WordPress Pagespeed: Was tun, wenn WordPress-Website zu langsam ist?
Da helfen auch gute Inhalte nichts: Wenn Ihre WordPress-Website zu langsam lädt und zur Geduldsprobe für Besucher wird, werden viele von ihnen abspringen. Kurze Ladezeiten und ein optimaler Pagespeed sind also auch auf WordPress essenziell für Ihren Online-Erfolg. Glücklicherweise gibt es einige Maßnahmen, die sofortige Wirkung zeigen.
Wir verraten, wie Sie den Pagespeed Ihrer WordPress-Website optimieren können und was Sie dabei beachten sollten.

Was ist der Pagespeed und warum ist er so wichtig?
Der Begriff Pagespeed (auf Deutsch: „Seitengeschwindigkeit“) beschreibt die Ladezeit einer Webseite. Dies umfasst das Laden aller Inhalte wie Texte, Bilder und Skripte.
Es gibt verschiedene Messzahlen, mit denen man diese Ladezeit ausdrücken kann – besonders beliebt ist der Largest Contentful Paint (LCP). Er verrät, wie lange es dauert, bis das größte Inhaltselement einer Seite geladen wurde, und berücksichtigt dabei auch Bilder, Javascript und CSS.
Je besser der LCP – und je schneller der Pagespeed – desto schneller ist eine Seite geladen und für Besucher voll verfügbar. Ein schneller Pagespeed ist also aus vielen Gründen wichtig:
Positive Erfahrung für Besucher
Schnelle Ladezeiten verbessern das Nutzererlebnis spürbar, zudem werden sie von Besuchern mit schnellen Internetverbindungen heutzutage einfach erwartet. Langsame Seiten können zu Frustration führen und Besucher dazu veranlassen, die Seite zu verlassen.Besseres Suchmaschinenranking
Suchmaschinen wie Google stützen sich beim Ranking von Websites auch auf Performance-Faktoren wie den LCP. Schnellere Webseiten sind ein Pluspunkt, was zu einer besseren Sichtbarkeit und mehr Besuchern führt.Höhere Konversionsraten
Websites mit schnelleren Ladezeiten haben oft höhere Konversionsraten. Laut einer Studie von Portent sind die Konversionsraten bei Websites mit Ladezeiten von einer Sekunde dreimal so hoch wie bei Websites, die fünf Sekunden zum Laden benötigen.Bessere Smartphone-Erfahrung
Ein Großteil des Traffics vieler Websites ist heutzutage auf Smartphone-Nutzer zurückzuführen. Am Smartphone sind viele Besucher noch ungeduldiger – zudem kann die mobile Internetverbindung im Vergleich langsamer sein. Optimierte Ladezeiten sind für mobile Nutzer somit noch wichtiger.
Wie kann ich den Pagespeed meiner WordPress-Website messen?
Ein guter Pagespeed ist also eine Voraussetzung für den Erfolg Ihrer WordPress-Website. Doch bevor Sie jetzt mit der Optimierung beginnen, ist es wichtig, zu verstehen, wo Ihre Website aktuell steht.
Wie schnell die Website auf Ihren eigenen Geräten lädt, darf dabei nicht als Gradmesser herangezogen werden. Der Browser speichert nämlich viele Elemente von Websites, die er am häufigsten ansteuert, im Cache. Es geht also vor allem um jene Ladezeiten, die Nutzer beim ersten Aufruf Ihrer Website erleben.
