Bleibt der Bildschirm beim Aufrufen einer Webseite lange weiß, werden Nutzer ungeduldig. Der First Contentful Paint (FCP) gibt die Zeitspanne an, bis der Browser das erste Element rendert. Sowohl die Konfiguration der Webseite als auch die Qualität der Internetverbindung beeinflussen ihn.
Erfahren Sie in unserem Artikel, warum ein guter FCP für Ihre Webseite wichtig ist und wie Sie ihn optimieren.
Was ist der First Contentful Paint?
Tippt man eine URL in die obere Leiste des Browsers ein und drückt man „Enter“, ist der Bildschirm zuerst weiß. Kurz danach erscheinen jedoch der Hintergrund und unmittelbar danach Texte, Bilder und interaktive Elemente wie Buttons und Eingabefenster. Das Zeitintervall zwischen dem Aufrufen der Seite und dem Einblenden des ersten Inhalts nennt man First Contentful Paint (FCP). Bei schnell ladenden Webseiten ist er so kurz, dass man ihn kaum wahrnimmt. Lange FCPs bedeuten dagegen, dass der Monitor mehrere Sekunden weiß bleibt.
Das erste angezeigte Element kann ein Rahmen, ein Textabschnitt, ein Bild oder ein beliebiges HTML-Objekt (Button, Schrift, Leiste usw.) sein. Bei der Google-Suche „Gebrauchtes Fahrrad kaufen“ blendet der Browser beispielsweise zuerst das Google-Logo sowie die obere Leiste mit dem gesuchten Begriff ein. Diese zwei Elemente stellen den First Contentful Paint dar.

Der First Contentful Paint kann auch ein Logo oder eine Leiste sein.
Startet ein Nutzer eine Google-Suche wie im vorherigen Beispiel, geschieht Folgendes:
- 1.
Der Browser (Client) schickt eine Anfrage an den DNS-Server, der die IP-Adresse von Google bereitstellt.
- 2.
Der Client verbindet sich mit dem Google-Server, wobei bei einer sicheren HTTPS-Verbindung ein sogenannter Handshake mit Authentifizierung beider Parteien stattfindet.
- 3.
Der Server schickt die angeforderten Datenpakete.
- 4.
Das erste Datenbyte trifft beim Client ein (Time to First Byte, TTFB).
- 5.
Der Browser beginnt, die Inhalte zu rendern. Zunächst ändert sich beispielsweise die Hintergrundfarbe des Bildschirms (First Paint).
- 6.
Das erste Element (beispielsweise eine Textzeile) erscheint (First Contentful Paint, FCP).
- 7.
Der erste wichtige Bestandteil der Webseite ist geladen (First Meaningful Paint, FMP).
- 8.
Das größte Element (Textblock, Bild usw.) ist gerendert (Largest Contentful Paint, LCP).
- 9.
Der Nutzer kann mit der Webseite interagieren (Time to interactive, TTI).
Warum ist ein guter FCP wichtig?
Anders als andere Metriken wie die Time to First Byte ist der First Contentful Paint kein rein technischer Parameter, sondern berücksichtigt auch die Nutzererfahrung. Webseiten mit einem schlechten FCP empfinden Nutzer als langsam reagierend, weil der Bildschirm zu lange weiß bleibt. Das Ergebnis ist eine hohe Absprungrate.
Anders als der Largest Contentful Paint zählt der First Contentful Paint nicht zu den sogenannten Core Web Vitals, die die wichtigsten technischen Leistungskennzahlen einer Webseite darstellen und seit dem Update 2021 das Google-Ranking beeinflussen. Dennoch wirkt sich der FCP auf die Nutzererfahrung aus, da ein Nutzer bei gleicher Ladezeit die Webseite mit dem kürzesten FCP als schneller wahrnehmen wird.
Performance-Tests unterscheiden manchmal zwischen First Contentful Paint (FCP) und First Meaningful Paint (FMP). Während ersterer das erste Element bezeichnet, das auf dem Bildschirm erscheint, beschreibt letzterer das erste wichtige Element, das der Nutzer sieht. Beispielsweise stoppt die Zeit bei der Berechnung des FCP schon, wenn der Browser eine Leiste oder ein Logo einblendet. Für den FMP rechnet man dagegen mit dem Zeitintervall, bis ein Bild oder ein Textblock erscheint.
Wie messe ich den First Contentful Paint?
