PageSpeed optimieren: So verbessern Sie den PageSpeed Ihrer Seite
Sie betreiben einen Blog, einen Online-Shop oder eine Firmen-Website? Dann setzen Sie vermutlich alles daran, dass Besucher Ihre Artikel und Beiträge auch wirklich lesen, Ihren Newsletter abonnieren oder zahlende Kunden werden. Eine Grundvoraussetzung dafür sind schnelle Ladezeiten und eine insgesamt gute Page Experience. Ohne sie ist Ihr Google Ranking, und somit Ihr Umsatz, in akuter Gefahr.
Viele Besucher geben Ihrer Website maximal zwei bis drei Sekunden Zeit – spätestens dann muss sie geladen sein. Ansonsten springen sie ohne Pardon ab und wechseln zur Konkurrenz. Gerade als kommerzieller Betreiber müssen Sie das natürlich verhindern, weil Ihnen ansonsten Umsatz verloren geht.
In diesem Artikel führen wir Sie in das komplexe Thema PageSpeed ein und erklären Ihnen, wie Sie Ihre Website mit ausgewählten EXPERTE.de-Tools analysieren, Verbesserungsbedarf erkennen und entsprechend handeln können. Darüber hinaus geben wir Ihnen die besten Tipps und Tricks an die Hand, wie Sie Ihre Seite am besten optimieren.
Was ist PageSpeed überhaupt?
Die Geschwindigkeit, mit der Ihre Seite lädt, wird als Ladegeschwindigkeit, PageSpeed oder Ladezeit bezeichnet. Hierbei werden vier verschiedene Werte gemessen:
Time to First Byte (TTFB): Das ist die Zeit, die zwischen dem Aufruf einer Website durch einen Browser und dem ersten empfangenen Byte vom Zielserver vergeht.
First Contentful Paint (FCP): Die Zeitdauer, bis ein Browser den ersten Content einer Website anzeigt.
First Meaningful Paint (FMP): Ab diesem Zeitpunkt nimmt der Nutzer an, dass die Seite vollständig geladen ist. In Wirklichkeit sind aber erst die wichtigsten Inhalte vorhanden.
Time to Interactive (TTI): Die Zeitspanne, bis eine Website Nutzereingaben verarbeiten kann.
2021 hat Google mit den sogenannten Core Web Vitals drei neue Kennzahlen eingeführt, um die Performance und Usability von Webseiten noch präziser messen zu können:
Largest Contentful Paint (LCP): Der Zeitraum, der vom Seitenaufruf durch den Nutzer bis zur vollständigen und lesbaren Darstellung des Hauptinhalts vergeht. Der Vorgang sollte in maximal 2,5 Sekunden abgeschlossen sein, um eine gute Nutzbarkeit zu gewährleisten.
First Input Delay (FID): Die vergangene Zeit zwischen der ersten Nutzeraktion und der Reaktion des Browsers darauf. Ein guter Wert liegt unter 100 Millisekunden.
Cumulative Layout Shifts (CLS): Diese Kennzahl misst keine Geschwindigkeit, sondern unerwartete Verschiebungen des Layouts während des Seiten-Ladevorgangs, die sich negativ auf die Nutzererfahrung auswirken. Der CLS-Wert sollte unter 0,1 liegen.

Die Core Web Vitals von Google.
Ebenfalls im Jahr 2021 rollte Google mit der Page Experience für mobile Suchen einen weiteren wichtigen Ranking-Faktor aus. Anfang 2022 folgte dann die Desktop-Variante.
Bei der Page Experience rückt die Nutzererfahrung (UX) noch mehr in den Mittelpunkt. Neben den Core Web Vitals berücksichtigen diese Ranking-Faktoren auch Folgendes:
Mobile friendly: Hier wird getestet, ob eine Website für Mobilgeräte optimiert wurde. Diese Kennzahl spielt für Desktop PCs logischerweise keine Rolle.
HTTPS: Google möchte seine Kunden vor Gefahren aus dem Netz schützen und überprüft daher, ob der Datenverkehr zwischen Website und User durch Hypertext Transfer Protocol Secure (HTTPS) verschlüsselt wird, weil so die Kommunikation nicht von Dritten mitgehört werden kann.
Keine störenden Interstitials: Bei Interstitials handelt es sich um sogenannte Unterbrecher wie beispielsweise Werbebanner, die den eigentlichen Inhalt einer Seite ganz oder teilweise verdecken. Sie schließen sich entweder nach einer gewissen Zeit oder müssen vom User manuell geschlossen werden. Google fordert, dass Nutzer leicht auf den Content zugreifen können. Interstitials dürfen daher nicht zu groß sein.
