Wem die kostenlosen Vorlagen nicht zusagen, kann auch ein eigenes WordPress Theme erstellen. Dies bietet Ihnen die Möglichkeit, eine einzigartige Webseite mit einem stark individualisierten Look zu erstellen, mit welcher Sie sich und Ihr Business identifizieren können. Erfahrenen Programmierern eröffnet dieses Vorgehen ungeahnte Möglichkeiten. Gleichzeitig bleibt Ihnen die Qual der Wahl erspart, sich zwischen den Hunderten von vorhandenen Vorlagen zu entscheiden. Wie also gehen Sie vor?
Das sollten Sie zu Anfang wissen
Um ein eigenes Theme zu erstellen, müssen Sie Wordpress.org installiert haben und sich mit der Applikation gut auskennen. Zwingend notwendig sind außerdem Kenntnisse in HTML, PHP und CSS.
HTML = „Hypertext Markup Language“ ist die Standard-Programmiersprache für Webseiten-Inhalte. HTML dient zur Strukturierung von Texten mit Überschriften und Textkörpern, Hyperlinks, Bildern, Listen und anderen Inhalten.
PHP = weit verbreitete Skriptsprache für Webserver. PHP dient zur Erstellung von Webseiten und Online-Anwendungen.
CSS = „Cascading Style Sheets“ ist die Standard-Stylesheet-Sprache für die optische Darstellung von Webseiten. CSS ist für das Visuelle verantwortlich und arbeitet daher ergänzend zu HTML.
Die HTML-Vorlage für Ihr WordPress Theme erstellen
Grafische Vorlage und Template-Ordner
In der Regel starten Sie mit einer Idee, die dann in eine konkretere Skizze und später in eine Vorlage umgewandelt wird. Hierzu bedürfen Sie eventuell der Hilfe von Grafik- und Webdesignern, die basierend auf Ihren Wünschen ein passendes Layout erstellen.
Erstellen Sie nun im Wordpress Template-Ordner /wp-content/themes/ einen eigenen Ordner, in dem Sie alle nachfolgend angefertigten Dateien abspeichern.
Grundgerüst in HTML
Mithilfe des Grundgerüsts definieren Sie die Basis Ihres Templates und geben die Hauptstruktur vor, aufgeteilt in Header / Navigationsbereich, Content-Bereich, Footer, Sidebar und so weiter.
Hierzu erstellen Sie im Texteditor ein Dokument mit dem Namen index.html und legen es in Ihrem WordPress-Ordner ab. Später erweitern Sie das Dokument, indem Sie z.B. Überschriften, Listen, Texte und Links einfügen – alles natürlich mit den entsprechenden HTML-Tags. Im Browser können Sie dann bereits eine simple, gegliederte Webseite ohne grafische Elemente sehen.
CSS-Stylesheet
Nun geht es darum, den visuellen Part der Vorlage zu gestalten. Erstellen Sie hierzu die Datei style.css. Innerhalb des Stylesheets definieren Sie für jeden einzelnen Bereich Ihres Grundgerüsts die optischen Details wie etwa die Hintergrundfarbe, das Hintergrundbild, die Schriftfarbe, die Schriftgröße und die Schriftart.
Die einzelnen Template-Dateien erstellen
Nun geht es darum, auf Basis der HTML-Vorlage ein funktionstüchtiges WordPress Theme zu erstellen. Zusätzlich zu den index.html- und style.css-Dateien, die sich bereits in Ihrem Ordner befinden, werden Sie nun einzelne Template-Dateien anlegen, die unterschiedliche Funktionen erfüllen.
Index.php-Datei
Diese Datei ist dringend notwendig. Zusammen mit style.css ist die index.php-Datei die funktionale Basis für Ihr eigenes WordPress Theme. Sie kommt immer dann zum Einsatz, wenn die anderen (optionalen) Templates fehlen.
Optionale Dateien
Wer die unterschiedlichen Bereiche seiner Webseite individuell ausgestalten möchte, sollte jeweils spezifische Templates anlegen und diese mit Informationen und Befehlen füllen. Typisch für ein WordPress Theme sind unter anderem folgende Dateien:
page.php: definiert, wie die Seiten auf Ihrer Webseite aussehen.
single.php: wird genutzt, um die Anzeige von einzelnen Beiträgen zu steuern.
image.php: steuert die Anzeige der einzelnen Bilder in der Wordpress Galerie-Ansicht.
search.php: hierdurch wird ein internes Suchformular eingebaut.
archive.php: ist für die Ausgabe des Archivs zuständig.
sidebar.php: lagert die Seitenleiste der Webseite aus.
header.php: lagert den Kopfbereich der Webseite aus.
footer.php: lagert den Fußbereich der Webseite aus.
comments.php: ist für den Kommentar-Bereich zuständig.
functions.php: steuert die Widgets.
screenshot.png: dient als eine Art Vorschau des Themes.
In dieser Übersicht zur Wordpress Template-Hierarchie können Sie sehen, welche Templates aufeinander aufbauen und wie sich die einzelnen Templates zueinander verhalten.
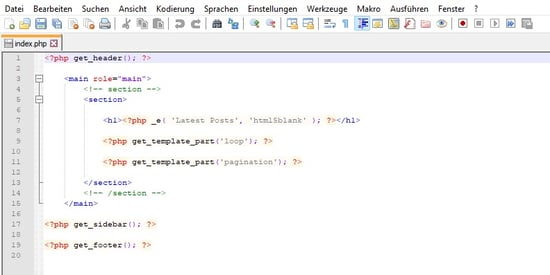
So würde beispielsweise ein einfaches index.php-Template aussehen:

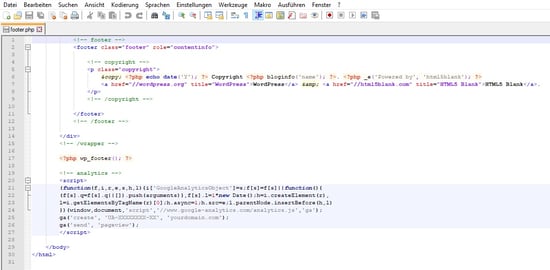
So wiederum würde die ausgelagerte footer.php-Datei aussehen, auf welche am Ende von index.php Bezug genommen wird:

Jedes dieser Templates enthält zusätzliche Informationen zu Aussehen und Funktionsweise entsprechender Webseitenbereiche, sofern sich diese vom Haupttemplate unterscheiden sollen. All dies bestimmen Sie mit spezifischen Codes. Sie müssen natürlich nicht alle der vorgeschlagenen Template-Dateien erstellen und können auch jederzeit weitere hinzufügen. Wollen Sie beispielsweise nur auf einer bestimmten Seite Kommentare zulassen, müssen Sie zusätzlich zu page.php eine Datei namens page-comments.php erstellen, die sich bezüglich der Kommentar-Funktion von der Standard-Datei unterscheidet. Ähnlich verhält es sich, wenn Sie auf einer speziellen Seite die Sidebar ausblenden möchten: Dann öffnen Sie die Datei page.php, ändern die entsprechenden Befehle und speichern das Template unter einem neuen Namen ab.
The Loop
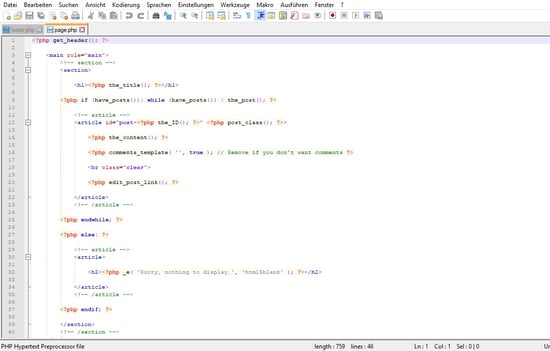
Der Loop wird gerne als das Herzstück einer Wordpress Template-Datei umschrieben, denn er ermöglicht es, dass die Beiträge einer Webseite überhaupt erst ausgegeben werden. Deshalb muss der Loop in jedes Template eingebunden werden, das für die Ausgabe von Inhalten (index.php, page.php, single.php…) verantwortlich ist. Mit dem Loop können Sie beispielsweie bestimmen, wie viele Beitragsvorschauen auf einer Seite angezeigt werden, wie lange der Vorschautext ist und ob unterhalb eines einzelnen Beitrags auf verwandte Beiträge verwiesen wird. Im untenstehenden Beispiel sehen Sie einen Loop, der in die page.php-Datei eingefügt wurde.

Der Standard-Code sieht folgendermaßen aus:
Weitere Bestandteile von Template-Dateien
Eine Template-Datei kann weiterhin folgende Elemente besitzen:
Template Tags
<title><?php bloginfo('name'); ?><?php wp_title(); ?></title>
Diese Code-Fragmente funktionieren wie Befehle, wobei es Hunderte von gültigen Tags gibt. Diese können Sie hier einsehen. Mithilfe von Template Tags können Sie bspw. einen Link zum nächsten Blogbeitrag setzen oder einen Login-Button darstellen. In obigem Beispiel würden Informationen zum Blog (der Name) sowie der Name der Seite dargestellt.Include Tags
<?php get_header(); ?>
Diese Tags verweisen an einer ganz bestimmten Stelle auf ausgelagerte Dateien. In diesem Beispiel würde der Header eingebunden.Conditional Tags
<?php if ( is_home()) { ?>
<h2>Willkommen auf meiner Seite</h2>
<?php } ?>
Die Befehle dieser Code-Fragmente werden nur dann ausgeführt, wenn eine besondere Bedingung erfüllt ist. Hiermit können Sie z.B. festlegen, dass Informationen nur auf bestimmten Seiten angezeigt werden. In obigem Beispiel würde die Überschrift „Willkommen auf meiner Seite“ einzig und allein auf der Startseite (home) angezeigt.
Das eigene WordPress Theme hochladen
Ihr eigenes Theme können Sie als ZIP-Datei innerhalb von WordPress.org hochladen. Wenn Sie Ihr Theme einem breiten Publikum zugänglich machen wollen, können Sie dieses zur Überprüfung an WordPress.org senden. In diesem Fall muss Ihr Theme folgende Dateien zwingend aufweisen:
style.css
index.php
comments.php
screenshot.png
Sofern die index.php-Datei nicht die komplette Funktionalität Ihres Themes abdeckt und Sie weitere Templates erstellt haben, müssen Sie natürlich auch diese mit einreichen.