Kommt Ihnen das bekannt vor? Sie öffnen eine Webseite und klicken auf eine Schaltfläche. Ihr Finger landet aber auf einem anderen Button, weil in der Zwischenzeit die ganze Seite nach unten gerutscht ist. Der Cumulative Layout Shift (CLS) ist als Maß für die visuelle Stabilität nicht nur für die Nutzererfahrung, sondern auch für das Google-Ranking relevant.
Finden Sie im folgenden Text heraus, wie Sie den CLS für Ihre Webseite bestimmen und verbessern.
Was ist der Cumulative Layout Shift?
Verrutschen die Elemente einer Webseite während sie rendert, leidet die Nutzerfahrung. Zum einen empfindet man einen springenden Text als störend. Zum anderen führt man womöglich, ohne es zu wollen, bestimmte Aktionen aus – beispielsweise startet man ein Video, das sich plötzlich zwischen zwei Textblöcke schiebt, oder man klickt auf eine Werbeanzeige.
Für die Layoutverschiebung sind oft Bilder oder Werbebanner verantwortlich, die sich zwischen die bereits geladenen Elemente schieben. Das passiert, weil der Browser beim Rendern einer Seite nicht alle Elemente gleichzeitig erfasst. Viel mehr schaut er in die sogenannte DOM-Datei und berechnet einen Platz für alle vorhandenen Objekte. Stellt sich aber ein Element als größer heraus, müssen die bereits geladenen „Platz machen“ und rutschen zur Seite oder nach unten.
Wie wird der CLS berechnet?
Zur Berechnung des CLS verwendet Google zwei Parameter:
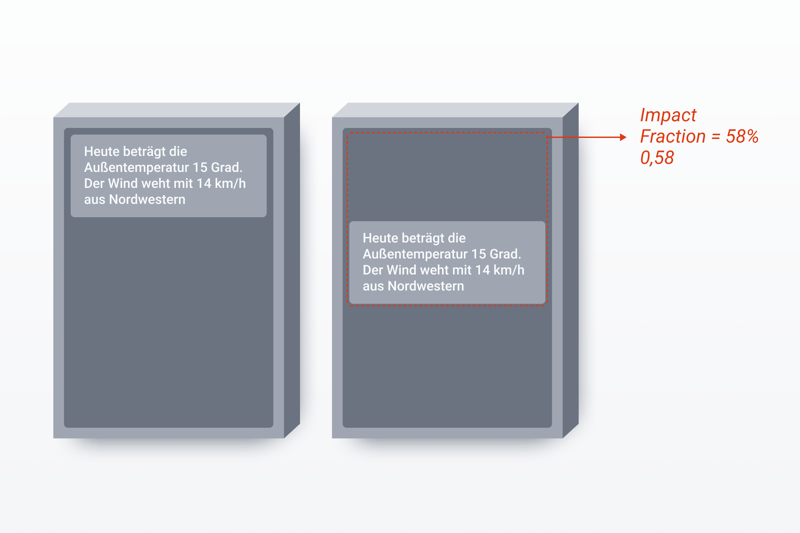
1. Die Impact Fraction (Deutsch: Auswirkungsbereich) gibt an, wie groß der von einer Verschiebung betroffene Bereich ist. Dafür nimmt Google den ursprünglichen Bereich und überlappt den verschobenen Bereich. Die Größe der Verschiebung wird als Prozent des Gesamtbildschirms angegeben. Es gilt also:
Impact Fraction = Betroffener Bereich (in cm oder px) / Bildschirmhöhe (in cm oder px)
Bei mehreren Verschiebungen werden alle betroffenen Bereiche berücksichtigt und summiert.

Die Impact Fraction stellt den vor der Layoutverschiebung betroffenen Bildschirmbereich dar.
