
Webflow Test: CMS & Homepage-Baukasten in einem?
Dass Homepage-Baukästen bei Leuten, die sich mit Webdesign etwas auskennen, nicht den besten Ruf genießen, weiß auch Webflow. Die Plattform verkündet deshalb schon auf der Startseite, dass es sich um „mehr als einen Website-Builder“ handelt. Doch was kann Webflow, was Wix & Co. nicht können?
Wir haben uns den Baukasten, der keiner sein möchte, genauer angeschaut und verraten, was damit möglich ist.

Webflow* ist ein Hybrid aus Homepage-Baukasten und CMS, der das beste beider Welten vereinen möchte. Anders als herkömmliche Website-Builder reduziert der Dienst Webdesign nicht auf den kleinsten gemeinsamen Nenner, sondern verlangt seinen Nutzern ein gewisses Verständnis für Programmier-Vorgänge ab. Im Gegenzug erhalten sie deutlich mehr Gestaltungsfreiheit als bei klassischen Baukästen.
Webflow ist somit etwas komplexer als anfängerfreundliche Baukästen wie Wix oder Squarespace. Nutzer, für die CSS und HTML keine Fremdsprachen sind (und all jene, die zum Lernen bereit sind) können mit dem vielseitigen Werkzeugkasten für Fortgeschrittene dynamische Websites erstellen, designen und verwalten, wobei visuelle Tools die mühsame Coding-Arbeit abnehmen.
Wir haben uns Webflow einmal genauer angesehen und verraten, ob und wem wir den Baukasten empfehlen würden.
Webflow Test
Enorme Gestaltungsfreiheit
Webflow bietet umfassende Kontrolle über jedes Designelement. Sie gestalten visuell, aber „nah am Code“, wodurch nahezu jede erdenkliche Website umsetzbar ist.Mix aus Website-Builder und CMS
Webflow kombiniert die Funktionen eines Homepage-Baukastens mit denen eines CMS, was die flexible Verwaltung und Präsentation strukturierter Inhalte ermöglicht.Nahtlose Teamarbeit
Webflow bietet tolle Kollaborations-Tools und eine eingebaute Team- und Benutzerverwaltung, die für Agenturen und größere Projekte nützlich ist.Exzellente Lernressourcen
Die Webflow University und die umfangreiche Dokumentation setzen einen neuen Standard für Lernplattformen. Es gibt zahlreiche Kurse, Video-Tutorials und Hilfeinhalte, die direkt in den Editor integriert sind.
Steile Lernkurve, nichts für Anfänger
Die Komplexität des Tools, das ein Verständnis von Webdesign-Konzepten wie dem Box-Modell voraussetzt, machen Webflow für Anfänger und Laien weniger geeignet.Hohe Kosten
Webflow ist im Vergleich zu anderen Website-Buildern relativ teuer, insbesondere wenn man CMS-, E-Commerce- und andere erweiterte Funktionen nutzen möchte.Für Blogging und E-Commerce nicht ideal
Mit spezialisierten Blogging- und E-Commerce-Plattformen – und einem offenen CMS wie WordPress – kann Webflow trotz aller Flexibilität nicht mithalten.Nur auf Englisch verfügbar
Eine deutsche Lokalisierung lässt weiter auf sich warten: Das Webflow-Interface und alle Support-Inhalte sind nur auf Englisch verfügbar.
Benutzerfreundlichkeit
| Registrierung und Einrichtung |
| 4.5/5 |
| Qualität der Benutzeroberfläche |
| 12.5/15 |
| Performance |
| 2.5/3 |
| Mobile App | Nein | 0/2 |
Webflow ist wie versprochen „mehr als ein Website-Builder“, im guten wie im schlechten Sinne. Die Benutzeroberfläche und das generelle Bedienkonzept sind deutlich komplexer als bei klassischen Homepage-Baukästen, weil Webflow Coding-Logik nicht versteckt und ignoriert, sondern in visuelle Prozesse verwandelt. Im Gegenzug erhalten Sie im Webflow-Editor präzise Kontrolle über Layout, Design und Inhalte Ihrer Website.
Für seine Zielgruppe – also Webdesigner und -entwickler – ist Webflow benutzerfreundlich, allerdings hat die Plattform eine steile Lernkurve und ist nichts für Anfänger, die schnell und unkompliziert eine Website erstellen möchten.