Wie Sie Ihren PageSpeed messen können
EXPERTE.de stellt Ihnen drei Tools zur Verfügung, mit denen Sie Ihre Website in puncto PageSpeed und weiteren Google-Ranking-Faktoren auf Herz und Nieren testen können. Dabei können Sie maximal 500 Seiten auf einmal überprüfen. Bevor Sie starten: Wählen Sie, ob das jeweilige Tool für Mobilgeräte oder Desktop PCs nutzen wollen.
Der EXPERTE.de PageSpeed Test
Der EXPERTE.de PageSpeed-Test ermittelt die Geschwindigkeit und die Core Web Vitals Ihrer Website wie auch die Kennzahlen Ihrer Konkurrenz. Sie können das Tool auf drei Arten nutzen:
Seite crawlen: Hier geben Sie die URL Ihrer Startseite ein. Der PageSpeed-Test ermittelt dann die weiteren URLs Ihrer Seite und gibt die relevanten Messdaten aus. So können Sie langsame Unterseiten Ihrer Website identifizieren und diese optimieren.
URL Liste: Hier können Sie einzelne URLs angeben, für die der PageSpeed ermittelt wird.
Keyword: Geben Sie ein Keyword ein und Sie bekommen die Messwerte für die besten 50 Google-Suchergebnisse.

Der EXPERTE.de PageSpeed-Test
Der EXPERTE.de Core Web Vitals Check
Der EXPERTE.de Core Web Vitals Check untersucht, inwiefern Ihre Website den Anforderungen von Google hinsichtlich der User Experience (UX) entspricht. Sie können entweder Ihre gesamte Website crawlen lassen oder nur einzelne Seiten. Bei der Eingabe eines Keywords bekommen Sie die Werte für die Core Web Vitals der Google Top 50.

Der EXPERTE.de Core Web Vitals Check
Der EXPERTE.de Page Experience Check
Der EXPERTE.de Page Experience Check prüft Ihre Website hinsichtlich der User Experience. Der Test beinhaltet die Core Web Vitals und die oben bereits erwähnten Ranking-Faktoren (Mobile friendly, HTTPS und keine störenden Interstitials). Auch bei diesem Tool können Sie einzelne URLs überprüfen und für ein Keyword die Daten der 50 besten Google-Suchtreffer ermitteln.

Der EXPERTE.de Page Experience Check
Die wichtigsten Optimierungsmaßnahmen zur effektiven Website-Beschleunigung
Es gibt viele Möglichkeiten, um Ihre Website oder Ihren Shop schneller zu machen. In diesem Abschnitt stellen wir Ihnen einige der effektivsten Maßnahmen vor. Einige der nachfolgenden Tipps und Tricks sind dabei auch für Anfänger ohne fundierte Technik-Kenntnisse geeignet, andere erfordern ein etwas tieferes technisches Verständnis und ein wenig Erfahrung.
Setzen Sie auf schnelle und hochwertige Hosting-Lösungen
Viele Webseiten-Betreiber entscheiden sich für den billigsten Hosting-Anbieter. Weil man beim Hosting unter anderem für eine gute Performance bezahlt, kann es sein, dass die Server der billigsten Anbieter vergleichsweise langsam sind. Oft teilen Sie sich die Server ohnehin mit anderen Kunden Ihres Anbieters, und wenn dann noch Lastspitzen auftreten, wird Ihre Seite noch langsamer.
Alternativ können Sie Ihre Seite selbst hosten. Wenn Sie das nicht möchten, sollten Sie auf einen Hosting-Anbieter setzen, bei dem es keine Einschränkungen bezüglich Traffic und Webspace gibt. Dessen Server sollten sich in dem Land befinden, in dem Sie die meisten Kunden oder Besucher haben.
Komprimieren Sie Ihre Bilder
Komprimieren Sie alle Bilder, Grafiken, Fotos, Logos und Abbildungen auf Ihrer Website, um die Menge an Daten zu reduzieren, die Ihre Website an Nutzer überträgt.
Der erste Schritt besteht darin, sie beispielsweise in Gimp oder Photoshop zu öffnen und sie dann für das Web zu speichern.