Es gibt mehrere Möglichkeiten, den First Contentful Paint zu testen. Im Internet stellen viele Tools detaillierte Pagespeed-Tests bereit. Neben dem First Contentful Paint zeigen sie oft andere Metriken wie die Time to First Byte oder den Largest Contentful Paint an.
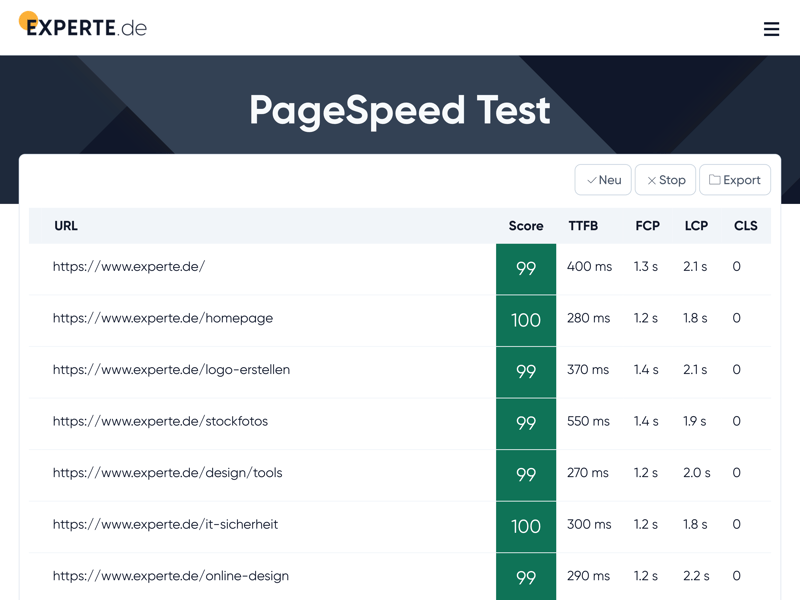
Das PageSpeed Tool von EXPERTE.de gibt den FCP in der dritten Spalte an. Das geschieht nicht nur für die Hauptseite, sondern für alle Unterseiten. Jede Unterseite erhält je nach Performance eine Punktzahl und eine Farbe (Grün = optimal, Orange = verbesserungswürdig oder Rot = kritisch).

Ein FCP über zwei Sekunden wie bei der analysierten Webseite gilt als verbesserungsbedürftig.
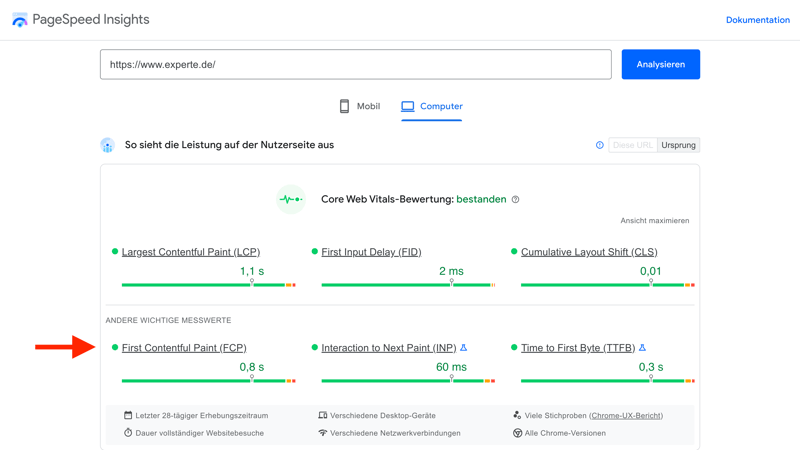
Google bietet innerhalb der PageSpeed Insights ebenfalls die Möglichkeit, den FCP herauszufinden. Gleichzeitig zeigt das Tool ebenfalls die anderen wichtigen Parameter wie Largest Contentful Paint, Time to Interactive und Cumulative Layout Shift an.
Das kostenlose Tool GTmetrix analysiert eine Webseite und stellt ebenfalls die wichtigsten Metriken dar. Interessant ist die Visualisierung der einzelnen Schritte bis zum vollständigen Laden (Fully Loaded Time).
Was ist ein guter First Contentful Paint?
