
Squarespace Homepage-Baukasten im Test: Die schönsten Templates 2025?
„Die ist sicher von Squarespace“, denkt man sich bei manchen Websites schon bei der Startseite. Elegant, sauber und modern – viele Squarespace-Templates haben einen unverkennbaren Look, der die generischen Vorlagen anderer Website-Builder alt aussehen lässt. Doch hat Squarespace mehr zu bieten als nette Designs?
Wir haben uns den Homepage-Baukasten von Squarespace genauer angeschaut und verraten, ob er auch unter der Oberfläche überzeugt.

Squarespace Test: Mehr als nur hübsche Templates?
Squarespace* ist ein Website-Builder und E-Commerce-Service, mit dem auch Laien ohne jegliche Programmier- oder Webdesign-Kenntnisse Websites erstellen und Online-Shops betreiben können.
Gegründet wurde die Plattform 2004 als Blog Service von Anthony Casalena, der damals noch Student war. Heute ist Squarespace eines der beliebtesten Website-Tools auf dem Markt, das bei Millionen von Websites im Einsatz ist. Seit 2021 wird das Unternehmen sogar an der Börse gehandelt.
Squarespace ist also eine waschechte amerikanische Erfolgsgeschichte. An diesem Erfolg dürfe aber auch das große Marketing-Budget der Plattform nicht ganz unbeteiligt gewesen sein, denn Squarespace-Werbung kann man im Medienalltag kaum aus dem Weg gehen.
Um herauszufinden, wie gut Squarespace wirklich ist, haben wir die Plattform genauer unter die Lupe genommen.
Für alle Baukästen aus unserem Vergleich erstellen wir eine Testseite mit denselben Inhalten. Unsere Squarespace-Testseite können Sie hier einsehen: Squaresapce-Testseite
Squarespace Test
150+ Top-Templates
Die Designvorlagen von Squarespace zählen nach wie vor zu den besten auf dem Markt: Sie sind modern, elegant und dynamisch – und einfach schicker als das, was die Konkurrenz zu bieten hat.Solide Design-Werkzeuge
Die Gestaltungsmöglichkeiten sind – für Baukasten-Verhältnisse – recht umfangreich und Sie können ohne großen Aufwand ausreichend individuelle Websites erstellen.Große Auswahl an Abschnittsvorlagen
Es gibt eine Vielzahl von vorgefertigten Abschnitten für unterschiedliche Inhalte, Zwecke und Branchen, die einfach personalisiert werden können.Starke E-Commerce-Funktionen
Sie können nicht nur (digitale und physische) Produkte verkaufen, sondern auch Dienstleistungen, Kurse, Videos-on-Demand, Mitgliedschaften und mehr.
Keine Gratis-Version
Im Gegensatz zu vielen anderen Baukästen bietet Squarespace keine kostenlose Version mit Anbieter-Domain an.Kritik am Support
Viele Nutzer in Review-Portalen berichten von enttäuschenden Erfahrungen mit dem Squarespace-Support, der als langsam und ineffektiv beschrieben wird.
Benutzerfreundlichkeit
| Registrierung und Einrichtung |
| 4/5 |
| Qualität der Benutzeroberfläche |
| 12.5/15 |
| Performance | Überwiegend positiv, flott und flüssig, wenig Ladezeiten | 2.5/3 |
| Mobile App | Ja, ziemlich gute Smartphone-App mit allen wichtigen Funktionen | 2/2 |
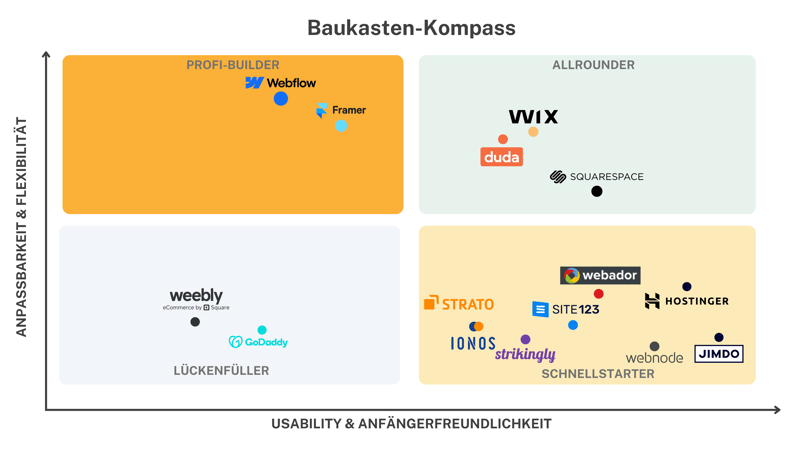
Squarespace ist für Nutzer jeder Erfahrungsstufe geeignet, schränkt die kreative Spielwiese aber weniger ein als viele andere Website-Builder. Die Plattform zählt, genau wie Wix und Duda, zu den Allroundern unter den Baukästen, die Flexibilität beim Design mit einer benutzerfreundlichen Bedienung verbinden.
Mit den Bordmitteln des Editors, die weitestgehend intuitiv gestaltet sind, können Sie den schicken Templates mit relativ wenig Aufwand einen – für Baukasten-Verhältnisse – ausreichend individuellen Anstrich verpassen.

Squarespace ist ein Allrounder: Deutlich vielfältiger als Schnellstarter wie Jimdo oder Strikingly, aber weniger mächtig als Profi-Builder wie Webflow oder Framer.
Registrierung und Einrichtung: Schnell und kostenlos
Squarespace macht die ersten Schritte unkompliziert. Ihr Account ist in wenigen Minuten angelegt, und weil Sie Squarespace 14 Tage lang unverbindlich testen können, müssen Sie dafür auch keine Zahlungsinformationen angeben.
Zunächst müssen Sie nur ein paar Fragen zu Ihrem Projekt, Ihrer Nische und den Zielen Ihrer Website beantworten. Darauf basierend stellt Squarespace dann ein paar passende Templates zusammen. Sie können diesen Schritt aber auch überspringen und die Vorlagen einfach manuell durchsuchen.

Zunächst müssen Sie ein Template auswählen.
Wenn Sie sich für ein Template entschieden haben (mehr zur Auswahl später), schließen Sie die Registrierung ab und landen direkt im Squarespace-Editor. Den sehen wir uns nun einmal genauer an.
Der Editor von Squarespace: Alles sitzt
Der Squarespace-Editor ist die Verwaltungszentrale Ihrer Website. Hier bearbeiten Sie nicht nur deren Inhalte mit den visuellen Gestaltungswerkzeugen, sondern managen auch Ihre Verkäufe, Marketing-Kampagnen, SEO-Einstellungen und alle anderen Funktionen, die für den Betrieb Ihrer Website wichtig sind.
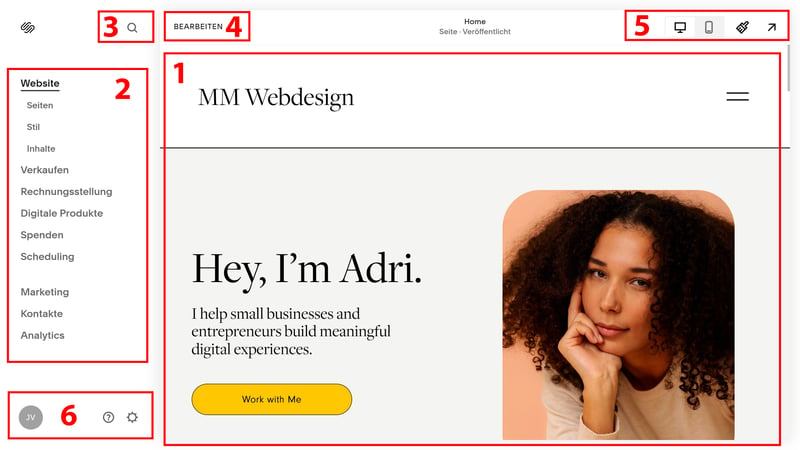
Der Verwaltungsbereich ist in mehrere Bereiche unterteilt:

Der Editor von Squarespace.
- 1.
Live-Vorschau: Der größte Teil des Bildschirms zeigt eine Live-Vorschau Ihrer Website. Hier können Sie alle Bereiche Ihrer Website im aktuellen Design durchklicken und genau überprüfen, wie das Endergebnis aussehen wird.
- 2.
Navigationsmenü: Im linken Navigationsmenü wechseln Sie zwischen den verschiedenen Bereichen des Squarespace-Dashboards. Hier verwalten Sie die Hauptaspekte Ihrer Website, von der Anordnung der Seiten und Unterseiten über die Produktverwaltung (falls Sie einen Online-Shop betreiben) bis hin zu Marketing- und Analytics-Tools. Auch Ihre Inhaltsbibliothek mit Foto- und Videodateien finden Sie hier.
- 3.
Suche: Mit der Suchfunktion können Sie schnell zu bestimmten Seiten oder Unterseiten der Verwaltungsplattform springen oder den Hilfebereich durchsuchen.
- 4.
Bearbeiten: Über diesen Button gelangen Sie zum eigentlichen Website-Editor, in dem Sie die Inhalte Ihrer Website auf Seitenebene bearbeiten können.
- 5.
Obere Leiste: In der oberen Menüleiste wechseln Sie zwischen der Desktop- und der mobilen Ansicht, um zu überprüfen, wie Ihr Website-Design auf verschiedenen Endgeräten wirkt. Der Pinsel-Button führt Sie zum Bereich „Website-Stile“, wo Sie globale Design-Aspekte Ihrer Website (wie Schriftarten, Farben und Animationen) für die gesamte Website anpassen können.
- 6.
Konto: Mit einem Klick auf Ihr Konto-Profil gelangen Sie in einen übergeordneten Verwaltungsbereich. Wenn Sie mehrere Website-Projekte haben, können Sie hier zwischen ihnen wechseln. Außerdem finden Sie hier Ihre Domains und Konto-Einstellungen.

