Langsam ladende Webseiten schrecken nicht nur Besucher ab, sondern verschlechtern auch das Google-Ranking. Der Parameter Time to First Byte gibt die Zeit bis zum Eintreffen des ersten Datenbytes beim Nutzer an. Nicht nur die Qualität der Internetverbindung, sondern auch die Ressourcen des Webservers und seine geografische Lage beeinflussen ihn.
Erfahren Sie in unserem Artikel, wie Sie die Time to First Byte für Ihre Webseite verbessern und welche Werte Sie anstreben sollten.
Was ist die Time To First Byte?
Die Time to First Byte (Zeit zum ersten Byte) bezeichnet das Zeitintervall zwischen dem Absenden einer Anfrage seitens des Clients (Nutzers) und dem Zeitpunkt, an dem sein Browser das erste Byte an Daten empfängt. Tippen wir beispielsweise www.google.de in die URL-Leiste ein, finden folgende Prozesse statt:
- 1.
Der Browser verbindet sich mit einem sogenannten DNS-Server (Domain Name Server). Ein Domain Name Server übersetzt den Hostnamen in eine zahlenbasierte IP-Adresse. Aus google.de wird zum Beispiel 142.250.185.195.
- 2.
Der Browser baut eine Verbindung zum Google-Server auf. Das geschieht über mehrere Zwischenstationen, ähnlich wie bei einem Postpaket, das zwischen verschiedenen Verteilzentren reist, bevor es bei der Endadresse ankommt.
- 3.
Nutzt die Webseite das sichere SSL-Protokoll (an der Endung HTTPS zu erkennen), findet ein sogenannter Handshake statt. Client und Server identifizieren sich gegenseitig, die verschlüsselte Verbindung kommt zustande.
- 4.
Der Server sendet die in Pakete zerlegten Daten zum Client.
Verschicken wir eine Sendung mit der Post, entscheiden verschiedene Faktoren, wann sie ankommt. Dazu zählen die Geschwindigkeit des Postautos und die Bearbeitungszeit in den verschiedenen Verteilzentren, die wiederum von bestimmten Kapazitäten (Personal, technische Ausrüstung) abhängt. Ähnlich dazu beeinflussen viele Parameter die Time to First Byte:
Netzwerkgeschwindigkeit – die Netzwerklatenz bezeichnet die Zeit, die ein Datenpaket vom Sender bis zum Empfänger benötigt. Surft der Nutzer beispielsweise innerhalb eines stark frequentierten WiFi-Hotspots, ist sie meist hoch und erhöht die TTFB.
Antwortzeit des DNS-Servers – bearbeitet der DNS-Server die Anfrage langsam, beispielsweise weil er überlastet ist, entsteht ebenfalls Latenz. Generell gilt: Je weiter der DNS-Server physikalisch entfernt liegt, desto länger dauert die Bereitstellung der IP-Adresse.
Antwortzeit des Servers – hat der Client eine Verbindung mit dem richtigen Server hergestellt, muss dieser die Daten schicken. Begrenzte Hardware-Kapazitäten (beispielsweise ein geringer Arbeitsspeicher oder eine nicht ausreichende CPU) verlangsamen diesen Prozess. Aber auch schlecht konfigurierte Server mit unnötigen und veralteten Plugins, langsam reagierenden Datenbanken und unsauberem Code verzögern die Datenübertragung.
Wie messe ich die Time To First Byte?
Im Internet finden Sie verschiedene Tools, um die Ladegeschwindigkeiten Ihrer Webseite zu testen. Die meisten geben die Time to First Byte als Ergebnis wieder. Viele zeigen auch andere Parameter wie beispielsweise Largest Contentful Paint (LCP) oder First Input Delay (FID) an. Erstere beschreibt die Renderzeit des größten Bild- oder Textelements, letztere die Reaktionszeit des Browsers, wenn der Nutzer mit einer Schaltfläche interagiert.
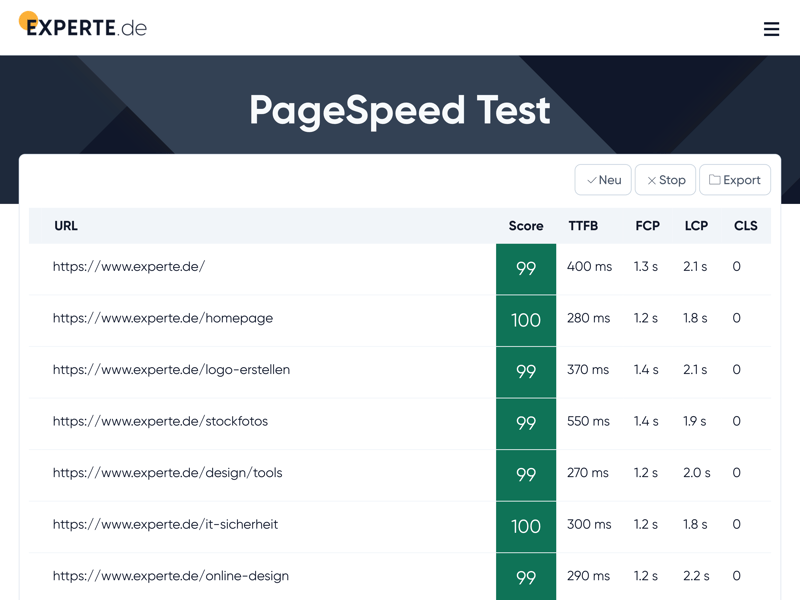
Das PageSpeed Tool von EXPERTE.de crawlt eine Webseite und gibt die TTFB für alle Unterseiten an. Zusätzlich zeigt es weitere Metriken wie die bereits erwähnten LCP und FID sowie die Größe der Webseite an. Klickt man auf „Details“, gibt das Tool verbesserungswürdige Aspekte für die jeweilige URL an.