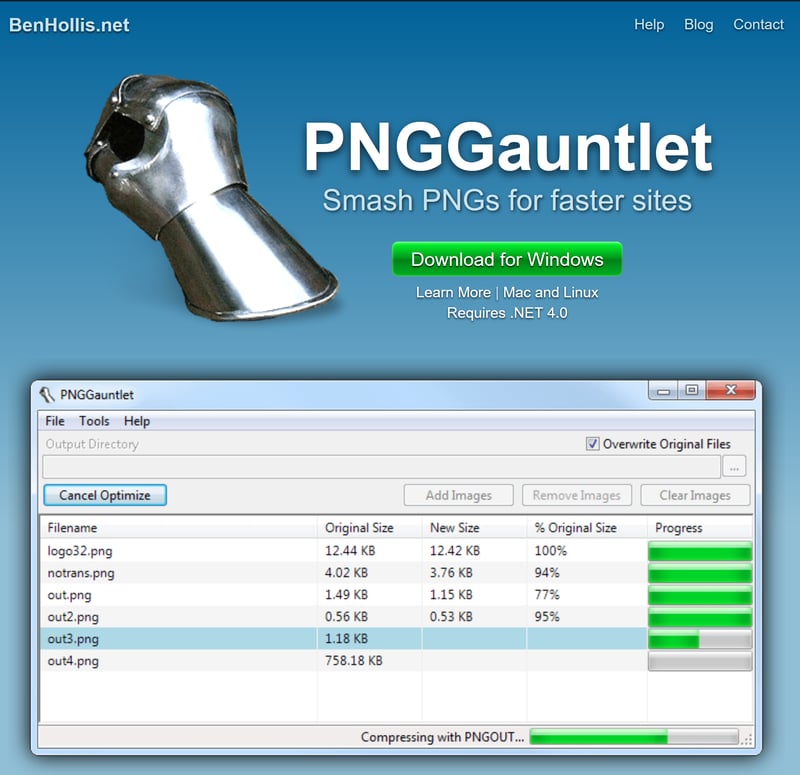
Im nächsten Schritt können Sie Ihre Bilder noch weiter komprimieren, mit Tools wie PNGGauntlet und kraken.io, die unsichtbare Bildinformationen entfernen.

Nicht sichtbare Bildinformationen können Sie mit PNGGauntlet löschen.

Mit Kraken können Sie unsichtbare Bildinformationen entfernen.
Mit dem Tool tinypng löschen Sie bei Fotos auch die Meta Tags und EXIF-Daten, die auf Websites keinerlei Rolle spielen.

Meta Tags und EXIF-Daten können Sie mit tinypng entfernen.
Bieten Sie als Alternative zu Ihren JPG-, PNG und GIF-Dateien auch Bilder und Grafiken in modernen Formaten an, die von kompatiblen Browsern geladen werden können:
Das WebP-Bildformat von Google wurde speziell für Webgrafiken entwickelt. Sie erreichen damit in der Regel eine 30 % bessere Kompression als bei JPG. Ein Manko: Das Format unterstützt nur eine Farbtiefe bis 8 Bit.
JPEG XL soll die Nachfolge des JPG-Formats antreten. Es vereint die besten Eigenschaften der Formate WebP, PNG, GIF und JPG in sich, wie beispielsweise Bewegung und Transparenz. Bilder können wahlweise verlustfrei oder verlustbehaftet komprimiert werden.
Das brandneue Open Source AVIF-Format verspricht Dateigrößen, die 50 % geringer sind als bei JPG-Dateien. AVIF unterstützt Farbtiefen von 8, 10 und sogar 12 Bit. Sie können auch HDR-Bilder (High Dynamic Range) abspeichern.
Tipp 1: Als Alternative zu den traditionellen Bildformaten bietet sich das WebP-Format an. JPEG XL befindet sich noch in der Entwicklung und AVIF wird derzeit noch nicht von Apple unterstützt.
Tipp 2: Mit dem kostenlosen WordPress Plug-in ShortPixel Image Optimizer können Sie Ihre Bilder, Grafiken und Co. auf Knopfdruck komprimieren und sie ebenso einfach in WebP und AVIF konvertieren. Das funktioniert sogar bei animierten GIF-Dateien.
Laden Sie Ihre Bilder in verschiedenen Auflösungen hoch
Stellen Sie sicher, dass Sie Ihre Bilder immer in verschiedenen Auflösungen zur Verfügung stellen. Vermeiden Sie es grundsätzlich, dass Ihre Bilder via HTML oder CSS skaliert werden. In diesen Fällen muss trotzdem das übergroße Bild vollständig geladen werden, was die Ladezeiten erhöht.