Laut Google gilt eine Webseite mit einem First Contentful Paint unter 1,8 Sekunden als gut (grün). Ein FCP zwischen 1,8 und 3 Sekunden bedeutet eine befriedigende Performance (orange). Ein FCP über drei Sekunden heißt, dass die Seite zu langsam lädt (rot).

PageSpeed Insights zeigt auch den FCP-Wert von echten Usern
Wie kann ich den First Contentful Paint für meine Webseite verbessern?
Wie bereits erklärt setzt sich der First Contentful Paint aus der Time to First Byte plus der Ladezeit des Browsers zusammen. Für eine Verbesserung muss man daher Elemente eliminieren, die das Rendern erschweren, sowie den Aufbau der Verbindung beschleunigen. Stuft Google den First Contentful Paint als schlecht ein, gibt es mehrere Möglichkeiten, ihn zu optimieren:
TTFB verbessern – zu den hilfreichsten Maßnahmen zählen Caching-Plugins, Content Delivery Networks sowie die Verwendung von HTTP/2, die Komprimierung von Bildern und ein Webhoster-Wechsel, wenn der aktuelle Server nicht die notwendige Performance bringt.
JavaScript und CSS straffen – eine CSS-Datei ist eine Art Anweisung, die die Darstellung der einzelnen HTML-Elemente innerhalb einer Webseite regelt. Aufgeblasener Code in der Datei verlangsamt das Rendern. Daher ist es wichtig, alle unnötige Kommentare, Funktionen sowie Tabulatoren und Leerzeichen in den CSS-Skripten zu löschen. WordPress-Plugins wie WP Rocket und Swift Performance helfen beispielsweise dabei, den Header schnell vom Browser darstellen zu lassen, noch bevor er die ganze CSS-Datei herunterlädt.
Viewports festlegen – Viewports definieren den Anzeigebereich einer Webseite, der vom Ausgabemedium (Tablet, Smartphone usw.) abhängt. Legt man beispielsweise einen Viewport für mobile Geräte fest, muss der Browser nicht die Skalierung berechnen, was Zeit spart.
Dateien komprimieren – Algorithmen wie GZIP und Brotli komprimieren die Dateien beim Transfer und sorgen somit für schnellere Ladezeiten. Fast alle neuen Browserversionen von Chrome, Edge, Mozilla und Safari unterstützen das Packen und Entpacken.
DOM-Größe reduzieren – Das Document Object Model (DOM) ist eine Datenstruktur im Browser, die eine HTML-Seite als Baum und die darin enthaltenen Objekte als Knoten darstellt. Der Browser muss das HTML parsen, bevor er die Webseite rendert. Je größer der DOM-Baum, desto länger die Ladezeit. Um ein kompaktes DOM bereitzustellen, hilft es, eine große Seite in viele kleinere zu unterteilen und nicht benötigte CSS-Skripte zu eliminieren. Generell sollte der DOM nicht mehr als 1.500 Knoten aufweisen. Auch sollte die Tiefe weniger als 32 Ebenen betragen.
Render-blockierendes JavaScript verhindern – beim Rendern einer Webseite lädt der Browser den DOM-Baum, der die HTML-Struktur der Webseite darstellt. Wenn er dabei auf ein Skript stößt, führt er es zuerst aus. Das verschlechtert die Renderzeit erheblich.
Aus diesem Grund sollten notwendige Skripte so klein wie möglich gehalten werden. Nicht notwendige Skripte lassen sich am besten nach dem ersten Rendern ausführen.Weiterleitungen sparsam umsetzen – bei sogenannten 301-Weiterleitungen schickt der Server den Client zu einer neuen Adresse, beispielsweise meineseite.meinblog.de statt meinewebseite.meinblog.de. Insbesondere Weiterleitungsketten beeinflussen den FCP negativ und sollten daher die Ausnahme sein. Haben Sie die URL mehrfach geändert, sollten Sie immer zur aktuellen verweisen.
Fazit
Kurze First Contentful Paints bedeuten eine positive Nutzererfahrung, da der erste Inhalt schnell im Browser erscheint. Obwohl der Parameter nicht zu den Core Web Vitals zählt, lohnt es sich, ihn zu optimieren. Zahlreiche Tools zeigen den FCP einer Webseite an. Ist er kritisch, geben sie einen Hinweis darüber, wo Verbesserungspotential liegt. Häufige Probleme sind beispielsweise zu große DOM-Bäume, redundante CSS-Skripte oder Weiterleitungsketten.











