Webseite erstellen: Der ultimative Leitfaden
Sie möchten eine eigene Website erstellen, wissen aber gar nicht, wo Sie anfangen sollen? Dann sind Sie hier an der richtigen Adresse: In diesem Leitfaden finden Sie heraus, welche Methoden zur Wahl stehen, welche Vor- und Nachteile die verschiedenen Optionen mit sich bringen und was Sie zur Erstellung Ihrer Website alles benötigen.
Wir erklären Schritt für Schritt, wie Sie bei der Planung und Gestaltung Ihrer Website vorgehen sollten. Dabei stellen wir auch einige Programme und Ressourcen vor, die Ihnen bei der Website-Erstellung behilflich sein könnten, und verraten, was Sie gerade als Anfänger unbedingt beachten sollten.
Wenn Sie eine Website erstellen möchten, haben Sie vier Möglichkeiten: Sie können sie selbst programmieren, von Profis erstellen lassen, mit einem CMS wie WordPress aufbauen oder einen Homepage-Baukasten nutzen.
Ein Homepage-Baukasten ist die einfachste Lösung und auch für Anfänger ohne Vorkenntnisse geeignet. Unser Testsieger Wix* bietet eine zeitlich unbegrenzte Testversion.
Ein CMS wie WordPress ist deutlich flexibler, erfordert aber etwas technisches Verständnis und Einarbeitung. Um die Domain und das Webhosting müssen Sie sich zudem kümmern.
Wenn Sie die Website selbst programmieren, haben Sie maximale Kontrolle über Design und Funktionen – benötigen dafür aber Zeit und Know-how.
Alternativ können Sie die Website von einer Agentur oder einem Freelancer erstellen lassen. Das spart Aufwand, ist aber meist deutlich teurer.
Wir unterteilen die Website-Erstellung – und somit auch unseren Leitfaden – grob in drei Phasen:
- 1.
Planung: Bevor Sie mit der Website-Erstellung beginnen, sollten Sie ein paar grundlegende Fragen zu Ihrem Projekt geklärt haben. Das erleichtert auch die Wahl der Erstellungsmethode.
- 2.
Erstellung: Viele Wege führen zur fertigen Website, und alle davon haben Vor- und Nachteile. Je nachdem, wie Sie Ihre Website erstellen, müssen Sie sich auch um eine Domain und das Webhosting kümmern.
- 3.
Optimierung: Eine Website ist ein lebendiges Projekt, das nie abgeschlossen ist. Deshalb gibt es auch nach der Veröffentlichung noch viel zu tun.

In den nächsten Kapiteln führen wir Sie durch alle diese Schritte und verraten, wie Sie bei der Planung, Erstellung und Verwaltung Ihrer Website vorgehen sollten.
Website planen
Eine gute Planung Ihrer Website führt nicht nur zu einem besseren Ergebnis, sondern erleichtert und beschleunigt auch den Weg dorthin. Besonders wichtig sind drei Fragen:
- 1.
Wofür genau benötigen Sie die Website überhaupt?
- 2.
Welcher Website-Typ passt am besten zu diesem Vorhaben?
- 3.
Wie groß ist Ihr Budget?
Wofür benötigen Sie die Website?
Wichtig ist zunächst der Zweck der Website, die Sie erstellen möchten. Damit hängen alle anderen Aspekte zusammen – von den Inhalten, die Sie benötigen, bis zu den Kosten, die Ihre Website verursachen wird. Benötigen Sie die Website privat oder beruflich? Für die Selbstständigkeit oder das Unternehmen?
Auf EXPERTE.de finden Sie zahlreiche Ratgeber-Texte für unterschiedliche Anwendungsfälle:
☑ Unternehmens-Website
Für Unternehmen sind Websites heute Pflicht, doch für die Homepage eines multinationalen Konzerns gelten andere Regeln als für die einer kleinen oder mittelständischen Firma.
Im Vergleich mit privaten Online-Projekten ist in erster Linie wichtig, dass die Website Ihres Unternehmens professionell aufgebaut ist, und dafür sollten Sie einige Regeln befolgen. Wir stellen Ihnen die Best Practices in den Bereichen Design, Inhalte, Technik und Sicherheit vor.

Nicht nur große Unternehmen wie Kärcher benötigen eine professionelle Website (Quelle: Kärcher).
Eine Auswahl passender Ratgeber-Texte für Unternehmens-Websites finden Sie hier:
☑ Branchen-Website
Andere Branchen, andere Sitten: Je nachdem, welcher Branche Sie angehören, sollten Sie auf Ihrer Website bestimmte Inhalte und Funktionen zur Verfügung stellen. Auf einer Restaurant-Website sollte eine interaktive Speisekarte nicht fehlen, auf einer Ärzte-Website ist ein Tool für die Terminbuchung unentbehrlich.
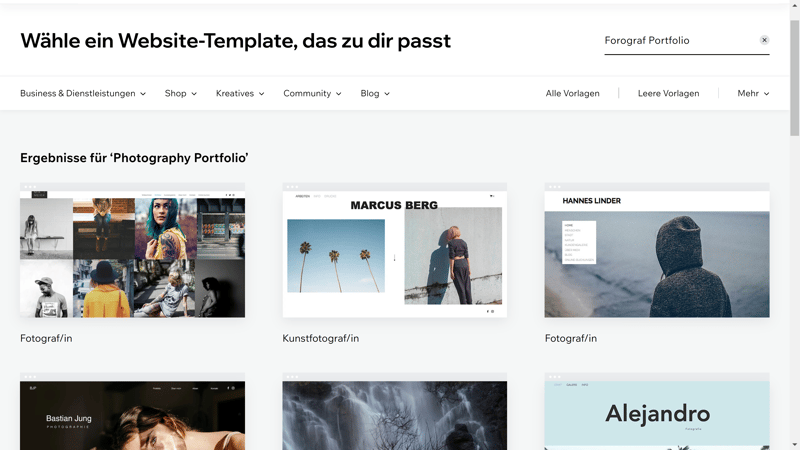
Besonders wichtig ist eine Website auch für Freiberufler und Selbstständige: Sie sorgt nämlich nicht nur dafür, dass Sie von potenziellen Kunden im Netz auch gefunden werden, sondern dient gleichzeitig als Portfolio: Hier können Sie Ihre Arbeit zur Schau stellen und Referenzen oder Testimonials teilen, um Kunden von Ihren Qualitäten zu überzeugen.

Homepage-Baukästen wie Wix haben spezielle Templates für bestimmte Branchen.
