Hochauflösende Screenshots: So erstellen Sie ohne 4K-Monitor Screenshots mit hoher Auflösung
Zu einer professionellen Webseite gehören heutzutage hochauflösende Bilder im 4K-Format, doch nicht jeder verfügt über ein UHD-Display. Glücklicherweise ist es auch mit einem herkömmlichen Monitor möglich, Screenshots in 4K-Qualität aufzunehmen. Wir stellen Ihnen zwei einfache Methoden vor, mit denen genau das gelingt.
Warum brauche ich hochauflösende Screenshots?
Vorbei sind die Zeiten, in denen für Blogs und Online-Artikel Bilder mit einer Breite von 200 Pixeln ausreichten. UHD-4K-Monitore kommen inzwischen mit einer Auflösung von 3.840 × 2.160 Pixeln und oft über 200 Pixel per Inch (ppi). Letztere Maßeinheit drückt die Anzahl von Pixeln pro Zoll (ppi= Pixel per Inch) und damit die relative Auflösung eines Bildes auf. Je höher die ppi, desto schärfer erscheint die Grafik. Ein Bild mit 300 ppi ist gestochen scharf, eins mit 30 sieht verpixelt aus.
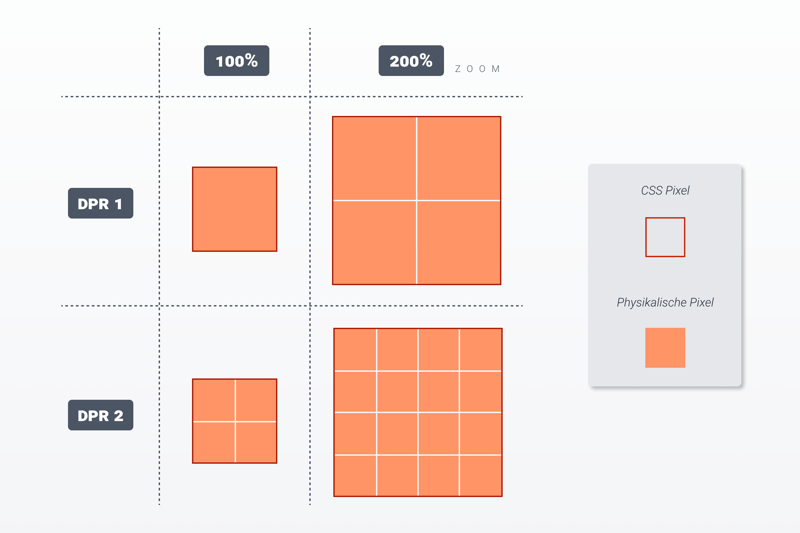
Verwandt, aber nicht gleich bedeutend, ist der Begriff Device Pixel Ratio (DPR). Diese Größe gibt das Verhältnis zwischen CSS Pixeln (den Pixeln im HTML-Code, einer reinen Maßeinheit) und physikalischen Pixeln (den tatsächlichen Pixeln, die ein Gerät darstellen kann) an. Zoomt man beispielsweise in ein Bild mit einer Größe von 200 CSS-Pixeln herein, nimmt es mehr Platz auf dem Bildschirm ein. Die Breite in physikalischen Pixeln erhöht sich, in CSS-Pixeln bleibt sie jedoch 200. Der Zoomeffekt entsteht dadurch, dass die CSS-Pixel gedehnt werden. Je mehr man zoomt, desto mehr physikalische Pixel passen in ein CSS-Pixel hinein.

Je höher das DPR, desto mehr physikalische Pixel machen ein CSS-Pixel aus. Ab einem DPR von 2 ist ein Bildschirm hochauflösend.
Bei herkömmlichen Bildschirmen beträgt das DPR 1. Das bedeutet, dass ein CSS-Pixel mit einem Bildschirm-Pixel dargestellt wird. Bei einer DPR von 3 kommen auf ein CSS-Pixel drei Bildschirmpixel. Der hochauflösende Bildschirm kann Details nun viel besser wiedergeben. Enthält das Bild allerdings nicht genug Informationen, sieht es auf dem 4K-Display unscharf aus. Das ist genauso als ob man versuchen würde, ein kleines Passfoto zu vergrößern und auf eine große Leinwand zu drucken. Das Ergebnis wäre äußerst bescheiden, weil das ursprüngliche Foto nicht genug Details enthält, um alle Pixel zu füllen.
Da pixelige Fotos eine Webseite schnell unprofessionell aussehen lassen, sollten Sie alles daran setzen, Screenshots mit einer hohen Auflösung hochzuladen. Allerdings sind viele Laptops und Monitore in der niedrigen und mittleren Preisklasse nach wie vor lediglich mit einem Full-HD Display (1920 x 1080 Pixel) ausgestattet. Nutzen Sie das bekannte Screenshot-Tool von Windows (Alt+Druck), haben die Bilder maximal so viele Pixel wie der Bildschirm selber.