Wenn Sie zum ersten Mal den Editor aufrufen, werden Sie von einem kurzen Tutorial begrüßt.
Seiten, Abschnitte, Blöcke: So funktioniert Squarespace
Squarespace bietet eine klare und intuitive Struktur, die den Website-Aufbau in drei Hauptelemente unterteilt: Seiten, Abschnitte und Blöcke. Jede Seite besteht also aus mehreren Abschnitten, in denen Sie wiederum Blöcke und Elemente anordnen und bearbeiten können.
- 1.
Seiten: In der Seitenverwaltung, die Sie im Navigationsmenü unter Website > Seiten erreichen, können Sie Ihrer Website neue Seiten hinzufügen. Dafür stehen einige Seitenvorlagen bereit (mehr dazu später), doch Sie können auch mit einer leeren Seite starten.
- 2.
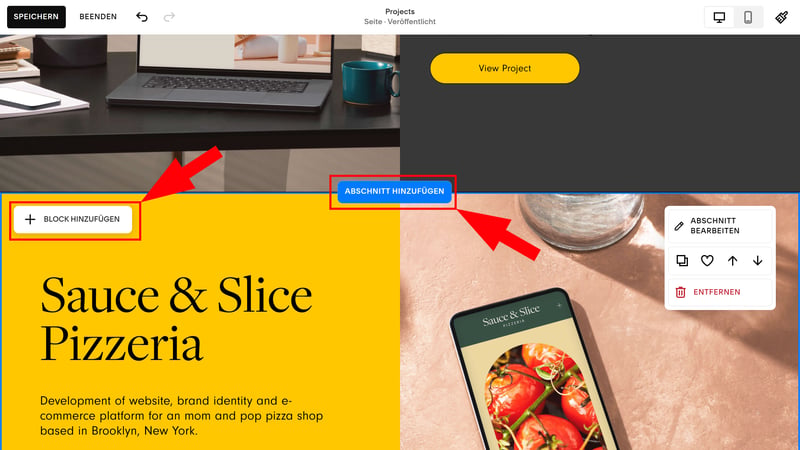
Abschnitte: Innerhalb jeder Seite sind die Inhalte vertikal in Abschnitte untergliedert. Auch für Abschnitte gibt es einige Vorlagen, die Sie nur noch mit Ihren Inhalten anpassen müssen. Um einen neuen Abschnitt hinzuzufügen, klicken Sie einfach auf den blauen „Abschnitt hinzufügen“-Button im Bearbeitungs-Modus.
- 3.
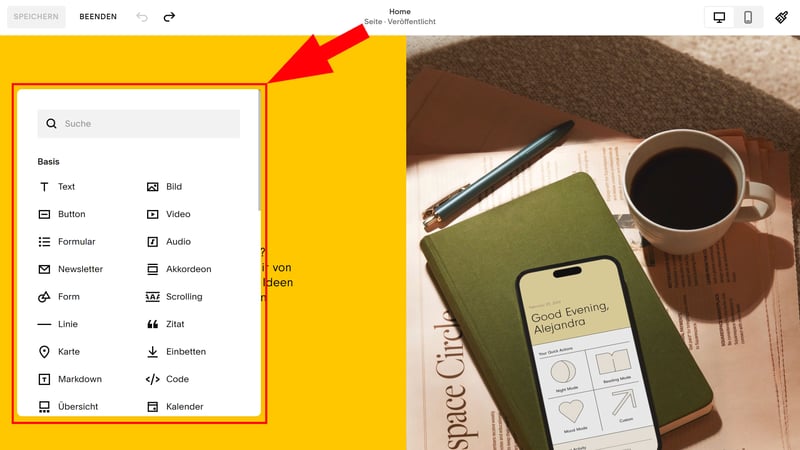
Blöcke: Die kleinste Einheit innerhalb eines Abschnitts sind die Blöcke. Dabei handelt es sich um spezifische Inhaltselemente wie Texte, Bilder, Videos, Buttons oder Formulare. Zur Auswahl der Elemente gelangen Sie mit einem Klick auf den „Block hinzufügen“-Button.
Je nach Abschnittstyp können Sie die Inhalte entweder in einem Grid-System per Drag-and-drop verschieben oder in einer Werkzeugleiste in vorgegebenen Strukturen bearbeiten.

Mit wenigen Klicks können Sie Abschnitte und Blöcke hinzufügen.
Intuitive Bedienung mit kleinen Schwächen
Das Bedienkonzept von Squarespace ist größtenteils stimmig. Die grundlegende Gestaltung der Website geht leicht von der Hand: Neue Seiten und Abschnitte sind schnell angelegt, die Drag-and-drop-Bedienung mit Einrast-Funktion macht das manuelle Verschieben von Inhalten unkompliziert.
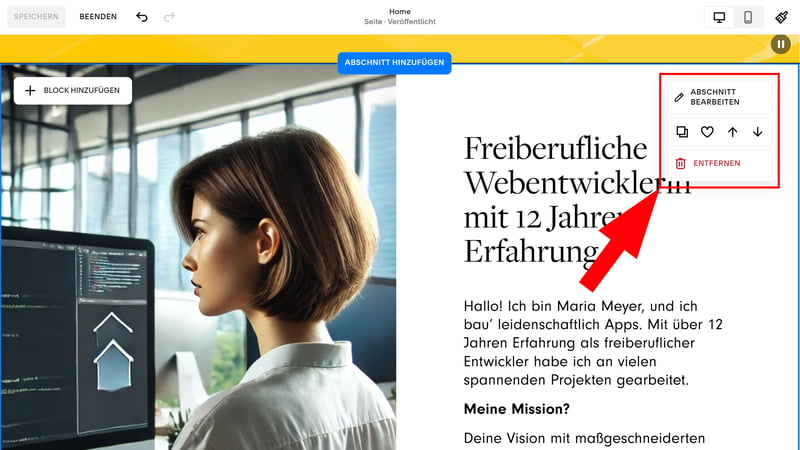
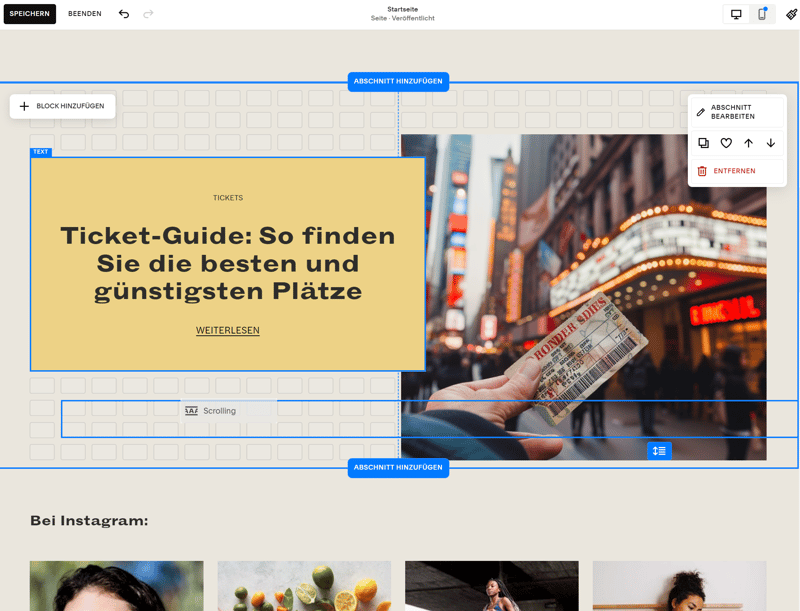
Dazu kommen viele nützliche Features und Short Cuts, die Standardprozesse erleichtern: Sie können Abschnitte etwa schnell duplizieren, nach oben und unten verschieben oder als Favorit speichern, um sie bei Bedarf schnell zu platzieren. Auch die Formatierungsoptionen sind weitestgehend intuitiv.

Sie können Abschnitte duplizieren, verschieben und als Favoriten speichern.
Es gibt aber auch ein paar Kleinigkeiten, die uns stören. Manches macht der Squarespace-Editor komplizierter als nötig – den Seitenwechsel etwa: Wenn man sich im Bearbeitungs-Modus befindet, kann man nicht einfach schnell zu einer anderen Seite springen, sondern muss erst den Bearbeitungs-Modus verlassen, die Seite im Dashboard wechseln, und erneut die Bearbeitung aktivieren.
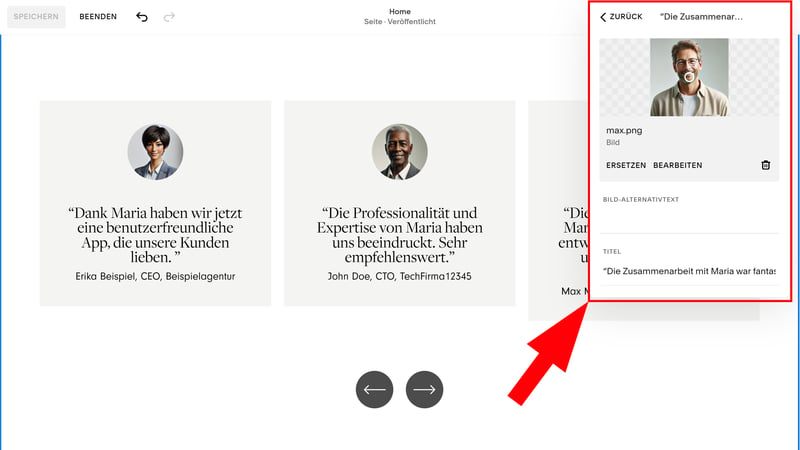
Auch die Anpassung bestimmter Abschnitte und Elemente ist manchmal etwas fummelig. Sie können Elemente wie Texte und Bilder nicht immer direkt in der Website-Vorschau editieren, sondern müssen sie bei bestimmten Abschnittsvorlagen – etwa Testimonials – in einer Art Mini-CMS verwalten. Das ist sinnvoll – doch die Fenster sind oft zu klein und unübersichtlich.

Manche Elemente passen Sie nicht direkt auf der Seiten-Leinwand an, sondern in einem kleinen Pop-up-Menü.
Das ist aber Jammern auf hohem Niveau, denn insgesamt kamen wir mit dem Squarespace-Interface gut zurecht. Das lag auch an der flotten Performance, denn trotz der vielen Funktionen – und auch bei größeren Websites mit animierten Hintergründen – kam der Squarespace-Editor bei uns nicht ins Stottern.
Website-Basteln unterwegs mit der Smartphone-App
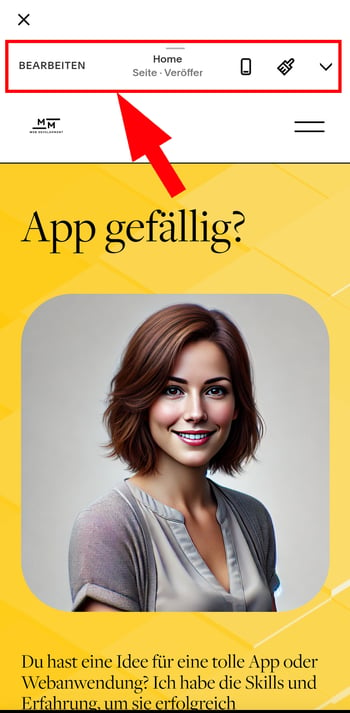
Squarespace hat auch eine Smartphone-App für Android- und iOS-Geräte im Angebot, mit der Sie Ihre Website unterwegs bearbeiten und verwalten können. Die Portierung ist sogar recht gut geglückt und die meisten von der Weboberfläche bekannten Funktionen sind auch mobil nutzbar.