In unseren Ratgeber-Texten finden Sie Tipps und Tricks für die Website-Erstellung für unterschiedliche Branchen:
☑ Website für bestimmte Anlässe
Von der Bewerbung bis zur Hochzeit: Manche Websites dienen einem ganz bestimmten Anlass, weshalb auch ganz bestimmte Voraussetzungen für sie gelten.
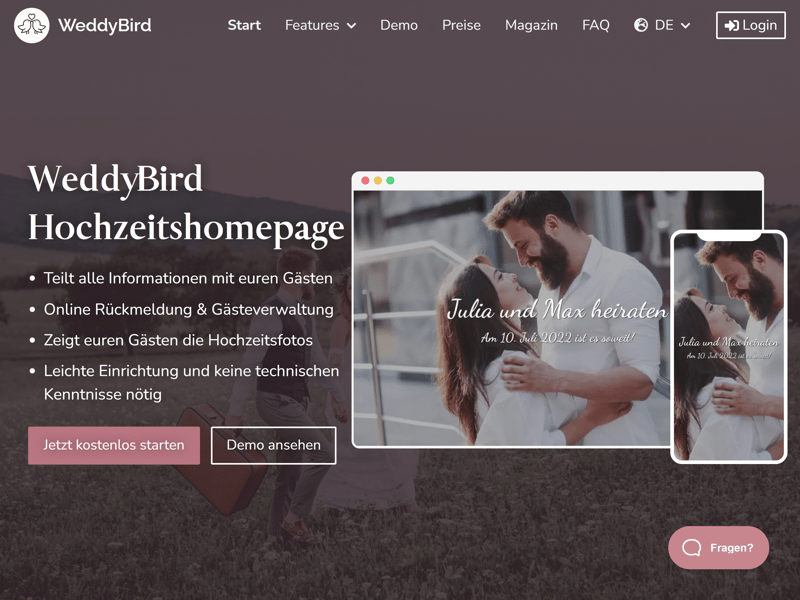
Weil Hochzeitshomepages und ähnliche „Zweck-Websites“ auch für Menschen interessant sind, die mit dem Programmieren und Webdesign gar nichts am Hut haben, gibt es mittlerweile viele anfängerfreundliche Plattformen, die sich auf solche Nischen spezialisiert haben. Homepage-Baukästen bieten zudem praktische Templates für besondere Anlässe.

Wenn Sie eine Website für Ihre Hochzeit benötigen, können Sie es mit einem eigens dafür ausgerichteten Service wie WeddyBird versuchen.
Wenn Sie eine Website für einen bestimmten Anlass benötigen, können Sie sich von unseren Ratgebern inspirieren lassen:
Welcher Website-Typ soll es sein?
Ebenso wichtig ist, welche Art Website Sie überhaupt erstellen möchten. Manche Projekte sind komplexer – und somit in der Regel auch aufwendiger und teurer – als andere. Es gibt einige grundlegende Website-Typen, die unterschiedlich aufwendig sind:
Blog
Sie möchten einfach nur ein kleines Grundstück im Netz, auf dem Sie Ihre Gedanken mit der Welt teilen können? Dann sollte ein simpler Blog völlig ausreichen. Dort können Sie Artikel schreiben, Inhalte wie Bilder oder Videos hinzufügen, und Ihre Beiträge in unterschiedlichen Kategorien gruppieren.Es gibt zahlreiche Blog-Systeme und Homepage-Baukästen mit eingebauten Blog-Templates, die die Erstellung eines Blogs besonders einfach machen.
Aufwand: Gering
Homepage/ Onepager
Vielleicht nehmen Sie den Begriff Homepage wörtlich und benötigen eine besonders einfache Website mit nur einer Seite. Dabei spricht man auch von einem Onepager. Onepager sind besonders kompakt: Statt Inhalte auf verschiedene Unterseiten aufzuteilen, finden Leser alles auf der Startseite. Deshalb eignen sie sich besonders für kleinere Unternehmen oder bestimmte Anlässe (z. B. Portfolios).Eine Landing-Page ist eine Art Onepager, die besonders auf Konversionen ausgerichtet ist.
Aufwand: Gering bis Mittel
Einfache Website
Wenn ein Onepager nicht ausreicht, muss eine einfache, mehrseitige Website her. Diese Website-Art ist der Standard für kleinere Unternehmen: Sie besteht in der Regel aus einer Homepage und mehreren Unterseiten (z. B. „Über uns“, „Kontakt“, „Leistungen“, etc.).Aufwand: Mittel
Komplexe Website
Eine einfache Website mag für kleine Firmen ausreichen, doch größere Unternehmen und Websites, die besonders viele Besucher ansprechen sollen, sind meist etwas anspruchsvoller. Sie benötigen mehr Funktionen oder sogar eigens entwickelte Webapplikationen.Aufwand: Mittel bis Groß
Online-Shop
Wenn Sie auf Ihrer Website Dinge verkaufen oder einen richtigen Online-Shop erstellen möchten, benötigen Sie entsprechende E-Commerce-Funktionen – beispielsweise eine Produktverwaltung, Zahlungs- und Lieferoptionen oder Marketing-Features.Aufwand: Mittel bis Groß
Wie groß ist Ihr Budget?
Wichtig ist natürlich auch, wie viel Geld Ihnen für die Erstellung Ihrer Website zur Verfügung steht. Davon hängt beispielsweise ab, welche Erstellungsmethode sich anbietet: Wenn das Budget keine Rolle spielt, sollten Sie natürlich die besten Profis anheuern, doch wenn Sie viel Website für wenig Geld benötigen, müssen Sie vermutlich selbst tätig werden.
Glücklicherweise gibt es heute für alle Budgets gute Lösungen. Sogar komplett kostenlose Websites sind möglich – wobei sich jene nur für private Projekte eignen, nicht für professionelle Auftritte oder Unternehmens-Websites. Bei den Gratis-Optionen ist nämlich in der Regel keine eigene Domain dabei, die für einen professionellen Auftritt unerlässlich ist.
Website erstellen: Welche Methoden gibt es?
Wenn Sie eine ungefähre Vorstellung der Website haben, die Sie benötigen, müssen Sie als Nächstes entscheiden, wie Sie sie erstellen möchten. Sie haben prinzipiell vier Möglichkeiten:
- 1.
- 2.
Sie lassen Ihre Website erstellen, beispielsweise von einem professionellen Webdesign-Freelancer.
- 3.
Sie erstellen Ihre Website mithilfe eines Content-Management-Systems.
- 4.
Sie erstellen Ihre Website mithilfe eines Homepage-Baukastens.