Das bedeutet nicht, dass Sie teure Hardware kaufen müssen, um hochauflösende Screenshots aufzunehmen. In den nächsten Abschnitten stellen wir Ihnen zwei Methoden vor, um mit herkömmlichen Displays hochwertige Grafiken zu erstellen.
Methode 1: Hochauflösende Screenshots im Browser mit den Entwicklertools von Google Chrome
Dank Google Chrome ist es möglich, auch mit einem herkömmlichen Full-HD-Monitor hochauflösende Screenshots zu erstellen. Das funktioniert folgendermaßen:
- 1.
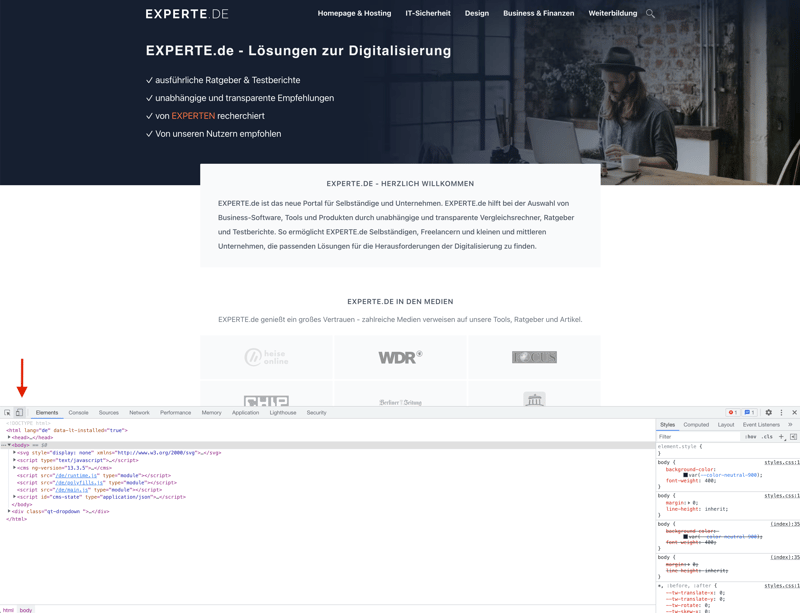
Oben rechts auf ⁝ und dann auf Weitere Tools > Entwicklertools klicken, um die Entwicklertools zu öffnen.
- 2.
In der oberen Leiste auf Toggle Device Toolbar (Handysymbol) klicken. Dieses Werkzeug dient dazu, den Bildschirm in einem anderen Format (zum Beispiel im Format eines iPhone-Bildschirms) darzustellen.

Mit den Entwicklertools von Google Chrome lassen sich verschiedene Bildschirmeinstellungen simulieren.
3. Anstatt der vorgegebenen Geräte müssen Sie nun ein eigenes Gerät definieren. Dafür klicken Sie in der oberen Leiste auf das voreingestellte Gerät, öffnen das Vorhangmenü und wählen Edit aus.
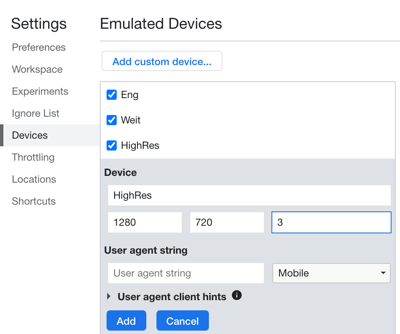
4. Wählen Sie Add custom device und erstellen Sie ein neues Gerät. Zuerst vergeben Sie unter Device Name einen Namen, beispielsweise 4K-Display. Die drei unteren Felder geben die Auflösung (Breite x Höhe) sowie das DPR des Zielgeräts an. Für einen 12-Zoll-Bildschirm legen Sie zum Beispiel die Werte 1024 x 768 und ein DPR von 3 fest.
Sie können aber auch andere Formate und mehr als ein Gerät definieren, beispielsweise Mobile für ein HD-Smartphone-Display (1280x 720 Pixel). Achten Sie darauf, dass alle Inhalte ins Bild passen, aber gleichzeitig nicht zusammengestaucht aussehen.

5. Jetzt ist das neu erstellte virtuelle Gerät 4K-Display gespeichert. Beim Öffnen eines neuen Tabs lässt sich jede Seite mit dem eingestellten DPR darstellen, wenn Sie die Entwicklertools öffnen und 4K-Display wählen.
6. Um einen Screenshot aufzunehmen, klicken Sie auf ⁝ > Capture Screenshot.
7. Der Browser speichert den Screenshot und lädt ihn automatisch in den defaultmäßig eingestellten Downloadordner herunter.
Methode 2: Hochauflösende Screenshots mit HDMI-Dummy
Die im vorherigen Abschnitt erläuterte Methode funktioniert nur, um Screenshots von Webseiten im Browser zu erstellen. Möchten Sie den Screenshot einer App aufnehmen, gibt es eine weitere Möglichkeit. Dazu benötigen Sie einen sogenannten HDMI-Dummy. Der kleine Stecker mit HDMI-Anschluss simuliert einen Bildschirm und ist schon für zirka 10 Euro zu haben. Achten Sie beim Kauf darauf, dass die Auflösung wirklich 4K beträgt. Haben Sie den Dummy in die HDMI-Buchse des Rechners gesteckt, gehen Sie folgendermaßen vor:
- 1.
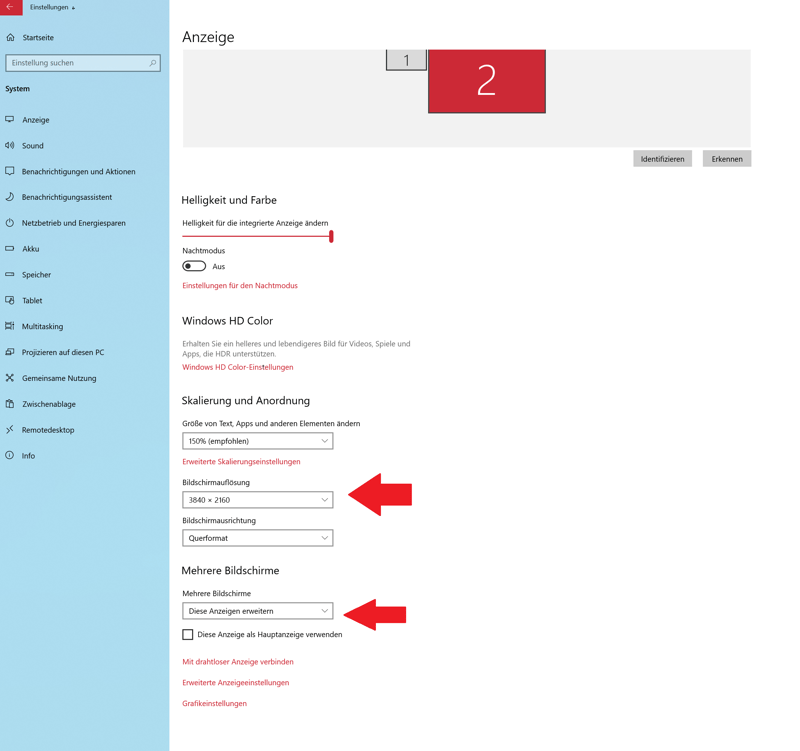
Richten Sie in Windows unter Einstellungen > System > Anzeige den zweiten Bildschirm ein. Dazu scrollen Sie herunter auf Mehrere Bildschirme und wählen im Dropdown-Menü die Option Diese Anzeigen erweitern aus.
- 2.
Jetzt erscheinen oben in der Anzeige die zwei Monitore 1 und 2. Sie können auf dem zweiten nichts sehen, da es sich nicht um ein echtes Display handelt. Dennoch ist es möglich, Screenshots zu erstellen.
- 3.
Wählen Sie im neu eingerichteten Dummy-Monitor (in der Regel Nummer 2) die richtige Einstellung aus (siehe Bild unten). Ideal ist 3840 x 2160 (4K).

Der HDMI-Dummy simuliert einen zweiten Monitor mit hoher Auflösung.
3. Um den Screenshot einer App zu erstellen, öffnen Sie die gewünschte Anwendung im Vollbildmodus.
4. Mit der Tastenkombination Windows+Shift+Rechts verschieben Sie die App auf den zweiten Bildschirm. Das merken Sie daran, dass das Fenster nicht mehr sichtbar ist.
5. Klicken Sie auf Windows+Druck. Dabei nimmt Windows automatisch einen Screenshot von beiden Monitoren auf und speichert ihn in der Zwischenablage sowie unter Dieser PC > Bilder > Screenshots.
6. Öffnen Sie den Screenshot in dem Ordner oder fügen Sie ihn mit STRG+V in ein Bildbearbeitungsprogramm (beispielsweise GIMP oder Paint) ein. Entfernen Sie dabei die Teile, die Sie nicht benötigen.
Fazit
Wer einen hochauflösenden Screenshot benötigt, muss nicht zwingend einen teuren Monitor kaufen. Für Screenshots innerhalb des Browserfensters bieten die Entwicklertools von Google Chrome eine hervorragende Möglichkeit, verschiedene DPRs und Pixelbreiten zu definieren. Bei anderen Apps außerhalb des Browsers stellt ein HDMI-Dummy eine preiswerte Lösung dar, um Screenshots mit einer höheren Pixelbreite als der des eigenen Bildschirms aufzunehmen.
Allerdings ist es mit beiden Methoden nicht möglich, Screenshots mit aufgeklappten Vorgangsmenüs zu erstellen. Wer eine solche Grafik benötigt, muss in der Tat einen entsprechenden Monitor mit der gewünschten Auflösung besitzen.