Mit der Smartphone-App von Squarespace können Sie Ihre Website auch mobil verwalten.
Trotzdem ist die Bedienung am kleinen Smartphone-Bildschirm natürlich etwas hakeliger und es kam beispielsweise vor, dass wir beim Scrollen aus Versehen Inhalte verschoben. Wie die meisten Baukasten-Smartphone-Apps würden wir die Squarespace-App also eher für schnelle Anpassungen nutzen, als für die eigentliche Gestaltung der Website.
Das Interface von Squarespace ist ähnlich elegant wie die Templates des Baukastens: Der Aufbau einzelner Seiten ist dank der klaren Struktur und den vielen Abschnittsvorlagen unkompliziert, die inhaltliche und visuelle Bearbeitung der Templates geht im flotten Editor leicht von der Hand. Die meisten Funktionen und Werkzeuge sind zudem schnell zu finden.
Manchmal sind Standardaktionen etwas komplizierter, als sie sein müssten, und vermeintlich einfache Formatierungen erfordern mehr Aufwand als erwartet. Trotzdem ist Squarespace benutzer- und anfängerfreundlich und bietet eine gute Mischung aus Freiheit und Flexibilität.
Templates & Design
| Anzahl und Vielfalt der Templates | 156 Templates Große Auswahl und viele praktische Filtermöglichkeiten | 4/4 |
| Qualität der Templates |
| 3/3 |
| Anzahl der Elemente | 13/16 Elemente | 3.25/4 |
| Qualität der Elemente | Sehr gute Qualität, passend zu den Templates | 3/3 |
| Anzahl der Seiten- und Abschnitt-Vorlagen | 10/12 Vorlagen | 2.5/3 |
| Qualität der Seiten- und Abschnitt-Vorlagen | Sehr gute Qualität | 3/3 |
| Anpassungsmöglichkeiten der Designs | Globale Einstellungsmöglichkeiten vergleichsweise umfangreich: Farben, Schriftarten, Buttons, Animationen, Formulare, Abstände, Bild-Blöcke | 2.5/3 |
| Responsives Design | Ja, auch spezielle Anpassungen für Mobile möglich (im Drag-and-drop-Modus) | 2/2 |
| Seitennavigation | Einfache und flexible Seitennavigation. Leider gibt es keine richtigen Unterseiten (nur Dropdown-Menüs) | 1/2 |
| Echtes Drag-and-drop | Ja (mit Raster, nicht in allen Abschnitten) | 0.75/1 |
| HTML- und CSS bearbeiten | CSS Editor und Code-Blöcke | 0.75/1 |
| Template-Wechsel möglich | Nein | 0/1 |
Squarespace begeistert mit tollen Templates, vergleichsweise umfangreichen Anpassungsmöglichkeiten und einer großen Auswahl Elementen und Abschnitts-/Seitenvorlagen. Sie können also mit wenigen Klicks stimmige, visuell ansprechende Websites erstellen und ihnen Ihren Stempel aufdrücken.
156 Templates mit einigen Blickfängern
Hinweis: Wir konzentrieren uns auf die Design-Templates der neuesten Squarespace-Version, 7.1. Die Vorgängerversion 7.0 hat unterschiedliche Templates und Template-Familien.
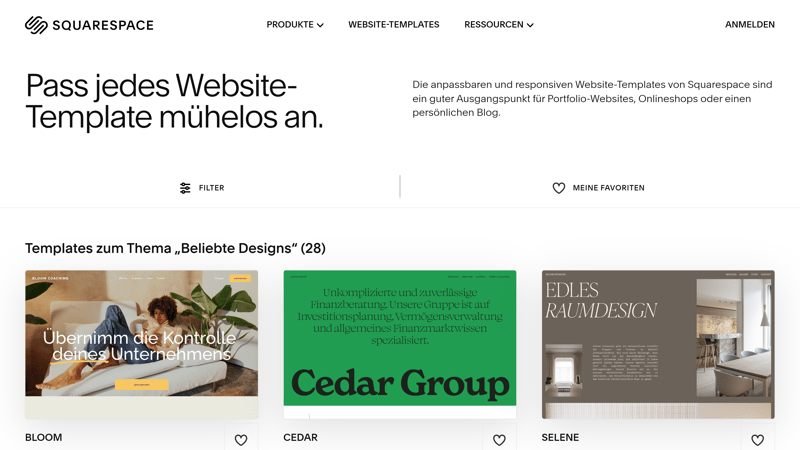
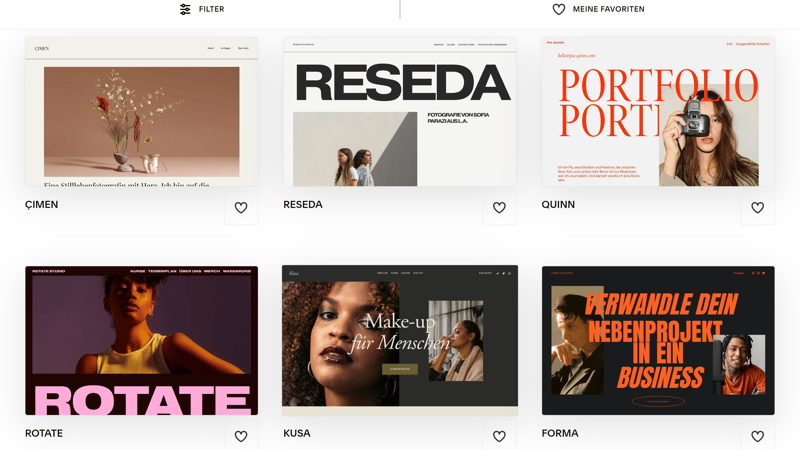
Die Templates von Squarespace sind wirklich ein Highlight der Plattform: Sie sind modern, stilvoll und lebendig – und haben deutlich mehr Charakter als die oft generischen Vorlagen anderer Baukästen. Doch natürlich sind auch konservativere und schlichtere Designs dabei.
Egal, ob Sie eine unscheinbar-elegante Firmen-Website oder ein auffälliges Portfolio erstellen möchten – bei Squarespace finden sollten Sie ein passendes Template für Ihren Geschmack finden können.

Squarespace punktet mit schicken und vielfältigen Templates.
Globales Design: Komfort trifft Konfigurierbarkeit
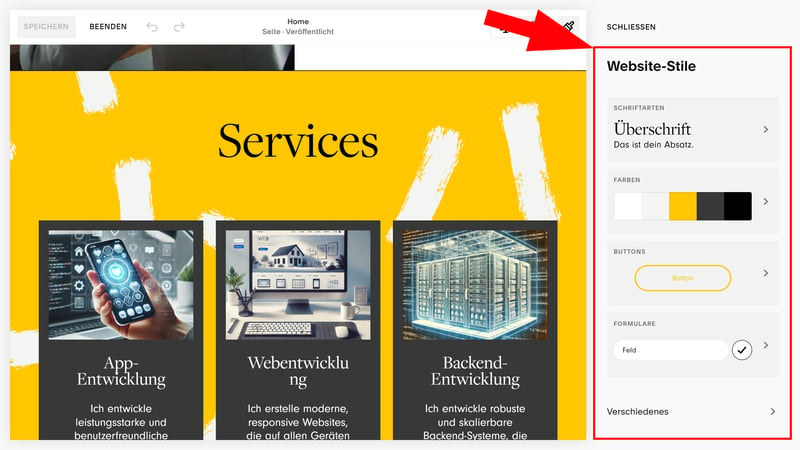
Das globale Design Ihrer Website – also Einstellungen, die für die gesamte Website gelten – bearbeiten Sie im „Stile“-Bereich. Hier sind die Optionen im Vergleich zu anderen Baukästen recht umfangreich, ohne zu überwältigen: Sie können einfach stimmige Voreinstellungen verwenden, aber auch detaillierte Anpassungen vornehmen.
Folgende Aspekte können Sie global konfigurieren:
Schriftarten
Squarespace stellt Schriftartenpakete zur Auswahl, die bereits harmonisch aufeinander abgestimmt sind – jeweils eine Schriftart für Überschriften und eine für Absätze. Sie können für jedes Element auf Ihrer Seite, von Buttons über Menü-Blöcke bis zu Produktlisten, einen eigenen Stil definieren. Eigene Fonts sind ebenfalls integrierbar – aber nur per CSS.Farben
Auch bei der farblichen Abstimmung können Sie sich entweder auf die Voreinstellungen von Squarespace verlassen, oder die Farben für jeden Abschnitt einzeln anpassen. Dafür können Sie auch HSL-, RGB- oder Hex-Codes verwenden.

Passen Sie den globalen Stil Ihrer Website an.
Buttons
Sie können Form, Kontur, Padding und Schriftart für primäre, sekundäre und tertiäre Buttons festlegen, müssen also nicht jeden Button einzeln designen.Formulare
Es gibt ein paar vordefinierte Formular-Pakete, doch Sie können auch die Gestaltung der Formularfelder individuell anpassen.Animationen
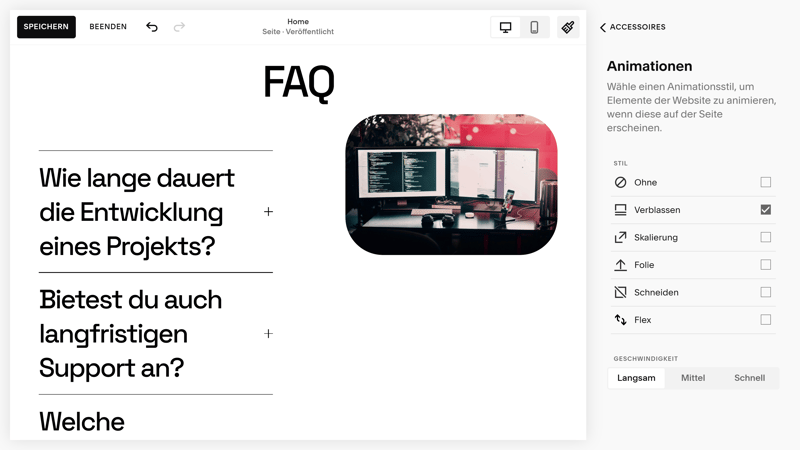
Sie können einen Animationsstil für die gesamte Website festlegen und die Geschwindigkeit der Animation bestimmen. Natürlich ist es auch möglich, Animationen ganz auszuschalten.