Eine TTFB über 600 Millisekunden gilt als verbesserungswürdig.
Webpagetest.org bewertet verschiedene Aspekte, darunter die First Byte Time (Synonym für TTFB) und die Komprimierungszeit. Im Raster „Content“ bekommen Nutzer eine sehr detaillierte Analyse der Performance. Beispielsweise sehen sie, wie einzelne Elemente (CSS, Bilder, HTML, JavaScript) die Antwortzeit beeinflussen und wie sich die gesamte Time to First Byte in die einzelnen Schritte (DNS-Lookup, SSL-Aufbau, Zeit bis zum Rendering-Beginn usw.) unterteilt.
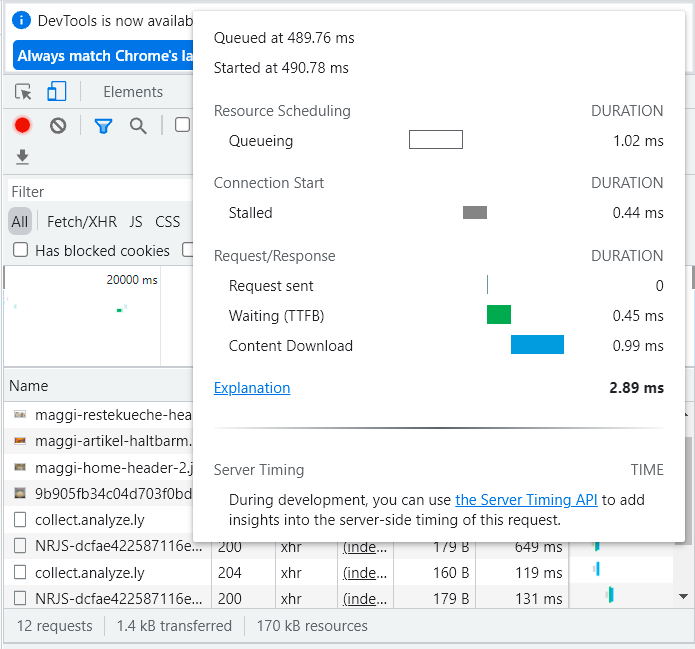
Wer mit Chrome surft, sieht die Time to First Byte in den Entwicklertools. Ist die Webseite geöffnet, öffnet man mit ⁝ (obere Leiste rechts) das Browser-Menü. Unter Weitere Tools > Entwicklertools zeigt Chrome im Raster Network die Ladeparameter der einzelnen Elemente. Geht man mit dem Mauszeiger auf die Diagramme in der Spalte Waterfall, findet man dort unter anderem die TTFB für das jeweilige Element.

Die Spalte „Waterfall“ im Raster Network zeigt die TTFB der einzelnen Elemente.
Was ist eine gute Time To First Byte?
Google PageSpeed wertet Seiten ab einer Time to First Byte von unter 200 Millisekunden als gut, wobei ein Unterschied zwischen statischen und dynamischen Seiten besteht. Eine statische Webseite, bei der alle Inhalte bereits im HTML-Code enthalten sind, sollte eine Time to First Byte von maximal 100 Millisekunden aufweisen. Bei einer dynamischen Seite lädt der Server dagegen erst bei der Anfrage alle Inhalte (Bilder, Videos, Texte) von einer Datenbank hoch und setzt sie wie bei einem Puzzle zu einer HTML-Seite zusammen. Hier gilt eine Time to First Byte von 200 bis 500 Millisekunden als erstrebenswert. Hat Ihre Webseite eine TTFB über 600 Millisekunden, besteht Handlungsbedarf.
Wie erkenne ich den Grund für eine schlechte TTFB?
Liegt die Time To First Byte bei einem Page Speed Test bei über 600 Millisekunden, sollten Sie zunächst nach der Ursache forschen:
- 1.
Rufen Sie nicht nur die Hauptseite, sondern auch verschiedene Unterseiten auf. Ist die TTFB nur bei einigen zu hoch, haben einzelne Bilder auf diesen Unterseiten womöglich eine zu hohe TTFB.
- 2.