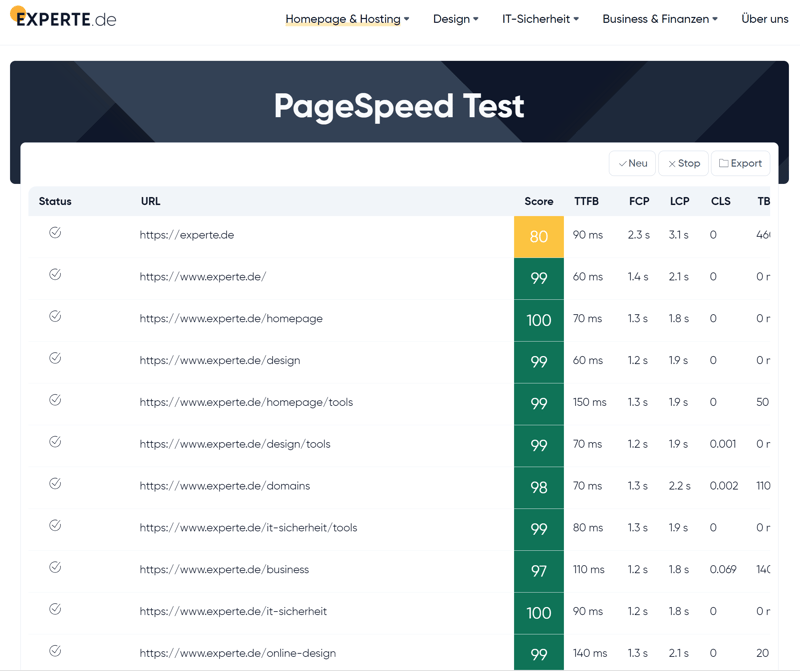
Glücklicherweise gibt es spezielle Tools für die Pagespeed-Messung von WordPress-Websites. Eines davon ist der EXPERTE.de PageSpeed Test. Hier können Sie die URL der Website, deren Pagespeed Sie messen möchten, eingeben, um eine Auflistung relevanter Messzahlen und einen Pagespeed-Score für die Website und ihre Unterseiten zu erhalten:

Mit dem Pagespeed-Test von EXPERTE.de können Sie in wenigen Sekunden die Ladegeschwindigkeit Ihrer Website messen.
Durchschnittlich sollten die Ladezeiten von WordPress-Websites bei nicht mehr als 2 Sekunden liegen. Zudem gilt: je schneller, umso besser – und schon wenige Millisekunden können einen Unterschied ausmachen. Wenn sich also herausstellt, dass Ihre Pagespeed zu wünschen übrig lässt, sollten Sie sich an die Arbeit machen.
10 Methoden, um den WordPress-Pagespeed zu optimieren
Es gibt viele Methoden, den Pagespeed zu optimieren. Hier sind zehn Schritte, die Sie sofort angehen können:
Wählen Sie einen guten WordPress-Hoster
Die Qualität des Webhosters ist entscheidend für die Performance Ihrer Website. Ein schnelles, zuverlässiges Hosting sorgt für kürzere Ladezeiten und eine generell stabilere Website. Für WordPress-Projekte bietet sich dabei natürlich Managed WordPress Hosting an, das komplett auf die Anforderungen der WordPress-Plattform zugeschnitten ist.
Um Ihnen bei der Auswahl zu helfen, haben wir 14 beliebte WordPress Hosting-Provider auf den Prüfstand gestellt und jeden davon einem intensiven Performance-Test unterzogen. Dabei haben wir neben dem Largest Contentful Paint auch andere Performance-Metriken gemessen – insbesondere die Antwortgeschwindigkeit, die Performance unter Last und die Verfügbarkeit der Server.
Die WordPress Hoster mit der besten Performance haben wir hier für Sie zusammengestellt:
Umfangreiche Reviews, Ratgeber und Anleitungen rund ums Thema WordPress Hosting finden Sie hier:
Nutzen Sie Caching-Plugins
Dynamische WordPress-Seiten bauen sich bei jedem Besuch neu auf. Wenn Nutzer Ihre Website ansteuern, müssen sie auf die Datenbanken und Skripte Ihres Servers zugreifen, was die Ladezeiten verlängert. Sogenannte Caching-Plugins kürzen diesen Prozess ab: Sie „rendern“ Ihre Website vorweg und liefern jedem User diese vorgerenderte Ansicht aus dem Cache.
Das Prinzip kennen Sie vielleicht von Ihrem Webbrowser: Chrome & Co. speichern Websites lokal auf Ihrem Rechner, sodass sie bei einem wiederholten Besuch schneller geladen werden. WordPress-Caching-Plugins funktionieren so ähnlich, nur dass der Cache eben auf dem Server Ihrer Website gespeichert wird.