Mit Animationen können Sie Ihre Website dynamischer gestalten.
Abstände
Hier können Sie die Seitenbreite und den Website-Rand anpassen.Bild-Blöcke
Hierbei handelt es sich beispielsweise um Plakate, Collagen, Stapel, Karten und andere bildliche Elemente, bei denen Sie Aspekte wie die Textausrichtung oder den Titel-Abstand festlegen können.
Squarespace bietet also eine gute Kombination aus Design-Presets und Detail-Einstellungen: Sie können sich ganz auf die vordefinierten Stile verlassen, aber auch einzelne Abschnitte relativ umfangreich anpassen.
Individuelle Bearbeitungsmöglichkeiten
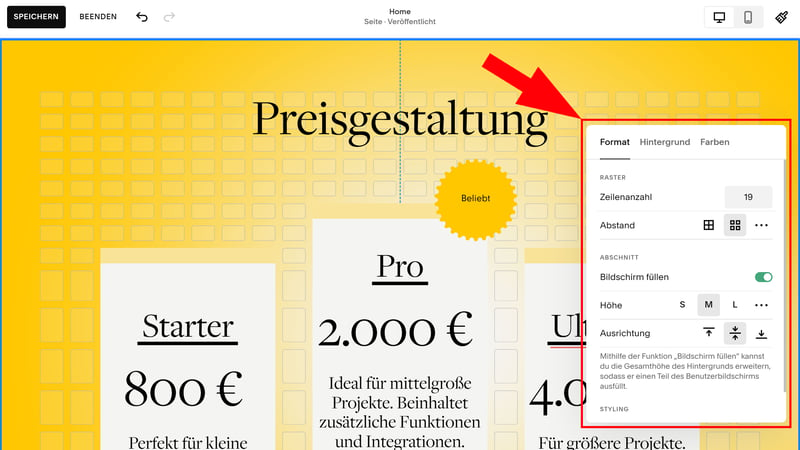
Natürlich gibt es auch auf Abschnitts-Ebene Designeinstellungen. Die genauen Möglichkeiten sind vom Abschnittstyp abhängig.
Bei Standard-Abschnitten mit Raster, in denen sich Inhalte per Drag-and-drop verschieben lassen, können Sie etwa die Zeilenzahl des Rasters und somit auch die Abstände, sowie Aspekte wie Höhe und Ausrichtung anpassen. Natürlich können Sie auch den Hintergrund anpassen, und dafür nicht nur Bilder und Videos verwenden, sondern auch eine Reihe animierter Hintergründe. Effekte wie Parallax sind ebenfalls möglich.

Klicken Sie auf „Abschnitt bearbeiten“, um die Abschnittseinstellungen zu öffnen.
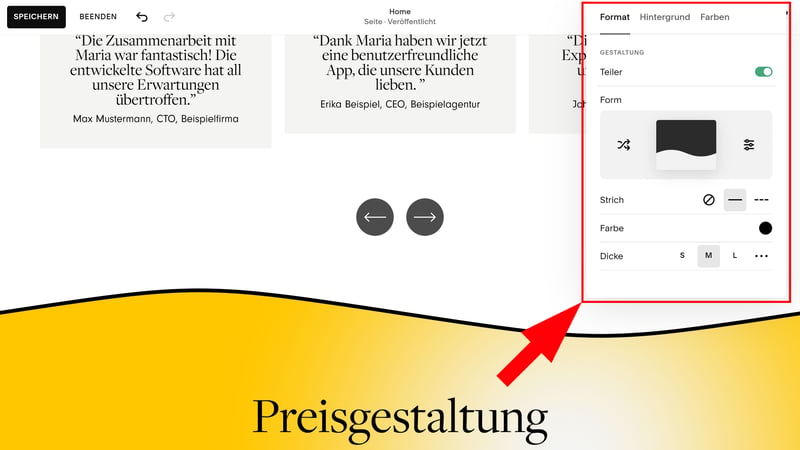
Bei anderen Abschnitten, in denen Sie Inhalte nicht frei verschieben können, sind die Optionen etwas eingeschränkter: Hier sind die Layouts vorgegeben und Sie können nur den Hintergrund und die Farben anpassen, oder Teiler hinzufügen.

Die Möglichkeiten sind vom Abschnitts-Typ abhängig.
Elemente und Inhalte anpassen
Dann können Sie natürlich noch die einzelnen Elemente Ihrer Abschnitte anpassen, also beispielsweise Bilder oder Texte. Hier sind die typischen Formatierungsoptionen verfügbar. In der Regel verweist Squarespace zurück aufs globale Design, Sie können also nicht eine beliebige Schriftart für einen bestimmten Text festlegen.
Bei manchen Abschnitten kommt wie erwähnt ein Grid-System zum Einsatz, sodass Sie Elemente innerhalb der vorgegebenen Raster per Drag-and-drop verschieben können. Bei anderen Abschnitten ist die Position der Elemente hingegen größtenteils vorgegeben.

In manchen Abschnitten können Sie Inhalte innerhalb eines Rasters frei verschieben.
Übrigens können Sie Elemente in der mobilen Ansicht im Grid-System verschieben, ohne dass sich ihre Position in der Desktop-Ansicht ändert. So können Sie Inhalte der – ohnehin responsiv gestalteten Templates – noch besser fürs Smartphone optimieren.
Einfache Seitenverwaltung, begrenzte Unterseiten
Auch die Seitenverwaltung ist bei Squarespace benutzerfreundlich geregelt. Im „Seiten“-Menü finden Sie alle Ihre Seiten aufgelistet, unterteilt in verlinkte (also im Navigationsmenü sichtbare) und nicht verlinkte Seiten. Letztere sind beispielsweise für die Homepage und Systemseiten wie das Impressum nützlich. Sie können die einzelnen Seiten per Drag-and-drop verschieben, um ihre Position anzupassen.
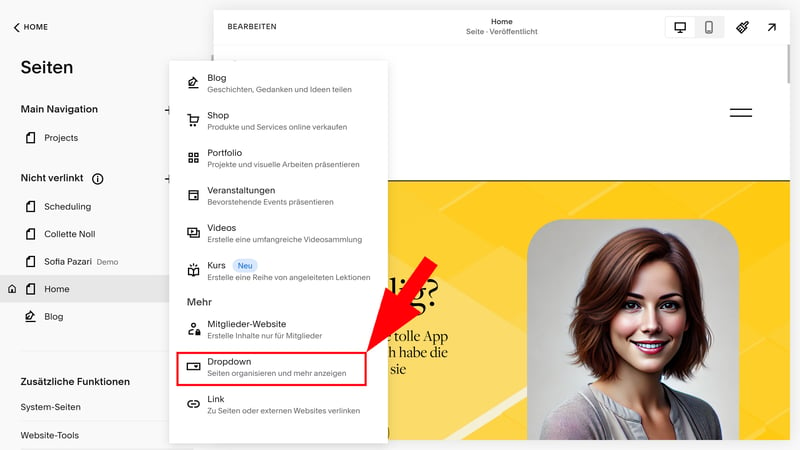
Unterseiten sind auch möglich, allerdings nur beschränkt – zudem ist die Funktion etwas versteckt. Im Seitenauswahl-Menü finden Sie den Eintrag „Dropdown“, mit dem Sie dem Navigationsmenü einen Dropdown-Ordner hinzufügen. Damit können Sie also mehrere Seiten gruppieren, allerdings ist der übergeordnete Eintrag keine richtige Seite.

Unterseiten sind nur mit Dropdown-Menüs möglich.
Seiten- und Abschnittsvorlagen: Fast alles dabei
Squarespace stellt unzählige Vorlagen für gesamte Seiten oder einzelne Abschnitte zur Auswahl.
Bei den Seiten unterscheidet Squarespace reguläre Inhaltsseiten, also z. B. Kontakt-, Team- oder Infoseiten, und Sammlungen, also z. B. Portfolios, Blogs und Veranstaltungen. Letztere sind Seiten, die wiederum aus Unterseiten bestehen – z. B. Blogbeiträgen, Portfolio-Items oder Shop-Artikel.
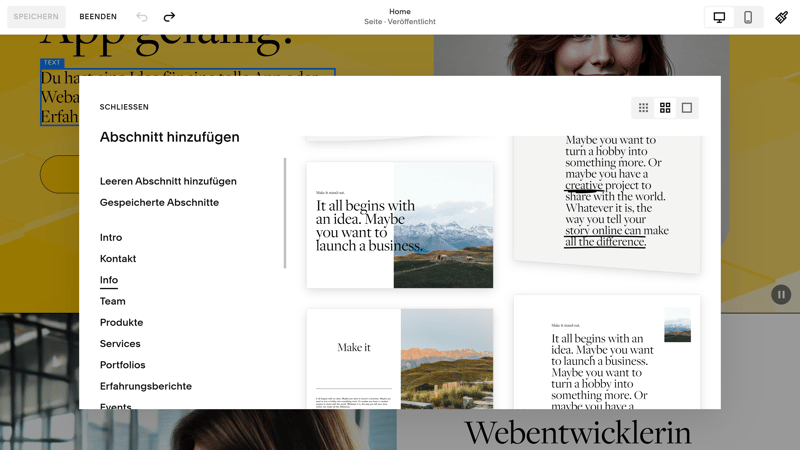
Bei den Abschnitten deckt Squarespace fast alle wichtigen Vorlagen ab, und hat für jeden Abschnittstyp mehrere Layouts und Design im Angebot.

Fügen Sie einen gesamten Abschnitt hinzu.
Ein paar Standard-Vorlagen fehlen aber auch. Eine Galerie oder einen Slider für Kundenlogos müssen Sie sich beispielsweise selbst zusammenbauen, auch eine Vorlage speziell für Werbeaktionen konnten wir nicht finden.
Für die meisten Funktionen, die Sie für eine klassische Firmenseite oder bestimmte Branchen-Websites benötigen, sollten Sie in der Vorlagensammlung von Squarespace aber fündig werden. Hier sehen Sie die verfügbaren Seiten- und Abschnitts-Vorlagen in der Übersicht:
 Squarespace |  SITE123 |  Duda.co |  Wix |  Framer |  Webnode |  Webador |  Strikingly |  Hostinger |  Webflow |  Jimdo |  GoDaddy |  STRATO |  IONOS |  Weebly | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Intro | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Über uns | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Features | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Preisgestaltung | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Testimonials | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ |
| Logos | ✗ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ |
| Promo-Aktion | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Newsletter | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✓ |
| FAQ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ |
| Team | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✓ |
| Portfolio | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Kontakt | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Summe | 10 | 12 | 11 | 10 | 10 | 9 | 9 | 8 | 8 | 7 | 7 | 7 | 5 | 5 | 4 |
Umfangreicher Elemente-Katalog
Auch bei den Einzel-Elementen, die Sie in den Drag-and-drop-Abschnitten platzieren können, ist Squarespace exzellent aufgestellt. Neben Basiselementen wie Texten, Bildern & Co. finden Sie hier auch Integrationen, Produkte, Filtermöglichkeiten und mehr.
Dank der eingebauten Suchfunktion können Sie die passenden Elemente schnell ausfindig machen.