Sehen wir uns alle Optionen einmal genauer an:
Eine Website komplett selbst programmieren
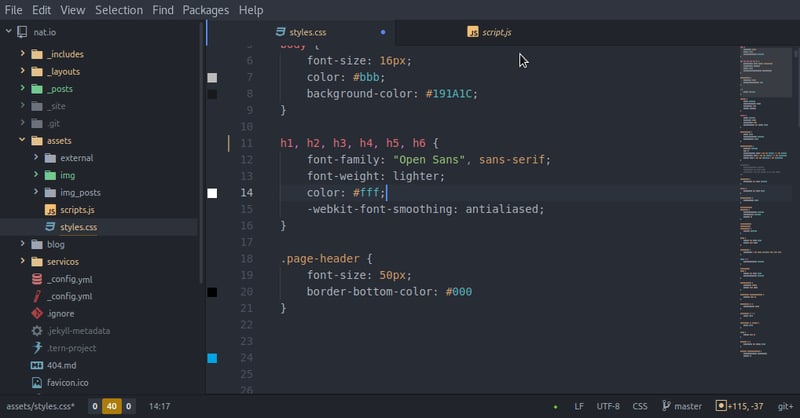
Anfänger können gleich zum nächsten Punkt springen, denn diese Methode ist nur für Profis geeignet. Wer eine professionelle Website selbst programmieren möchte, benötigt nicht nur erweiterte Kenntnisse in HTML, CSS und Skriptsprachen – sondern muss sich auch um alle anderen Aspekte einer Website kümmern. Dazu zählen Technik, Design, Sicherheit und mehr.
Der Vorteil: Weil Sie alles selbst in der Hand haben, haben Sie natürlich hundertprozentige Freiheit, was die Gestaltung Ihrer Website und deren Funktionen angeht. Ihre Kenntnisse (und Ihr Budget) sind das Limit, denn im Prinzip ist alles möglich.
Solche Kenntnisse – und zwar genug für eine wirklich professionelle, und keine experimentelle Website – muss man aber erst einmal besitzen, und das dürfte bei den wenigsten potenziellen Website-Betreibern der Fall sein.

Eine Website selbst zu programmieren, ist nur was für Profis.
Website selbst programmieren: Vor- und Nachteile
100 % Flexibilität: Wenn Sie alles selbst programmieren, können Sie tun und lassen, was Sie möchten, und sind nicht an die Funktionen eines Baukastens o. Ä. gebunden.
Völlige Design-Freiheit: Ihre Kreativität ist Ihre einzige Grenze, wenn Sie Ihre Website selbst programmieren. Sie müssen nicht ständig Rücksprache mit Programmierern/ Designern oder sich an die Vorlagen eines Baukastens halten.
Viel Erfahrung nötig: HTML, CSS, FTP: Selbst für die Erstellung einer einfachen Website müssen Sie ganz schön viel Technik beherrschen. Und je mehr Funktionen Sie benötigen, desto schwieriger wird es.
Großer Aufwand: Auch wenn Sie die nötigen Kenntnisse mitbringen, benötigen Sie genügend Zeit, um sie anzuwenden. Möglicherweise ist es am Ende günstiger, die Website-Erstellung gleich an jemand anderen abzugeben.
Eine Website erstellen lassen
Wenn Sie nicht programmieren können, dafür aber ein ordentliches Budget mitbringen, sollten Sie die Erstellung Ihrer Website in die Hände von Profis geben. Dafür gibt es mehrere Optionen:
Agenturen: Eine gute Agentur übernimmt die Planung, Gestaltung, Veröffentlichung und Verwaltung Ihrer Website. Sie haben eine oder mehrere Ansprechpersonen, die sich um alles Wichtige kümmern – vom Design bis zur Sicherheit. Weil Sie viele unterschiedliche Services aus einer Hand erhalten, sind Agenturen aber meist auch recht teuer.
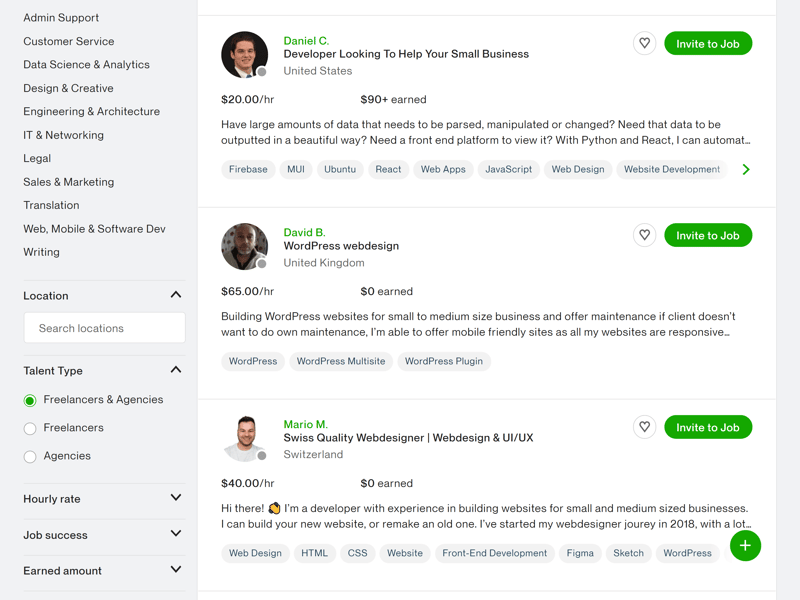
Freiberufler: Freelancer, die Ihre Website für Sie gestalten, gibt es oft schon für etwas weniger Geld. Sie finden sie beispielsweise auf Freelancer-Portalen wie Upwork, Freelance.de oder Fiverr. Weil Sie sich dabei auf die Arbeit einer einzigen Person verlassen, sollten Sie den Freiberufler vorsichtig auswählen, beispielsweise anhand von Referenzen.
Achtung: Auf Plattformen wie Upwork finden Sie übrigens auch viele besonders günstige Freiberufler – wir sprechen hier von wenigen Euro pro Stunde. Sie sollten aber nicht nur auf den Preis schauen, sondern die Website als Investition betrachten, die sich langfristig auszahlt.
Qualität hat ihren Preis. Dementsprechend ist die Wahrscheinlichkeit, dass Sie mit dem Ergebnis zufrieden sind, deutlich größer, wenn Sie Ihre Freelancer fair bezahlen.

Auf Freelancer-Portalen wie Upwork finden Sie unzählige Freiberufler, die Sie bei der Erstellung Ihrer Website unterstützen.
Website erstellen lassen: Vor- und Nachteile
Große Auswahl für unterschiedliche Budgets: Es gibt zahlreiche Freelancer und Agenturen, die sich auf die Erstellung von Websites spezialisiert haben. Da sollte für jedes Budget und jede Branche ein passendes Angebot dabei sein.