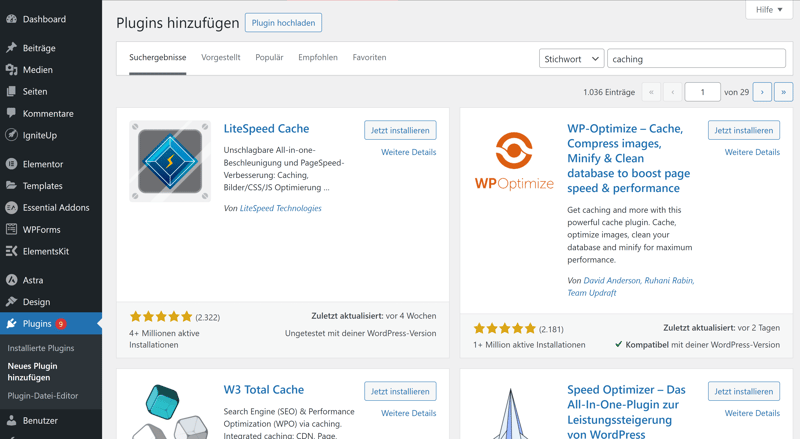
Im Plugin-Bereich von WordPress finden Sie zahlreiche Caching-Plugins.
Sie müssen einfach nur ein entsprechendes Caching-Plugin auf WordPress installieren. Die Auswahl ist groß – hier sind einige beliebte Programme:
W3 Total Cache (kostenlos)
WP Super Cache (kostenlos)
WP Rocket (kostenpflichtig)
LiteSpeed Cache (kostenlos)
Optimieren Sie Bilder
Bilder sind ein wichtiger Pagespeed-Faktor. Je mehr Bilder auf einer Seite vorhanden – und je größer die Bilddateien – sind, desto langsamer lädt auch die Website. Gleichzeitig sind Bilder für die meisten Websites ziemlich wichtig; zudem sollten Sie die Bildgröße nicht zu sehr herunterschrauben, sonst könnte die Auflösung darunter leiden.
Es gibt ein paar praktische Schritte, die Sie beachten können, um die Bildqualität effizient zu optimieren und den Pagespeed Ihrer WordPress-Website zu verbessern:
Speichern Sie Bilder fürs Web: Bildbearbeitungsprogramme wie Gimp oder Photoshop bieten die Möglichkeit, Bilder gezielt für die Nutzung im Web zu speichern, um die beste Balance zwischen Qualität und Dateigröße zu finden.
Wählen Sie das richtige Dateiformat: Auch die Wahl des Dateiformats ist wichtig. JPEG-Dateien benötigen beispielsweise deutlich weniger Speicher als PNG-Dateien und bieten eine gute Balance zwischen Qualität und Dateigröße. Eine interessante Alternative ist das WebP-Bildformat von Google, das eine 30 % bessere Kompression als JPG verspricht.
Nutzen Sie Tools und Plugins: Sie können Plugins wie WP-Smushit, PNGGauntlet, kraken.io oder tinypng nutzen, um die Komprimierung zu automatisieren. So können Sie die Dateigröße von Bilddateien ohne signifikanten Qualitätsverlust reduzieren und so die Ladezeiten Ihrer Seite verbessern.
Führen Sie regelmäßig Updates durch
Optimierte Ladezeiten sind auch für die Entwickler der WordPress-Plattform wichtig. Aus diesem Grund führen sie regelmäßig Code-Verbesserungen durch, die den Pagespeed Ihrer Website positiv beeinflussen können. Sie sollten Ihre WordPress-Installation deshalb immer auf dem neuesten Stand halten (was zudem auch aus Sicherheitsgründen wichtig ist).
Sofern Sie die Funktion nicht abgestellt haben, führt WordPress automatisch Updates seiner Software durch. Im WordPress-Dashboard können Sie unter Dashboard > Aktualisierungen die aktuelle Version einsehen. Hier finden Sie auch eine Liste von Plugins und Themes, für die Aktualisierungen verfügbar sind. Auch jene sollten Sie updaten, um den Pagespeed zu optimieren.

WordPress aktualisiert sich regelmäßig automatisch.