Squarespace hat eine große Auswahl an Elementen.
Das eine oder andere Element fehlt uns aber auch. Für Tabellen oder Tabs hat Squarespace etwa keinen eigenen Block bereit, und auch Vorher-/Nachher-Fotos müssen Sie Plugins oder benutzerdefinierten Code verwenden.
Hier sehen Sie die bei Squarespace verfügbaren Elemente im Vergleich:
 Squarespace |  Duda.co |  Wix |  Webflow |  Webador |  Framer |  Weebly |  SITE123 |  GoDaddy |  Webnode |  Hostinger |  Strikingly |  Jimdo |  STRATO |  IONOS | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Layout | |||||||||||||||
| Liste | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Tabelle | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Tabs | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Akkordeon | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Modal / Lightbox | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Medien | |||||||||||||||
| Audio-Player | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ |
| Video-Player | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Galerie | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Slider | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ |
| Vorher/Nachher | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Interaktiv | |||||||||||||||
| Formular | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ |
| Karte | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Kalender | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Diagramm | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Suche | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Eigener Code | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ |
| Summe | 13 | 14 | 13 | 12 | 11 | 10 | 9 | 7 | 7 | 6 | 6 | 5 | 5 | 4 | 4 |
Fotos und Fotobearbeitung
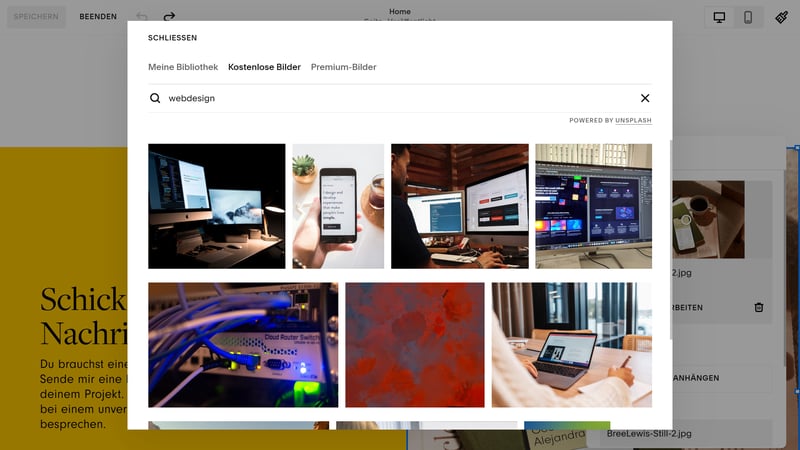
Squarespace bietet Zugriff zu lizenzfreien Stocktotos von Unsplash und zu kostenpflichtigen Premium-Stockfotos von Getty Images.

Sie können kostenlose und kostenpflichtige Stockfotos durchsuchen.
Einen Bildbearbeitungsmodus gibt es auch. Hier können Sie Bilder zuschneiden und drehen, Parameter anpassen oder Filter anwenden.
Die Templates von Squarespace zählen nach wie vor zu den besten auf dem Markt – und auch die Möglichkeiten, jene anzupassen und zu personalisieren, sind für Baukasten-Verhältnisse absolut solide. Dazu kommt eine große Auswahl an Seiten- und Abschnittsvorlagen, mit denen Sie im Handumdrehen dynamische, visuell beeindruckende Websites gestalten können.
Ausgewählte Voreinstellungen sorgen dabei für ein visuell stimmiges Gesamtbild, doch wer mag, kann Elemente bis ins Detail konfigurieren. Einen CSS-Editor gibt es ebenfalls.
Squarespace liefert somit ein visuell ansprechendes Grundgerüst und robuste Design-Werkzeuge, mit denen Sie den Templates Ihre persönliche Handschrift verleihen können.
Erweiterte Funktionen
| Anzahl erweiterte Funktionen | 9/10 Funktionen | 4.5/5 |
| Blog-Funktionen |
| 2.5/3 |
| E-Commerce-Funktionen | 12/12
| 4.5/5 |
| SEO-Funktionen | 7/8 Funktionen | 3.5/4 |
| Marketing-Funktionen | Analytics Leads E-Mail-Marketing | 3/3 |
| Mehrsprachige Webseiten | Nur mit (kostenpflichtiger) Integration oder über Umwege möglich | 0.25/1 |
| App-Store mit Erweiterungen | Ja, aber nicht ganz so umfangreich wie die App-Märkte anderer Baukästen | 1.5/3 |
| Benutzerverwaltung und -rollen | Ja | 1/1 |
Abseits des Website-Editors beeindruckt Squarespace mit einem prall gefüllten Werkzeugkasten, der weit über die Basics eines herkömmlichen Website-Builders hinausgeht. Von leistungsstarken Blogging-Tools über umfangreiche E-Commerce-Möglichkeiten bis hin zu soliden SEO- und Marketing-Features – Squarespace bietet alles, was man für eine professionelle und vielseitige Website benötigt.
Solide Blogging-Plattform mit Abo-Funktion
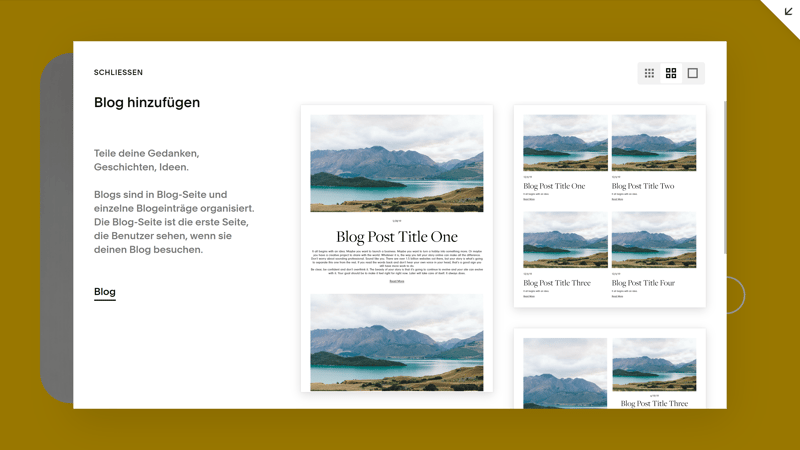
Die Blog-Verwaltung ist bei Squarespace auf zwei Ebenen aufgeteilt: Blog-Seiten, also die Startseite Ihres Blogs, und einzelne Blogeinträge. Eine neue Blogseite können Sie in der Seitenverwaltung hinzufügen:

Legen Sie einen neuen Blog an.
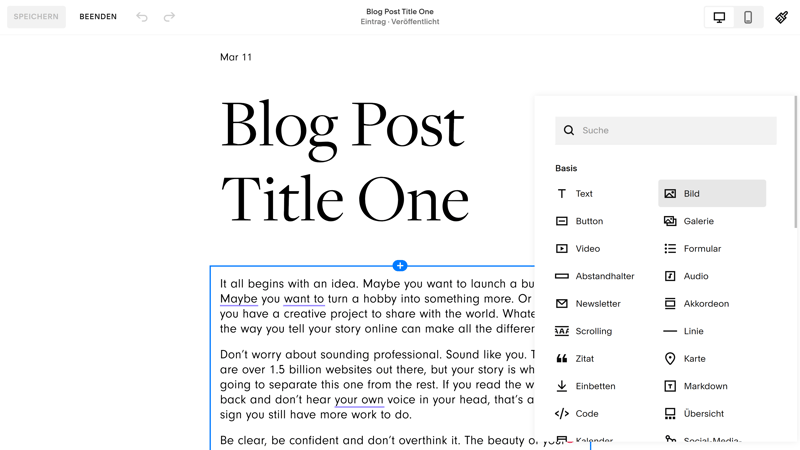
Grundsätzlich haben Sie im Blog-Editor Zugriff auf alle vom Baukasten bekannten Elemente. Sie können Blogbeiträge also relativ frei gestalten und nicht nur Bilder, Texte, Videos & Co., sondern auch Produkte, Integrationen und viele weitere Funktionen einbinden.
Natürlich können Sie auch Entwürfe speichern und die Veröffentlichung Ihrer Beiträge für einen bestimmten Zeitpunkt vorausplanen. Auch eine Einteilung der Blogs in Kategorien und Tags ist möglich. Zudem unterstützt Squarespace Geo-Tagging.
Ebenfalls praktisch: Squarespace hat bereits out-of-the-box eine Monetarisierungsoption eingebaut. Sie können unterschiedliche Abomodelle erstellen, die zahlenden Kunden Zugriff zu bestimmten Vorteilen geben.

Der Blog-Editor von Squarespace.
Allerdings sind die Gestaltungsmöglichkeiten im Vergleich zu klassischen Seiten und Abschnitten begrenzt. Sie können keine Abschnitte hinzufügen oder Elemente via Drag-and-drop verschieben, sondern nur innerhalb des Text-Templates arbeiten. Es scheint auch nicht möglich zu sein, unterschiedliche Blog-Templates mit festen Elementen (z. B. einer Autoren-Box) anzulegen.
Beim Blogging könnte Squarespace also noch etwas flexibler sein.
Gute SEO-Basis für Suchmaschinenerfolg
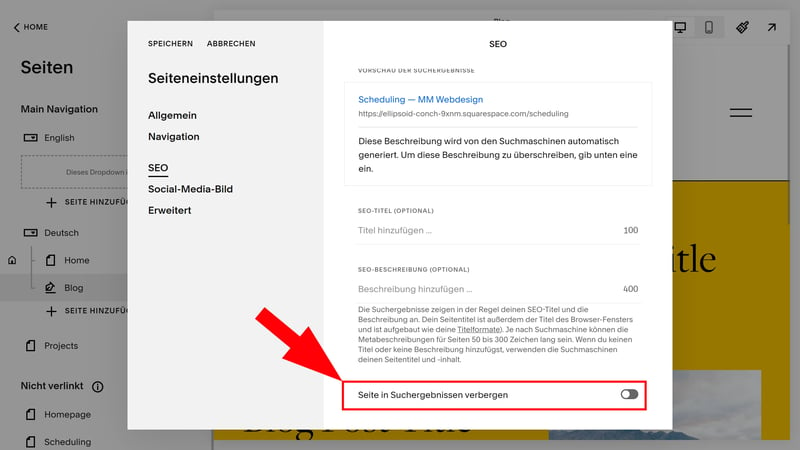
Die bei Squarespace verfügbaren SEO-Optionen sind solide. Sie können Titel und URL-Slug jeder Seite in den Seiteneinstellungen unter „Allgemein“ anpassen. Im SEO-Untermenü können Sie zudem einen SEO-Titel und eine SEO-Beschreibung hinzufügen und einzelne Seiten in den Suchergebnissen verbergen, also mit dem noindex-Tag versehen.