Flexibilität: Mit den richtigen Profis an Ihrer Seite können Sie im Prinzip jeden Website-Wunsch wahr werden lassen. Sie müssen Ihre Erwartungen nur richtig kommunizieren können. Zudem gilt: Je ausgefallener Ihre Wünsche sind, desto teurer wird es.
Ständiger Ansprechpartner: Wenn Sie Kunde einer Agentur oder eines Freelancers werden, haben Sie zu jeder Zeit einen Ansprechpartner, den Sie bei Fragen und Problemen konsultieren können.
Hohe Kosten: Zwar gibt es Dienstleister für unterschiedliche Budgets, doch richtig gute Programmierer und Designer wissen, was sie wert sind, und verlangen dementsprechend hohe Stunden-, Tages- oder Projektsätze. Für eine professionelle Website sollten Sie mindestens mit 1.000 bis 20.000 € rechnen, wobei die Kosten nach oben hin offen sind.
Schwankende Qualität: Es gibt in der Regel keine Zufriedenheitsgarantie: Ob Ihnen die fertige Website auch gefällt, erfahren Sie erst, wenn das Projekt weit fortgeschritten oder fertig ist. Seien Sie also bei der Auswahl Ihres Freelancers oder Ihrer Agentur wählerisch und versuchen Sie, Missverständnisse zu vermeiden, indem Sie Ihre Bedürfnisse und Erwartungen genau kommunizieren.
Website mit CMS erstellen
Wenn Sie einen guten Mittelweg zwischen der eigenen Programmierung und der Website-Gestaltung mit Baukasten-Systemen suchen, können Sie es mit einem CMS wie WordPress versuchen.
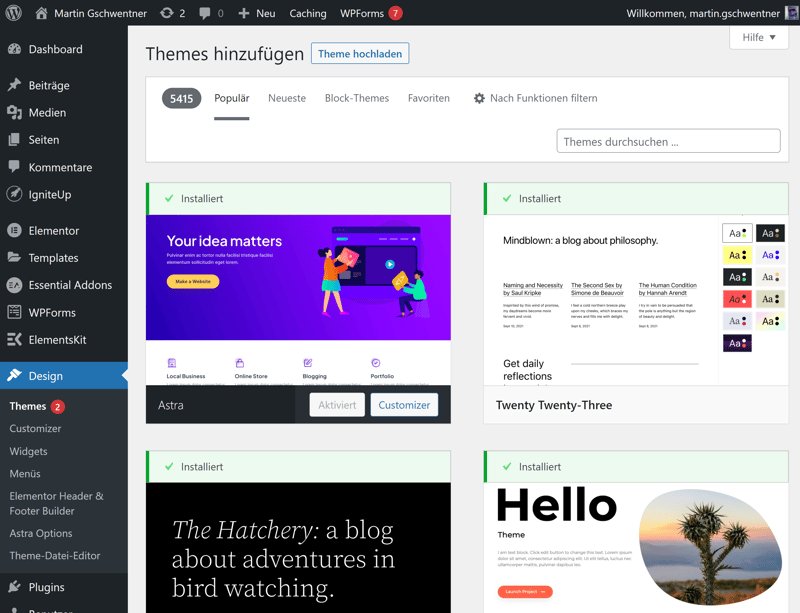
Diese „Inhaltsverwaltungssysteme“ nehmen Ihnen nämlich den Großteil des Coding-Aufwands ab, indem sie die wichtigsten Komponenten Ihrer Website für Sie vorprogrammieren und konfigurieren. Zudem gibt es zahlreiche Designvorlagen (sogenannte „WordPress-Themes“) und Plugins, die Ihnen bei der Gestaltung und Personalisierung Ihrer Website helfen.

Bei WordPress können Sie für die Gestaltung Ihrer Website auf viele Themes zurückgreifen.
Um Aspekte wie das Hosting müssen Sie sich zwar selbst kümmern, doch mittlerweile gibt es einige auf WordPress-Websites ausgerichtete Webhoster, die Komplettpakete mit Hosting und Domain zur Verfügung stellen. Oft sind sogar Support und Wartung dabei.
Somit können heute auch Laien ohne Programmierkenntnisse mithilfe von CMS wie WordPress eine eigene Website erstellen, und zwar deutlich flexibler als mit Homepage-Baukästen (die wir als Nächstes vorstellen).
Natürlich ist WordPress nicht das einzige CMS auf dem Markt – Alternativen gibt es beispielsweise bei Joomla oder TYPO3. WordPress ist aber nicht nur der Marktführer (und mit Abstand das global populärste und meistgenutzte System), sondern auch das anfängerfreundlichste CMS.
Website mit CMS erstellen: Vor- und Nachteile
Kostenlos und Open Source: CMS wie WordPress sind grundsätzlich quelloffen und kostenlos nutzbar (bezahlen müssen Sie nur für Hosting, etc.). Somit können Sie Website-Projekte kostengünstig realisieren.
Flexibel und skalierbar: Wenn Sie ein CMS nutzen, haben Sie deutlich mehr Kontrolle über Ihre Website als bei Baukastensystemen. Sie haben bei den Funktionen, dem Design und den Inhalten freie Hand.
Viele Plugins: WordPress hat für so ziemlich jede Funktion das passende Plugin parat, das Sie mit wenigen Klicks installieren können.
Zahlreiche Themes: Mithilfe der WordPress-Designvorlagen können Sie auch ohne Programmierkenntnisse eine hübsche Website erstellen. Und solche Themes gibt es zuhauf – sowohl gratis als auch kostenpflichtig.
Komplizierte Einrichtung: Die Verwaltung einer Website ist mit einem CMS recht einfach, doch die Ersteinrichtung kann (im Vergleich zu noch simpleren Methoden wie Baukästen) sehr kompliziert sein.
Programmierkenntnisse von Vorteil: Sie müssen zwar kein Coding-Profi sein, um ein CMS zu bedienen, doch gewisse Grundkenntnisse sind von Vorteil – und die einzige Möglichkeit, wirklich das Maximum aus WordPress & Co. herauszuholen.
Eigeninitiative gefragt: Um Aspekte wie das Hosting und die Domains, aber auch um Dinge wie die Sicherheit und Backups, müssen Sie sich bei einem CMS wie WordPress selbst kümmern.
Website mit Homepage-Baukasten erstellen
Die einfachste Methode, selbst eine Website zu erstellen, ist ein Homepage-Baukasten. Dabei handelt es sich um ein webbasiertes Programm, mit dem Sie auch ohne Programmierkenntnisse Websites im Baukasten-Prinzip erstellen können.
Durch vorgefertigte Schablonen und eine einfache, vorwiegend visuelle Bedienung (meist mit Drag-and-drop-System) können auch Laien in relativ kurzer Zeit eine professionelle Homepage zusammenbasteln. Von einfachen Blogs bis zu umfangreichen Online-Shops ist dabei alles möglich.