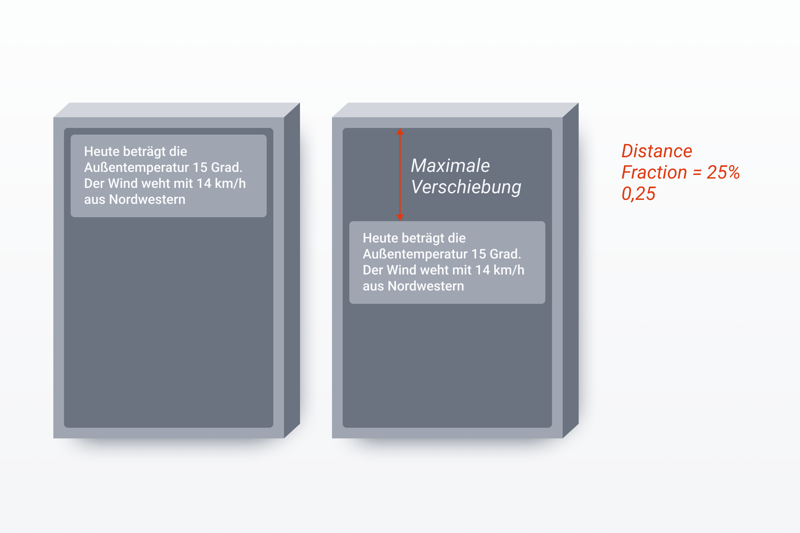
2. Die Distance Fraction (Deutsch: Entfernungsbereich) ist der größte Abstand zwischen einem Element in seiner ursprünglichen und in seiner Endposition. Auch sie wird als Prozent des Gesamtbildschirms angegeben. Es ist also:
Distance Fraction = Maximale Verschiebung (in cm oder px) / Bildschirmhöhe (in cm oder px)

Die Distance Fraction ist der auf die Bildschirmgröße normierte Betrag der maximalen Layoutverschiebung
Der Cumulative Layout Shift ergibt sich aus dem Produkt von Impact Fraction und Distance Fraction.
Wie beeinflusst der Cumulative Layout Shift das Google Ranking?
Der Cumlative Layout Shift zählt wie der Largest Contentful Paint (LCP) und der First Input Delay zu den Core Web Vitals. Seit dem Page Experience Update von 2021 fließen die drei Parameter in die Bewertung der Nutzerfahrung ein und beeinflussen damit das Google-Ranking. Im Vergleich zu den Inhalten ist ihr Einfluss geringer, dennoch macht der Cumulative Layout Shift beispielsweise im Performance-Test von Lighthouse 5 Prozent der Gesamtpunktzahl aus. Jenseits des Rankings sollten Webseitenbetreiber einen niedrigen CLS anstreben, da bei einer schlechten Nutzererfahrung die Absprungrate erhöht ist.
Wie messe ich den Cumulative Layout Shift?
Genauso wie beim Largest Contenful Paint und allen anderen Metriken lässt sich der Cumulative Layout Shift sowohl aus echten Benutzerdaten (Field Tools) als auch unter Laborbedingungen (Lab Tools) durchführen. Generell sind beide Methoden wertvoll und aussagekräftig. Um die Nutzererfahrung einzuschätzen, sollten Webseitenbetreiber jedoch berücksichtigen, dass nicht alle Nutzer über leistungsstarke Endgeräte verfügen. Insofern spiegeln die Ergebnisse von Field Tools eher die durchschnittliche Erfahrung wider.
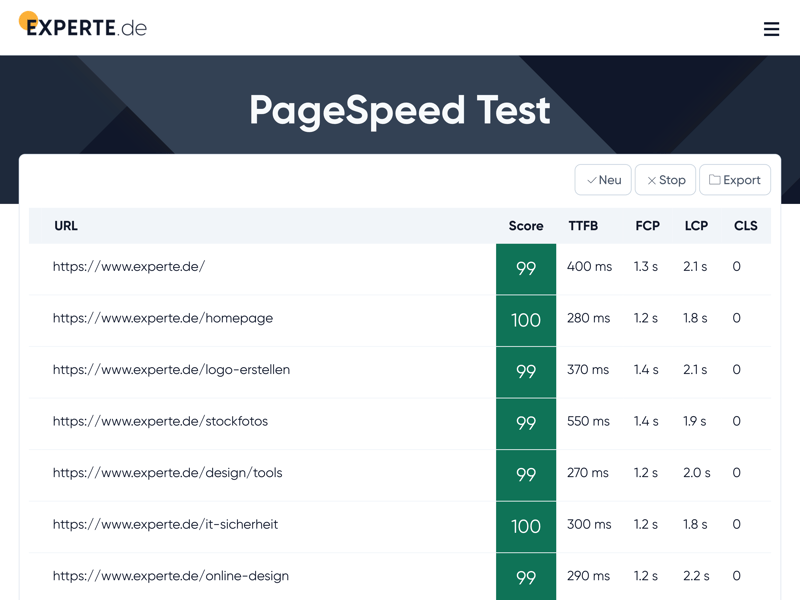
Das PageSpeed Tool von EXPERTE.de bietet eine umfassende Analyse der Haupt- und Unterseiten. Der Cumulative Layout Shift wird in der fünften Spalte angegeben. Unter „Details“ gibt es eine umfangreiche Auswertung; unter anderem listet das Tool die Elemente auf, die am meisten Layoutverschiebungen verursachen.