Sie können einzelne Seiten in den Suchergebnissen verbergen.
Leider ist es nicht möglich, die robots.txt anzupassen, denn jene ist für alle Squarespace-Websites identisch und Nutzer haben keinen Zugriff darauf. Davon abgesehen hat Squarespace aber an die meisten SEO-Einstellungen gedacht:
 Squarespace |  Wix |  Webflow |  Framer |  Duda.co |  Strikingly |  Hostinger |  Weebly |  Webnode |  Webador |  SITE123 |  STRATO |  IONOS |  Jimdo |  GoDaddy | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| URL je Seite festlegen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✗ | ✗ |
| Title je Seite festlegen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Noindex für einzelne Seiten | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Strukturierte Daten einbauen | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| robots.txt bearbeiten | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Automatische Sitemap | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| 301-Weiterleitungen anlegen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Search Console verbinden | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Summe | 7 | 8 | 8 | 8 | 7 | 6 | 6 | 5 | 5 | 5 | 5 | 4 | 4 | 3 | 1 |
Mehrsprachige Websites: Der elegante Weg kostet
Die Erstellung mehrsprachiger Websites geht am einfachsten mit der Weglot-Integration – doch jene ist leider kostenpflichtig.
Wenn Sie Ihre Website ohne Mehrkosten in mehrere Sprachen ersetzen möchten, müssen Sie sich mit einer Behelfslösung zufriedengeben. Sie können eine Startseite mit Links zu den unterschiedlichen Sprachversionen Ihrer Website erstellen, und dann für jede Sprache ein Dropdown-Menü mit denselben Seiten anlegen. Ihre Seiten können Sie dann duplizieren und die Inhalte jeweils manuell übersetzen.

Wenn Sie eine mehrsprachige Website erstellen möchten, ist ein kostenpflichtiges Plugin die beste Methode.
Leider ist diese Lösung nicht sonderlich elegant, weil Sie Inhalte stets manuell anpassen und Sie die erste Menüebene als Sprachmenü aufgeben müssen. Zudem können nicht alle Inhalte übersetzt werden – Checkout-Seiten beispielsweise orientieren sich an der primären Sprache, die Sie für Ihre Website ausgewählt haben.
Vielseitige E-Commerce-Plattform
Auch einen Online-Shop müssen Sie Ihrer Squarespace-Website zunächst als Seite hinzufügen. Die Verwaltung funktioniert also ähnlich wie andere Sammlungen (z. B. Blogs). Sie können das Layout und Design Ihres Shops im Bearbeitungs-Modus anpassen, während Sie die Produkte in einem übergeordneten Dashboard verwalten.
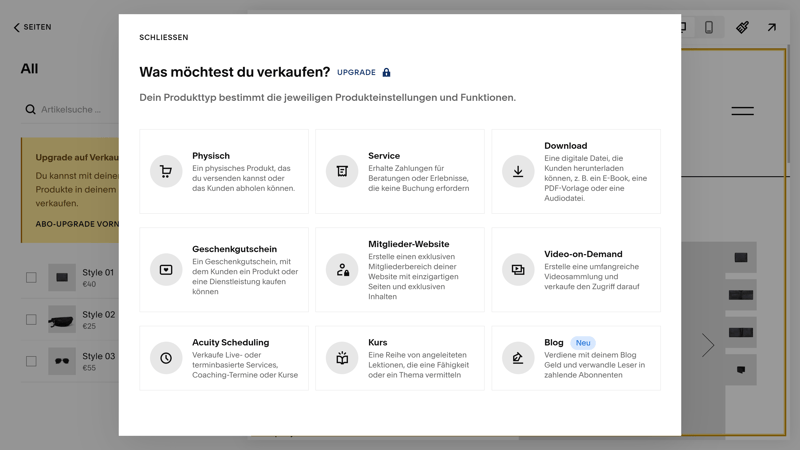
Squarespace unterstützt dabei zahlreiche Produkttypen. Neben physischen Produkten können Sie auch Services, Downloads, Gutscheine, Mitgliedschaften, Videos-on-Demand, Events, Kurse und Zugang zu Ihren Blogbeiträgen verkaufen:

Bei Squarespace können Sie zahlreiche Produkttypen zum Verkauf anbieten.
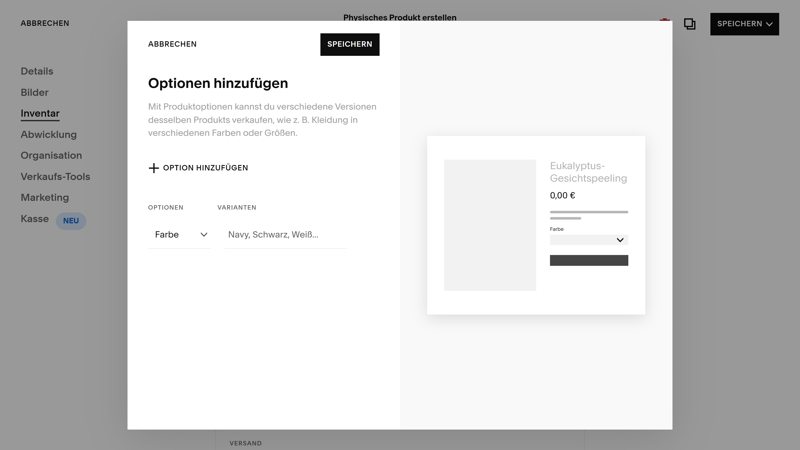
Die Produktverwaltung ist unkompliziert und deckt alle wichtigen Funktionen und Einstellungen ab. Sie können Ihren Produkten Tags und Kategorien zuweisen und verschiedene Varianten derselben Produkte erstellen. Im Produktmenü können Sie natürlich auch Bilder hinzufügen, Preise festlegen und Mengen und SKUs angeben.

Fügen Sie unterschiedliche Varianten Ihrer Produkte hinzu.
Zahlungen, Versand, Steuern
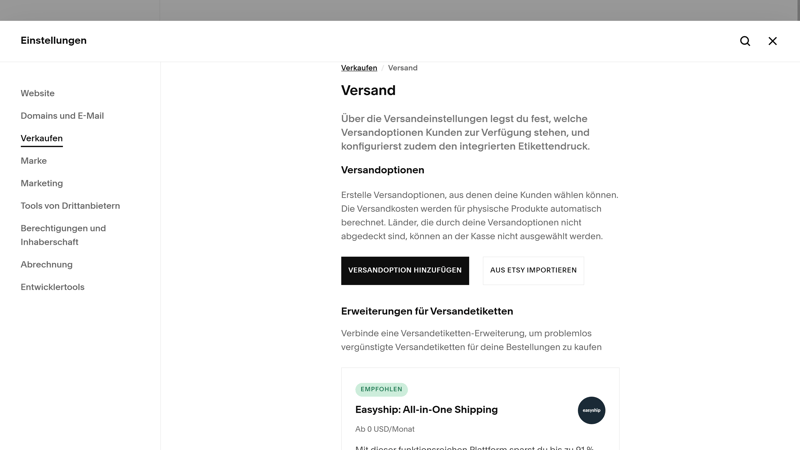
Die generelle Verwaltung Ihres Shops nehmen Sie im „Verkaufen“-Bereich vor. Hier können Sie Ihre Bestellungen und Ihr Inventar im Blick behalten, Zahlungs-, Versand- und Steuereinstellungen verwalten und vieles mehr.
Squarespace unterstützt die Zahlungs-Gateways Stripe und PayPal; POS-Zahlungen über Square gibt es leider nur für die USA. Mehrere Währungen erlaubt Squarespace zudem nicht, Sie müssen sich auf eine festlegen. Steuersätze können Sie manuell für die relevanten Länder definieren.
Den Versand können Sie manuell mit Pauschal- oder Gewichtspreisen einrichten, oder Anbieter wie UPS oder FedEx direkt einbinden. Darüber hinaus gibt es viele weitere Versand-Erweiterungen wie Easyship oder SendCloud.

Versandeinstellungen bei Squarespace.
Rabatte und weitere E-Commerce-Features
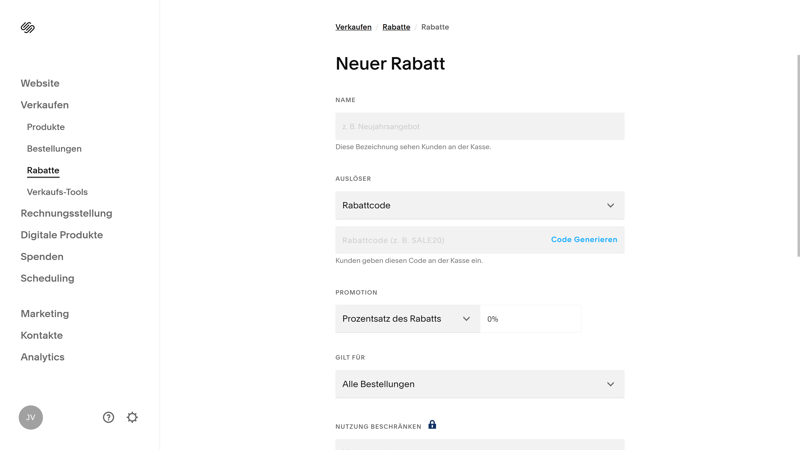
Die Rabatt-Funktionen sind solide: Sie können sowohl Rabattcodes als auch Rabatt-Regeln erstellen, und zwar mit Prozentrabatten, Fixbeträgen oder kostenloser Lieferung. Es ist möglich, die Rabatte auf bestimmte Produkte oder Kategorien zu beschränken und Limits pro Kunde festzulegen.