Jeder Homepage-Baukasten ist ein bisschen anders, doch ein paar grundlegende Funktionen sind beinahe immer vorhanden:
Templates und Designs
Wenn Sie Ihre Website mit einem Homepage-Baukasten erstellen, müssen Sie nicht bei null anfangen. Vorgefertigte Templates geben ein in sich stimmiges Website-Design vor, das Sie nur noch mit Ihren Inhalten füllen müssen.Baukasten-System
Homepage-Baukästen visualisieren komplexe Coding-Prozesse in vergleichsweise simplen Baukasten-Editoren, in denen Sie meist per Drag-and-drop vorgefertigte Website-Elemente platzieren und verschieben können.Blogging-Funktion
Blogs sind nach wie vor populär und eine gute Methode, um die eigene Website mit aktuellem Content zu versorgen. Deshalb sollte jeder gute Baukasten auch spezielle Blog-Funktionen enthalten.E-Commerce
Mit den meisten Homepage-Baukästen lassen sich auch Online-Shops erstellen. Eine gute Produktverwaltung mit hohen Individualisierungsmöglichkeiten ist dabei besonders wichtig, sowie viele Einstellungen in den Bereichen Steuern, Versand, Bezahlung und Marketing.Bildergalerien & Bildbearbeitung
Eine Website ist ein visuelles Medium und das bildliche Aushängeschild eines Unternehmens. Deshalb sind Bildergalerien mit Stockfotos und intuitiver Bildbearbeitung innerhalb des Editors wichtig.Analytics & Statistiken
Damit Sie wissen, wie Ihre Website läuft, was funktioniert und was nicht, sollten Homepage-Baukästen entsprechende Analytics-Tools zur Verfügung stellen (oder mindestens die Einbindung externer Software problemlos ermöglichen).App-Marktplatz
Die Grundausstattung eines Homepage-Baukastens kann nicht alle Funktionen abdecken. Glücklicherweise haben Sie bei vielen Anbietern Zugriff auf App-Marktplätze, die zusätzliche Erweiterungen enthalten.Mobile Apps
Damit Sie auch unterwegs an Ihrer Seite schrauben oder Blogbeiträge schreiben können, stellen viele Homepage-Baukästen mobile Anwendungen zur Verfügung.
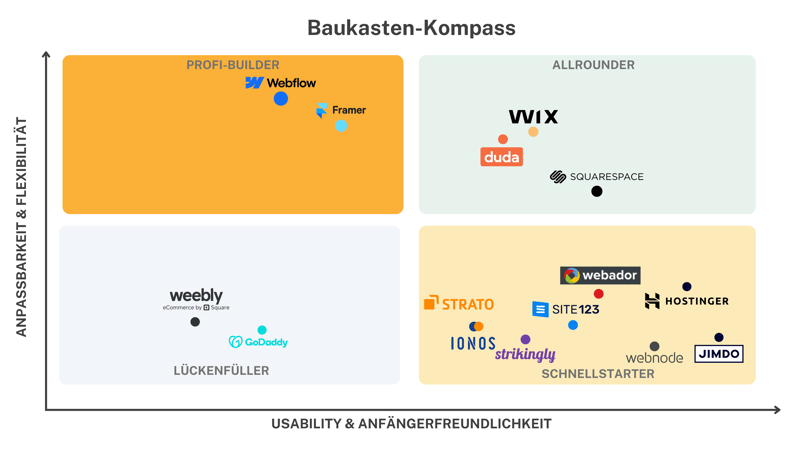
Natürlich gibt es von Baukasten zu Baukasten teils große Unterschiede, was den Funktionsumfang, das Bedienkonzept und die Zielgruppe angeht. Wir haben die von uns getesteten Baukästen grob in vier Kategorien eingeteilt:
- 1.
Schnellstarter sind besonders einfach (man könnte sagen idiotensicher) zu bedienen und somit ideal für absolute Einsteiger. Sie wählen ein Layout und passen es leicht an – fertig. Große Designfreiheit gibt es hier allerdings nicht.
- 2.
Allrounder bieten mehr Flexibilität, zum Beispiel durch freies Drag-and-drop oder detaillierte Design-Einstellungen. Sie sind dadurch komplexer und erfordern etwas Einarbeitung, lassen sich aber auch ohne Vorkenntnisse gut nutzen.
- 3.
Profi-Builder sind Baukästen für Nutzer, die sich schon etwas mit Webdesign auskennen und ihre Website „visuell programmieren“ wollen. Sie bieten deutlich mehr Freiheit, sind aber nicht mehr für Anfänger geeignet.
- 4.
Lückenfüller sind die Baukästen, die weder besonders einfach noch besonders flexibel sind – also nicht unsere erste Wahl.

Es gibt unterschiedliche Baukasten-Typen für unterschiedliche Zielgruppen.
Website mit Homepage-Baukästen erstellen: Vor- und Nachteile
Auch für absolute Anfänger geeignet: Um einen Homepage-Baukasten zu bedienen und grundlegende Funktionen zu nutzen, sind keinerlei Programmier- oder Design-Kenntnisse notwendig. Somit können auch absolute Anfänger ohne allzu viel Aufwand eine Website erstellen und betreiben.
Alles in einem: Homepage-Baukästen machen die Website-Erstellung mit All-in-One-Paketen besonders unkompliziert: Um Aspekte wie das Hosting, die Domain oder die Sicherheit müssen Sie sich nicht selbst kümmern, sondern erhalten alles aus einer Hand. Auch erweiterte Funktionen, von Marketing über SEO bis E-Commerce, sind integriert.
Erschwinglicher und flexibler Monatspreis: Die meisten Anbieter von Homepage-Baukästen haben mehrere Abos im Angebot, sodass Sie das richtige Paket für Ihre Bedürfnisse auswählen können. Bereits für rund 10 € im Monat können Sie eine professionelle Website mit eigener Domain hosten.
Eingeschränkte Funktionen und Personalisierung: Im Gegenzug für die unkomplizierte Bedienung müssen Sie einige Einschränkungen in Kauf nehmen: Sie machen sich vom Funktionsumfang und den Möglichkeiten des jeweiligen Editors abhängig, und sind längst nicht so flexibel wie bei anderen Methoden.
Design von der Stange: Weil Homepage-Baukästen mit vorgefertigten Design-Templates und Elementen arbeiten, sehen sich die damit erstellten Websites oft sehr ähnlich. Es kann also schwierig sein, sich von der Masse abzuheben.
Technische Nachteile: Websites, die mit einem Baukasten erstellt wurden, können bei Aspekten wie der Suchmaschinenoptimierung oder der Ladegeschwindigkeit häufig nicht mit unabhängig programmierten Websites mithalten.
Der Baukasten-Vergleich von EXPERTE.de
Mittlerweile gibt es unzählige Homepage-Baukästen auf dem Markt, die alle mehr oder weniger dasselbe versprechen, sich jedoch in vielerlei Hinsicht unterscheiden. Wir haben im großen EXPERTE.de Homepage-Baukasten-Vergleich 15 der beliebtesten Anbieter für Sie getestet und unsere Favoriten zusammengestellt:
Unser Testsieger: Wix, der beste Allrounder unter den Baukästen

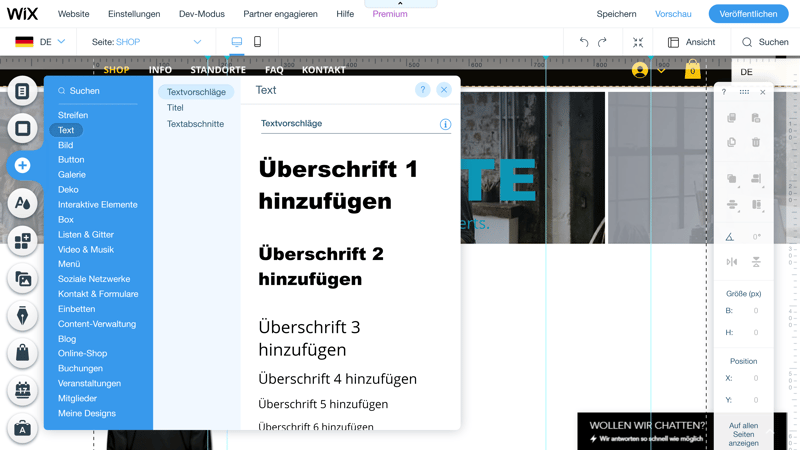
Wix belegt den ersten Platz in unserem Ranking, weil die Plattform Qualität und Quantität zu einem stimmigen Gesamtpaket kombiniert. Die Website-Erstellung wird dadurch für Anfänger besonders einfach, und gleichzeitig haben fortgeschrittene Nutzer mehr Flexibilität als bei anderen Baukästen.
Die von Hilfslinien durchzogene Benutzeroberfläche von Wix hat etwas von Photoshop, ist aber längst nicht so kompliziert: Mithilfe der Werkzeugleiste und der Drag-and-drop-Bedienung können Sie Ihre Website relativ frei bearbeiten. Es gibt viele vorgefertigte Inhalte, von einzelnen Elementen bis zu ganzen Seiten und Content-Blöcken.

Wix ist der EXPERTE.de-Testsieger unter den Baukästen.
Falls die bereits integrierten Funktionen nicht ausreichen, können Sie beim App-Markt vorbeischauen, wo unzählige Erweiterungen (kostenlos und kostenpflichtig) warten.
Für komplette Anfänger hat Wix zudem einen noch einfacheren, KI-gestützten Editor im Gepäck, der die Website-Erstellung beinahe komplett automatisiert – allerdings müssen Sie dann auch mit vielen Einschränkungen leben.







Die passende Domain finden
Jede Website benötigt eine Domain. Dabei handelt es sich – vereinfacht gesagt – um den Namen einer Website und die einzigartige Adresse, unter der sie im Netz zu erreichen ist. Die Domain dieser Website ist also www.experte.de.
Domain registrieren
Um Ihre Website im Internet erreichbar zu machen, müssen Sie sich für eine Domainendung entscheiden und eine Domain darauf registrieren. Das Schwierige daran: Jede Domain kann es mit jeder Endung nur einmal geben, weshalb viele „gute“ Namen längst vergeben sind.
Sie müssen also eine möglichst einprägsame Domain finden, die noch verfügbar ist, und die sinnvollste Domainendung auswählen. Für deutsche Unternehmen bietet sich natürlich eine .de-Domain an, während internationale Firmen eher auf .com setzen sollten. Mittlerweile gibt es aber noch viele andere gängige Domains – beispielsweise .io-Domains, die bei Tech-Startups beliebt sind.
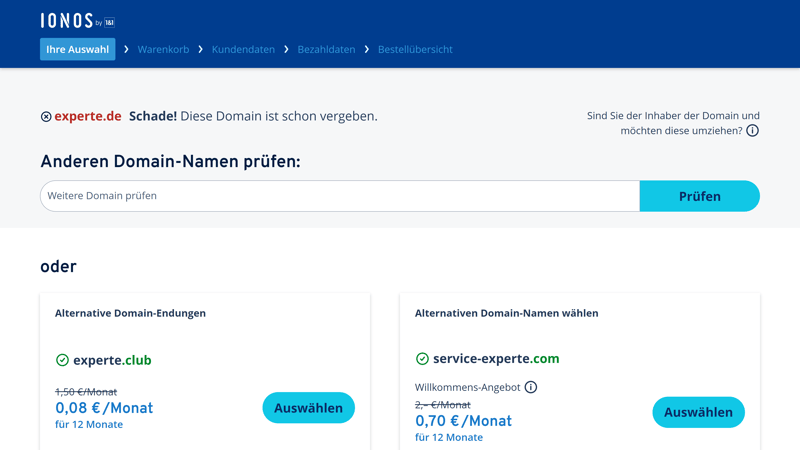
Die Domain-Registrierung können Sie ganz einfach online vornehmen. Wenn Sie einen Domainnamen ausgewählt haben, müssen Sie den Domain-Anbieter Ihrer Wahl besuchen und zunächst überprüfen, ob die Domain überhaupt noch verfügbar ist.
Die Anbieter haben dafür meist eine simple Suchfunktion eingebaut. So sieht es beispielsweise bei IONOS aus:

Wenn die Domain noch verfügbar ist, können Sie die Registrierung starten.
Die gewünschte Domain ist noch verfügbar? Glückwunsch: Dann können Sie sie nun beim Domain-Anbieter für den festgelegten Preis erwerben. Der Domain-Anbieter informiert im Anschluss die zuständige Vergabestelle.
Wenn Sie einen Homepage-Baukasten nutzen, können Sie eine Domain für Ihre Website meist direkt dort erwerben. In der Regel sind Domains bei Baukästen zudem im ersten Jahr kostenlos.
Domain abkaufen
Komplizierter wird es, wenn die Domain Ihrer Wahl schon vergeben ist. Dann müssen Sie entweder umdisponieren und eine andere Domain wählen (bzw. die bestehende etwas anpassen), oder Sie können versuchen, die gewünschte Domain von ihrem aktuellen Inhaber abzukaufen.
Wie Sie dabei vorgehen müssen, und wie Sie Domains wieder verkaufen oder umziehen können, lesen Sie in unseren Ratgebern zum Domain-Kauf:
Den richtigen Webhoster finden
Ein weiterer Aspekt, um den Sie sich kümmern müssen, ist das Webhosting. Dabei geht es um die Bereitstellung von Speicherplatz (= Webspace) im Internet, sozusagen das Online-Grundstück für Ihre Website. Egal, wie groß Ihre Website ist, oder ob es sich um einen Blog, eine Unternehmensseite oder einen Online-Shop handelt: Webhosting ist eine technische Grundvoraussetzung für jedes Online-Projekt.
Es gibt jedoch unterschiedliche Methoden, um Webspace in Anspruch zu nehmen: Sie können selbst einen Server betreiben oder Webspace bei einem Anbieter mieten. Manche Webspace-Betreiber haben sich sogar auf die Installation bei bestimmten CMS, beispielsweise WordPress, spezialisiert.
Wir stellen die Optionen kurz vor:
Einen eigenen Server nutzen
Ein eigener Server kommt vor allem für größere Web-Projekte infrage, die besonders großen Wert auf Performance, Skalierbarkeit und individuelle Konfiguration legen. Auch für die Sicherheit Ihres Servers sind dessen Betreiber selbst verantwortlich – haben aber eben auch mehr Kontrolle.
Dabei gibt es unterschiedliche Server-Typen, die Sie nutzen können:
Dedicated Server: Hierbei handelt es sich um einen dedizierten, also nur für Sie zur Verfügung stehenden Server. Sie müssen sich dessen Ressourcen und Performance nicht mit anderen Kunden teilen und haben die völlige Kontrolle über die Konfiguration des Servers.
vServer: Ein vServer ist eine virtuelle Instanz auf einem Rechnersystem. Sie teilen sich dabei die Hardware mit anderen Kunden, können aber trotzdem auf einen abgeschotteten, virtuellen Server zugreifen, der sich verhält wie ein eigener Server. Somit sind vServer eine günstigere Alternative zu den dedizierten Servern.
Cloud-Server: Auch Cloud-Server werden virtuell bereitgestellt, doch im Gegensatz zum vServer können Sie Ressourcen wie die Rechenleistung, den Speicherplatz oder die Größe des Arbeitsspeichers in Echtzeit konfigurieren. Auch preislich können Sie die Nutzung der Ressourcen damit genau an Ihre Bedürfnisse anpassen.
Managed Server: Beim Managed Server geben Sie die Verwaltung des Servers an einen Anbieter ab, der sich um Aspekte wie die Installation von Software, regelmäßige Backups oder Sicherheit kümmert. Sie profitieren von der Flexibilität eines eigenen Servers, müssen jenen aber nicht selbst managen – sondern können darauf vertrauen, dass Profis dies für Sie erledigen.
Alles, was Sie sonst noch zum Thema Server wissen müssen, finden Sie in unseren Ratgebern:
Webspace bei einem Webhoster mieten
Für kleinere Website-Projekte und reguläre Unternehmens-Websites ist ein eigener Server vermutlich etwas zu viel des Guten. Die Alternative ist Webhosting: Dabei mieten Sie etwas Speicherplatz für Ihr Projekt auf einem Server, den Sie sich mit vielen anderen Kunden teilen (deshalb spricht man auch von „Shared Hosting“).
Die Verwaltung dieses Servers wird vom Webhoster übernommen, Sie müssen sich also selbst um nichts kümmern – allerdings sind Sie auch wenig flexibel, was die Installation bestimmter Software oder erweiterte Konfigurationen angeht.

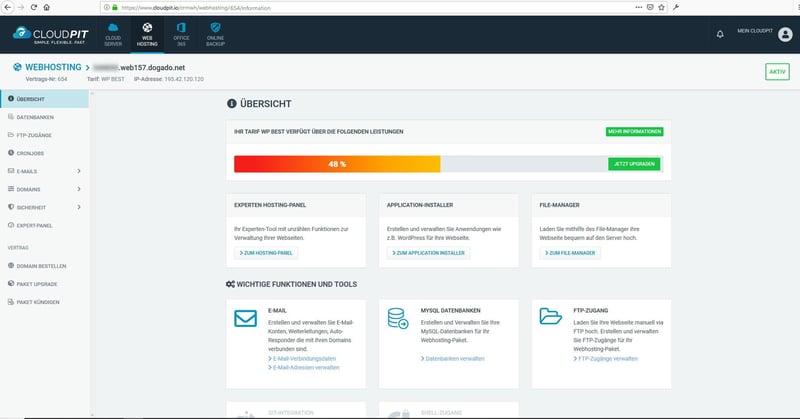
Bei Webhosting-Anbietern wie dogado verwalten Sie Ihren Webspace in übersichtlichen Online-Kontrollzentren.
Weil Sie sich die Hardware mit vielen anderen Kunden teilen, gibt es zudem Einschränkungen bei der Performance. Für Websites mit großen Besucherströmen oder Seiten, bei denen Sie keine Performance-Einbußen oder gar Ausfälle riskieren möchten, ist diese Methode weniger geeignet.
Für die meisten regulären Online-Projekte, von der privaten Homepage bis zu kleineren und mittleren Unternehmens-Websites, sollte Shared Hosting aber absolut ausreichen. Alles, was Sie zum Thema wissen müssen und eine Auswahl der besten Hosting-Anbieter, finden Sie in unserem Webhosting-Guide:
WordPress-Hosting
Wenn Sie WordPress als CMS Ihrer Website nutzen, können Sie für den Webspace auf eigens für WordPress optimierte WordPress-Webhoster zurückgreifen. Sie haben sich auf die Bereitstellung von WordPress-Umgebungen spezialisiert, was einige Vorteile mit sich bringt:
WordPress ist bereits vorinstalliert oder mit einem Klick installierbar, Sie müssen es also nicht umständlich manuell installieren.
Der WordPress-Hosting-Anbieter übernimmt viele Aspekte, um die Sie sich sonst selbst kümmern müssten – beispielsweise die Wartung, Sicherheitschecks oder Backups.
Das Webhosting ist für WordPress optimiert, also möglicherweise performanter und besser skalierbar.
Wir haben einige wichtige Ressourcen rund ums Thema WordPress-Hosting, und Testberichte einiger der beliebtesten Anbieter, für Sie zusammengestellt:
Nach der Veröffentlichung: Webseite optimieren
Sie haben Ihre Website veröffentlicht? Herzlichen Glückwunsch, das Wichtigste ist geschafft! Das heißt jedoch nicht, dass die Arbeit an Ihrer Online-Präsenz zu Ende ist: Eine Website ist ein Projekt, das niemals wirklich abgeschlossen ist. Es gibt immer was zu tun, was zu verbessern oder was zu aktualisieren – ob an den Inhalten, dem Design oder den Funktionen.
Neben Ratgebern und Tutorials, die Ihnen dabei helfen, Ihre Website zu verbessern, finden Sie bei EXPERTE.de auch ein paar praktische Homepage-Tools für die technische und inhaltliche Optimierung.
User Experience & Barrierefreiheit
Klar, Geschmäcker sind verschieden. Es gibt aber auch einige objektive Kriterien, anhand derer man die Benutzererfahrung auf einer Website einschätzen kann. Und sobald Sie wissen, was falsch läuft, können Sie Verbesserungen vornehmen. Dafür finden Sie bei EXPERTE.de ein paar praktische Tools:
Page Experience Check
Mit dem Page Experience Check können Sie die Nutzererfahrung, die Sie Ihren Besuchern auf Ihrer Website bieten, anhand einiger handfester Metriken einschätzen. Dabei fließen Faktoren wie die Ladegeschwindigkeit, die Interaktivität und die visuelle Stabilität der Website in die Einschätzung mit ein.
Lesbarkeits-Check
Mit unserem Lesbarkeits-Check können Sie die Artikel auf Ihrer Website anhand bestimmter Metriken, die in einem Lesbarkeits-Index gesammelt sind, auf ihre Lesbarkeit überprüfen. So finden Sie heraus, wie einfach – oder schwer – Ihre Artikel zu lesen sind und ob das Textniveau zu Ihrer Zielgruppe passt.
Barrierefreiheit-Test
Wie kommen Menschen mit Behinderungen oder bestimmten Einschränkungen mit den Inhalten auf Ihrer Website zurecht? Das können Sie mit unserem Barrierefreiheit-Test überprüfen.
Anhand von 41 Merkmalen in acht Kategorien finden Sie heraus, ob und wie Sie Ihre Website beispielsweise für seh- oder hörgeschädigte Menschen optimieren können. So stellen Sie sicher, dass möglichst viele Menschen ohne Einschränkungen auf den Content Ihrer Website zugreifen können.
Für Menschen mit Sehbehinderung ist besonders der Farbkontrast wichtig. Mit unserem Farbkontrast-Test können Sie überprüfen, ob die Inhalte Ihrer Website aufgrund der gewählten Farben schwierig zu lesen sind.
Mobilfreundlichkeit
Viele Menschen surfen heute überwiegend mit ihrem Smartphone im Internet. Sie müssen also damit rechnen, dass Ihre Website häufig über Smartphones aufgerufen wird, und sollten sie dementsprechend optimieren. Dabei hilft unser Mobile Friendly Test.
Unser Tool durchsucht Ihre Website (mit bis zu 500 Unterseiten) und verrät, inwiefern sie für Mobilgeräte optimiert ist.
Sicherheit
Besonders wichtig ist, dass Ihre Website über ein SSL-Zertifikat verfügt, das garantiert, dass Inhalte zwischen den Browsern eines Besuchers und dem Webseiten-Server verschlüsselt werden. Glücklicherweise gibt es heute viele kostenlose SSL-Zertifikate, allen voran Let’s Encrypt.
Wenn Sie herausfinden möchten, wie sicher Ihre Website aktuell ist, und sie auf bestimmte Sicherheitslücken überprüfen möchten, können Sie unseren Security Check und/ oder unseren SSL Check durchführen.
Performance
Website-Besucher sind heute wählerisch: Wenn eine Seite zu lange lädt oder in anderer Hinsicht schlecht performt, werden sich potenzielle Kunden schnell anderswo umsehen. Deshalb sollten Sie dafür sorgen, dass Ihre Website aus technischer Sicht eine gute Figur macht.
Glücklicherweise gibt es ein paar konkrete Metriken, anhand derer Sie die Performance Ihrer Website messen können. Basierend auf den Ergebnissen können Sie dann bestimmte Aspekte Ihrer Seite optimieren. Dabei helfen unsere Ratgeber rund ums Thema Performance und PageSpeed:








Fazit
Eine Website ist heute ein Must-have – nicht nur für Unternehmen und Freiberufler, sondern auch für viele andere Zwecke und Anlässe, privat und beruflich. Glücklicherweise führen viele Wege zur eigenen Website, und so einfach wie heute war die Sache noch nie.
Egal, ob Sie Ihre Website selbst programmieren, sie von Profis programmieren lassen, oder Hilfsmittel wie Content-Management-Systeme oder Homepage-Baukästen nutzen: Auf EXPERTE.de finden Sie Tutorials, Ratgeber, Software-Rezensionen und praktische Tools, die Ihnen bei der Erstellung Ihrer Website helfen.
Häufige Fragen & Antworten
Prinzipiell gibt es vier Möglichkeiten, eine Website zu erstellen: Sie können sie selbst programmieren, sie professionell programmieren lassen, ein Content-Management-System wie WordPress verwenden oder einen Homepage-Baukasten nutzen.
Wie viel eine Website kostet, hängt von vielen Faktoren ab – vor allem von der Erstellungsmethode und der Komplexität der Website. Wenn Sie eine Website erstellen lassen, sollten Sie je nach Umfang (und Qualität der Agentur/ Freelancer) mit Kosten von 1.000 bis 20.000 € rechnen, wobei die Kosten nach oben offen sind. Wenn Sie einen Homepage-Baukasten nutzen, bezahlen Sie je nach Anbieter, Tarif und Zusatz-Funktionen ca. 5–25 € pro Monat. Falls Sie ein Open-Source-CMS wie WordPress nutzen, müssen Sie vor allem fürs Hosting und die Domain bezahlen – hier beginnen die Kosten ab wenigen Euro pro Monat.
Es gibt manche Homepage-Baukästen, die kostenlose, werbefinanzierte Tarife anbieten. Allerdings müssen Sie dafür einige Nachteile in Kauf nehmen: Beispielsweise können Sie keine eigene Domain verwenden, und müssen auf viele Funktionen verzichten.
Ein Homepage-Baukasten ist ein Online-Tool, das Nutzer ohne Programmierkenntnisse eigenhändig Websites erstellen lässt, indem es komplexe Coding-Prozesse visualisiert und in intuitive Bedienfelder verlegt. Vorgefertigte Templates lassen sich dabei frei anpassen und Inhalte häufig per Drag-and-drop verschieben.
Wenn Sie eine Website erstellen lassen möchten, können Sie sich an eine auf Websites spezialisierte Agentur oder einen Freelancer im Bereich Webdesign wenden. Sie finden passende Angebote per Suchmaschine, oder über Freelancer-Portale wie Upwork.com.