Löschen Sie überflüssige Plugins
Ohne Plugins wäre WordPress nicht WordPress, doch man kann es auch übertreiben. Plugins verbrauchen Ressourcen, und wenn Sie zu viele davon installieren, kann sich dies negativ auf den Pagespeed auswirken.
Überlegen Sie also bei jedem Plugin, ob es wirklich einen Mehrwert für Ihre Website bietet, und prüfen Sie regelmäßig, ob es überflüssige Plugins gibt, die Sie löschen können.
Verbessern Sie die Ladezeiten mit Performance-Plugins
Plugins können Ihre Website also verlangsamen – es gibt aber auch einige, die genau das Gegenteil bewirken. Performance-Plugins können helfen, Ihre Website zu beschleunigen, indem sie die Dateigrößen von CSS, HTML und JavaScript-Dateien reduzieren. Diese Reduktion wird auch als „Minifying“ bezeichnet.
Es gibt zahlreiche Plugins, die Minifying-Prozesse automatisieren und den Pagespeed Ihrer WordPress-Website optimieren können. Hier ist eine kleine Auswahl:
Autoptimize: Dieses Plugin aggregiert und minimiert HTML, CSS und JavaScript, verschiebt Skripte in den Footer und minimiert HTML. Es kann auch Inline-JavaScript und CSS optimieren und bietet Optionen zur Optimierung von Google Fonts und Bildern.
WP Rocket: WP Rocket haben wir weiter oben bereits erwähnt. Das Performance-Plugin bietet nicht nur Caching-Funktionen, sondern optimiert Ihre Website auch durch Minifying, Lazy Loading für Bilder, Datenbank-Optimierung und vielen weiteren Features.
WP-Optimize: Auch WP-Optimize ist ein All-in-One-Performance-Tool, das Caching, Minifying und Bildkomprimierung kombiniert.
Wählen Sie ein effizientes WordPress-Theme
Das Design Ihrer Website ist das Erste, was Ihre Besucher wahrnehmen. Dementsprechend wichtig ist die Wahl des WordPress-Themes, welches das visuelle Gerüst Ihrer Seite bildet. Bei der Auswahl sollten Sie aber auch unter die Oberfläche blicken: Ein optisch attraktives Theme kann die Ladezeiten Ihrer Website negativ beeinflussen, wenn es nicht effizient programmiert ist.
Worauf Sie – neben der visuellen Qualität – bei der Theme-Auswahl achten sollten:
Effiziente Programmierung: Vermeiden Sie Themes, die mit unnötigen Funktionen und sogenannter „Bloatware“ überladen sind, da diese die Ladezeiten Ihrer Website verlängern können.
Performance-Tests: Bevor Sie sich für ein Theme entscheiden, testen Sie dessen Performance. Überprüfen Sie, wie schnell das Theme lädt und ob es die Ladezeiten Ihrer Website beeinflusst. Unser Pagespeed-Test kann dabei hilfreich sein.
Leichtgewichtige Themes: Suchen Sie nach Themes, die für Geschwindigkeit optimiert sind. Solche Themes sind oft schlanker im Code und laden schneller, was die User Experience verbessert und gleichzeitig den Pagespeed Ihrer Website optimiert.
Nutzen Sie ein Content Delivery Network
Ihre Website sollte für alle Besucher schnell laden – egal, ob sie aus Berlin oder Tokio darauf zugreifen. Falls Ihre Website ein internationales Publikum anspricht, sollten Sie die Integration eines Content Delivery Networks (CDN) in Betracht ziehen.
Ein CDN speichert Ihre statischen Dateien, wie CSS und JavaScript, auf Servern rund um den Globus. Wenn Besucher Ihre WordPress-Website aufrufen, werden diese Dateien von dem Serverstandort geladen, der ihnen geografisch am nächsten ist. Für Nutzer, die von Ihrem Hauptserver weit entfernt sind, können die Ladezeiten damit deutlich geringer ausfallen.
Viele Webhosting-Anbieter haben ein CDN bereits integriert. Sollte dies bei Ihrem Hoster nicht der Fall sein, können Sie auf externe Dienste wie Cloudflare, bunny.net oder keycdn zurückgreifen, die sich in der Regel einfach in WordPress integrieren lassen.
Optimieren Sie Ihre WordPress-Datenbanken
Texte, Bilder, Podcasts, PDFs – sämtliche Daten, aus denen Ihre Website besteht, sind in Datenbanken gespeichert. Und diese Datenbanken häufig nicht sonderlich effizient strukturiert. Das ist vor allem bei Websites, die schon sehr lange online sind und viele Inhalte aufweisen, häufig der Fall.
Durch alte Datenbanken, die ineffizient strukturiert sind, können sich dabei auch Verzögerungen bei den Ladezeiten ergeben. Hier können Sie ansetzen, um Ihren Pagespeed zu optimieren.
Es ist nicht empfehlenswert, Datenbanken selbst zu bereinigen – zu groß ist das Risiko, dass Sie dabei relevante Daten unwiederbringlich löschen. Stattdessen können Sie ein Plugin verwenden, das die Optimierung der WordPress-Datenbanken für Sie übernimmt. Nützliche Tools hierfür sind etwa WP-Optimize oder WP-DB-Manager.
Optimieren Sie die Kommentarspalten Ihrer Website
Ihre WordPress-Website hat eine aktive Community und Nutzer, die in Kommentarspalten an Diskussionen teilnehmen? Auch das kann sich auf die Performance auswirken: Seiten, die über dutzende, manchmal hunderte Kommentare verfügen, mitunter sogar mit Bilddateien, können sehr viel Zeit zum Laden in Anspruch nehmen.
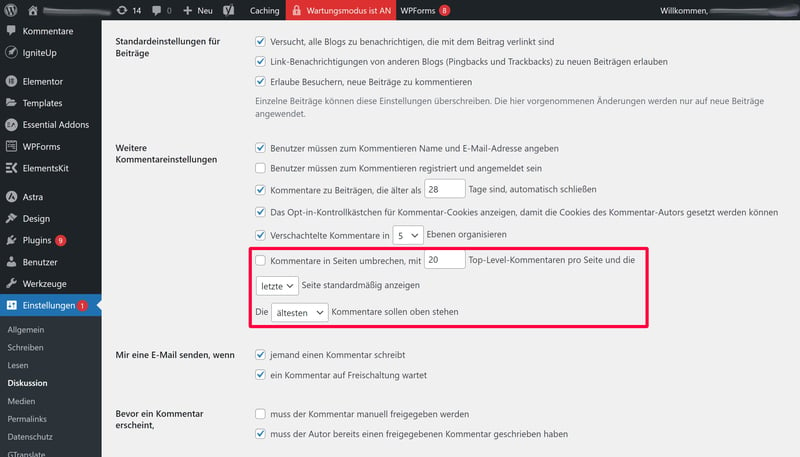
Sie können die Ladezeiten ganz einfach verkürzen, indem Sie die Kommentare auf mehrere Seiten verteilen. Navigieren Sie dafür im WordPress-Dashboard einfach zu Einstellungen > Diskussion und setzen Sie ein Häkchen bei „Kommentare in Seiten umbrechen“. Sie können einstellen, wie viele Kommentare pro Seite angezeigt werden, und ob dabei die ältesten oder neuesten Kommentare oben stehen sollen.

Unterteilen Sie Kommentarspalten in mehrere Seiten, um den Pagespeed zu verbessern.
Fazit
Sie haben mit langen Ladezeiten auf Ihrer WordPress-Website zu kämpfen? Keine Panik: Es gibt viele Schritte, die Sie sofort ergreifen können, um die Performance Ihrer Website spürbar zu verbessern. Von Caching-Plugins über die Bildkomprimierung bis hin zur Auswahl eines schnellen und zuverlässigen Hosting-Providers – jede dieser Maßnahmen trägt zu einer spürbaren Steigerung der Ladezeiten bei.
Zunächst sollten Sie aber überprüfen, wie es um die Ladezeiten überhaupt bestellt ist. Dabei hilft der Bulk Pagespeed-Test von EXPERTE.de. Weitere Tipps, wie Sie den Pagespeed Ihrer Website (nicht nur auf WordPress) optimieren können, haben wir hier für Sie zusammengestellt.