Machen Sie Ihre Produkte mit Rabatten schmackhaft.
Damit sind wir aber noch lange nicht am Ende der E-Commerce-Funktionen von Squarespace angelangt. Sie können auch Print-on-Demand-Services via Printful einbinden, Produkte direkt auf Facebook und Instagram verkaufen und Ihren Squarespace-Katalog mit dem Google Merchant Center verbinden.
Zudem gibt es viele weitere praktische Verkaufstools, wie die Möglichkeit, Kunden ähnliche Produkte vorzuschlagen oder Wartelisten für aktuell nicht verfügbare Produkte zu verwalten.
Die E-Commerce-Plattform von Squarespace ist zwar nicht ganz so flexibel wie dedizierte Shopsysteme (z. B. Shopify oder BigCommerce), hat aber deutlich mehr zu bieten als die Shop-Funktionen typischer Homepage-Baukästen.
 Squarespace |  Wix |  STRATO |  IONOS |  GoDaddy |  Weebly |  Webflow |  Strikingly |  Duda.co |  SITE123 |  Hostinger |  Webador |  Webnode |  Jimdo |  Framer | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Verkaufsmöglichkeiten | |||||||||||||||
| Physische Produkte | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Digitale Produkte | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ |
| Produkt-Abos | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Kurse | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Dienstleistungen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Mitgliedschaft | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Produktverwaltung | |||||||||||||||
| Produktkategorien | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ |
| Produktvarianten | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Produktfilter | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ |
| sonstiges | |||||||||||||||
| Produktrezensionen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Rabattcodes | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ |
| Rabatt-Regeln | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Summe | 12 | 12 | 10 | 10 | 10 | 9 | 9 | 9 | 8 | 7 | 6 | 5 | 4 | 3 | 0 |
Weitere Funktionen von Squarespace
Der Funktionsumfang von Squarespace ist enorm, und wir können nicht auf alle Features im Detail eingehen. Hier sind einige Features, die wir bisher nicht erwähnt haben:
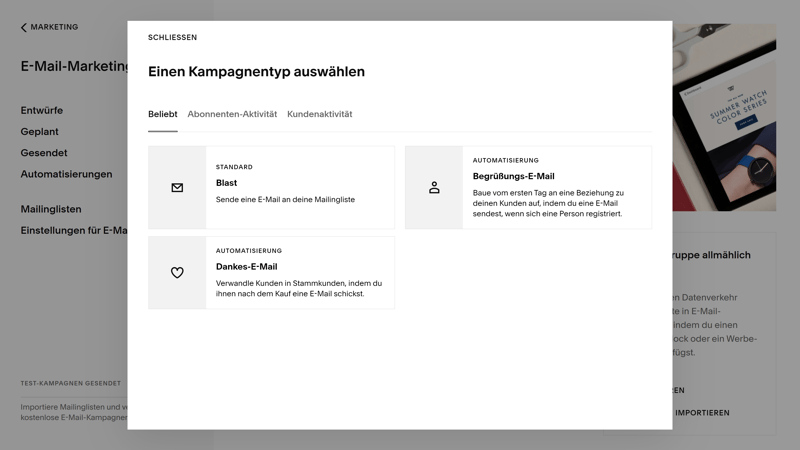
Marketing: Im Bereich E-Mail-Marketing finden Sie unter anderem ein recht umfangreiches E-Mail-Marketing Tool, mit dem Sie Ihren Shop bewerben und Ihre Kunden auf dem Laufenden halten können. Es gibt unterschiedliche Vorlagen, beispielsweise zur Ankündigung von Rabattaktionen und Events oder Folgenachrichten für bereits gestartete Kampagnen.

Squarespace hat eine E-Mail-Marketing-Lösung eingebaut.
Kontakte und Leads: Für jeden Besucher und Kunden legt Squarespace ein Profil an, das Sie im Bereich „Kontakte“ einsehen können. So erfahren Sie mehr über Ihre Kunden und können sie in Segmenten oder nach der Anzahl ihrer Käufe anordnen, um Ihre Produkte noch gezielter zu vermarkten.
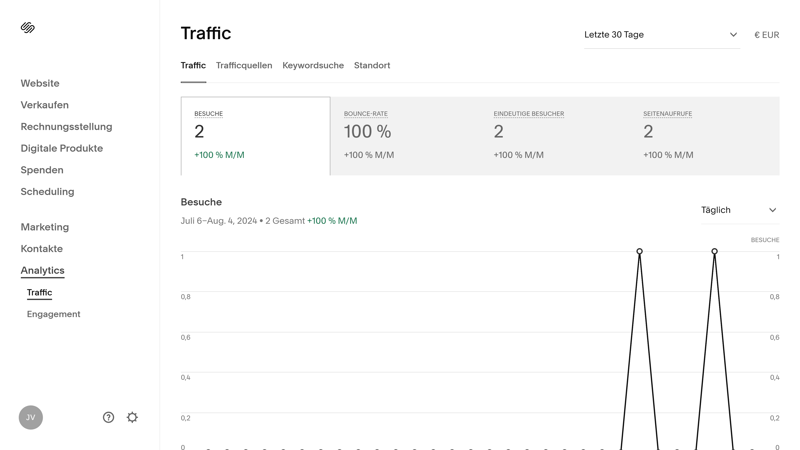
Analytics: Ein recht umfangreicher Anayltics-Bereich mit Statistiken zum Website-Traffic und Traffic-Quellen ist ebenfalls dabei. Natürlich können Sie auch die Google Search Console verbinden.

Behalten Sie den Traffic Ihrer Website im Analytics-Bereich im Auge.
KI-Features: Auch Squarespace hat – wie mittlerweile die meisten Baukästen – einen eigenen KI-Assistenten integriert, mit dem Sie Texte für Ihre Website generieren können. Er ist in Textblöcken, E-Mail-Kampagnen, Produktbeschreibungen und Blogbeiträgen verfügbar.
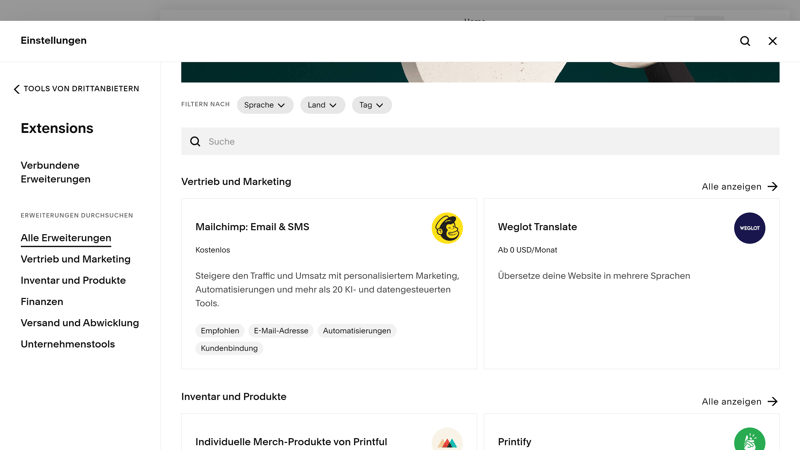
Erweiterungen: Unter Einstellungen > Tools von Drittanbietern finden Sie eine Auswahl von Extensions. Die Auswahl ist nicht so groß wie in den App-Stores anderer Baukästen (z. B. Wix) und deckt vor allem E-Commerce- und Marketing-Funktionen ab.

Erweitern Sie den Funktionsumfang von Squarespace mit Extensions.
Teamverwaltung: Unter Einstellungen > Berechtigungen und Inhaberschaft können Sie Teammitglieder in Ihren Squarespace-Account einladen und ihre Benutzerrechte verwalten. Sie können detailliert festlegen, zu welchen Bereichen und Funktionen Benutzer Zugriff haben sollen.
Es gibt also kaum ein Feature, an das Squarespace nicht gedacht hat. Hier sind die erweiterten Funktionen der Plattform im Vergleich:
 Squarespace |  Wix |  Webflow |  SITE123 |  Duda.co |  Weebly |  Strikingly |  STRATO |  Jimdo |  IONOS |  Hostinger |  Webnode |  GoDaddy |  Framer |  Webador | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Blog erstellen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Content verwalten (CMS) | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ |
| Produkte verkaufen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ |
| Dienstleistungen anbieten | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Kurse erstellen | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Veranstaltungen organisieren | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Speisekarte erstellen | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ |
| Reservierungen annehmen | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ |
| Mitgliederbereich erstellen | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ |
| Forum erstellen | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Summe | 9 | 10 | 7 | 6 | 6 | 5 | 5 | 4 | 4 | 4 | 4 | 3 | 3 | 3 | 2 |
Squarespace ist – vor allem im E-Commerce-Bereich – deutlich vielseitiger als die meisten Baukästen aus unserem Test. Sie können zahlreiche physische und digitale Produkttypen verkaufen und Ihre Website mit den Bordmitteln umfangreich monetarisieren und vermarkten. Dazu kommen solide Blogging- und SEO-Funktionen sowie branchenspezifische Features.
Support
| Dokumentation |
| 1.5/2 |
| Support-Kanäle | E-Mail Chat (nicht immer verfügbar) | 1.5/2 |
| Verfügbarkeit | 3 Stunden | 1.5/2 |
| Qualität der Antworten | Wir erhielten zufriedenstellende Antworten | 1/2 |
| Kundenmeinung auf Review-Portalen | Tendenz eher schlecht, vor allem bei Trustpilot | 0/2 |
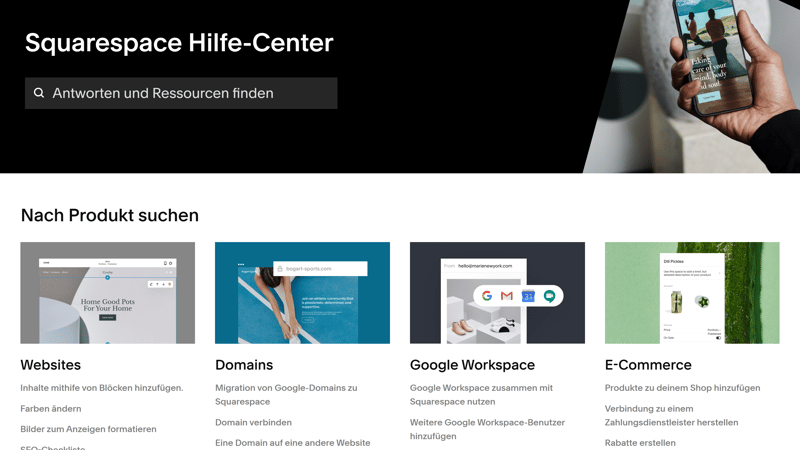
Squarespace hat ein reichhaltiges Hilfe-Center mit zahlreichen Tutorials und Support-Artikeln, die in Kategorien wie „Websites“, „E-Commerce“ und „Digitale Artikel“ unterteilt sind.
Die Artikel sind sehr textlastig und könnten etwas mehr Screenshots gebrauchen, doch dafür gibt es fast immer passende Video-Anleitungen (mit deutschen Untertiteln).
Darüber hinaus bietet Squarespace einige Webinare und Q&As, einen gut bestückten YouTube-Kanal und ein Forum, in dem Sie die Squarespace-Community im Rat bitten können. Insgesamt liefert Squarespace wirklich eine gute Menge an hochwertigen Support-Inhalten, sodass wir auf die meisten unserer Fragen schnell Antworten finden konnten.