Tipp: WordPress legt automatisch unterschiedliche Versionen Ihrer Bilder an, die je nach Bedarf geladen werden. Wenn Sie ein anderes CMS oder einen Shop betreiben, dann informieren Sie sich am besten bei Ihrem Anbieter oder in dessen Dokumentation über das Thema Bildgrößen.
Reduzieren Sie Datenmengen via Server- und Browser-Caching
Ihre Website sendet viele Daten an die Nutzer, wie beispielsweise Bilder, Videos oder HTML- und CSS-Dateien. Wenn jemand Ihre Seite wiederholt öffnet, dann befinden sich diese Daten bereits im Server Cache. Firefox, Chrome, Safari & Co. greifen darauf zu und müssen Ihre Seite nicht aufwendig erneut abfragen.
Beim Browser-Caching werden jene Daten im Browser des Nutzers gespeichert, die sich nie oder nur selten ändern. Das ist insbesondere dann sinnvoll, wenn Ihre Kunden Ihre Website häufiger besuchen.
Tipp: Wenn Sie WordPress nutzen, dann können Sie das Server- und Browser-Caching ganz leicht einschalten. Installieren Sie einfach Plug-ins wie beispielsweise W3 Total Cache oder WP Rocket. Sie können alternativ das Browser-Caching in der .htaccess-Datei Ihres Apache-Webservers einrichten. Weitere Informationen dazu finden Sie in einem Artikel vom Ryte Magazine.
Komprimieren Sie Ihre Website-Daten mit GZIP oder Brotli
Komprimieren Sie alle Daten, die Ihr Webserver verschickt. So reduzieren Sie die Datenmenge drastisch, die an Ihre Besucher ausgeliefert werden muss. Zugleich sinkt die Ladegeschwindigkeit Ihrer Seite.
Es gibt verschiedene Verfahren zur Datenkomprimierung. Als Standard hat sich das GZIP-Verfahren etabliert. Hier können Sie bis zu 70 % bei der Größe von textbasierten Daten (zum Beispiel CSS-, HTML- und JavaScript-Dateien) einsparen. GZIP hat sich gegenüber anderen Verfahren durchgesetzt, weil die Software schnell ist und nur wenige Ressourcen wie Rechenleistung und temporär verfügbaren Speicherplatz benötigt.
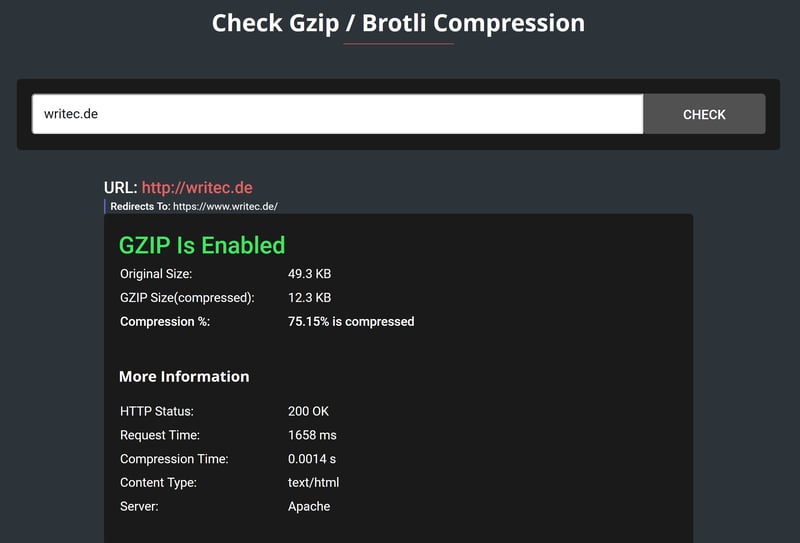
Checken Sie zunächst, ob GZIP auf Ihrer Seite aktiviert ist. Wenn das nicht der Fall ist, dann aktivieren Sie GZIP manuell auf Ihrem Webserver. Wie der Vorgang bei Ihrem Hoster konkret abläuft, erfahren Sie entweder in dessen Dokumentation oder im Support.
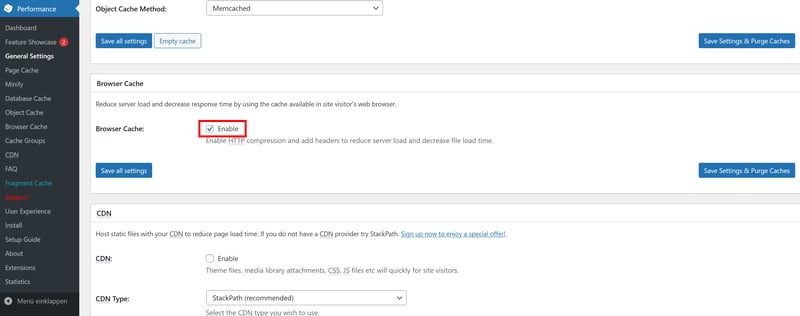
Bei WordPress können Sie GZIP auch über diverse Plug-ins wie WP Rocket oder WP Super Cache aktivieren. Wenn Sie das allseits beliebte Plug-in W3 Total Cache verwenden, dann öffnen Sie im Dashboard die General Settings. Im nächsten Schritt aktivieren Sie den Browser Cache, indem Sie die Enable Checkbox anklicken, falls noch nicht geschehen. Speichern Sie die Einstellung mit einem Klick auf den Button Save all settings.

Browser Cache aktivieren im WordPress Plug-in W3 Total Cache
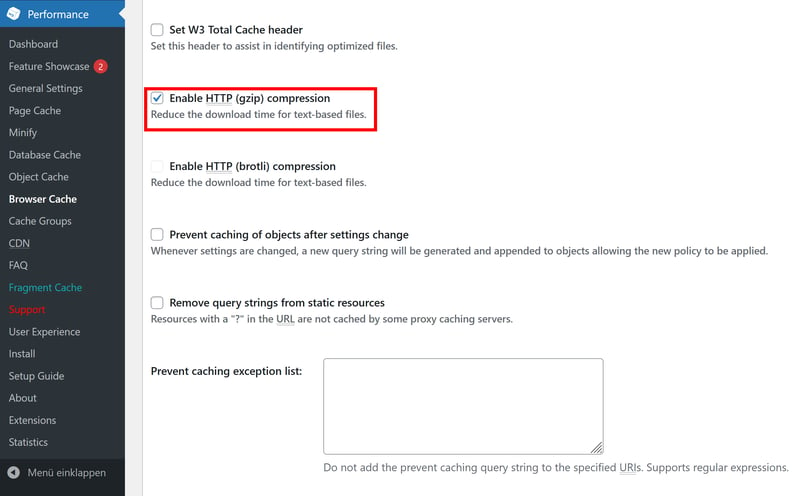
Klicken Sie nun im WordPress Menü auf Browser Cache, aktivieren Sie Enable HTTP (gzip) compression und speichern Sie mit Save all settings.

GZIP-Aktivierung im WordPress Plug-in W3 Total Cache

Die GZIP-Kompression wurde erfolgreich aktiviert
Brotli ist ein von Google entwickeltes Kompressionsverfahren, das nach einer Schweizer Gebäcksorte benannt wurde. Die Kompressionsraten sollen bis zu 20 % besser sein als bei GZIP. Wenn Sie WordPress in Verbindung mit dem Plug-in W3 Total Cache nutzen, dann können Sie Brotli ebenfalls per Knopfdruck aktivieren. Das tun Sie Sie in den Browser Cache Einstellungen und zwar mit der Checkbox Enable HTTP (brotli) compression. Sie befindet sich direkt unter der Checkbox Enable HTTP (gzip) compression, wie Sie oben im WordPress-Screenshot erkennen können.
Tipp: Nutzen Sie aktuell eher GZIP als Brotli. Brotli läuft nicht auf allen Webservern und benötigt auch mehr Zeit und Ressourcen, um Daten zu komprimieren.
Lazy Loading: Lassen Sie Daten nur nach Bedarf laden
Im Regelfall lädt der Browser eines Besuchers alle erforderlichen Daten herunter, um eine Webseite darstellen zu können. Beim Lazy Loading werden nur die aktuell notwendigen Daten heruntergeladen. Wenn User scrollen und neue Elemente in das Sichtfeld geraten, werden weitere Ressourcen wie beispielsweise Bilder nachgeladen.
Sie können Lazy Loading via JavaScript oder einfach über das loading-Attribut aktivieren. Wie das alles konkret funktioniert, erklärt dieser Artikel von IONOS.
Tipp: WordPress unterstützt Lazy Loading standardmäßig bereits seit der Version 5.5. Hier müssen Sie also nicht selbst aktiv werden.
Stellen Sie auf HTTP/2 um
Derzeit ist noch das alte HTTP/1.1 Protokoll der Standard. Es überträgt alle Dateien nacheinander, was entsprechend zeitaufwendig ist. Sie können diesen „Flaschenhals“ mit HTTP/2 umgehen, da das neue Protokoll Daten auch parallel überträgt.
Überprüfen Sie zunächst, ob Ihre Website bereits HTTP/2 unterstützt. Falls das nicht der Fall ist, dann brauchen Sie zunächst einmal ein SSL-Zertifikat. Nur so akzeptieren gängige Browser wie Chrome eine HTTP/2-Verbindung.
Bei einigen Hosting-Anbietern können Sie HTTP/2 per Klick aktivieren. Ansonsten bleibt Ihnen die Möglichkeit, dass Sie auf Ihrem Apache- oder Nginx-Server HTTP/2 über eine Konfigurationsdatei einschalten. Wie genau das funktioniert, können Sie in diesem Ratgeber nachlesen.
PageSpeed optimieren – lohnt sich der Aufwand überhaupt?
Alle der in diesem Artikel vorgestellten Maßnahmen sind mit Aufwand, Zeit und/ oder Kosten verbunden – manche mehr, andere weniger. Vielleicht fragen Sie sich also, ob Aufwand und Ertrag in einem guten Verhältnis zueinander stehen.
Der Wettbewerb im World Wide Web ist hart und schon Kleinigkeiten können den Ausschlag für Erfolg oder Misserfolg geben. Wenn Sie online ein Business betreiben, dann sollten Sie stark in hochwertigen Content und eine gute Benutzererfahrung investieren. Das belohnt Google mit einem guten Ranking, was Ihnen wiederum mehr Leser, Kunden und Umsatz beschert.
Auch wenn Sie eine Website nur privat betreiben, möchten Sie vermutlich möglichst viel Traffic haben. Das gibt Ihnen das Gefühl, dass Sie gehört werden und dass sich der Aufwand auch für Sie lohnt. Daher lohnen sich Optimierungsmaßnahmen auch in diesem Fall. Das kann schon beim Wechsel des Hosting-Anbieters beginnen: Wenn Ihr Server recht langsam ist, dann kündigen Sie einfach zum Ende der Vertragslaufzeit und wechseln zu einem schnelleren Anbieter.
Page Experience – wichtiger als andere Ranking-Faktoren?
Google belohnt eine gute Seiten-Erfahrung mit einem besseren Ranking, wenn die Qualität des Contents im Vergleich zu anderen Seiten gleichwertig ist. Wenn eine Seite hingegen richtig guten Content und eine eher durchschnittliche Page Experience anbietet, dann rankt sie trotzdem besser als eine vergleichbare Seite mit guter Seiten-Erfahrung und schlechterem Content.
Wie Sie sehen, liegt der Fokus von Google weiterhin auf hochwertigem Content. Das ist nur allzu logisch: Wenn die Inhalte Nutzern keinen Mehrwert bieten, dann interessiert es sie nicht, ob die Seite für Mobilgeräte optimiert wurde oder ob auf Interstitials verzichtet wird. Die Seite wird von den Usern als irrelevant eingestuft und schnell wieder verlassen.
Im besten Fall setzen Sie weiter auf qualitativ hochwertige Inhalte und optimieren zugleich auch Ihre Seite so, dass sie die bestmögliche Nutzererfahrung bietet. Damit sind Sie Ihrer Konkurrenz oftmals einen Schritt voraus.
Fazit
Google will seinen Kunden hervorragenden Content und die bestmöglichen Seitenerfahrungen bieten. Dazu wertet der Konzern Milliarden von Nutzer-Interaktionen aus – und Tag für Tag werden es unzählige Millionen mehr. Betrachten Sie die Google-Vorgaben hinsichtlich PageSpeeds und Page Experience daher nicht als Gängelei, sondern als faktenbasierte Hilfestellungen aus der Realität, mit denen Sie Ihre Seite noch erfolgreicher machen können.
Haben Sie dabei auch immer Ihre Konkurrenz im Blick. Sie wird zumindest in Teilen an Ihnen vorbeiziehen, wenn Sie Ihren Webauftritt nicht permanent optimieren. Drehen Sie an der Vielzahl von Stellschrauben, die wir Ihnen in diesem Artikel vorgestellt haben. So können Sie die Ladegeschwindigkeit und die Nutzer-Erfahrung Ihrer Seite effektiv verbessern.