Laden Sie eine Textdatei (.TXT oder .HTML) auf den Server hoch. Bleibt die TTFB auch bei diesem rein statischen Inhalt zu hoch, handelt es sich um ein Serverproblem (keine ausreichende Rechenleistung/Speicher). Ist sie dagegen niedrig, gibt es möglicherweise Probleme entweder mit der Datenbank, die dynamische Inhalte bereitstellt, oder mit einigen Plugins.
- 3.
Deaktivieren Sie alle Plugins. Lädt die Webseite plötzlich schneller, sind veraltete Plugins für die hohe TTFB verantwortlich. Bleibt die Performance schlecht, liegt es vielleicht an redundanten Datenbanken oder Code-Problemen.
Wie kann ich die Time To First Byte verbessern?
Nicht immer haben Internetnutzer Einfluss auf die Qualität ihrer Internetverbindung. Indem Sie als Website-Besitzer alle anderen relevanten Parameter optimieren, können Sie jedoch für eine kürzere TTFB sorgen. So verbessern Sie die Ladezeiten:
Webhoster wechseln – wie bereits erklärt beeinflussen die Serverressourcen des Providers die TTFB sehr stark. Vor allem bei günstigen Angeboten und kleinen Webhostern mangelt es an Arbeits- und Festplattenspeicher sowie an Rechenleistung, sodass der Server die Anfragen nur langsam abarbeitet. In einem solchen Fall lohnt es sich, sich nach einem Anbieter mit einer besseren Serverperformance umzuschauen. Unser Webhoster-Vergleich zeigt Ihnen die besten Provider.
Nutzen Sie WordPress, sollten Sie sich für einen auf WordPress spezialisierten Webhoster entscheiden. Eine optimierte Konfiguration (aktuelle Plugins) reduziert die TTFB deutlich. In unserem Vergleich finden Sie passende Anbieter. Generell sollte der Webhoster nach Möglichkeit auf Ihr Content-Management-System spezialisiert sein.
Caching aktivieren – das Zusammenstellen dynamischer Inhalte kostet bei jeder Anfrage Zeit. Mit Cache-Plugins lassen sich Inhalte als statische HTML-Seiten im Cache speichern. Das spart jedes Mal wertvolle Millisekunden. WordPress-Caching-Plugins wie WP Super Cache bessern die Performance erheblich. Statische Inhalte sollten ebenfalls im Zwischenspeicher bereitliegen, sodass sie nicht bei jeder Anfrage neu geladen werden.
Daten komprimieren – Bilder machen 50 bis 90 Prozent der Datenmenge einer Webseite aus, und anders als früher bedeutet eine Komprimierung heute keine Qualitätsverluste. WordPress-Plugins wie Smush helfen dabei. Wer auf andere CMS-Systeme setzt, findet im Netz zahlreiche andere Tools, um Grafiken zu verkleinern.
Datenbanken optimieren – fast alle Webseiten sind an eine Datenbank (beispielsweise MySQL) angebunden, aus der sie die Daten beziehen. Ist der Server der Datenbank nicht leistungsstark genug, leidet auch die TTFB.
Auf lokale Server setzen – befindet sich der Server Ihrer Webseite in Australien, die meisten Ihrer Besucher aber in Deutschland, nutzt auch die beste Serverkonfiguration wenig. Trotz ausreichender Ressourcen wird die TTFB höher als bei einem Server in Europa bleiben, da die Daten eine große Entfernung zurücklegen müssen. Wählen Sie daher am besten einen Server aus der Region, aus der Sie am meisten Traffic erhalten.
Ein Content Delivery Network (CDN) nutzen – sind Ihre Besucher auf der ganzen Welt verteilt, lohnt sich ein CDN. Ein solches Netzwerk besteht aus weltweit verteilten Servern. Möchte sich ein Client mit einer bestimmten Webseite verbinden, bekommt er die Daten aus dem geografisch nächstgelegenen Knoten (Server). Gleichzeitig besitzen diese Server einen Zwischenspeicher für Inhalte (Caching). Das mindert vor allem bei großen Datenpaketen die Latenz. Unser CDN-Vergleich zeigt die beliebtesten Content Delivery Networks. Einige Anbieter stellen die Dienstleistung im Basispaket kostenlos zur Verfügung.
Software-Updates durchführen – ein guter Webhosting-Anbieter kümmert sich um regelmäßige Softwareupdates und aktuelle Plugins, da veraltete Software die TTFB verschlechtern kann.
Fazit
Eine niedrige Time to First Byte ist sowohl für das SEO-Ranking als auch für die User Experience wichtig. Schneidet Ihre Webseite hierbei schlecht ab, haben Sie verschiedene Möglichkeiten, das Problem zu beheben. Gute Webhoster bieten leistungsstarke Server mit aktueller Software, genug Hardwarekapazitäten, optimierten Datenbanken und nützlichen Plugins, um die Ladezeit Ihrer Webseite zu reduzieren. Bei einer hohen TTFB sollten Sie daher nicht zögern, Angebote zu vergleichen und gegebenenfalls zu wechseln.