Squarespace punktet mit vielen Support-Inhalten.
Squarespace-Support kontaktieren
Wer seine Antwort im Hilfebereich nicht findet, kann sich direkt an den Kundensupport wenden. Das ist montags bis freitags von 10 bis 2 Uhr morgens via den (englischsprachigen) Live-Chat möglich – doch zum Testzeitpunkt war jener aufgrund des erhöhten Anfrageaufkommens nur begrenzt verfügbar.
Alternativ können Sie Squarespace eine E-Mail schreiben; E-Mail-Support ist sieben Tage die Woche rund um die Uhr verfügbar. Wir erhielten eine zufriedenstellende Antwort bereits nach ca. drei Stunden.
In Nutzer-Reviews steht der Support von Squarespace allerdings häufig in der Kritik: Viele Kunden berichten von langsamen Antworten und unzuverlässigen Reaktionen, besonders bei technischen Problemen.
Beim Support können wir nicht meckern: Squarespace wartet mit einem umfangreichen Hilfezentrum auf und beantwortet Fragen schnell im Chat und per E-Mail.
Der Chat-Support ist aber nicht immer verfügbar – zudem beschweren sich relativ viele Kunden in Nutzer-Portalen über lange Antwortzeiten. Zudem gibt es keinen Direktsupport in deutscher Sprache.
Preisgestaltung
| Kostenlose Version | Nein | 0/2 |
| Preis für einfache Seite | 132 € | 2/3 |
| Preis für Seite mit Shop | 204 € | 2/3 |
| Domain im Preis enthalten | Ja | 1/1 |
| E-Mail-Postfach im Preis enthalten | Ja (ab Business) | 1/1 |
Squarespace hat vier Tarife: Persönlich, Business, E-Commerce (Basis) und E-Commerce (Erweitert). Sie können entweder monatlich oder jährlich bezahlen, wobei Jahresabos etwas günstiger sind.
In allen Tarifen sind eine (im ersten Jahr kostenlose) Domain, SSL-Schutz und alle grundlegenden Features enthalten. Unterschiede zwischen den Tarifen betreffen vor allem den Funktionsumfang – Ressourcen-Begrenzungen (z. B. Bandbreite) gibt es nicht.
Der Persönlich-Tarif enthält alle Grundfunktionen für reguläre Websites. E-Commerce-Features sind nicht dabei und die Zahl der Bearbeiter ist auf zwei beschränkt.
Verkaufsfunktionen sind ab dem Business-Tarif integriert, allerdings fällt eine Transaktionsgebühr von 3 % an. Zudem schalten Sie unbegrenzt viele Bearbeiter, eine geschäftliche E-Mail-Adresse von Google, den CSS-Editor und erweiterte Marketing-Features frei.
Im E-Commerce (Basis)-Tarif kommen Funktionen wie Produktbewertungen, Merchandising-Funktionen und Verkäufe auf Facebook und Instagram hinzu.
Der E-Commerce (Erweitert) Tarif beinhaltet noch mehr Features: Beispielsweise können Sie abgebrochene Warenkörbe wiederherstellen, Produktabos verkaufen und auf erweiterte Versand- und Rabattfunktionen zugreifen.
Hier finden Sie eine Übersicht aller Squarespace-Tarife mit aktuellen Preisen und Konditionen:
| Persönlich | Business | E-Commerce Basis | |
|---|---|---|---|
| Monatlicher Effektivpreis | ab 11,00 € | ab 17,00 € | ab 24,00 € |
| Vertragslaufzeit (Monate) | 1 - 12 | 1 - 12 | 1 - 12 |
| Inklusive | |||
| Speicherplatz (GB) | unbegrenzt | unbegrenzt | unbegrenzt |
| Anzahl Seiten | unbegrenzt | unbegrenzt | unbegrenzt |
| Traffic (GB) | unbegrenzt | unbegrenzt | unbegrenzt |
| Eigene Domain möglich | ✓ | ✓ | ✓ |
| Domains inklusive | 1 | 1 | 1 |
| Features | |||
| Werbefrei | ✓ | ✓ | ✓ |
| Blog-Funktion | ✓ | ✓ | ✓ |
| Shop-Funktion | ✗ | ✓ | ✓ |
| Produkte | 0 | 10.000 | 10.000 |
Squarespace im Preisvergleich
Und wie kommen Sie bei Squarespace preislich im Vergleich zu anderen Homepage-Baukästen weg? Weil direkte Vergleiche der Anbieter aufgrund der unterschiedlichen Tarifstrukturen schwierig sind, betrachten wir für unseren Preisvergleich die jährlichen Praxiskosten für zwei Szenarien:
Preisvergleich 1: Einfache Webseite, werbefrei, eigene Domain möglich
Mit seinem Persönlich-Tarif ohne E-Commerce-Funktionen liegt Squarespace preislich so im unteren Mittelfeld der von uns getesteten Baukästen. Das Preis-Leistungs-Verhältnis ist ziemlich gut, weil Sie für das Geld deutlich mehr bekommen als bei ähnlich teuren Alternativen wie den Baukästen von IONOS oder Jimdo.















Preisvergleich 2: Online-Shop, werbefrei, eigene Domain möglich
Auch der Business-Tarif liegt kostenmäßig ungefähr in der Mitte, was in Anbetracht der vielen Shop-Funktionen nicht übel ist. Allerding dürfen Sie die 3 %-Transaktionsgebühr nicht vergessen – möglicherweise ist es preislich effizienter, gleich zum E-Commerce-Tarif zu greifen.














Squarespace bietet eine kostenlose, 14-tägige Probephase, für die Sie keine Zahlungsdaten angeben müssen. Einen Gratis-Tarif gibt es aber leider nicht.
Sie sind unzufrieden und möchten Ihr Geld zurück? Bei monatlichen Abonnements besteht kein Erstattungsanspruch, bei jährlichem Abschluss haben Sie 14 Tage Zeit, eine Rückerstattung anzufordern.
Testergebnis
Wer einen Homepage-Baukasten wählt, will meistens ohne viel Aufwand eine möglichst beeindruckende und professionelle Website erstellen – und genau dafür ist Squarespace ideal. Mit Squarespace können Sie im Handumdrehen eine elegante, moderne Website gestalten, die richtig was hermacht.
Die Design-Templates sind deutlich schicker als das, was die Konkurrenz zu bieten hat, die Anpassungsmöglichkeiten sind – für Baukasten-Verhältnisse – robust und die Auswahl an stimmigen Seiten- und Abschnittsvorlagen, die Sie nur noch mit Ihren Inhalten personalisieren müssen, ist groß. Dazu kommen umfangreiche E-Commerce- und Blogging-Plattformen und branchenspezifische Features.
Squarespace ist aber nicht perfekt: Mehrsprachige Websites sind nur gegen Bezahlung oder über Umwege möglich, der Support kommt in Nutzer-Reviews nicht allzu gut weg und eine kostenlose Version gibt es, im Gegensatz zu Alternativen wie Wix, nicht. Zudem ist Squarespace zwar mächtiger als typische Baukästen, aber bei Weitem nicht so flexibel wie ein CMS wie WordPress.
Trotzdem ist Squarespace den meisten anderen Website-Buildern aus unserem Test haushoch überlegen: Es ist einer der besten Allrounder auf dem Markt, der eine ideale Balance aus Benutzerfreundlichkeit, Design-Qualität und Funktionsumfang bietet

Testseite
Wir haben eine Testseite mit dem Baukasten von Squarespace erstellt, die Sie hier einsehen können: Squarespace Testseite

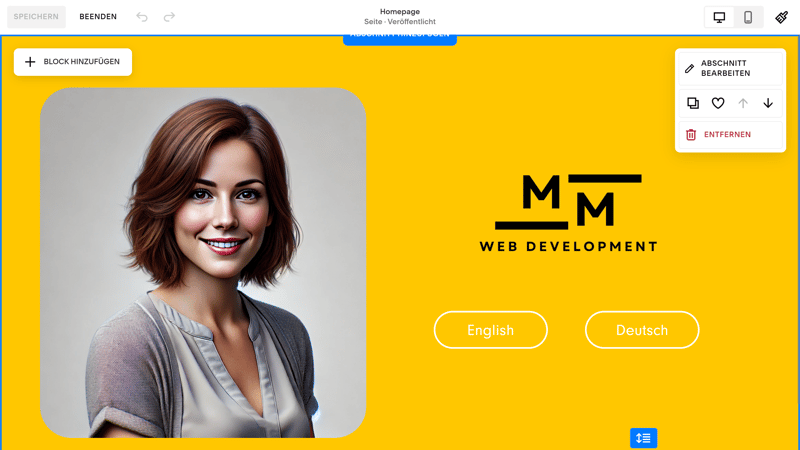
Unsere Squarespace-Test-Website.
Für alle Baukästen aus unserem Vergleich erstellen wir eine Testseite mit denselben Inhalten: Eine Startseite mit Hero-, Über mich-, Services-, Testimonial-, Preis- und FAQ-Bereich, eine Portfolio-Seite, einen Blog und eine Kontaktseite.
Glücklicherweise stellt Squarespace passende Abschnitts- und Seiten-Templates für alle diese Inhalte bereit. Wir mussten also nur passende Vorlagen auswählen und die Inhalte anpassen.
Erfahrungen
Und was halten Kunden von Squarespace? Wir haben uns in den Review-Portalen umgehört und wiederkehrendes Feedback für Sie zusammengestellt:
Attraktive Vorlagen und Designs
Nutzer loben die hochwertigen und modernen Vorlagen und Design-Werkzeuge, die die Gestaltung von ansprechenden Websites erleichtern.Einsteigerfreundliche Bedienung
Viele Nutzer beschreiben die Bedienoberfläche als intuitiv und leicht verständlich. Auch Anfänger können damit in kurzer Zeit ansprechende Webseiten erstellen.Umfassende Funktionen
Einige Rezensenten loben den großen Funktionsumfang – ob E-Commerce, Blogging oder SEO-Tools.
Eingeschränkte Individualisierung
Manche Kunden kritisieren, dass bestimmte Anpassungen (z. B. individuelle Header pro Unterseite) schwer umzusetzen und für tiefere Anpassungen Programmierkenntnisse erforderlich sind.Schlechter Kundensupport
Viele Nutzer berichten von langsamen und ineffektiven Support-Erfahrungen, besonders bei technischen Problemen.Performance-Probleme
Einige Anwender bemängeln zeitweise langsame Ladezeiten und Bugs bei der Bearbeitung von Inhalten, die für Frust sorgen.
Alternativen
Squarespace ist doch nicht die richtige Wahl für Sie? Vielleicht kommt ja eine dieser Alternativen infrage:
Mehr Freiheit als bei Squarespace: Sie fühlen sich auch im Squarespace-Editor zu eingeschränkt, was Ihre kreative Freiheit angeht? Dann könnten Profi-Baukästen wie Webflow oder Framer besser zu Ihnen passen. Die Design-Möglichkeiten sind hier deutlich umfangreicher, allerdings sind die Editoren auch um ein Vielfaches komplexer.
Die besten Alternativen zu Squarespace finden Sie hier:





Squarespace Website erstellen
Sie haben sich dazu entschlossen, Ihre Webseite mit Squarespace zu erstellen? Unsere Schritt-für-Schritt-Anleitung zeigt Ihnen, wie Sie dabei vorgehen können:
Sie bevorzugen eine Video-Anleitung? Unser Video-Tutorial zeigt alle Schritte auch noch einmal im Bewegtbild:











