Bester Homepage Baukasten: 15 Anbieter im Test
Sie brauchen eine Website, und zwar möglichst schnell – haben aber von Webdesign genauso viel Ahnung wie von Quantenphysik? Dann sind Homepage-Baukästen wie für Sie gemacht. Doch welche Plattform ist am besten?
Wir haben 15 der beliebtesten Homepage-Baukästen getestet, um Ihnen bei der Auswahl zu helfen.







Mit einem Homepage-Baukasten können Sie ganz ohne Vorkenntnisse oder Design-Talent eine professionelle Website erstellen. Das ermöglichen benutzerfreundliche Editoren, in denen Sie Inhalte visuell anordnen, statt Code schreiben zu müssen. Dieses Prinzip haben alle Homepage-Baukästen gemein – doch bei der Umsetzung gibt es große Unterschiede.
Wir haben 15 der beliebtesten Website-Builder ausgiebig getestet, um Ihnen dabei zu helfen, den besten für Ihre Bedürfnisse zu finden.

Homepage-Baukasten Vergleich – Die 5 besten Anbieter
Was genau sind Homepage-Baukästen überhaupt?
Homepage-Baukästen vereinfachen komplexe Programmier- und Webdesign-Prozesse, indem sie diese in ein benutzerfreundliches, Frontend-ähnliches Interface verlagern.
Dort können Sie das Design Ihrer Website mithilfe von Gestaltungs-Tools visuell anpassen, ohne am Code selbst Hand anlegen zu müssen – denn diesen Teil übernehmen die Dienste automatisch. Für den Aufbau Ihrer Website können Sie auf zahlreiche Seitenvorlagen und vordefinierte Abschnitte zurückgreifen, die Sie nur noch mit Ihren Inhalten füllen müssen.
Baukästen eignen sich also besonders für Nutzer, die sich mit den technischen Angelegenheiten der Website-Erstellung nicht befassen möchten oder das visuelle Bedienkonzept der Website-Builder bevorzugen.

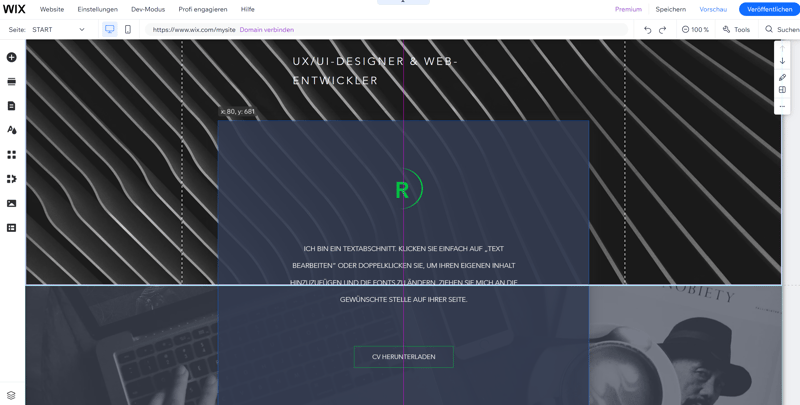
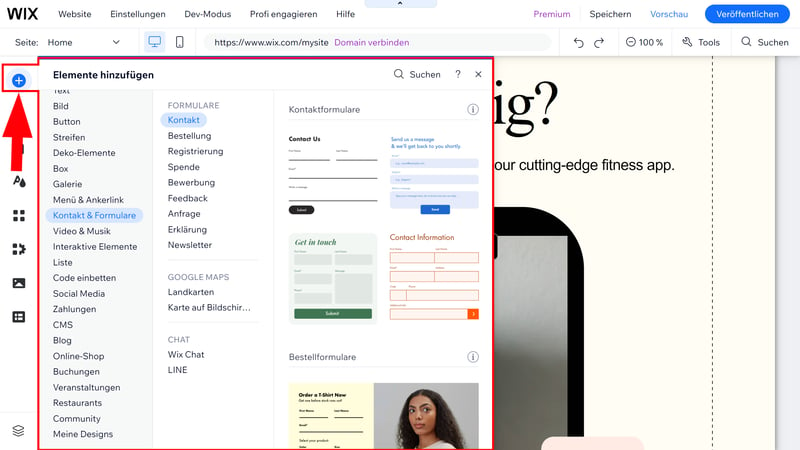
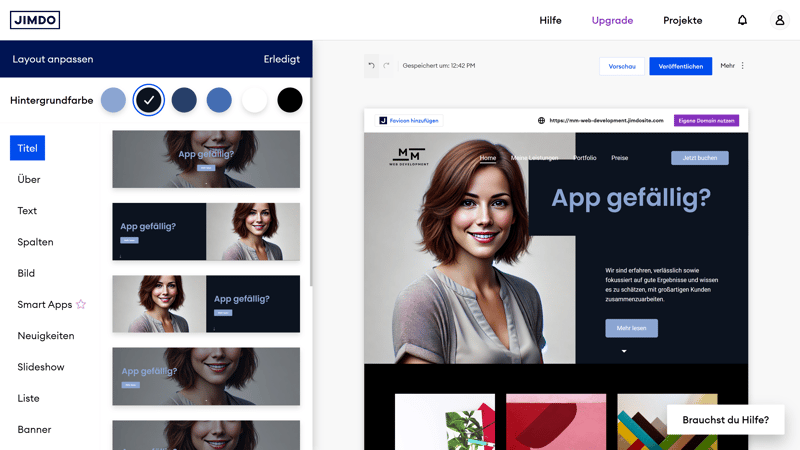
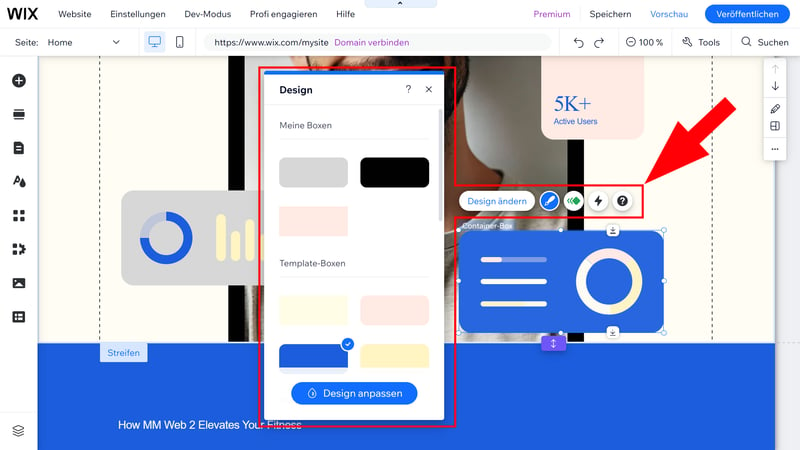
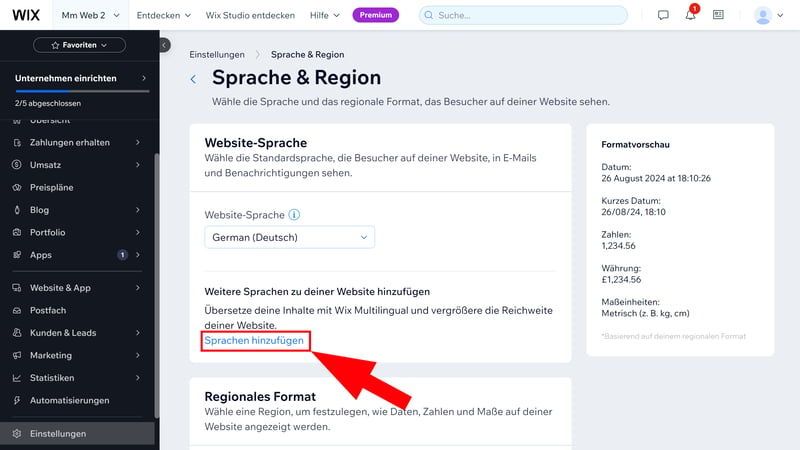
Bei den meisten Homepage-Baukästen (Beispiel: Wix) können Sie Inhalte per Drag-and-drop anordnen.
Baukasten ist aber nicht gleich Baukasten: Die verschiedenen Lösungen können sich stark unterscheiden, was die Komplexität der Editoren, die Qualität der Designvorlagen, die Gestaltungsmöglichkeiten und den Funktionsumfang angeht.
Dass die Website-Builder ihren Nutzern keine Programmier-Kenntnisse abverlangen, bedeutet zudem nicht, dass es keine Lernkurve gibt, und trotz vorgefertigter Schablonen kann auch ein Auge für gutes Design beim Endprodukt einen großen Unterschied machen. Jeder Baukasten besitzt eine Logik, die gelernt und verstanden werden muss.
Mehr zu den unterschiedlichen Baukasten-Typen lesen Sie später – zunächst sehen wir uns einige der besten Baukästen genauer an.
Homepage-Baukasten Vergleich: 15 Anbieter getestet
Wir haben 15 Homepage-Baukästen umfassend getestet und nach festen Bewertungskriterien, die wir weiter unten im Detail erläutern, eingeordnet. Hier sind die Ergebnisse in absteigender Reihenfolge:
Wix: Der beste Allrounder und EXPERTE.de-Testsieger

Wix ist ein Pionier der „No Code“-Bewegung, der bereits seit 2006 die visuelle, Coding-freie Gestaltung von Websites für Anfänger ermöglicht. Der Vorsprung macht sich bezahlt, denn Wix zählt noch immer zu den besten Homepage-Baukästen auf dem Markt.
Was gefällt uns an Wix?
Wix punktet mit Flexibilität: Nicht nur die Auswahl an Templates, Elementen und Funktionen ist deutlich umfangreicher als bei der Konkurrenz, auch die Design-Werkzeuge sind deutlich vielseitiger.
Während bei vielen anfängerfreundlichen Baukästen von Gestaltung kaum die Rede sein kann, können Sie bei Wix wirklich individuelle Layouts und Designs erstellen. Wix bietet nämlich richtiges Drag-and-drop: Sie können Elemente völlig frei auf Ihrer Website-Leinwand platzieren und beliebig anordnen.
Elemente, Streifen und Abschnitte können zudem umfassend personalisiert werden. Dadurch haben Sie beim Look Ihrer Website deutlich mehr Mitspracherecht als bei anderen Website-Buildern. Auch mehrsprachige Websites sind kein Problem.

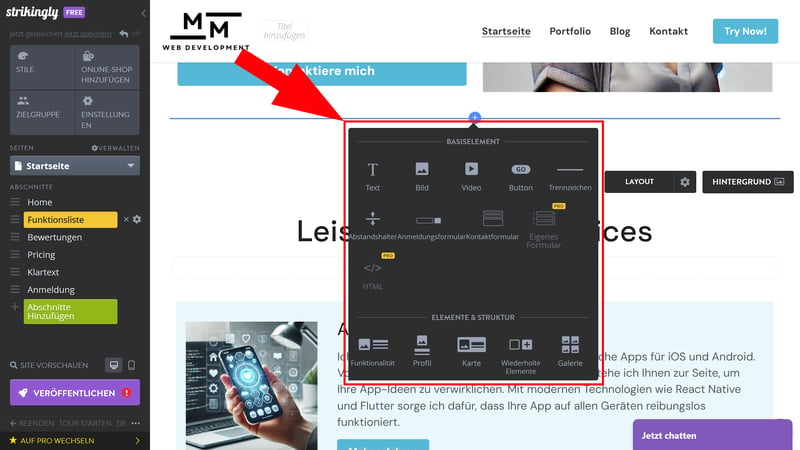
Wix hat ein enormes Elemente-Sortiment.
Dazu kommt ein riesiger Funktionsumfang. Ob Blogging, E-Commerce, Content-Management, Marketing oder SEO: Wix ist ein echter Alleskönner, der bereits mit seinen Bordmitteln für die meisten Eventualitäten gewappnet ist und dedizierte Tools für erweiterte Anforderungen abdeckt.
Wenn die integrierten Features nicht ausreichen, finden Sie auf dem App-Markt viele zusätzliche, zum Teil kostenlose Erweiterungen.
Was sind Vor- und Nachteile von Wix?
Vielseitigkeit und Flexibilität
Für Baukasten-Standards sind die Funktionen und Design-Optionen beeindruckend vielfältig. Sie können individuelle Websites gestalten und komplexe Projekte umsetzen.800+ Vorlagen, starke Design-Tools
Mit mehr als 800 Vorlagen und flexiblen Designwerkzeugen können Sie Ihre Website ganz nach Ihren Vorstellungen anpassen.Riesiger Funktionsumfang
Wix bietet schon out-of-the-box nahezu alle Funktionen, die man von einem Baukasten erwartet – und für spezielle Features wie Buchungen oder Events stehen eigene Apps zur Verfügung.Benutzerfreundlicher Editor
Der Drag-and-drop-Editor von Wix ist zwar recht komplex, aber auch für Anfänger zugänglich. Selbst Nutzer ohne Coding- oder Design-Vorkenntnisse können ansprechende Websites damit erstellen.
Komplexer als andere Baukästen
Wix möchte zwar auch Anfänger abholen, aber nicht um jeden Preis. Weil der Editor für Baukasten-Verhältnisse umfangreiche Design-Möglichkeiten bietet, ist er vergleichsweise komplex.Etwas langsam und schwerfällig
An Komplexität kann man sich gewöhnen, an Performance-Probleme nicht. Leider ist der Website-Editor von Wix etwas schwerfälliger und langsamer als die flinke Konkurrenz.Auch „nur“ ein Website-Builder
Generell ist Wix bei weitem nicht so flexibel wie ein quelloffenes Content-Management-System (z. B. WordPress): Sie haben es immer noch mit einem geschlossenen System zu tun, das wenig Kontrolle über technische Aspekte bietet.
Wix ist eine gute Option für Coding-Laien, die ihre Website selbst erstellen möchten, sich aber trotzdem viel Kontrolle über das Design ihrer Website wünschen.
Damit eignet sich Wix vor allem für kleinere Unternehmen, Freiberufler und Privatpersonen, die komplexe CMS wie WordPress vermeiden wollen, kein Budget für eine professionelle Agentur haben und anfängerfreundliche Baukästen wie Strikingly oder SITE123 nicht flexibel genug finden.
Squarespace: Schicke Designs, viele Funktionen

Squarespace ist ein Website-Builder aus New York, der sich mit stilvollen Templates und unverwechselbaren Designs von der Konkurrenz abhebt. Squarespace blendet aber nicht nur mit seinem Äußeren: Der Editor hat (für Baukasten-Verhältnisse) viel zu bieten und macht die Website-Erstellung mit benutzerfreundlichen Tools auch für Anfänger intuitiv.
Was gefällt uns an Squarespace?
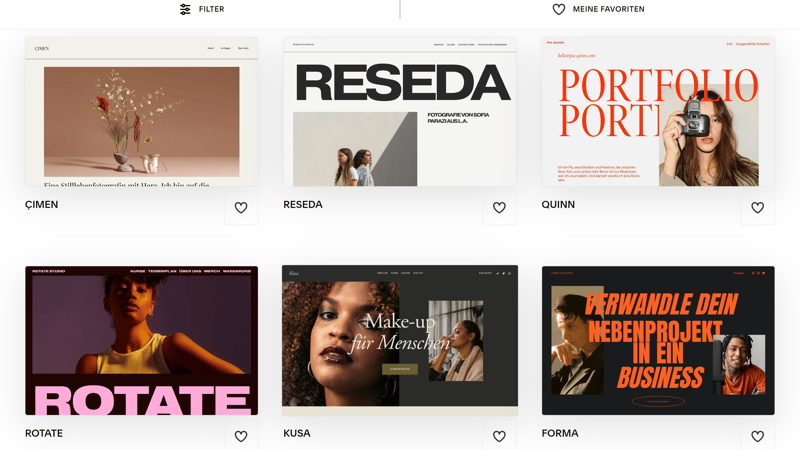
Squarespace überzeugt in erster Linie mit hochwertigen und modernen Designvorlagen. Jene zählen zu den schönsten auf dem Markt und ermöglichen – in Verbindung mit den robusten Anpassungsmöglichkeiten des Editors – dynamische, visuell beeindruckende Websites, die mehr hermachen als typische Baukasten-Designs.

Squarespace ist für seine eleganten Templates bekannt.
Die schicken Templates sind aber nur der Anfang. Squarespace bietet zudem eine große Auswahl an Elementen und Abschnitts- und Seitenvorlagen, mit denen Sie im Handumdrehen eine stimmige Website aufbauen können.
Auch bei erweiterten Funktionen – ob Blogging, Marketing oder SEO – ist Squarespace gut aufgestellt. Die E-Commerce-Plattform ist besonders leistungsstark: Sie können nicht nur physische und digitale Produkte verkaufen, sondern auch Services, Mitgliedschaften, Events, Videos-on-Demand, Kurse und andere Dienstleistungen anbieten.
Was sind Vor- und Nachteile von Squarespace?
150+ schicke Templates
Squarespace bietet eine große Auswahl an Designvorlagen, die modern, stilvoll und dynamisch – und einfach etwas schicker als die Templates der Konkurrenz – sind.Solide Design-Werkzeuge
Squarespace bietet für Baukasten-Verhältnisse solide Gestaltungsmöglichkeiten. Auch Design-Laien können ohne viel Aufwand individuelle Websites erstellen.Große Auswahl an Abschnittsvorlagen
Es gibt zahlreiche, leicht zu personalisierende Vorlagen für unterschiedliche Branchen und Anwendungszwecke.Starke E-Commerce-Funktionen
Squarespace ist für kleine und mittelgroße Online-Shops gut ausgestattet. Neben physischen und digitalen Produkten können Sie Dienstleistungen, Kurse, Mitgliedschaften und mehr verkaufen.
Kein Gratis-Tarif
Um Squarespace zu nutzen, ist ein kostenpflichtiges Abo erforderlich – einen Gratis-Tarif mit Anbieter-Subdomain gibt es nicht.Schwacher Support
Viele Nutzer kritisieren den Support von Squarespace, der in User-Reviews als langsam und wenig effektiv beschrieben wird.Begrenzte Design-Optionen
Squarespace ist flexibler als andere Website-Builder, doch im Vergleich zu einem CMS wie WordPress (oder Profi-Baukästen wie Webflow oder Framer) sind die Design-Möglichkeiten begrenzt.Mehrsprachigkeit kostet
Mehrsprachige Websites macht Squarespace komplizierter als nötig: Wer nicht für Weglot bezahlen möchte, muss als Behelfslösung eine Navigationsebene opfern.
Das große Verkaufsargument von Squarespace sind nach wie vor die Templates des Website-Builders: Durch die stilvollen Designvorlagen sehen Websites, die mit Squarespace designt wurden, einfach etwas besser aus als viele andere Baukasten-Websites.
Squarespace ist somit besonders für Kreative und Unternehmen geeignet, die bildlastige Websites mit modern-eleganten Designs benötigen – beispielsweise für Online-Portfolios oder dynamische Firmen-Homepages.
Dank der soliden E-Commerce-Features ist Squarespace auch für kleine und mittelgroße Shops und Anbieter von Dienstleistungen eine Option.
Webflow: Visuell coden im Baukasten für Anspruchsvolle

Dass es zwischen den verschiedenen Homepage-Baukästen große Unterschiede gibt, beweist Webflow. Als Hybrid-Lösung zwischen CMS und Website-Builder verlangt der Dienst seinen Nutzern ein gewisses Verständnis für Programmier-Vorgänge ab und ist somit komplexer als herkömmliche Baukästen.
Wer etwas Talent für Webdesign mitbringt (oder zum Lernen bereit ist), bekommt dafür ein mächtiges Tool, das in vielen Bereichen deutlich vielseitiger ist als die Konkurrenz.
Eine Webflow-Website besteht aus Containern, die Sie im Photoshop-ähnlichen Webflow-Editor individuell anordnen und flexibel auf- oder ineinander stapeln können. Dabei wird das Box-Modell verwendet – ein Konzept, das Programmierern und Webdesignern vertraut ist, für viele Baukasten-Nutzer jedoch Neuland darstellen dürfte.
Webflow verlagert die Programmierung und Verwaltung dieser Boxen ins Frontend, sodass Sie per Drag-and-Drop Dinge umsetzen können, die normalerweise Coding erfordern würden. Dadurch bietet Webflow wesentlich mehr Gestaltungsmöglichkeiten als klassische Website-Builder, was jedoch mit einer höheren Komplexität einhergeht.
Was gefällt uns an Webflow?
Webflow hat als visuelles Gestaltungs-Tool für Websites mächtig was auf dem Kasten. Wer den No-Code-Editor und seine Funktionen zu nutzen weiß, ist in seiner gestalterischen Freiheit kaum eingeschränkt – und das auch ohne explizite Coding-Kenntnisse.
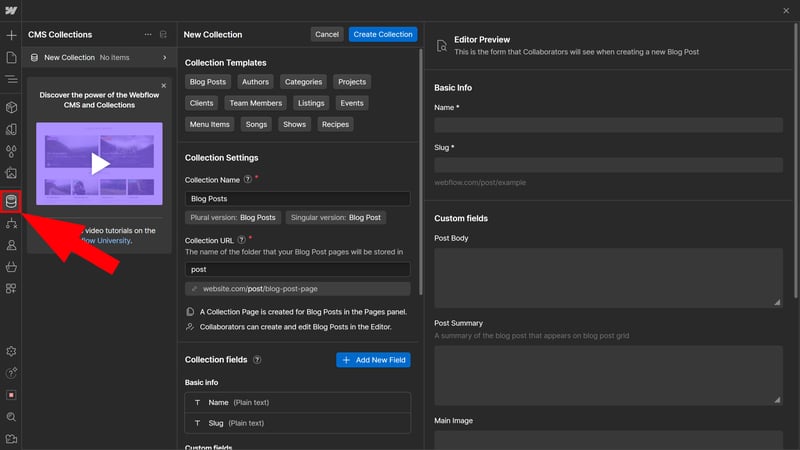
Mit dem integrierten CMS können Sie Ihre Inhalte effizient verwalten und auf der gesamten Website einbinden, ohne jeden Eintrag und jede Seite individuell gestalten zu müssen. So können Sie wiederkehrende Elemente, z. B. Blogbeiträge, Produkte oder Mitarbeitende, zentral managen und flexibel verknüpfen.

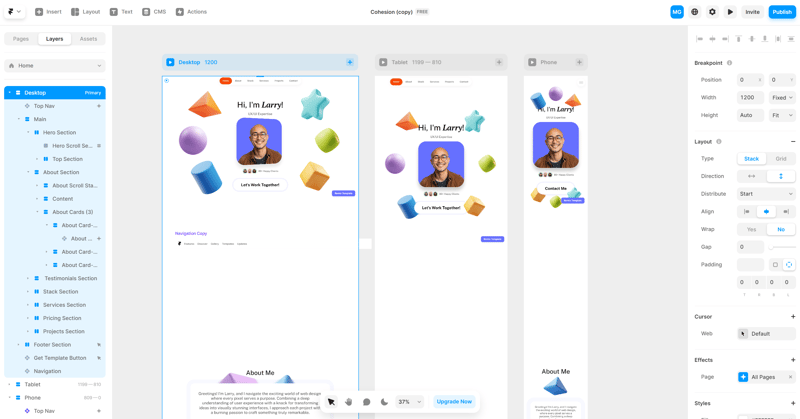
Webflow ist ein Mix aus Homepage-Baukasten und CMS.
Gut gefällt uns auch die hauseigene Lernplattform Webflow University: Hier können Sie die Funktionsweise der Plattform kennenlernen und sich Stück für Stück einarbeiten.
Was sind Vor- und Nachteile von Webflow?
Enorme Gestaltungsfreiheit
Webflow gibt Ihnen die volle Kontrolle über jedes Designelement. Sie programmieren visuell und können alles umsetzen, was auch mit „richtigem“ Code möglich wäre.Mix aus Baukasten und CMS
Webflow vereint die visuelle Gestaltung eines Website-Baukastens mit der Flexibilität eines CMS. Sie können Inhalte strukturiert verwalten und flexibel präsentieren.Tolle Team-Funktionen
Die integrierte Benutzerverwaltung und Kollaborations-Tools erleichtern die Teamarbeit für Agenturen und Unternehmen, die an größeren oder mehreren Projekten arbeiten.Hervorragende Lernressourcen
Die Webflow University setzt im Support-Bereich Maßstäbe: Sie ist mit hilfreichen Artikeln und Ressourcen, darunter auch ansprechende Video-Tutorials, vollgepackt.
Eher für Fortgeschrittene und Profis
Webflow ist deutlich komplexer als typische Website-Builder und keine Alternative zu Wix & Co., wenn Sie einen intuitiven, anfängerfreundlichen Baukasten für einfache Websites suchen.Hohe Kosten
Im Vergleich zu anderen Baukästen ist Webflow ziemlich teuer, vor allem wenn man erweiterte Funktionen wie das CMS oder E-Commerce-Tools nutzen möchte.Nicht ideal für Blogs und E-Commerce
Trotz der vielen Möglichkeiten kann Webflow in Sachen Blogging und E-Commerce nicht mit spezialisierten Plattformen oder einem offenen CMS wie WordPress mithalten.Nur auf Englisch
Bisher gibt es keine deutsche Version von Webflow. Das Interface und der Support sind ausschließlich auf Englisch verfügbar.
Webflow mit Wix & Co. zu vergleichen wäre etwas unfair, weil sich die Plattform kategorisch von klassischen Website-Buildern unterscheidet. Als Hybridlösung zwischen Baukasten und CMS ist Webflow deutlich technischer und – ja – komplizierter, aber eben auch vielseitiger als die anfängerfreundlichen Plattformen.
Webflow ist somit eine gute Option, wenn Sie visuell gestalten, aber gleichzeitig die volle Kontrolle über das technische Design Ihrer Website behalten möchten.
Die Plattform richtet sich vor allem an Designer, Entwickler und Agenturen, die komplexere, individuelle Websites umsetzen wollen – Projekte, bei denen klassische Baukästen an ihre Grenzen stoßen.
Duda: Flexibler Website-Builder mit Entwickler-Tools

Duda ist ein 2010 gelaunchter Homepage-Baukasten, der seinen Namen dem „Dude“ aus dem Film „The Big Lebowski“ verdankt. Die Plattform soll nämlich genauso unerschütterlich sein wie ihr Namensvetter – und alle Herausforderungen, die ihr im Website-Alltag begegnen, mit Lässigkeit wegstecken.
Was gefällt uns an Duda?
Duda ist einfach ein guter Allrounder, der komplexe Webdesign-Prozesse in einem leistungsstarken No-Code-Editor benutzerfreundlich visualisiert.
Durch die Container-basierte Struktur ist Duda – genau wie Wix oder Squarespace – etwas komplexer als Baukästen wie Webnode oder Jimdo, die sich primär an Anfänger richten, aber auch deutlich vielseitiger. Einen Entwicklermodus, in dem Sie HTML und CSS direkt bearbeiten können, gibt es auch.

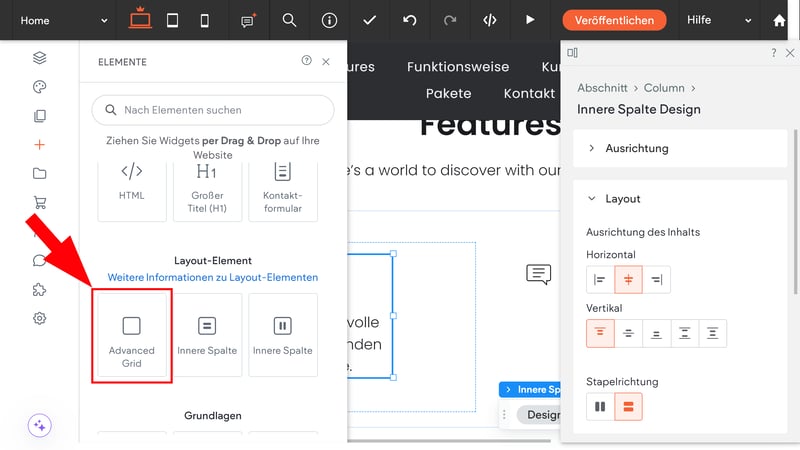
Mit Dudas „Advanced Grid“-Funktion können Sie Elemente hinzufügen, die sich überlappen, und komplexe Layouts erstellen.
Dudas Agentur-Features sind eine spezielle Erwähnung wert: White-Label-Optionen, ein integriertes Kundenmanagement und andere Kollaborations-Tools erleichtern die Verwaltung von Kundenprojekten und mehreren Websites. Es ist sogar möglich, Kunden einen eigenen, vereinfachten Website-Editor zur Verfügung zu stellen.
Was sind Vor- und Nachteile von Duda?
Umfangreiche Gestaltungsmöglichkeiten
Sie können die Vorlagen von Duda mit den integrierten Designwerkzeugen – und auf Wunsch auch via CSS oder HTML – flexibel anpassen.Intuitiver No-Code-Editor
Mit dem Drag-and-drop-Editor und der Container-basierten Struktur können Sie visuell designen und auch komplexe Website-Layouts erstellen.Praktische Agentur-Features
Duda erleichtert Teams und Agenturen die Arbeit, beispielsweise mit Kundenmanagement- und White Label-Funktionen.
Relativ hohe Kosten
Duda ist teurer als viele andere Baukästen, besonders wenn Sie erweiterte Funktionen wie E-Commerce nutzen möchten. Domains und E-Mail-Postfächer sind zudem nicht im Standardpreis enthalten.Lernkurve für Anfänger
Der Duda-Editor ist komplexer als Anfänger-Baukästen, weil er trotz No-Code-Bedienung auf Coding-Logik basiert.Schwache Blogging-Funktionen
Für Blogger ist Duda nicht die beste Wahl, weil einige Standardfunktionen (z. B. Kategorien, Vorausplanung) fehlen.
Duda spricht eine ähnliche Zielgruppe wie Wix und Squarespace an – also Nutzer, die komplexe, individuelle Websites visuell in No-Code-Manier gestalten möchten. Durch die Container-Struktur ist der Duda-Editor etwas komplexer als der von Wix, aber immer noch anfängerfreundlicher als der von Webflow.
Die integrierten Kollaborationstools machen Duda zudem für Agenturen und Teams interessant, die mehrere Website-Projekte managen und Kunden betreuen.
Strikingly: Simpler Baukasten für simple Websites

Die bisher genannten Homepage-Baukästen setzen zwar keine Programmierkenntnisse, aber doch ein gewisses Auge für Design voraus – und den Wunsch, wirklich Hand am Layout und der Gestaltung der Website anzulegen. Deshalb sind sie (für Baukasten-Verhältnisse) relativ komplex. Es geht aber auch deutlich einfacher, zum Beispiel mit Strikingly.
Strikingly ist ein anfängerfreundlicher Homepage-Baukasten, der speziell für die Erstellung von simplen Onepagern entwickelt wurde. Heute sind auch mehrseitige Websites möglich, doch der Fokus bleibt auf einfachen Projekten, die möglichst schnell umgesetzt werden sollen.
Was gefällt uns an Strikingly?
Strikingly ist günstig und unkompliziert. Durch den „Design-auf-Schienen“-Ansatz sind die Möglichkeiten, aus dem Design des gewählten Templates auszubrechen, eingeschränkt. Das hat den Vorteil, dass auch absolute Anfänger wenig falsch machen können.

Strikingly ist für absolute Anfänger geeignet.
Bei Strikingly bauen Sie Websites deutlich gröber zusammen als bei Wix & Co. Statt individuelle Elemente zu platzieren, zu designen und anzuordnen, erstellen Sie Seiten primär mithilfe von Abschnittsvorlagen, die Sie nur eingeschränkt anpassen können. Die Auswahl der Abschnittsvorlagen und Design-Templates ist solide.
Auch die Blogging-, E-Commerce- und SEO-Features sind auf die Bedürfnisse einfacher Projekte zugeschnitten.
Was sind Vor- und Nachteile von Strikingly?
180+ vielseitige Templates
Strikingly stellt mehr als 180 Design-Templates für unterschiedliche Stile, Zwecke und Branchen zur Verfügung.Anfängerfreundlicher Baukasten
Der Strikingly-Editor ist für komplette Laien und Anfänger geeignet und setzt keinerlei Design-Talent voraus.Schneller Support mit Live-Chat
Auf den Chat-Support von Strikingly war in unserem Test Verlass: Wir erhielten stets Antworten in Minutenschnelle.
Kaum Gestaltungsfreiheit
Wirklich „bauen“ können Sie mit diesem Baukasten nicht: Die vorgegebenen Layouts sind nur begrenzt anpassbar, wirklich individuelle Designs sind nicht möglich.Fehlende Vorlagen und Elemente
Das Angebot an Abschnittsvorlagen und Elementen könnte noch etwas größer sein. Einige Standard-Inhalte, z. B. Team- oder FAQ-Bereiche, fehlen.Editor mit Schwächen
Der Editor ist benutzerfreundlich und intuitiv, aber nicht ganz so flink und modern wie andere Anfänger-Baukästen.
Strikingly ist einen Blick wert, wenn Sie einen erschwinglichen Baukasten für Onepager und einfache Websites suchen, deren Design auch gerne von der Stange sein kann. Ob Hobby-Projekt, Start-up-Website oder Mini-Shop: Strikingly ist am besten, wenn es schnell gehen muss und trotzdem professionell aussehen soll.
Für anspruchsvollere Nutzer, die einzigartige Websites gestalten möchten, ist Strikingly aber nicht gedacht: Dafür sind die Funktionen und Design-Werkzeuge einfach zu grundlegend.
SITE123: Schnelle Ergebnisse statt Drag-and-drop

Auch SITE123 zielt ganz bewusst auf Anfänger ohne Programmier-Erfahrung und/ oder Lust auf intensive Designarbeit ab. Der Baukasten aus Israel setzt auf vorgefertigte Layouts, die nur noch leicht angepasst und mit Inhalten gefüllt werden müssen. Ehe man bis drei zählen kann, soll somit die eigene Website fertig sein.
Was gefällt uns an SITE123?
Der SITE123-Editor ist tatsächlich idiotensicher: Statt Seiten mit Drag-and-drop individuell zu gestalten, reihen Sie vorgefertigte Abschnittsvorlagen aneinander, in denen Sie nur noch die Inhalte austauschen müssen. So können auch absolute Anfänger blitzschnell eine professionell aussehende Website erstellen.

SITE123 macht die Website-Erstellung selbst für Baukasten-Verhältnisse unkompliziert.
Die Möglichkeiten stehen und fallen also mit der Auswahl an Seiten- und Abschnittsvorlagen – und die ist bei SITE123 absolut solide. Auch die Blog- und E-Commerce-Funktionen sind für einfache Zwecke ausreichend.
Was sind Vor- und Nachteile von SITE123?
Viele Abschnittsvorlagen
SITE123 stellt für die meisten Standard-Inhalte, von Testimonials über FAQ-Bereiche bis zur Portfolio-Seite, stimmige Abschnittsvorlagen mit mehreren Layouts bereit.Kinderleichte Bedienung
SITE123 macht die Website-Gestaltung beinahe zum Selbstläufer, weil Sie einfach nur vorgefertigte Bausteine anordnen und mit Inhalten füllen müssen.Solider Support
Vorbildlich fanden wir den Kundensupport von SITE123, der 24 Stunden am Tag zur Verfügung steht und unsere Anfragen stets schnell beantwortete.
Designs von der Stange
Die Templates von SITE123 sind funktional und generisch. Augenfänger wie bei Squarespace sind hier nicht dabei.Beschränkte Anpassungsmöglichkeiten
Es ist schwierig, mit SITE123 eine wirklich einzigartige Website zu basteln, denn aus dem vorgegebenen Layout kann man mit den begrenzten Designwerkzeugen kaum ausbrechen.Mangelnde Tarif-Transparenz
Die Tarifsituation ist etwas intransparent: Auf der Website werden nur zwei Tarife angezeigt, doch tatsächlich gibt es fünf Premium-Pläne mit unterschiedlichen Ressourcen und Funktionen.
Weil die Gestaltungsmöglichkeiten eingeschränkt sind, ist SITE123 eher für kleinere Projekte (z. B. Vereins-Homepages) oder persönliche Zwecke geeignet. Auch für Blogs ist der Baukasten eine solide Option.
Natürlich lassen sich auch kleinere Unternehmens-Websites und Shops verwirklichen, die dem SITE123-Korsett aber schnell entwachsen könnten.
Webador: Drag-and-drop auf Schienen

Auch Webador lockt eher mit schnellen Ergebnissen als mit umfangreichen Gestaltungsmöglichkeiten. Der Baukasten aus den Niederlanden verspricht, Nutzer in nur zehn Minuten online zu bringen – dabei sollen skalierbare Designvorlagen und zeitsparende KI-Features helfen.
Was gefällt uns an Webador?
Zehn Minuten reichen selbst bei Webador nicht aus, doch wer ein paar Stunden investiert, sollte auch als absoluter Anfänger ein einigermaßen ansehnliches Ergebnis zustande bringen.
Der „Drag-and-drop-auf-Schienen“-Editor kombiniert Gestaltungsfreiheit mit struktureller Sicherheit: Weil Sie Elemente frei verschieben können, können Sie das Layout flexibler gestalten als bei anderen Anfänger-Baukästen. Weil die Inhalte stets an der passenden Stelle einrasten, bleibt die Struktur aber stets ordentlich und stimmig.

Webador ist ein Drag-and-drop-Baukasten für einfache Projekte.
Was sind Vor- und Nachteile von Webador?
Einfache und benutzerfreundliche Bedienung
Auch Anfänger sollten den Webador-Editor, der Drag-and-drop-Flexibilität mit der Sicherheit vorgegebener Strukturen kombiniert, schnell gemeistert haben.Solide Seiten-/Abschnittsvorlagen und Elemente
Webador hat für die meisten Standard-Inhalte vorgesorgt. Es fehlen vor allem branchenspezifische Elemente und Vorlagen.Kostenloser Tarif
Mit dem zeitlich unbegrenzten Gratis-Tarif können Sie Webador ohne Risiko testen und Ihre Website unter einer Webador-Subdomain veröffentlichen.
Wenig Template-Vielfalt
Es gibt nur 54 Designvorlagen, und die sehen sich alle ziemlich ähnlich. Zudem fehlen Templates, die speziell auf bestimmte Zwecke oder Branchen zugeschnitten sind.Beschränkte Design-Optionen
Die Einstellungen auf Elemente-Ebene sind begrenzt. Sie können nicht einmal Schriftgrößen manuell festlegen.Kaum Extra-Features
Der Funktionsumfang von Webador ist sehr grundlegend. Alles, was über simple Visitenkarten-Websites hinausgeht, hat bei Webador keine Priorität.
Durch die eingeschränkten Möglichkeiten ist Webador – genau wie Strikingly oder SITE123 – nur für einfache Projekte geeignet, die nicht allzu anspruchsvoll sind.
Wer eine simple Vereins- oder Firmen-Website, einen Hobby-Blog oder einen kleinen Online-Shop erstellen möchte und auf erweiterte Funktionen oder individuelle Designs verzichten kann, könnte mit Webador glücklich werden.
Framer: Mächtige Design-Plattform mit Baukasten-Funktionen

Professionelle Webdesigner dürften Homepage-Baukästen ungefähr so ernst nehmen wie Köche Hello Fresh: Gut für Anfänger, wenn es schnell gehen muss – aber kein Vergleich zu eigenen Rezepten.
Es wäre jedoch unfair, Framer mit „typischen“ Homepage-Baukästen über einen Kamm zu scheren. Die leistungsstarke Design- und Prototyping-Plattform wurde nämlich speziell für UX- und UI-Designer entwickelt.
Mit ihrem No-Code-Editor möchte sie, ähnlich wie Figma, die Kluft zwischen Code und Design überbrücken, indem sie die Struktur und Kreativität beider Bereiche in einem visuellen Interface vereint.
Was gefällt uns an Framer?
Framers Design-Funktionen lassen die meisten anderen Website-Builder wie einfache Bastelwerkzeuge für Amateure wirken. Genau wie bei Figma oder Adobe XD können Sie auf der Framer-Leinwand frei gestalten, ohne Einschränkungen durch feste Strukturen oder vordefinierte Layouts.

Framer ist ein Website-Builder für Designer.
Sie können Content mithilfe von Drag-and-drop frei anordnen, für jede Ebene und jedes Frame benutzerdefinierte Stil- und Formateinstellungen vornehmen und mit wenigen Klicks beeindruckende Animationen und Effekte erstellen. Mithilfe von Breakpoints können Sie zudem sicherstellen, dass die Designs auf unterschiedlichen Bildschirmgrößen optimal zur Geltung kommen.
Framer ist aber nicht nur ein Design-Tool, sondern ein vollwertiger Homepage-Baukasten, mit dem Sie kreative, interaktive und voll funktionsfähige Websites erstellen können. Ein CMS, mit dem Sie dynamische Inhalte wie Blogartikel verwalten können, ist auch dabei.
Was sind Vor- und Nachteile von Framer?
Vielseitige Design-Tools
Framer ist eine mächtige Design-Plattform mit Website-Builder-Funktionen. Sie können einzigartige Layouts und Designs kreieren und mit Effekten und Animationen in Szene setzen.Tolle, dynamische Templates
Sie können auf Vorlagen zurückgreifen, die von Framer-Profis erstellt wurden, und deutlich individueller und spektakulärer sind als typische Baukasten-Templates.Funktionen für die Teamarbeit
Framer erleichtert die Zusammenarbeit durch Echtzeit-Kollaborationsfunktionen, die für größere Projekte oder die Arbeit im Team nützlich sind.Perfekt für Figma-Nutzer
Framer funktioniert ähnlich wie Figma und ermöglicht sogar das direkte Kopieren von Figma-Designs. Wer bereits mit Figma vertraut ist, findet in Framer eine ideale Ergänzung.
Nur für Fortgeschrittene und Profis
Framer ist nichts für Anfänger und Laien, also die typische Baukasten-Zielgruppe. Sie sollten bereits grundlegende Webdesign-Kenntnisse mitbringen – oder bereit sein, mit den Grundlagen zu starten.Keine E-Commerce-Funktion
Eine Framer-eigene E-Commerce-Lösung gibt es nicht. Wenn Sie einen Online-Shop hinzufügen möchten, müssen Sie externe Tools wie Shopify oder Ecwid integrieren.Weniger flexibel als WordPress & Co.
Framer ist vielseitiger ist als viele klassische Website-Builder, doch in Sachen Flexibilität kann es trotzdem nicht mit WordPress oder ähnlichen CMS-Lösungen mithalten. Für komplexe Backend-Systeme ist es weniger geeignet.Eingeschränkter Support
Menschliche Unterstützung gibt es nur im Community-Forum. Direkte Kontaktwege, beispielsweise via Ticket, Chat oder Hotline, bietet Framer also nicht.
Framer ist eine Design-Plattform, die mit den Funktionen eines Homepage-Baukastens angereichert wurde, nicht umgekehrt. Deshalb haben Sie deutlich mehr Gestaltungsfreiheit, müssen aber auf manche Annehmlichkeiten und Funktionen klassischer Baukästen verzichten.
Framer ist somit am besten für erfahrene Designer geeignet, die visuell beeindruckende Websites mit Animationen und interaktiven Elementen in No-Code-Manier gestalten möchten.
Jimdo: Minimalistischer KI-Baukasten aus Deutschland

Auf einer Skala der Design-Freiheit befindet sich Jimdo am entgegengesetzten Ende von Framer. Genau genommen bietet die Hamburger Softwarefirma Jimdo ihren Baukasten in zwei Varianten an – eine für Anfänger und eine für fortgeschrittene Nutzer. Da Jimdo seinen Profi-Baukasten offenbar nicht mehr aktiv weiterentwickelt, konzentrieren wir uns auf die Version für Einsteiger
Was gefällt uns an Jimdo?
Der Editor von Jimdo ist sogar für Baukasten-Verhältnisse leicht zu bedienen, was jedoch primär daran liegt, dass die Layouts und Gestaltungsmöglichkeiten relativ strikt vorgegeben sind.

Jimdo setzt auf vorgegebene Layouts.
Statt klassischer Templates setzt Jimdo auf einen KI-Assistenten, der den Erstentwurf Ihrer Website automatisch generiert. Die Seiten Ihrer Website bearbeiten Sie dann in grober Bauklotz-Manier: Sie können Elemente nicht frei verschieben und anordnen, sondern nur innerhalb strikt vorgegebener Layouts bearbeiten.
Dadurch wirkt das Endergebnis stets stimmig und selbst absolute Anfänger können kaum etwas falsch machen.
Was sind Vor- und Nachteile von Jimdo?
Einfacher geht’s kaum
Jimdo gehört zu den einfachsten Baukästen auf dem Markt. Selbst absolute Neulinge können schnell und ohne großen Aufwand eine professionell aussehende Website erstellen.Website-Erstellung mit KI
Anstelle von klassischen Designvorlagen setzt Jimdo auf einen KI-Assistenten, der in wenigen Minuten eine personalisierte Webseite erstellt.Schneller Support
Das Jimdo-Team antwortete stets schnell, oft in weniger als einer Stunde, auf unsere Anfragen.
Feste Vorgaben bei Layouts und Designs
Jimdo ist nichts für Designer: Layouts sind stark vorgegeben, Design-Optionen auf wenige Voreinstellungen begrenzt, freies Drag-and-drop gibt es nicht.Begrenzte Auswahl an Vorlagen
Das Vorlagen-Sortiment könnte bei Jimdo etwas größer sein, weil Sie bei der Gestaltung schließlich ganz auf vordefinierte Abschnitts-Templates beschränkt sind. Beispielsweise fehlen spezielle Vorlagen für Testimonials oder Kundenlogos.Fehlende Blogging-Funktion
Auf Blogging müssen Sie im einfachen Jimdo-Editor aktuell komplett verzichten. Ob und wann die Funktion nachgereicht wird, konnte uns niemand sagen.
Jimdo ist nur was für absolute Anfänger, die so schnell wie möglich – und ohne viel manuelles Herumbasteln am Design – eine einfache, funktionale Website erstellen möchten. Typische Anwendungsfälle sind kleine Geschäftsseiten für lokale Unternehmen wie Cafés oder Handwerksbetriebe, die eine Online-Präsenz ohne viel Schnickschnack benötigen.
Wer jedoch eine individuellere Website oder erweiterte Funktionen wie einen Blog, fortgeschrittene SEO-Optionen oder ein ausgeklügeltes E-Commerce-System sucht, wird schnell an die Grenzen von Jimdo stoßen.
IONOS: Anfänger-Baukasten für einfache Websites

IONOS ist einer der weltweit größten Webhosting-Anbieter, der längst auch einen eigenen Homepage-Baukasten namens IONOS MyWebsite im Gepäck hat. Der wurde 2023 grundsaniert und ist heute, genau wie Jimdo, primär auf die Bedürfnisse absoluter Einsteiger ausgerichtet.
Was gefällt uns an IONOS?
Der MyWebsite-Editor von IONOS ist selbst für Einsteiger, die noch nie eine Website erstellt haben, einfach zu bedienen. Sie können Seiten mithilfe von vorgegebenen Abschnitten aufbauen, die Sie lediglich in ihrem Layout und Design leicht anpassbar sind.
Einen KI-Assistenten, ähnlich wie bei Jimdo, gibt es auch – Sie können aber auch klassisch mit einem Template starten.

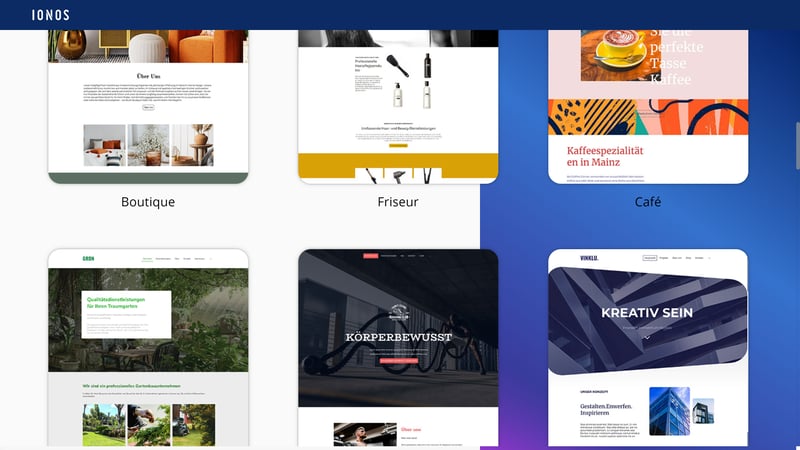
Sie können Ihre Website per KI generieren oder ein Template auswählen.
Überraschend gut aufgestellt ist IONOS an der E-Commerce-Front, denn hier ist noch immer das „alte“ System im Einsatz. Jenes bietet umfangreiche Möglichkeiten zur Verwaltung von Produkten und Verkaufsprozessen, sowie integrierte Marketingmaßnahmen.
Sie können also vielseitige Shops aufbauen, auch wenn die Darstellung der Produkte und Shop-Seiten im Baukasten begrenzt ist.
Was sind Vor- und Nachteile von IONOS?
Für Einsteiger optimiert
Der IONOS MyWebsite-Editor ist selbst für Baukasten-Standards unkompliziert und ermöglicht es auch Laien, ohne Probleme eine funktionale Website zu erstellen.Automatische Website-Erstellung per KI
Der KI-Website-Generator von IONOS erstellt auf Basis einiger Vorgaben automatisch einen ersten Entwurf Ihrer Website, den Sie dann manuell bearbeiten können.Umfangreiche E-Commerce-Optionen
Das Shopsystem von IONOS ist vergleichsweise flexibel und bietet umfangreiche Verkaufsoptionen für kleine bis mittelgroße Shops.
Starre Designs
Die visuelle Gestaltung Ihrer Website ist stark eingeschränkt. Sie sind auf vorgegebene Layouts angewiesen, haben wenig Freiheit bei der Platzierung von Elementen und können kaum Design-Einstellungen vornehmen.Kleine Vorlagen-Auswahl
IONOS stellt nur 29 Vorlagen zur Verfügung, die alle ziemlich schlicht und unspektakulär sind. Weil sich die Templates nur minimal bearbeiten lassen, dürften sich alle mit IONOS MyWebsite erstellten Websites ziemlich ähnlich sehen.Fehlende Funktionen
Aktuell fehlen einige Standardfeatures, z. B. eine Blogging-Plattform und erweiterte SEO-Einstellungen.
IONOS MyWebsite hat – genau wie Jimdo – absolute Anfänger im Visier, die so schnell und unkompliziert wie möglich eine simple Visitenkarten-Website erstellen und sich ums Design nur wenig Gedanken machen möchten. Wer eine individuelle Website gestalten möchte oder anspruchsvolle Bedürfnisse hat, ist hier falsch.
Alternativen
Das waren aber noch nicht alle Homepage-Baukästen aus unserem Test. Hier sind einige Alternativen, die es in unserem Vergleich nur auf die hinteren Ränge geschafft haben:
Hostinger: Einfach und günstig, aber wenig flexibel
Hostinger punktet mit niedrigen Preisen, einer einfachen Bedienung, einer soliden Template-Auswahl und praktischen KI-Tools wie dem Website-Generator, der in Windeseile eine funktionale Website erstellt.
Sobald es komplexer wird, stößt der Hostinger-Editor aber schnell an seine Grenzen, und für größere Shops ist er aufgrund strenger Produkt-Limits nicht geeignet.

Webnode: Viele Vorlagen, wenig Funktionen
Auch Webnode bietet günstige Preise und eine große Auswahl an hochwertigen Templates für unterschiedliche Zwecke, Branchen und Website-Typen.
Leider fehlen viele Standard-Elemente und Abschnittsvorlagen; auch die Blogging-, E-Commerce- und SEO-Features sind aufs Nötigste beschränkt. Andere Baukästen finden also eine bessere Balance aus Tiefe und Benutzerfreundlichkeit.

Weebly: Auslaufprodukt mit starken E-Commerce-Features
Die Glanzzeiten von Weebly sind leider vorbei, denn der einst konkurrenzfähige Baukasten ist heute einfach nicht mehr zeitgemäß: Die Templates sind langweilig, das Editor-Interface ist unnötig kompliziert und die Gestaltungsmöglichkeiten sind minimal.
Durch die Square-Zugehörigkeit kann Weebly im E-Commerce-Bereich noch immer schwere Geschütze auffahren, die im beschränkten Weebly-Baukasten aber verschwendet wirken.

GoDaddy: Simpler Editor, schwache Performance
GoDaddy nimmt Nutzer eng an der Hand: Sie erstellen Ihre Website mithilfe von vorgefertigten Abschnitt-Bauklötzen, die in verschiedenen Layouts vorliegen, die aber strukturell unveränderlich sind. Freies Drag-and-drop oder auch nur eine eingeschränkte Möglichkeit, die verschiedenen Elemente innerhalb eines Abschnitts selbst anzuordnen, gibt es nicht.
Somit lässt GoDaddy keine Ungereimtheiten zu und macht die Website-Erstellung einfach – allerdings auf Kosten der Personalisierung. Leider hatten wir in unserem Test zudem mit nervigen Performance-Problemen des Editors zu kämpfen, die GoDaddy eine höhere Platzierung verwehrten.

STRATO: Wie IONOS, nur schlechter
STRATOs Baukasten ist mit dem von IONOS identisch, schneidet in unserem Ranking aber noch etwas schlechter ab. Das liegt an der STRATO-Verwaltung und dem Unternehmen an sich.
Viele Standardprozesse sind bei STRATO nämlich einfach nicht mehr zeitgemäß: Die Registrierung ist langwierig und ein nerviger Upselling-Marathon und der Paketwechsel ist unnötig kompliziert.

Gesamtergebnis
Hier sehen Sie das komplette Ranking der Homepage-Baukästen aus unserem Test:
Testberichte im Video
Bewertungskriterien: So haben wir getestet
Wie Sie sehen, ist kein Homepage-Baukasten wie der andere. Unsere Kriterien hingegen sind für alle Anbieter gleich:
Wir testen jeden Baukasten in fünf Kategorien, in denen wir – basierend auf einer Mischung aus objektiven Kriterien und subjektiven Einschätzungen – insgesamt 100 Punkte vergeben. Dadurch ergibt sich folgende Gewichtung für die Teilbereiche:
- 1.
Benutzerfreundlichkeit (25 %)
- 2.
Templates & Design (30 %)
- 3.
Erweiterte Funktionen (25 %)
- 4.
Support (10 %)
- 5.
Preisgestaltung (10 %)
Aus den Punkten errechnet sich eine Teilnote für jede Kategorie und eine finale Gesamtwertung der Programme.
Im Folgenden gehen wir kurz auf unsere fünf Kategorien und unsere Bewertungskriterien ein. Hier sehen Sie zunächst unsere vollständige Bewertungstabelle:
 |  |  |  |  |  |  |  |  |  |  |  |  |  |  | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Benutzerfreundlichkeit (25%) | |||||||||||||||
| Registrierung und Einrichtung | 4/5 Die Registrierung ist einfach und schnell, aber der Einrichtungsassistent kann für Einsteiger etwas verwirrend sein. | 4/5
| 4.5/5
| 3.5/5 Tutorial-Video im Editor, aber man könnte enger an der Hand genommen werden (ins Dashboard integriertes Tutorial, Checklisten, ...) | 4/5
| 4/5
| 4/5
| 3/5 Die Registrierung ist schnell, einfach und kostenlos. Es gibt jedoch kein spezielles Tutorial, und der Einstieg erfordert etwas Vorwissen. | 3.5/5 Größtenteils unkompliziert, aber von Beginn an kostenpflichtig (weder Test- noch Gratis-Version) | 4/5
| 3/5
| 3/5 Die Registrierung und Einrichtung sind extrem einfach und intuitiv, doch Jimdo könnte die Unterschiede zwischen den beiden Editoren eingangs noch transparenter erklären. | 3/5
| 3.5/5
| 1.5/5
|
| Qualität der Benutzeroberfläche | 13/15 Der Editor ist sehr intuitiv und bietet umfangreiche Funktionen, allerdings ist die Komplexität für Anfänger eine Herausforderung. | 12.5/15
| 12.5/15
| 12/15
| 11/15
| 12/15
| 14/15
| 11/15 Das Interface ist leistungsstark und flexibel - vor allem für Webdesigner und Figma-Nutzer. Für Anfänger ist Framer aber ziemlich komplex und nicht so selbsterklärend/ intuitiv wie klassische Baukasten-Editoren. | 14/15
| 14/15
| 10/15
| 14/15 Die Benutzeroberfläche ist klar strukturiert, der Editor ist intuitiv, einfach und übersichtlich. Er ist für absolute Anfänger ausgelegt. | 12/15
| 10/15
| 12/15
|
| Performance | 1.5/3 Die Performance könnte besser sein: Der Editor ist durch die vielen Funktionen recht schwerfällig und oft langsam | 2.5/3 Überwiegend positiv, flott und flüssig, wenig Ladezeiten | 2.5/3
| 2.5/3 Recht flüssig, manchmal etwas stottern (rückgängig machen etc.) | 3/3 Keine Probleme | 3/3 Keine Probleme, flott und wenig Ladezeiten | 3/3
| 2.5/3 Das Interface ist insgesamt flüssig, im Test gab es keine größeren Performance-Probleme. | 3/3 Stets flott und ohne Probleme | 3/3 Durchgehen flüssig, keine Probleme | 1.5/3 Durchschnittlich: Ladezeiten halten sich in Grenzen, aber das Interface ist manchmal etaws träge - besonders im Verwaltungs-Bereich | 3/3 Der Editor läuft flüssig und ohne nennenswerte Verzögerungen. | 2.5/3 Sehr flott und performant, kaum Probleme. Bilder-Upload dauert aber immer recht lang. | 1/3 Sowohl Editor als auch Verwaltungs-Dashboard - besonders Letzteres - waren in unserer Erfahrung oft träge und langsam. | 2.5/3 Sehr flott und performant, kaum Probleme. Bilder-Upload dauert aber immer recht lang |
| Mobile App | 1/2 Es gibt eine mobile App, die jedoch aufgrund der Komplexität von Wix nicht ideal für umfangreiche Anpassungen ist und eher langsam reagiert. | 2/2 Ja, ziemlich gute Smartphone-App mit allen wichtigen Funktionen | 0/2 Nein | 0/2 Keine Smartphone-App | 1/2
| 0/2 Nein. Im App-Store ist eine App verfügbar, doch die scheint nicht wirklich unterstützt oder beworben zu werden. | 0/2 Keine App | 0/2 Nein | 0/2 Nein | 0/2 Nein | 1.5/2 Ja - nette App, die aber primär für einfache Anpassungen geeignet ist und nicht alle Funktionen vom Web hat | 0.5/2 Es gibt nur eine veraltete App, die nur für einen der beiden Jimdo-Editoren (Creator) zu funktionieren scheint. | 0.5/2 Smartphone-App nur für Shop-Verwaltung | 0/2 GoDaddy hatte einmal eine Smartphone-App, die aber aktuell nicht verfügbar ist. | 0/2 Nein |
| Templates & Design (30 %) | |||||||||||||||
| Anzahl und Vielfalt der Templates | 3.5/4 Mit über 800 Vorlagen bietet Wix eine beeindruckende Auswahl, die in verschiedene Kategorien unterteilt ist, sodass für fast jeden Bedarf etwas dabei ist. | 4/4 156 Templates
Große Auswahl und viele praktische Filtermöglichkeiten | 3.5/4
| 3/4
| 3/4 180+ Templates in unterschiedlichen Kategorien | 2/4
| 2/4 54 Templates
Die Templates sind flexibel und nicht jeweils für bestimmte Nischen gedacht. Dadurch sehen sich aber alle recht ähnlich. | 3.5/4 Weil Framer auf Nutzer-generierte Templates setzt, die jeder duplizieren und weiterverwenden kann, ist die Auswahl sehr groß und vielfältig. Allerdings sind viele Vorlagen kostenpflichtig. | 3.5/4
| 3/4
| 2.5/4 ca. 50 Templates in 7 Kategorien, doch es mangelt an Vielfalt | 1.5/4 Es gibt nur wenige, generische Templates, die durch den KI-gestützten Prozess erstellt werden, was die Auswahl einschränkt. | 1/4 29 Vorlagen, wenig Vielfalt | 1/4 22 Themes, die sich alle sehr ähnlich sehen | 1/4 Nur 23 Templates verfügbar, sehr begrenzte Auswahl. |
| Qualität der Templates | 2.5/3 Die Qualität der Templates ist durchweg hoch, mit modernen und ansprechenden Designs, die professionell wirken. | 3/3
| 2.5/3 Die meisten Templates sind modern und hochwertig. | 2.5/3 Gute Qualität | 2/3 Große Auswahl, doch viele Templates sehen sich recht ähnlich | 1.5/3 Templates sind schlicht, sauber und funktional, aber ziemlich generisch | 1.5/3 Die Templates sind zweckdienlich und funktional, insgesamt etwas generisch - Augenfänger sind nicht dabei. | 2.5/3 Die Templates sind hochwertig und oft besser/ interessanter/ extravaganter als die oft generischen Vorlagen klassischer Baukästen. | 2.5/3 Ansprechende Designs, professionell und modern | 2/3
| 1.5/3
| 1.5/3 Die Templates sind funktional, aber wenig individuell und visuell nicht besonders ansprechend. | 1.5/3 Funktional, aber etwas bieder und langweilig | 1.5/3 Vorlagen sind modern und professionell, grenzen sich aber kaum voneinander ab. Designs sind funktional, kreative Elemente o.Ä. fehlen, | 1.5/3 Die Qualität der Templates ist durchschnittlich, sie sind schlicht und bieten wenig Flexibilität. |
| Anzahl der Elemente | 3.25/4 13/16 Elemente | 3.25/4 13/16 Elemente | 3/4 12/16
Viele weitere Elemente, die nicht auf unserer Vergleichsliste stehen | 3.5/4 14/16 Elemente | 1.25/4 5/16 Elementen
Elemente kann man nur im Drag-and-drop-Modus selbst platzieren, und die Auswahl ist eingeschränkt | 1.75/4 7/16 Elemente
Die Seitenerstellung erfolgt abschnittsweise, also gibt es keine richtigen "Elemente"
Wir haben deshalb nur Elemente berücksichtigt, für die eine entsprechende Abschnitts-Vorlage vorhanden ist | 2.75/4 11/16 Elemente
"Suche" gibt es nicht als Element, sondern als Funktion in den Einstellungen | 2.5/4 10/16 Elemente
Viele "fehlende" Elemente kann man sich aber selbst zusammenbauen. | 1.5/4 6/16 Elemente | 1.5/4 6/16 Elemente | 2.5/4 10/16 Elemente | 1.25/4 5/16 Elemente
(Editor ist nicht für die freie Platzierung von Elementen ausgelegt) | 1/4 Elemente sind nur im flexiblen Modus platzierbar - und hier ist die Auswahl noch stärker eingeschränkt. Es gibt 13 Elemente, wobei von den Elementen aus unserem Vergleich nur 4 abgedeckt werden. | 1.75/4 7/16 Elemente
Richtige, individuell platzierbare Elemente gibt es nicht - doch manche Funktionen werden durch entsprechende Abschnitte abgedeckt | 1/4 4/16 Elemente |
| Qualität der Elemente | 2.5/3 Die einzelnen Elemente sind gut gestaltet und vielseitig einsetzbar. Nur bei manchen Elementen (z.B. Testimonials) ist die Auswahl nicht gut genug. | 3/3 Sehr gute Qualität, passend zu den Templates | 3/3 Elemente sind qualitativ gut und funktional | 3/3 Nichts auszusetzen, gut implementiert | 1.5/3 Es sind nur Standard-Elemente verfügbar, deren Qualität ist OK | 0/3 - | 2/3 Qualität der Elemente ist solide, und für jedes Element gibt es mehrere Einstellungen und Darstellungsoptionen. | 2.5/3 Die Elemente sind hochwertig und anpassbar, besonders für Design-orientierte Nutzer. | 1/3 Unaufregend und teilweise sehr unflexibel - das Video-Element unterstützt beispielsweise nur Verlinkungen zu YouTube oder Cloud-Diensten, keine eigenen Uploads. | 1/3 Ziemlich grundlegend, nichts Besonderes dabei | 1/3 Standard | 1/3 Die vorhandenen Elemente sind solide, aber wenig flexibel in der Anpassung und stark vorgegeben. | 1/3 Die Qualität ist sehr grundlegend, weil der Editor nicht primär dafür gemacht ist, individuelle Elemente zu platzieren. | 0/3 | 1/3 Die Elemente sind funktional, aber die Auswahl und Anpassungsmöglichkeiten sind sehr begrenzt |
| Anzahl der Seiten- und Abschnitt-Vorlagen | 2.5/3 10/12 Vorlagen | 2.5/3 10/12 Vorlagen | 1.75/3 7/12 Vorlagen | 2.75/3 11/12 Vorlagen | 2/3 8/12 Vorlagen | 3/3 12/12 Vorlagen | 2.25/3 9/12 Vorlagen | 2.5/3 10/12 Vorlagen | 2/3 8/12 Vorlagen | 2.25/3 9/12 Vorlagen | 1/3 4/12 Vorlagen | 1.75/3 7/12 Vorlagen | 1.25/3 5/12 Vorlagen | 2/3 8/12 Vorlagen | 1.25/3 5/12 Vorlagen |
| Qualität der Seiten- und Abschnitt-Vorlagen | 3/3 Die vorhandenen Seiten- und Abschnitt-Vorlagen sind gut gestaltet und bieten eine solide Basis für individuelle Anpassungen. | 3/3 Sehr gute Qualität | 2.5/3 Die vorhandenen Abschnittsvorlagen sind gut gestaltet, es könnte aber noch mehr vorgefertigte Layout-Optionen geben | 3/3 Durchgehend hoch, mit genügend Optionen für unterschiedliche Layouts und Designs | 1.5/3 Mal besser, mal schlechter. Manche Vorlagen sind für ihren Zweck nicht flexibel genug, z.B. das Portfolio-Template. | 2/3 Zweckdienlich und solide, passend zu den Design-Templates. Für die meisten Vorlagen gibt es mehrere Optionen und Layouts. | 2/3
| 2/3 Die "nackten" Vorlagen sind funktional, aber mit den Design-Werkzeugen von Framer vielseitig anpassbar. | 1/3 Auch die Abschnittsvorlagen sind recht unflexibel. Alle Anpassungen müssen manuell erfolgen, es gibt kein zentralisiertes Content-Management für Abschnitte mit wiederkehrenden Inhalten wie Testimonials oder Portfolios | 1.5/3
| 1.5/3 Kleine Auswahl an Vorlagen. Durchschnittlicher Qualität, mit nur wenigen Layout-Optionen pro Kategorie. | 1.5/3 Die Vorlagen sind einfach und funktional, aber nicht besonders vielfältig oder anpassungsfähig. | 1.5/3 Die Qualität geht in Ordnung und es gibt für jedes Design mehrere Layouts. Die könnten aber noch vielfältiger sein. Generell sind die Designs - wie gewohnt - recht bieder. | 2/3 Die meisten Abschnitts-Vorlagen sind qualitativ hochwertig und fügen sich gut in die Templates ein. | 1.5/3 Abschnittsvorlagen sind funktional, aber bieten wenig Variation und Individualisierungsmöglichkeiten. |
| Anpassungsmöglichkeiten der Designs | 3/3 Wix bietet umfangreiche Anpassungsmöglichkeiten, sowohl auf globaler Ebene als auch auf Seiten- und Elementebene. | 2.5/3 Globale Einstellungsmöglichkeiten vergleichsweise umfangreich: Farben, Schriftarten, Buttons, Animationen, Formulare, Abstände, Bild-Blöcke | 3/3 Sehr detaillierte Anpassungsmöglichkeiten, fast unbegrenzt, weil man nah am Code arbeitet - nur eben visuell | 3/3 Vielseitig anpassbar, sehr flexibel, alle wichtigen globalen Einstellungen | 1/3 Globale Design-Einstellungen sind - im Vergleich zu anderen Anfänger-Baukästen - solide. Auf Abschnitts-Ebene sind die Möglichkeiten aber begrenzt. | 1.25/3
| 1/3
| 3/3 Framer bietet enorme Flexibilität in der Anpassung der Designs, inklusive globaler Einstellungen. | 1.5/3 Globale Anpassungsmöglichkeiten (Farben, Schriftarten, Buttons und Animationen) sind solide. Auch Layout-Anpassungen sind durch die freie Drag-and-drop-Funktion recht flexibel. Trotzdem kein Baukasten für komplexe Websites. | 0.5/3 Stark beschränkt - selbst Standard-Einstellungen wie Farben lassen sich kaum anpassen | 1/3
| 1/3 Die Anpassungsmöglichkeiten sind stark eingeschränkt, individuelle Designs sind nicht möglich. | 1/3
| 1/3
| 1/3 Sehr eingeschränkte Anpassungsmöglichkeiten, v.a. bei globalen Einstellungen (Farben, Schriftarten). |
| Responsives Design | 2/2 Die Templates sind mobil optimiert, und es gibt viele Anpassungsmöglichkeiten für die mobile Darstellung. | 2/2 Ja, auch spezielle Anpassungen für Mobile möglich (im Drag-and-drop-Modus) | 2/2
| 2/2 Ja, es sind auch individuelle Design-Anpassungen für Mobile möglich. | 1.5/2
| 1.25/2
| 1.5/2
| 2/2 Durch benutzerdefinierte Breakpoints lässt sich detailliert einstellen, wie Websites auf unterschiedlichen Geräten und Bildschirmgrößen dargestellt werden sollen. | 1.5/2 Designvorlagen sind mobilfreundlich und Inhalte können für Desktop- und Smartphone-Ansichten getrennt ein- und ausgeblendet und getrennt verschoben werden | 0.5/2
| 1/2 Die meisten Themes sind responsive. Leider gibt es keine speziellen Einstellungen für die mobile Darstellung oder die Möglichkeit, bestimmte Elemente auszublenden/ anders darzustellen. | 1/2 Templates sind responsiv und es gibt eine Smartphone-Vorschau, doch spezielle Anpassungsmöglichkeiten für Mobile sind nicht verfügbar. | 0.5/2 Designs sind grundsätzlich responsiv, doch Inhalte sind nicht optimal für andere Geräte angepasst. Es ist nicht möglich, spezielle Anpassungen nur für die Smarpthone- oder Tablet-Darstellung vorzunehmen. | 1/2
| 0.5/2 Templates sind responsiv, aber keine speziellen Anpassungen für mobile Geräte möglich. |
| Seitennavigation | 1.5/2 Die Seitennavigation ist recht flexibel und bietet Möglichkeiten für tiefgehende Menüs und Unterseiten. | 1/2 Einfache und flexible Seitennavigation. Leider gibt es keine richtigen Unterseiten (nur Dropdown-Menüs) | 1/2 Sehr flexible Navigation möglich, auch tiefere Strukturen. | 2/2
| 0.5/2
| 0.75/2 Die Seitenverwaltung ist einfach, doch es gibt nur eine Navigationsebene | 1/2
| 2/2 Hohe Flexibilität, was die Darstellung und Tiefe der Navigation angeht. | 1/2 Einfache Seitenverwaltung, aber nur zwei Ebenen (also keine Unteruntermenüs möglich) | 2/2
| 0.75/2
| 1.5/2 Die Seitennavigation ist simpel und ermöglicht bis zu drei Ebenen, ist aber in der Anpassung limitiert. | 1.5/2
| 1.5/2
| 1.5/2 Einfache Seitenverwaltung mit 2 Ebenen - Unterseiten sind möglich, Unterunterseiten nicht |
| Echtes Drag-and-drop | 1/1 Ja | 0.75/1 Ja (mit Raster, nicht in allen Abschnitten) | 0.5/1 Drag-and-drop ist vorhanden, aber eher technisch - kein "freies" Ziehen wie bei z.B. Wix | 0/1 Nein | 0.5/1 Eingeschränkter Drag-and-drop-Modus | 0/1 Nein | 0.75/1 Drag-and-drop mit Einrast-Funktion | 1/1 Ja | 1/1 Ja | 0.5/1 Drag-and-drop mit Raster | 0.75/1 Drag-and-drop auf Schienen | 0/1 Nein | 0.5/1 Eingeschränktes Drag-and-drop im flexiblen Modus | 0/1 Nein | 0.5/1 Eingeschränktes Drag-and-drop, nur im flexiblen Modus |
| HTML- und CSS bearbeiten | 1/1 HTML- und CSS-Anpassungen sind über den Entwicklermodus möglich. | 0.75/1 CSS Editor und Code-Blöcke | 1/1 Ja | 1/1 Ja | 0.5/1 Nur via Element- und Abschnittsvorlage | 0.5/1 Nur mit einer "benutzerdefinierter Code"-Funktion, man kann nicht einfach zur HTML/CSS-Darstellung wechseln | 0.5/1 Nur via "Code einbetten"-Element | 1/1 Ja | 0.5/1 Nur via Code-Element | 0.5/1 Nur via Code-Block | 1/1 Ja | 0/1 Nein | 0/1 Nein | 0.5/1 Nur mit HTML-Abschnitt | 0/1 Nein |
| Template-Wechsel möglich | 0/1 Nein | 0/1 Nein | 0/1 Nein | 0/1 Nein | 1/1 Ja | 0/1 Nein | 1/1 Ja | 0/1 Nein | 0/1 Nein | 0/1 Nein | 1/1 Ja | 1/1 Ja | 0/1 Nein | 1/1 Ja | 0/1 Nein |
| Erweiterte Funktionen (25 %) | |||||||||||||||
| Anzahl erweiterte Funktionen | 5/5 10/10 Funktionen | 4.5/5 9/10 Funktionen | 3.5/5 7/10 Funktionen | 3/5 6/10 Funktionen | 2.5/5 5/10 Funktionen | 3/5 6/10 Funktionen | 1/5 2/10 Funktionen | 1.5/5 3/10 Funktionen
Viele Funktionen müssen selbst erstellt oder via Integration hinzugefügt werden. | 2/5 4/10 Funktionen | 1.5/5 3/10 Funktionen | 2.5/5 5/10 Funktionen | 2/5 4/10 Funktionen | 2/5 4/10 Funktionen | 3/5 6/10 | 2/5 4/10 Funktionen |
| Blog-Funktionen | 2.5/3 Die Blog-Plattform ist umfangreich und umfasst auch erweiterte Funktionen wie Monetarisierung, Kommentare, Autorenverwaltung und mehr. | 2.5/3
| 1.5/3
| 1.5/3 Ja, aber die Bedienung ist etwas konfus und Funktionen fehlen. | 1.5/3 Intuitive Blogging-Plattform mit grundlegenden Funktionen, aber einem stark vereinfachten Editor | 2/3
| 2/3
| 2.5/3 Blogs sind über die CMS-Funktion möglich und dadurch sehr flexibel realisierbar. Die Verwaltung ist dadurch aber auch etwas komplizierter als mit den dedizierten Blog-Funktionen klassischer Baukästen. | 1.5/3
| 1/3
| 1.5/3
| 0/3 Es gibt keine Blogging-Funktion im einfachen Editor. | 0/3 Fehlt | 1.5/3
| 0/3 Nicht vorhanden |
| E-Commerce-Funktionen | 4.5/5 Der E-Commerce-Bereich ist für Baukasten-Verhältnisse sehr gut ausgestattet, jedoch nicht so stark wie spezialisierte Shopsysteme wie Shopify. | 4.5/5 12/12
| 3.5/5 9/12
| 4/5 8/10 Funktionen | 3.75/5 9/12 Funktionen
Robuste E-Commerce-Plattform mit genügend Funktionen für kleine Shops | 3.5/5
| 2.25/5 5/12 Funktionen
| 0/5 Online-Shops sind nur durch Integrationen (z.B. Shopify) möglich. | 2/5 6/12 Funktionen
| 2/5 4/12
| 4/5 9/12 Funktionen
Starke Shop-Funktionen dank Square-Zugehörigkeit | 1/5 3/12 Funktionen
Der integrierte Shop ist gut für kleine, einfache Shops geeignet, aber es fehlen viele erweiterte E-Commerce-Features. | 4.5/5 10/12 Funktionen, generell gute E-Commerce-Features. | 4/5 8/12 Funktioen
Starke, vielseitige Shop-Plattform mit vielen Funktionen und Produktkategorien | 4.5/5 10/12 Funktionen
Solide E-Commerce-Funktionen, aber erst in höheren Tarifen verfügbar. |
| SEO-Funktionen | 4/4 8/8 Funktionen | 3.5/4 7/8 Funktionen | 4/4 8/8 Funktionen | 3.5/4 7/8 Funktionen | 3.5/4 7/8 Funktionen | 2.5/4 5/8 Funktionen | 2.5/4 5/8 Funktionen | 4/4 8/8 Funktionen | 3/4 6/8 Funktionen | 2.5/4 5/8 Funktionen | 2.5/4 5/8 Funktionen | 1.5/4 3/8 Funktionen | 2/4 4/8 Funktionen | 0.5/4 1/8 Funktioen | 2/4 4/8 Funktionen |
| Marketing-Funktionen | 3/3 Umfangreiche Marketing-Plattform - inklusive Analytics, Leadgenerierung, E-Mail-Marketing und mehr. | 3/3 Analytics
Leads
E-Mail-Marketing | 0/3 - | 1/3 Eingebaute Analytics-Funktionen, ansonsten eher mager | 3/3
| 2/3
| 1/3 In der Website-Verwaltung ist ein Analytics-Dashboard eingebaut | 1/3 Framer bietet eine eingebaute Analytics-Lösung, doch für Marketing-Funktionen müssen Sie auf Integrationen zurückgreifen. | 1/3 Analytics | 1/3 Analytics | 3/3
| 1/3 Analytics | 1/3
| 3/3
| 1/3 Analytics (hauptsächlich für E-Commerce)
E-Mail-Marketing kostet extra |
| Mehrsprachige Webseiten | 1/1 Ja | 0.25/1 Nur mit (kostenpflichtiger) Integration oder über Umwege möglich | 0/1 Kein dediziertes Feature, viel manuelle Anpassung nötig | 0.5/1 Ja, aber nicht für Shops | 1/1 Ja (ab dem Pro-Tarif) | 1/1 Ja | 0/1 Nein | 1/1 Ja | 1/1 Ja | 1/1 Ja | 0/1 Nein | 0/1 Nein | 0.5/1 Ja, aber nur automatische Übersetzungen, keine manuellen Anpassungen | 0/1 Nein | 0.5/1 Ja, aber erst ab dem "Plus"-Tarif - und nur automatische Übersetzungen, keine manuellen Anpassungen. |
| App-Store mit Erweiterungen | 3/3 Ja, mehr als 800 Apps, sowohl von Wix selbst als auch von Drittanbietern. | 1.5/3 Ja, aber nicht ganz so umfangreich wie die App-Märkte anderer Baukästen | 3/3 Ja, große Auswahl an Apps | 2/3 Ja, ca. 75 Apps. Angebot könnte vielfältiger sein. | 1.5/3 Kein richtiger App-Store, aber ein Abschnitt für Integrationen | 1.5/3 Kleiner App-Store mit einigen Plugins | 0/3 Nein | 1.5/3 Framer unterstützt Integrationen, hat aber keinen richtigen App-Store. | 0/3 Nein (nur sehr wenige Integrationen) | 0/3 Nein | 3/3 Ja, mit 350+ Apps | 1/3 Es gibt keinen richtigen App-Store, nur eine kleine Auswahl von Drittanbieter-Integrationen. | 1/3 Nur für E-Commerce | 0/3 Nein | 1/3 Nur für E-Commerce |
| Benutzerverwaltung und -rollen | 1/1 Ja | 1/1 Ja | 1/1 Ja | 1/1 Ja | 1/1 Ja | 1/1 Ja | 1/1 Ja | 1/1 Ja, sehr ausgeprägte Teamverwaltung. | 0.5/1 Ja, aber sehr eingeschränkt | 1/1 Ja | 1/1 Ja | 0/1 Nein | 0/1 Nein | 0.5/1 Eingeschränkt | 0/1 Nein |
| Support (10 %) | |||||||||||||||
| Dokumentation | 2/2 Umfangreich und gut strukturiert, mit vielen nützlichen Artikeln und Video-Anleitungen auf der Lernplattform. | 1.5/2
| 2/2 Sehr gute Dokumentation, umfangreiche Lernplattform. | 1/2 Umfangreiches Support-Portal mit vielen Artikeln und Suchfunktion. Leider fehlen visuelle Hilfsmittel wie Screenshots und die deutschen KI-Übersetzungen sind oft verwirrend. | 1/2 Ausreichend Hilfeinhalte, in Text- und Video-Form. Leider ist die Bildqualität der Videos schlecht. | 1.5/2 große Auswahl an Hilfeartikeln und Anleitungen, viele davon mit Screenshots und GIFs | 1.5/2
| 1.5/2 Es gibt umfangreiche Dokumentation und Video-Tutorials, die aber eher für fortgeschrittene Nutzer gedacht sind, nicht für absolute Webdesign-Einsteiger. | 1.5/2 Umfangreiche Wissensdatenbank, gut strukturierte Beiträge mit Screenshots und Links. Leider nur auf Englisch. | 1.5/2
| 1.5/2
| 1/2 Die Dokumentation ist gut strukturiert, aber es fehlen ausführlichere multimediale Anleitungen und Webinare. | 1.5/2 Gute Inhalte und sinnvoll kategorisiert, könnte aber noch etwas mehr geben | 1/2 Viele Hilfeartikel, doch die Informationslage ist trotzedem etwas unklar - vor allem, weil GoDaddy so viele Produkte anbietet | 0.5/2 Dokumentation ist veraltet und nicht umfangreich genug. |
| Support-Kanäle | 1.5/2 Live-Chat
Telefon (nur Rückruf-Service) | 1.5/2 E-Mail
Chat (nicht immer verfügbar) | 2/2 E-Mail
Chat | 1.5/2 Alle, aber nur in den höheren Tarifen | 2/2 Support-Ticket
Chat | 2/2 Chat
E-Mail | 1/2 Nur via Kontaktformular | 0.5/2 Kein direkter Support - der ist nur für Fragen zur Abrechnung verfügbar. Für Fragen zum Produkt bleibt nur das Framer-Forum, wo aber auch Framer-Mitarbeitende antworten. | 2/2 Chat
E-Mail | 1/2 Kontaktformular | 2/2 E-Mail
Telefon | 1/2 Es gibt nur Support per Ticket, keinen Telefon- oder Live-Chat-Support. | 2/2 Chat, Telefon | 2/2 Telefon
Chat | 1/2 Telefon
Kontaktformular |
| Verfügbarkeit | 2/2 < 1 Std. | 1.5/2 3 Stunden | 1.5/2 2 Stunden | 1.5/2 Chat oft schnell, aber manchmal kein Agent verfügbar. E-Mail dauert länger (18 Stunden bei uns) | 2/2 Antworten kamen schon nach wenigen Minuten | 2/2 Antwort im Chat meist nach wenigen Minuten | 1.5/2 Antwort nach 12 Stunden | 1.5/2 Im Forum werden Fragen idR innerhalb von Stunden beantwortet. | 2/2 Stets bereits nach wenigen Minuten | 1/2 <24 Std. | 1/2 Knapp unter 24 Stunden | 2/2 Antwort kam bei uns sehr schnell (< 1 Std.) | 1.5/2 Im Chat und am Telefon sehr schnell, aber Chat ist auch zu regulären Zeiten nicht immer verfügbar | 0/2 Meist nur wenige Minuten, aber nicht hilfreich | 1/2 Am Telefon 15 Minuten |
| Qualität der Antworten | 1.5/2 Die Support-Mitarbeitenden waren in unserer Erfahrung kompetent und hilfreich. | 1/2 Wir erhielten zufriedenstellende Antworten | 2/2 Schnelle, gute und ausführliche Antworten mit weiterführenden Informationen | 2/2 Solide, leider nur auf Englisch (mit automatischer Übersetzung) | 2/2 In unserer Erfahrung recht gut, freundlich und kompetent. Manchmal mussten Support-Mitarbeitende aber erst selbst nach Antworten suchen. | 2/2 In unserer Erfahrung sehr gut. Schnell, kompetent, freundlich | 2/2 Gut und umfangreich, mit Links zu weiterführenden Informationen | 1.5/2 Das Framer-Team liefert im Forum hilfreiche und ausführliche Antworten und kennt sich auch recht gut aus. | 1/2 Teils, teils - manche Fragen wurden sofort und korrekt beantwortet, doch nicht mit allen Themen waren die Support-Mitarbeitenden vertraut. | 2/2 Sehr gut: ausführlich, persönlich, detailliert und kompetent. | 0.5/2
| 2/2 Sehr gut, persönlich und ausführlich. | 1.5/2 Grundsätzlich gut, aber (vor allem im Chat) wussten Mitarbeitende nicht für alles eine Antwort | 0/2 In unserer Erfahrung katastrophal: Widersprüchliche Antworten, ständiges Upselling, wir mussten uns ständig wiederholen, auch einfache Fragen blieben unbeantwortet | 0/2 |
| Kundenmeinung auf Review-Portalen | 1.5/2 Die meisten Bewertungen sind positiv, es gibt aber auch Kritik am Support. | 0/2 Tendenz eher schlecht, vor allem bei Trustpilot | 1/2 Hält sich die Waage - Support wird weder überwiegend gelobt, noch kritisiert | 1/2 Bei G2 gut, bei Trustpilot durchwachsen | 1/2 Keine klare Tendenz - gibt Lob und Kritik. | 1.5/2 Tendenz insgesamt positiv, aber gibt auch kritische Stimmen | 1.5/2 Tendenz insgesamt positiv, doch manche Kunden kritisieren, dass es nur E-Mail-Support gibt | 0.5/2 Der Mangel eines richtigen Live-Support-Kanals wird in Nutzer-Reviews teils scharf kritisiert. | 1/2 Keine klare Tendenz - gibt positive und negative Erfahrungen. | 1/2 Teils, teils - manche Kunden bemängeln, dass der Support schwer zu erreichen ist | 0/2 Überwiegend kritische Stimmen - vor allem auf Trustpilot | 1/2 Gemischtes Feedback: Manche Nutzer berichten von schnellen Antworten, andere beklagen lange Funkstille. | 1.5/2 Gibt viel Lob, aber auch etwas Kritik | 1/2 Gibt Lob und Kritik | 1/2 Mal so, mal so - gibt positive und negative Bewertungen |
| Preisgestaltung (10 %) | |||||||||||||||
| Kostenlose Version | 2/2 Ja, unbegrenzt | 0/2 Nein | 2/2 Ja, unbegrenzt | 1.5/2 14-tägige Testversion, man kann die Website aber auch danach noch bearbeiten (nur nicht veröffentlichen) | 2/2 Ja, ohne Limit | 2/2 Ja, unbegrenzt | 2/2 Unbegrenzt nutzbare Gratis-Version mit Webador-Subdomain | 2/2 Ja, unbegrenzt | 0/2 Nein | 2/2 Unbegrenzt nutzbare Gratis-Version mit Webnode-Subdomain. | 2/2 Ja, zeitlich unbegrenzt | 2/2 Ja, unbegrenzt nutzbar | 0/2 Nein | 0.5/2 7-tägige Testversion, doch leider sind auch hier viele Funktionen nicht verfügbar | 0/2 Nein |
| Preis für einfache Seite | 2/3 143 € | 2/3 132 € | 1/3 151 € | 0/3 213 € | 1/3 173 € | 3/3 100 € | 2/3 102 € | 3/3 60 € | 3/3 38 € | 3/3 75 € | 1/3 168 € | 2/3 132 € | 2/3 126 € | 3/3 83 € | 3/3 78 € |
| Preis für Seite mit Shop | 1/3 286 € | 2/3 204 € | 0/3 313 € | 1/3 281 € | 2/3 173 € | 1/3 272 € | 3/3 102 € | 0/3 - | 3/3 60 € | 3/3 118 | 2/3 168 € | 2/3 216 € | 2/3 216 € | 2/3 204 € | 2/3 172 € |
| Domain im Preis enthalten | 1/1 Ja | 1/1 Ja | 1/1 Ja | 0/1 Nein | 1/1 Ja | 1/1 Ja | 1/1 Ja | 0/1 Nein | 1/1 Ja | 1/1 Ja (ab Mini) | 1/1 Ja | 1/1 Ja | 1/1 Ja | 1/1 Ja | 1/1 Ja |
| E-Mail-Postfach im Preis enthalten | 0/1 Nein | 1/1 Ja (ab Business) | 0/1 Nein | 0/1 Nein | 0/1 Nein, nur als kostenpflichtiges Add-on möglich | 1/1 Ja, in den Advanced, Professional und Gold Tarifen | 1/1 Ja (ab Pro) | 0/1 Nein | 1/1 Ja | 1/1 Ja (ab Mini) | 0/1 Nein | 0/1 Nein | 1/1 Ja | 1/1 Ja | 1/1 Ja |
Benutzerfreundlichkeit (25 %)
Das Kernversprechen von Homepage-Baukästen ist, dass sie die Erstellung professioneller Websites benutzerfreundlicher gestalten – also aus den Händen von Entwicklern und Webdesignern herausholen und der breiten Masse zugänglich machen.
Benutzerfreundlichkeit liegt jedoch im Auge des Betrachters, denn auch die Zielgruppe des jeweiligen Baukastens spielt eine Rolle. Sehen wir uns deshalb zunächst die unterschiedlichen Baukasten-Typen an.
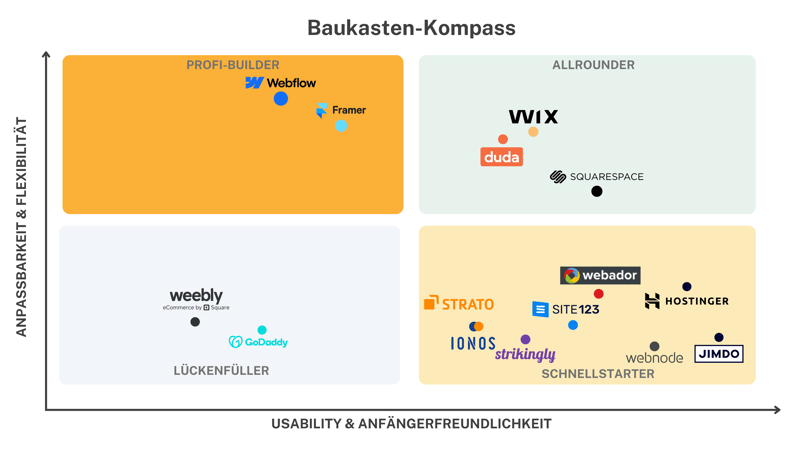
Der EXPERTE.de-Baukasten-Kompass
Der Begriff „Homepage-Baukasten“ ist ziemlich breit gefasst, weil er sämtliche Plattformen einschließt, mit denen man visuell und ohne Programmierkenntnisse Websites erstellen kann.
Dabei können sich diese Plattformen in ihrer Funktionsweise und Zielgruppe stark unterscheiden. Nehmen wir beispielsweise Weebly und Webflow: Beide sind Homepage-Baukästen, könnten in ihren Ansätzen und Möglichkeiten jedoch kaum unterschiedlicher sein – und sprechen vor allen Dingen komplett unterschiedliche Nutzergruppen an.
Um diese Unterschiede besser zu verdeutlichen und nicht alle Website-Builder über einen Kamm zu scheren, haben wir die Baukästen aus unserem Test in vier grundlegende Kategorien eingeteilt:

Es gibt unterschiedliche Baukasten-Typen, die unterschiedliche Zielgruppen ansprechen.
- 1.
Schnellstarter (8/15): Die meisten Baukästen aus unserem Vergleich sind anfängerfreundliche Schnellstarter. Sie setzen keinerlei Webdesign-Kenntnisse voraus und sind darauf ausgelegt, möglichst schnelle Ergebnisse zu liefern. Dafür setzen sie auf grobe Bauklötze und vorgegebene Layouts, die nur geringfügig bearbeitet werden können.
Wirklich individuelle Websites sind mit Schnellstartern also nicht möglich, dafür können Nutzer aber kaum etwas falsch machen. - 2.
Allrounder (3/15): Allrounder-Baukästen suchen die perfekte Balance zwischen Einfachheit und Tiefe. Sie sind komplexer als Schnellstarter, weil sie deutlich mehr Gestaltungsfreiheit bieten – beispielsweise durch freie Drag-and-drop-Editoren, umfassende Stileinstelllungen oder Zugriff auf HTML und CSS.
Doch obwohl sie etwas mehr Einarbeitung und gestalterische Initiative erfordern, können sie auch von Anfängern ohne Coding- oder Design-Kenntnisse bedient werden. - 3.
Profi-Builder (2/15): Profi-Builder sind Homepage-Baukästen, die Leuten, die sich bereits mit Webdesign auskennen, die Arbeit erleichtern sollen. Sie überbrücken die Kluft zwischen Code und Design und visualisieren komplexe Prozesse, setzen aber trotzdem ein gewisses Verständnis für diese Prozesse voraus.
- 4.
Lückenfüller (2/15): Lückenfüller sind der ganze Rest – also Programme, die weder sonderlich benutzerfreundlich noch bemerkenswert flexibel sind.
Wählen Sie also einen Baukasten-Typ, der am besten zu Ihren Anforderungen und Bedürfnissen passt.
Registrierung und Einrichtung
Eine positive Benutzererfahrung beginnt mit einem unkomplizierten Einstieg. Hier stechen besonders Plattformen mit Gratis-Tarifen und unverbindlichen Testversionen hervor: Idealerweise können Sie ohne Angabe von Zahlungsdaten einen Account erstellen und sofort mit der Website-Erstellung beginnen, wie etwa bei Wix, Squarespace oder Webflow.
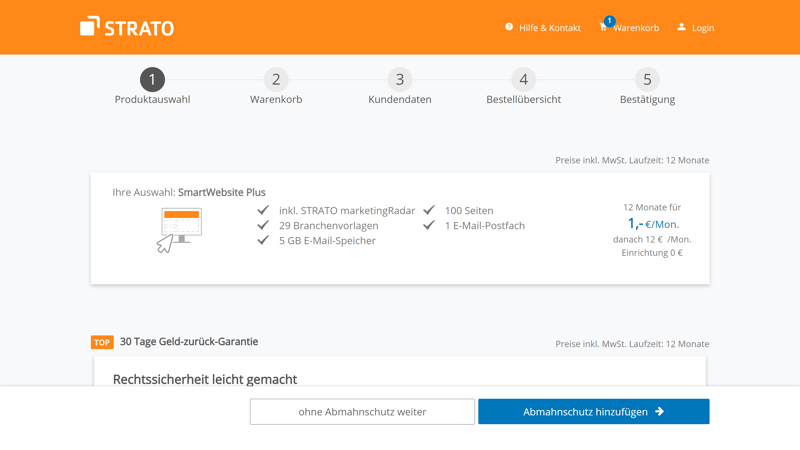
Ein Negativbeispiel ist STRATO: Nicht nur gibt es weder Gratis- noch Testversion, sodass Sie von Anfang an bezahlen müssen, der Registrierungsprozess ist auch noch unnötig kompliziert und mit Upselling-Taktiken vollgepackt.
Nach der Registrierung können Sie dann nicht einmal sofort loslegen, sondern müssen erst warten, bis das Paket eingerichtet wurde.

Der Registrierungsprozess von STRATO ist nicht mehr zeitgemäß.
Natürlich ist auch wichtig, wie die Programme ihre Nutzer an ihre Funktionen und das generelle Bedienkonzept heranführen. Neue Nutzer sollten beim ersten Start des Editors von einer Anleitung begrüßt werden. Besonders gut gefällt uns das interaktive Tutorial von Webflow:

Webflow stellt seine Grundfunktionen in einem interaktiven Tutorial vor.
Qualität der Benutzeroberfläche
Benutzerfreundlichkeit ist subjektiv, weil sie schließlich vom Benutzer abhängt. Wichtig ist, dass die Benutzeroberfläche ideal auf die Bedürfnisse der Zielgruppe zugeschnitten ist.
Schnellstarter-Baukästen sollten die Erstellung einer Website so einfach gestalten, dass auch komplette Anfänger ohne Vorkenntnisse schnell zu einer professionellen Homepage gelangen.
Allrounder sollten hingegen eine gute Balance zwischen Gestaltungsfreiheit und Einfachheit finden. Je mehr Elemente und Einstellungen es gibt, desto individueller kann die fertige Website aussehen – doch je mehr Freiheiten den Nutzern gelassen werden, desto größer ist die Gefahr, dass das Endergebnis den Erwartungen nicht gerecht wird.
Eine Lernkurve gibt es bei jedem Homepage-Baukasten. Editoren, die anfangs etwas komplizierter wirken, könnten sich dabei mit etwas Übung einfacher bedienen lassen als solche, die von Beginn an intuitiv sind.
Natürlich spielt auch die Performance der Oberfläche eine Rolle. Lange Ladezeiten oder nervige Bugs können beispielsweise den Spaß am Website-Basteln verderben. Der GoDaddy-Editor ist etwa grundsätzlich kinderleicht in der Bedienung, war aber in unserem Test teils so langsam, dass wir trotzdem die Geduld verloren.
Templates & Design (30 %)
Das Endprodukt jedes Homepage-Baukastens ist eine Website. Wie gut jene aussieht und wie einzigartig sie ist, hängt jedoch (neben der Kreativität des Benutzers) von den Designvorlagen und -werkzeugen des Editors ab.
Auswahl und Qualität der Designvorlagen
Jeder Homepage-Baukasten setzt auf vorgefertigte Templates, die Nutzer manuell personalisieren können. Dabei ist es zunächst wichtig, dass es eine große Auswahl an Vorlagen gibt, denn sonst besteht die Gefahr, dass sich alle Ergebnisse am Ende allzu sehr ähneln.
Webflow bietet beispielsweise mehr als 1.500 Templates, Wix 800, Webador nur 54 - und GoDaddy sogar nur 22. Dass Sie eine vorgefertigte Website entdecken, die Sie perfekt auf Ihre Bedürfnisse zuschneiden können, ist bei Webflow oder Wix also wesentlich wahrscheinlicher.

Templates sollten vielseitig sein und unterschiedliche Website-Typen abdecken, ob Blog, Unternehmensseite oder Online-Shop.
Mittlerweile gibt es auch einige Baukästen (z. B. Jimdo oder IONOS), die statt bzw. neben klassischen Design-Templates auf KI-Generatoren setzen. Sie erstellen basierend auf einigen Vorgaben einen Erstentwurf der Website, den Nutzer dann weiter personalisieren können.
Aktuell sind die KI-Generatoren aber noch nicht sonderlich gut darin, wirklich eindrucksvolle Websites zu erstellen.
Anpassungsmöglichkeiten der Designs
Vorlagen sind aber nur der Startpunkt. Je flexibler und anpassungsfähiger diese Templates sind, desto individueller (und – in den richtigen Händen – beeindruckender) kann das Ergebnis ausfallen.
In der Regel gibt es zwei Kategorien von Anpassungsmöglichkeiten:
Globale Designanpassungen: Diese Einstellungen, die Sie meist in einem zentralen Bereich im Editor verwalten, gelten für die gesamte Website. Dazu gehören Farbpaletten, Schriftarten, Button-Designs und andere grundlegende Stilelemente, die das grundlegende Erscheinungsbild definieren.
Lokale Anpassungen: Diese betreffen einzelne Elemente oder Abschnitte der Website. Beispielsweise können Sie die Farben, Schriften, Layouts oder andere Parameter eines bestimmten Inhaltsblocks ändern.