Alternativ lässt sich der CLS wie die anderen Core Web Vitals über die Google Search Console im Abschnitt „Core Web Vitals“ herausfinden. Auch das Tool PageSpeed Insights gibt den CLS basierend auf anonymisierten Performance-Daten von anderen Nutzern an.
Was ist ein guter CLS-Wert?
Anders als die zwei anderen Core Web Vitals LCP and FID ist der Cumulative Layout Shift eine Punktzahl und kein Wert in Millisekunden. Je nach Verhalten stuft Google Webseiten wie folgt ein:
Ein CLS unter 0,1 gilt als optimal.
Ein CLS zwischen 0,1 und 0,25 ist ausreichend, aber verbesserungsbedürftig.
Ein CLS ab 0,25 bedeutet, dass die Verschiebung zu groß ist. Webseitenbetreiber sollten ihre Webseite optimieren, damit die Gesamtperformance nicht leidet.
Wie kann ich den Cumulative Layout Shift verbessern?
Bedarf der Cumulative Layout Shift einer Optimierung, haben Webseitenbetreiber mehrere Optionen:
Bildern und Videos im Code eine feste Größe zuweisen – oft legen Programmierer im HTML-Code keine Bildergröße fest, sondern lassen die Grafiken vom CSS-Skript an die Bildschirmgröße anpassen. Das führt aber manchmal dazu, dass der Text zuerst lädt, während die Position noch vom berechnet wird. Steht sie fest, rutscht der Text nach unten, um Platz für das Bild zu machen. Ist dagegen die Größe des Bildes im HTML mit den Attributen width und height definiert, hält der Browser von Anfang an den Platz frei und stellt den Text oberhalb oder unterhalb dar.
Platz für Anzeigen reservieren – viele Werbebanner haben das gleiche Problem wie herkömmliche Bilder, da sie keine feste Größe aufweisen. Aus diesem Grund sollte man verhindern, allzu viele davon zu verwenden. Es bietet sich generell an, für Werbebanner einen statischen, festen Platz zu reservieren. Dabei sollten Entwickler darauf achten, dass der Slot ausreicht. Das verhindert, dass beim Rendern andere Elemente weichen müssen.
Schriften vorladen – muss der Browser (Client) eine Schrift vom Server herunterladen, stellt er den Text zuerst mit einer Default-Schrift dar. Ist der Download fertig, lädt er den Text neu. Dadurch verschiebt sich oft das Bild, da verschiedene Schriften selten die gleiche Höhe haben. Dieses Phänomen nennt man auf Englisch FOUT (Flash of unstyled Text). Um das zu verhindern, hilft es, die wichtigsten Schriften mit dem Befehl <link rel=preload> vorzuladen und im Browser-Cache bereitzuhalten, damit sie bei Bedarf schon vorliegen. Auch hilft es, im CSS-Skript den Parameter font-display auf die Option optional zu setzen.
Dynamische Inhalte sparsam umsetzen – Layoutverschiebungen erfolgen manchmal auch aufgrund von Pop-up-Fenstern oder anderen dynamischen Inhalten. Manchmal ist das Laden von neuem Content notwendig, beispielsweise wenn der Nutzer seinem Einkaufskorb neue Produkte hinzufügt. Oft sind aber dynamische Calls-To-Action („Abonnieren Sie unseren Newsletter!“) nicht nur unnötig, sondern auch belästigend. Nicht nur im Sinne eines optimalen CLS sollten Webseitenbesitzer daher darauf verzichten.
Fazit
Der Cumulative Layout Shift beeinflusst als Maß für die Layoutverschiebung einer Webseite sowohl das Google-Ranking als auch die Nutzererfahrung. Als Webseitenbetreiber sollten Sie alles daran setzen, instabile Layouts zu verhindern. Die wichtigsten Maßnahmen bestehen darin, Bilder, Widgets und Anzeigen einer festen Größe zuzuweisen sowie dynamische Inhalte zu begrenzen. Zahlreiche Tools helfen Ihnen dabei, die Elemente zu erfassen, die für den CLS verantwortlich sind.