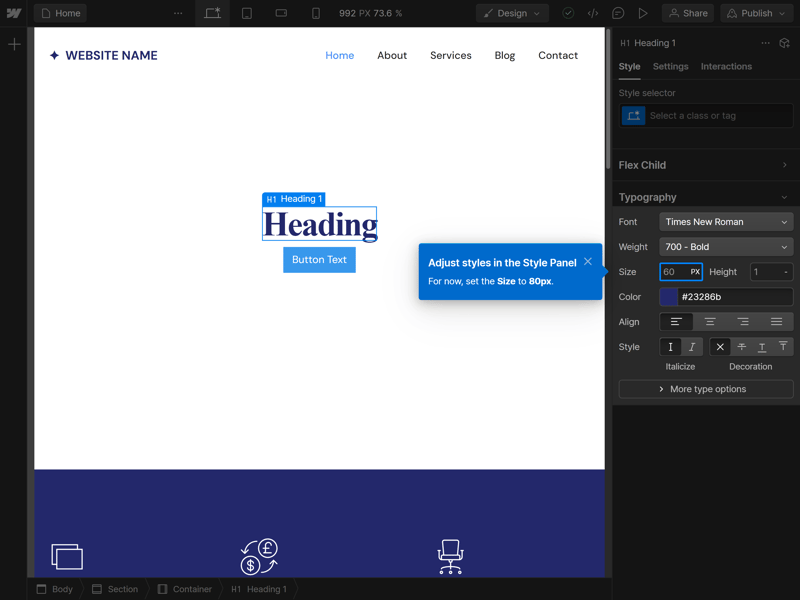
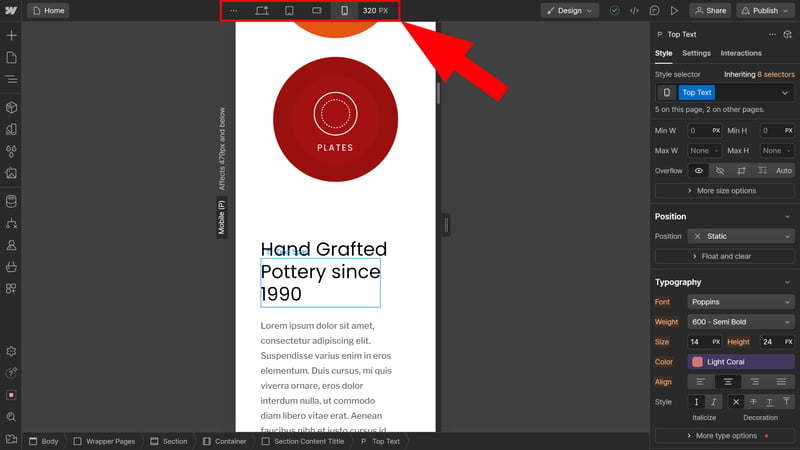
Bei Wix können Sie jedes Element umfassend personalisieren.
Wichtig ist natürlich auch, wie frei Sie in der Platzierung von Elementen und Inhalten sind. Manche Baukästen (wie Wix) bieten völlig freies Drag-and-drop, was deutlich mehr Gestaltungsfreiheit ermöglicht. Manche Plattformen bieten nur Drag-and-drop auf Schienen, wie bei Webador, wo Inhalte stets einrasten müssen.
Andere Website-Builder, der von GoDaddy zum Beispiel, unterstützen hingegen gar keine freie Gestaltung über Drag-and-drop, sondern stellen bestenfalls verschiedene Layouts für Abschnitte zur Verfügung,
Seiten- und Abschnittsvorlagen
Mit Seiten- und Abschnittsvorlagen können Sie schnell eine funktionale Website zusammenstellen, ohne jedes Element von Grund auf gestalten zu müssen.
Diese Vorlagen sollten alle wichtigen Standardinhalte abdecken, wie Intro-Bereiche, Über-uns-Blöcke, Testimonial-Slider, Team-Sektionen und mehr. Auch ganze Seiten – z. B. Blog- oder Portfolio-Seiten – sollte man mit wenigen Klicks anlegen können.

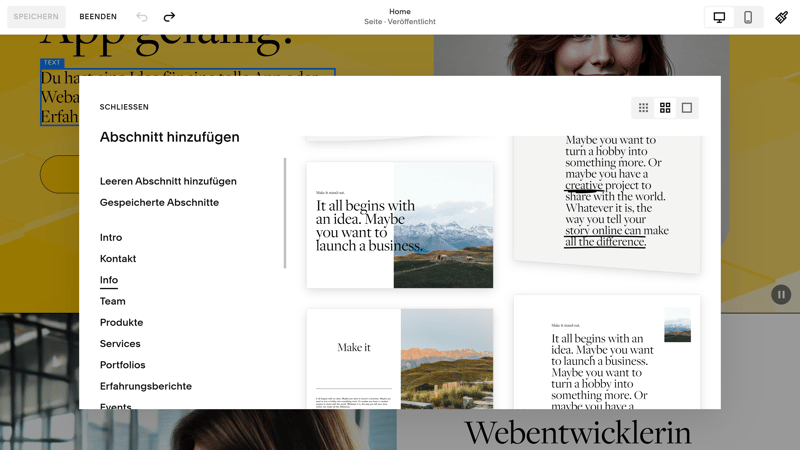
Abschnittsvorlagen sind vorgefertigte Bausteine, mit denen Sie im Handumdrehen Ihre Website strukturieren können.
Neben diesen Standard-Bausteinen sollten Website-Builder auch für spezialisierte Seiten vorbereitet sein: Eine Restaurant-Homepage benötigt beispielsweise Vorlagen für Menüs oder Reservierungen, während für Designer- oder Freelancer-Websites eine Portfolio-Unterseite wichtig ist.
Hier sehen Sie die bei den Baukästen aus unserem Test verfügbaren Seiten- und Abschnittsvorlagen im Vergleich:
 SITE123 |  Duda.co |  Wix |  Squarespace |  Framer |  Webnode |  Webador |  Strikingly |  Hostinger |  Webflow |  Jimdo |  GoDaddy |  STRATO |  IONOS |  Weebly | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Intro | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Über uns | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Features | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Preisgestaltung | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Testimonials | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ |
| Logos | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ |
| Promo-Aktion | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Newsletter | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✓ |
| FAQ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ |
| Team | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✓ |
| Portfolio | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Kontakt | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Summe | 12 | 11 | 10 | 10 | 10 | 9 | 9 | 8 | 8 | 7 | 7 | 7 | 5 | 5 | 4 |
Elemente und Inhaltsblöcke
Elemente wie Textfelder, Bilder, Buttons und Videos sind die kleinsten Bauklötze einer Website. Je mehr Auswahl ein Baukasten hier bietet, desto besser.
 Duda.co |  Wix |  Squarespace |  Webflow |  Webador |  Framer |  Weebly |  SITE123 |  GoDaddy |  Webnode |  Hostinger |  Strikingly |  Jimdo |  STRATO |  IONOS | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Layout | |||||||||||||||
| Liste | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Tabelle | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Tabs | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Akkordeon | ✓ | ✗ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Modal / Lightbox | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Medien | |||||||||||||||
| Audio-Player | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ |
| Video-Player | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Galerie | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Slider | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ |
| Vorher/Nachher | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Interaktiv | |||||||||||||||
| Formular | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ |
| Karte | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Kalender | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Diagramm | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Suche | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Eigener Code | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ |
| Summe | 14 | 13 | 13 | 12 | 11 | 10 | 9 | 7 | 7 | 6 | 6 | 5 | 5 | 4 | 4 |
Responsives Design
Heutzutage ist es unerlässlich, dass Websites auf allen Endgeräten gut aussehen – ob auf dem Desktop, Tablet oder Smartphone. Grundsätzlich sollten die Vorlagen aller Baukästen responsiv sein, sich also automatisch an verschiedene Bildschirmgrößen anpassen.
Die besten Baukästen bieten jedoch spezielle Bearbeitungsmöglichkeiten für unterschiedliche Geräte. Bei Tools wie Webflow oder Framer können Sie sogar Breakpoints festlegen und die Darstellung auf bestimmten Geräten gezielt anpassen.

Websites sollten auf allen Endgeräten eine gute Figur machen.
Für eine gute Bewertung sollte ein Homepage-Baukasten viele Templates und Layouts zur Auswahl stellen, die flexibel anpassbar sind. Gleichzeitig sollte er ausreichend globale und lokale Anpassungsmöglichkeiten bieten, um individuelle und vielseitige Websites zu ermöglichen.
Erweiterte Funktionen (25 %)
Nicht jede Website benötigt einen Blog, Online-Shop oder Inhalte in mehreren Sprachen. Für manche Nutzer sind manche dieser Funktionen aber essenziell, weshalb Homepage-Baukästen möglichst breit aufgestellt sein sollten.
Wir achten besonders auf folgende Features:
Blogging
Eine integrierte Blog-Plattform ist ein Must-have für Websites, die regelmäßig Inhalte veröffentlichen möchten. Ein guter Baukasten sollte einen flexiblen Blogging-Editor bieten, mit dem Nutzer abwechslungsreiche Posts gestalten können.
Idealerweise gibt es auch erweiterte Optionen wie Tags, Kategorien oder ein Redaktionssystem für die Verwaltung mehrerer Autoren. Manche Baukästen, z. B. Wix und Squarespace, haben sogar Monetarisierungsfunktionen direkt eingebaut, sodass Sie mit Ihren Blogbeiträgen Geld verdienen können.SEO
Einige grundlegende SEO-Einstellungen erwarten wir von jedem Baukasten: Sie sollten etwa die Meta-Tags, Titel, Beschreibungen und URLs für jede Seite anpassen können. Für Anfänger, die von Suchmaschinenoptimierung wenig verstehen, sind integrierte SEO-Checklisten oder Assistenten praktisch, die die wichtigsten Schritte erläutern.Dann gibt es noch erweiterte SEO-Funktionen wie die Möglichkeit, strukturierte Daten einzubauen, die robots.txt zu bearbeiten oder 301-Weiterleitungen einzurichten.
Hier sehen Sie die SEO-Möglichkeiten der Baukästen im Vergleich:
 Wix |  Webflow |  Framer |  Squarespace |  Duda.co |  Strikingly |  Hostinger |  Weebly |  Webnode |  Webador |  SITE123 |  STRATO |  IONOS |  Jimdo |  GoDaddy | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| URL je Seite festlegen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✗ | ✗ |
| Title je Seite festlegen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Noindex für einzelne Seiten | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Strukturierte Daten einbauen | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| robots.txt bearbeiten | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Automatische Sitemap | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| 301-Weiterleitungen anlegen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Search Console verbinden | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Summe | 8 | 8 | 8 | 7 | 7 | 6 | 6 | 5 | 5 | 5 | 5 | 4 | 4 | 3 | 1 |
Mehrsprachigkeit
Homepage-Baukästen sollten die Erstellung mehrsprachiger Websites, bei denen Nutzer ihre bevorzugte Sprache auswählen können, möglichst einfach machen. Viele Programme (z. B. Hostinger) bieten mittlerweile Mehrsprachigkeit auf Knopfdruck, doch bei einigen Anbietern (z. B. Webador) sind nach wie vor Behelfslösungen nötig.E-Commerce
Auch wenn nicht jede Website einen Online-Shop benötigt, sollten alle Baukästen zumindest die Option bieten, Produkte oder Dienstleistungen zu verkaufen. Hier achten wir unter anderem auf eine übersichtliche Produktverwaltung, flexible Zahlungsmethoden und Versandoptionen sowie erweiterte Features wie Rabattcodes.
Hier sehen Sie die E-Commerce-Funktionen der Baukästen im Vergleich:
 Wix |  Squarespace |  STRATO |  IONOS |  GoDaddy |  Weebly |  Webflow |  Strikingly |  Duda.co |  SITE123 |  Hostinger |  Webador |  Webnode |  Jimdo |  Framer | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Verkaufsmöglichkeiten | |||||||||||||||
| Physische Produkte | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Digitale Produkte | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ |
| Produkt-Abos | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Kurse | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Dienstleistungen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Mitgliedschaft | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Produktverwaltung | |||||||||||||||
| Produktkategorien | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ |
| Produktvarianten | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Produktfilter | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ |
| sonstiges | |||||||||||||||
| Produktrezensionen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Rabattcodes | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ |
| Rabatt-Regeln | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Summe | 12 | 12 | 10 | 10 | 10 | 9 | 9 | 9 | 8 | 7 | 6 | 5 | 4 | 3 | 0 |
Teamverwaltung
Für Websites mit mehreren Mitwirkenden ist es hilfreich, wenn verschiedene Benutzerrollen und Berechtigungen vergeben werden können. Mit einer guten Teamverwaltung können Sie Redakteuren, Designern oder Admins unterschiedliche Zugriffsrechte gewähren, was die Zusammenarbeit erleichtert.App-Markt
Eine Funktion, die Sie benötigen, werden von den Bordmitteln Ihres Baukastens nicht abgedeckt? Dann wird ein gut bestückter App-Markt wichtig. Hier können Sie (kostenlose und kostenpflichtige) Apps von Drittanbietern durchstöbern, die den Funktionsumfang des Baukastens erweitern.
Natürlich gibt es noch viele weitere Features – von Content-Management-Systemen, die die Verwaltung dynamischer Inhalte erleichtern, bis zu branchenspezifischen Funktionen, beispielsweise für Restaurants oder Fitnessstudios.
Hier sehen Sie die erweiterten Funktionen, auf die wir in unserem Test achten, im Vergleich:
 Wix |  Squarespace |  Webflow |  SITE123 |  Duda.co |  Weebly |  Strikingly |  STRATO |  Jimdo |  IONOS |  Hostinger |  Webnode |  GoDaddy |  Framer |  Webador | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Blog erstellen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Content verwalten (CMS) | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ |
| Produkte verkaufen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ |
| Dienstleistungen anbieten | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Kurse erstellen | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Veranstaltungen organisieren | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Speisekarte erstellen | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ |
| Reservierungen annehmen | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ |
| Mitgliederbereich erstellen | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ |
| Forum erstellen | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Summe | 10 | 9 | 7 | 6 | 6 | 5 | 5 | 4 | 4 | 4 | 4 | 3 | 3 | 3 | 2 |
Support (10 %)
Beim Support achten wir auf zwei Aspekte:
- 1.
Die Hilfeinhalte und Tutorials im Support-Bereich des Anbieters (am besten in deutscher Sprache).
- 2.
Die Kontaktmöglichkeiten und die Qualität und Geschwindigkeiten der Antworten im Direktsupport.
Idealerweise sollten Nutzer für alle wichtigen Fragen und Probleme in Eigenregie eine Antwort finden können. Die Dokumentation sollte aber nicht nur gründlich und ausführlich sein, sondern Inhalte auch anschaulich darstellen, beispielsweise mit Screenshots oder Infoboxen.
Auch Schritt-für-Schritt-Tutorials sind gern gesehen. Großartig – wenn auch leider nur auf Englisch verfügbar – ist beispielsweise die Webflow University, die alle Grundlagen und viele erweiterte Funktionen des komplexen-Webflow Editors in ansprechende Video-Kursen behandelt.

Lernen Sie die Webflow-Grundlagen in der Webflow-University.
Beim Direktsupport sind zunächst die angebotenen Kontaktwege wichtig. Manche Anbieter sind nur per Support-Ticket zu erreichen, andere bieten auch Live-Chats oder Hotline-Unterstützung. Am besten stehen natürlich alle drei Optionen offen.
Wichtig ist auch, dass auf diesen Kontaktwegen schnell jemand zu erreichen ist – und Fragen ausführlich und kompetent beantwortet werden. Hier berücksichtigen wir bei der Bewertung nicht nur unsere eigenen Erfahrungen, sondern auch den Tenor in den Kundenbewertungen auf einschlägigen Review-Plattformen.
Preisgestaltung (10 %)
Natürlich gibt es auch preislich große Unterschiede zwischen den Anbietern. Die meisten Homepage-Baukästen bieten mehrere Tarife mit unterschiedlichen Funktionen und Ressourcen. Oft gibt es eine Unterteilung in Website- und E-Commerce-Tarife.
Ein direkter Vergleich der Preise der Baukästen ist etwas schwierig, weil sich die Tarifstruktur von Anbieter zu Anbieter unterscheidet. Deshalb vergleichen wir die Preise (und benoten die Anbieter) anhand von zwei konkreten Nutzungsszenarien:
Preisvergleich 1 - Einfache Webseite, werbefrei, eigene Domain möglich:















Preisvergleich 2 - Online-Shop, werbefrei, eigene Domain möglich:














Zudem achten wir darauf, ob der Anbieter einen Gratis-Tarif und/ oder eine kostenlose Testversion anbietet.
Ratgeber: Häufige Fragen zu Homepage-Baukästen
Die Beliebtheit von Homepage-Baukästen ist in den letzten Jahren explodiert. Die Zahl der Menschen, die sich eine eigene Website wünschen, ist nämlich deutlich größer als die Zahl der Menschen, die selbst programmieren und designen – oder sich professionelle Programmierer und Designer leisten – können.
Doch ist ein Homepage-Baukasten wirklich die richtige Wahl für Sie? Für welche Projekte sind die Website-Builder am besten geeignet, was lässt sich damit alles anstellen und was sind die Alternativen? Diese und mehr Fragen beantworten wir in diesem Kapitel.
Für wen sind Homepage-Baukästen geeignet?
Mit einem Homepage-Baukasten können Sie auch als Webdesign-Novize mit relativ geringem Aufwand und einem überschaubaren monatlichen Budget eine professionelle Website erstellen. Die Zielgruppe ist also klar definiert. Homepage-Baukästen eignen sich besonders für Menschen, die:
ihre Website nicht komplett selbst programmieren können oder möchten.
andere Lösungen – beispielsweise Content-Management-Systeme wie WordPress – zu komplex finden.
kein Budget für Agenturen oder Freelancer haben.
Besonders beliebt sind Homepage-Baukästen deshalb bei kleineren und mittelständischen Firmen, Start-ups, Selbstständigen, Vereinen und Privatpersonen.
Welche Websites sind mit Baukästen realisierbar?
Mit einem Homepage-Baukasten lassen sich viele unterschiedliche Websites erstellen. Dazu zählen:
Einfache Websites (z. B. Firmen-Websites)
Eine typische Unternehmens-Website besteht aus einer Homepage und mehreren Unterseiten (z. B. „Über uns“, „Leistungen“, „Kontakt“ etc.).Onepager
Onepager sind einfache Websites, die aus nur einer Seite bestehen. Sie sind besonders bei kleinen Unternehmen und Start-ups beliebt. Onepager sind mit allen Baukästen möglich, manche (z. B. Strikingly) haben sich sogar bewusst darauf spezialisiert.Blogs
Blogs sind nicht besonders anspruchsvoll und erfordern immer dieselben Funktionen. Deshalb sind sie mit Homepage-Baukästen besonders einfach umzusetzen,Online-Shops
Auch Online-Shops sind mit Homepage-Baukästen realisierbar. Für die Produktverwaltung und die Abwicklung der Bestellungen stellen die Anbieter meist ein eigenes Dashboard zur Verfügung.Landing-Pages
Eine Landing-Page ist ein Onepager, der besonders auf Konversionen ausgerichtet ist, also Besucher in Kunden verwandeln soll.
Die Branche eines Unternehmens ist einem Baukasten prinzipiell egal, doch für manche Branchen sind die Tools besonders gut geeignet. Dafür sorgen spezielle Designvorlagen, die auf die Bedürfnisse bestimmter Branchen ausgerichtet sind, und vorgefertigte Inhaltselemente oder Integrationen.
Praktische Ratgeber für die Erstellung ausgewählter Branchen-Websites finden Sie hier:
Was ist besser: ein Homepage-Baukasten oder WordPress?
Grundsätzlich ist WordPress einem Homepage-Baukasten gar nicht so unähnlich: Das Content-Management-System hat ebenfalls viele Werkzeuge und Designvorlagen im Gepäck, um die Erstellung und Verwaltung einer Website auch für Menschen ohne Programmierkenntnisse möglich zu machen.
WordPress ist jedoch deutlich vielseitiger als ein Homepage-Baukasten. Sie haben mehr Kontrolle über das Design Ihrer Website und können auf Tausende Plug-ins und Erweiterungen zugreifen. Für WordPress stehen Baukasten-ähnliche Drag-and-drop-Editoren zur Verfügung, doch Sie können genauso gut selbst am Code Ihrer Website basteln.

WordPress kann alles, was Baukästen können, und mehr, ist aber auch deutlich komplexer.
Diese Flexibilität hat aber auch ihren Preis: WordPress ist im Vergleich mit Baukasten-Systemen deutlich komplexer und erfordert mehr Einarbeitung. Auch wenn Coding-Kenntnisse nicht unbedingt nötig sind, sind sie doch Voraussetzung, wenn Sie das Potenzial von WordPress wirklich voll ausnutzen möchten.
Um Aspekte wie das Webhosting oder die Sicherheit, die bei Homepage-Baukästen Teil des Komplettpakets sind, müssen Sie sich bei WordPress zudem selbst kümmern. Im Gegenzug haben Sie natürlich auch mehr Kontrolle über die technische Infrastruktur Ihrer Projekte.
Ob Sie besser zum Homepage-Baukasten oder einem CMS wie WordPress greifen sollten, hängt also ganz von Ihren Bedürfnissen, Ihrem Budget und der Zeit, die Sie in die Website-Erstellung investieren möchten, ab. Hier finden Sie einige Artikel, die Ihnen bei der Auswahl helfen:
Wie erstelle ich eine Webseite mit einem Homepage-Baukasten?
Jede Plattform ist anders, doch eine Website-Erstellung mit einem Baukasten folgt immer dem gleichen Muster. Folgende Schritte sind auf jeden Fall nötig:
- 1.
Account erstellen
Zuallererst benötigen Sie einen Account beim Anbieter Ihrer Wahl. Häufig gibt es kostenlose Testversionen oder Gratis-Tarife, sodass Sie sich ganz ohne Angabe von Zahlungsdaten registrieren können. - 2.
Designvorlage auswählen
Grundlage jeder Baukasten-Website ist ein Design-Template. In den Template-Galerien der Anbieter können Sie die richtige Vorlage für Ihre Branche oder Ihren Anwendungsfall finden. - 3.
Website bearbeiten
Wenn Sie ein Template gewählt haben, landen Sie im Editor des Homepage-Baukastens. Hier findet die eigentliche Gestaltung statt: Sie können die grundlegenden Design-Elemente der Vorlage anpassen, neue Seiten hinzufügen und die Inhalte Ihrer Website bearbeiten. - 4.
Website veröffentlichen
Wenn Sie mit Ihrer Website zufrieden sind, müssen Sie sie nur noch veröffentlichen.
Das war natürlich eine stark vereinfachte Darstellung, und vor allem Schritt 3 ist in der Praxis sehr umfangreich. Einige detailliertere Anleitungen zu ausgewählten Anbietern finden Sie hier:
Kann man einen Online-Shop mit einem Homepage-Baukasten erstellen?
Ja, Online-Shops sind mit fast allen Homepage-Baukästen möglich. In der Regel gibt es dafür spezielle Tarife, die etwas mehr kosten als die regulären Website-Pakete.
Man unterscheidet zwischen klassischen Homepage-Baukästen, die E-Commerce-Funktionen zusätzlich anbieten (z. B. Wix, Squarespace, IONOS) und Shop-Plattformen inklusive Homepage-Baukasten, die speziell für den Betrieb von Online-Shops entwickelt wurden (z. B. Shopify, BigCommerce).
Letztere haben meist ausgeprägtere Verkaufsfunktionen, während erstere größeren Wert auf die optische Gestaltung der Shop-Website legen.
Kann man einen Blog mit einem Homepage-Baukasten erstellen?
Ja, auch Blogfunktionen gehören zur Standardausstattung der meisten Homepage-Baukästen. Sie können Ihrer Website eine Blog-Seite hinzufügen, auf der alle Blogbeiträge zu finden sind. Die Beiträge selbst schreiben Sie in einem Editor, wo Sie – genau wie im Baukasten – verschiedene Inhaltselemente und Widgets hinzufügen können.
Wie umfangreich die Blog-Features sind, ist von Baukasten zu Baukasten unterschiedlich.
Kann man mehrsprachige Websites mit einem Homepage-Baukasten erstellen?
Auch mehrsprachige Websites sind mit den meisten Homepage-Baukästen möglich. Allerdings ist dies nicht bei jedem Anbieter gleich einfach.
Wünschenswert ist eine integrierte Funktion, mit der Sie mehrere Sprachversionen Ihrer Website erstellen, zwischen denen Ihre Website-Besucher dann ganz einfach per Mausklick wechseln können (etwa durch ein Dropdown-Menü). Wie das geht, zeigen beispielsweise Wix oder SITE123:

Manche Baukästen machen die Erstellung mehrsprachiger Websites deutlich einfacher als andere.
Bei anderen Baukästen, darunter Squarespace, müssen Sie kostenpflichtige Add-ons nutzen oder mit einer Zwischenlösung vorliebnehmen: Sie können eine Navigationsebene als „Sprachmenü“ opfern und die Seiten Ihrer Website jeweils als Unterseiten in mehreren Sprachen hinzufügen.
Wenn Sie mit Ihrer Website ein internationales Publikum ansprechen möchten und großen Wert auf Mehrsprachigkeit legen, sollten Sie darauf achten, dass der Homepage-Baukasten Ihrer Wahl die Erstellung multilingualer Websites nicht zu kompliziert macht.
Kann ich meine eigene Domain mit einem Homepage-Baukasten nutzen?
Ja, Sie können Ihre eigene Domain mit einem Homepage-Baukasten verwenden.
Wenn Sie bereits eine Domain besitzen, können Sie sie im Kundenbereich mit Ihrer Baukasten-Website verbinden. Wenn nicht, können Sie sie direkt über Ihren Baukasten-Anbieter bestellen. Meistens erhalten Sie als Teil Ihres Tarifs eine im ersten Jahr kostenlose, benutzerdefinierte Domain, danach bezahlen Sie jährlich für die Verlängerung.
Sind Websites aus einem Homepage-Baukasten optimiert für SEO?
Eine Baukasten-Website ist in der Regel nicht automatisch SEO-optimiert. Gute Baukastensysteme stellen aber viele SEO-Einstellungen bereit, mit denen Sie Ihre Website an die Bedürfnisse von Suchmaschinen anpassen können.
Grundsätzlich sollten Sie für jede Seite den Seitentitel, die URL, den Titel und die Meta-Beschreibung anpassen können. In Fließtexten ist die Verwendung der klassischen Überschriften-Struktur (H1, H2, H3, …) wichtig. Auch die Einbindung von Google Analytics sollte möglich sein.
Erweiterte SEO-Einstellungen – z. B. Zugriff auf die robots.txt oder die Möglichkeit, 301-Weiterleitungen einzurichten – werden hingegen nicht von allen Baukästen angeboten.
Viele Anbieter unterstützen Sie mit speziellen Checklisten und Assistenten bei der SEO-Optimierung Ihrer Website. Manchmal müssen Sie dafür jedoch extra bezahlen.
Was sind Einschränkungen und Nachteile von Homepage-Baukästen?
Homepage-Baukästen sind ein Kompromiss: Sie bieten eine benutzerfreundliche Bedienung, die auch Einsteiger anspricht, sowie ein Rundum-sorglos-Paket zu einem erschwinglichen Monatspreis. Im Gegenzug müssen Nutzer jedoch einige Einschränkungen in Kauf nehmen:
Eingeschränkte Flexibilität
Als Baukasten-Nutzer sind Sie von dessen Funktionsumfang und den Gestaltungsmöglichkeiten seines Editors abhängig. Bestimmte Design- oder Funktionsanforderungen lassen sich möglicherweise nicht umsetzen.Designs von der Stange
Homepage-Baukästen erleichtern die Gestaltung mit vorgefertigten Designvorlagen und Inhalten. Das hat leider auch zur Folge, dass sich die damit erstellten Websites oft recht ähnlich sehen. Es kann schwierig sein, mit einem Baukasten eine wirklich einzigartige Website zu erstellen.Technische Schwächen
Was technische Aspekte wie die Ladegeschwindigkeit oder SEO angeht, können Baukasten-Websites häufig nicht mit unabhängig programmierten Websites mithalten.Geschlossene Systeme
Im Vergleich zu Open-Source-Lösungen wie WordPress sind Homepage-Baukästen geschlossene Systeme. Sie haben keine volle Kontrolle über die technische Infrastruktur und sind von den Funktionen, Preisen und Richtlinien des Anbieters abhängig.Begrenzte Skalierbarkeit
Für kleine bis mittlere Websites mögen Baukästen gut geeignet sind, doch bei größeren Projekten oder wachsendem Traffic stoßen sie oft an ihre Grenzen. Performance-Probleme, eingeschränkte Serverkapazitäten und fehlende erweiterte Funktionen können das Potenzial der Website einschränken.Langfristige Kosten
Auf den ersten Blick sind Baukästen ziemlich günstig, doch die Kosten können sich langfristig summieren. Viele Anbieter erhöhen im Laufe der Zeit die Preise oder verlangen Aufpreise für zusätzliche Funktionen. Open-Source-Plattformen wie WordPress, die mehr Kontrolle über technische Spezifikationen und Funktionen bieten, sind möglicherweise preislich effizienter.
Gibt es auch kostenlose Homepage-Baukästen?
Ja, es gibt auch einige Homepage-Baukästen mit kostenlosen Tarifen. Allerdings haben jene meist strikte Einschränkungen: Sie können keine benutzerdefinierte Domain nutzen, sondern sind an eine Subdomain des Anbieters gebunden. Schon allein deshalb eignen sich die Gratis-Tarife höchstens für private Projekte, nicht aber für professionelle Websites.
Wie Sie eine kostenlose Website erstellen (und welche Anbieter besonders günstig sind), lesen Sie hier:
Fazit
Die Erstellung einer eigenen Website ist heute einfacher als je zuvor, weil Homepage-Baukästen die Programmier-Barriere eingerissen haben. Gleichzeitig haben sie den Markt mit mittelmäßigen und halbfertigen Websites geflutet, weil viele Nutzer den Aufwand trotz Schablone unterschätzen: Auch ein Homepage-Baukasten erfordert etwas Training, ein Auge für Design und fesselnde Inhalte.
Wer all das mitbringt, hat eine Vielzahl an Anbietern zur Auswahl, die bei der Erstellung der perfekten Website helfen. Unser Testsieger Wix* kombiniert Benutzerfreundlichkeit und Funktionsvielfalt besonders gut – welcher Website-Builder sich für Ihr Projekt am besten eignet, hängt jedoch ganz vom Zweck Ihrer Website, Ihrem Budget und Ihrer Erfahrungsstufe ab.
Alle Rezensionen der Homepage-Baukästen finden Sie in unserem großen Baukasten-Vergleich. Die beliebtesten Baukästen für Online-Shops haben wir zudem noch einmal gesondert für Sie verglichen.
Häufige Fragen & Antworten
Ein Homepage-Baukasten ist ein Tool zur Erstellung professioneller Websites, das in der Regel keinerlei Programmierkenntnisse erfordert. Mit vorgefertigten Design-Templates und intuitiven Drag-and-Drop-Editoren können Nutzer ganz ohne CSS oder HTML Websites, Blogs und Online-Shops erstellen und verwalten.
Baukasten-Services laufen meist auf den Servern der Anbieter, können also ohne Software-Download komplett im Browser gesteuert werden. Sie bieten alle Dienste, die man für seine Website benötigt, aus einer Hand – vom Hosting bis zur Domain.
Ein Homepage-Baukasten ist die ideale Lösung für Nutzer, die über keinerlei Programmierkenntnisse verfügen und eine günstige Alternative zur professionellen Website-Entwicklung suchen. Je nach Komplexität des Website-Projekts können Sie die Erstellung und Verwaltung sogar komplett selbst übernehmen.
Die meisten Website-Baukästen rücken eine einfache Bedienung in den Vordergrund und bieten simple Editoren mit intuitiver Drag-and-Drop-Steuerung, doch nicht alle Anbieter sind gleichermaßen anfängerfreundlich. Während einige Baukästen auf schnelle und unkomplizierte Ergebnisse setzen, bieten andere tiefere Anpassungsmöglichkeiten, die mehr Einarbeitung erfordern.
Wir unterteilen die Baukästen aus unserem Test in vier Kategorien:
Schnellstarter sind speziell für Einsteiger gedacht und liefern schnelle Ergebnisse, ermöglichen jedoch nur begrenzte Anpassungen. Allrounder bieten eine gute Balance zwischen Tiefe und Benutzerfreundlichkeit, erfordern aber mehr manuelle Gestaltung. Profi-Builder richten sich an erfahrene Webdesigner, die komplexere Funktionen und größere Flexibilität benötigen. Lückenfüller passen in keine der Kategorien, sind also weder sonderlich benutzerfreundlich noch wirklich flexibel.
Welcher Homepage-Baukasten ideal für Ihr Projekt ist, hängt ganz von Ihren Anforderungen ab.
Im EXPERTE.de-Vergleich liegt Wix auf dem ersten Platz, weil der Allrounder die unserer Meinung nach beste Mischung aus Benutzerfreundlichkeit, Funktionsumfang und Design-Flexibilität bietet. Auf Platz 2 und 3 befinden sich Squarespace, das mit hochwertigen Designvorlagen punktet, und der CMS-Baukasten-Hybrid Webflow, der auch komplexere Websites ermöglicht.