Webflow ist ein Website-Builder für Fortgeschrittene.
Schnelle und kostenlose Registrierung
Bei Webflow ist nicht nur Programmier-Erfahrung von Vorteil, auch Englisch-Kenntnisse sollten Sie mitbringen. Eine deutsche Lokalisierung der Plattform lässt nämlich nach wie vor auf sich warten.
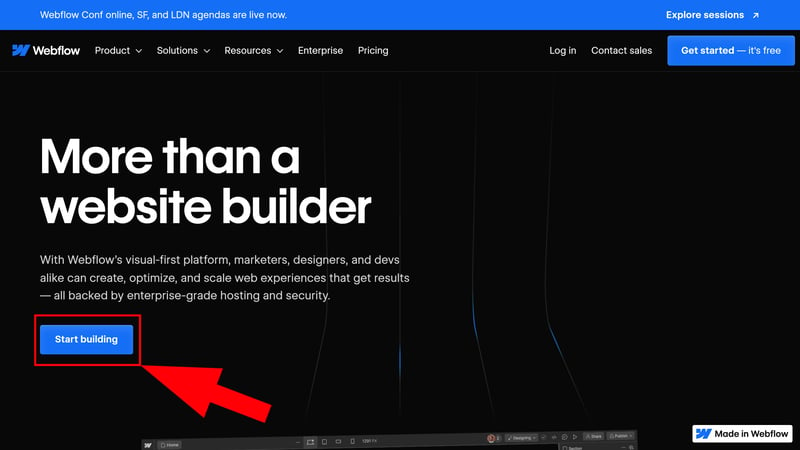
Wenn die Sprachbarriere kein Problem darstellt, sind die ersten Schritte jedoch unkompliziert. Weil Webflow einen Gratis-Tarif bietet (mehr zur Preisgestaltung später), müssen Sie keine Zahlungsdaten angeben, sondern können sich unverbindlich und kostenlos registrieren. Klicken Sie dafür einfach auf „Start building“ und folgen Sie den Anweisungen.

Hier beginnt Ihre Webflow-Reise.
Dashboard und Workspace: Professionell organisiert
Nach der Registrierung landen Sie im Dashboard von Webflow. Hier verwalten Sie Ihre Website-Projekte und nehmen allgemeine Einstellungen zu Ihren Websites und Ihrem Account vor.
Bei Webflow ist jedes Projekt in einem Workspace zu Hause. Dabei handelt es sich einfach nur um einen digitalen Arbeitsplatz, den Sie alleine nutzen oder mit Teammitgliedern oder Kunden teilen können. Schon hier wird ersichtlich, dass Webflow nicht unbedingt die Besitzer eines kleinen Tante-Emma-Ladens im Sinn hat, sondern eher Webdesigner mit Erfahrung anspricht, die oft mehrere Projekte jonglieren.
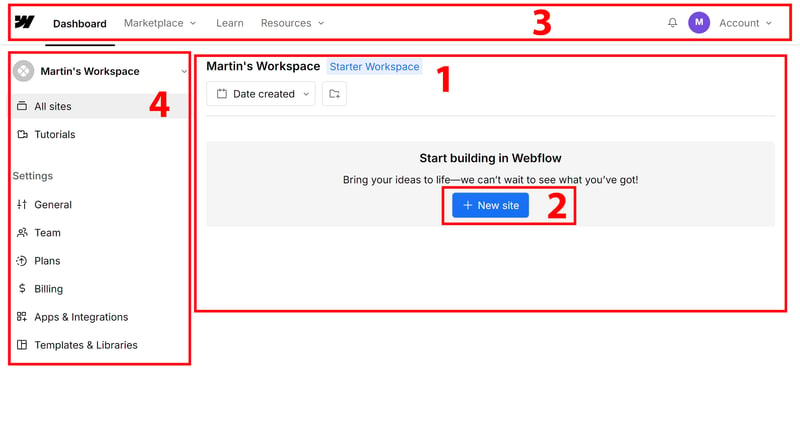
Die Funktionen und Einstellungen sind im Dashboard übersichtlich angeordnet:

Im Webflow-Dashboard verwalten Sie Ihre Projekte.
- 1.
Workspace: In Ihrem Workspace sehen Sie alle Ihre Webflow-Projekte gelistet. Sie können sie in Ordner gruppieren und alphabetisch, nach Erstellungsdatum oder dem Datum der letzten Änderung sortieren.
- 2.
Neue Seite: Wenn der Workspace noch leer ist, können Sie mit dem zentral platzierten Button direkt Ihre erste Website erstellen.
- 3.
Obere Navigation: Im oberen Menü warten links einige Hilferessourcen und ein Link zum Marktplatz, auf dem Sie Apps, Templates und mehr durchstöbern können. Rechts finden Sie Ihre Account- und Workspace-Einstellungen.
- 4.
Seitenleiste: Im Menü links können Sie oben zwischen Ihren Workspaces wechseln und Einstellungen zum ausgewählten Workspace vornehmen.
Das Webflow-Dashboard ist sauber gestaltet und logisch organisiert und bietet eine übersichtliche Verwaltungsebene für unterschiedliche Projekte und Projekttypen. Wenn Sie nur eine einzige, einfache Website erstellen möchten, können Sie die meisten Einstellungen hier aber ignorieren.
Interaktives Tutorial erleichtert den Einstieg
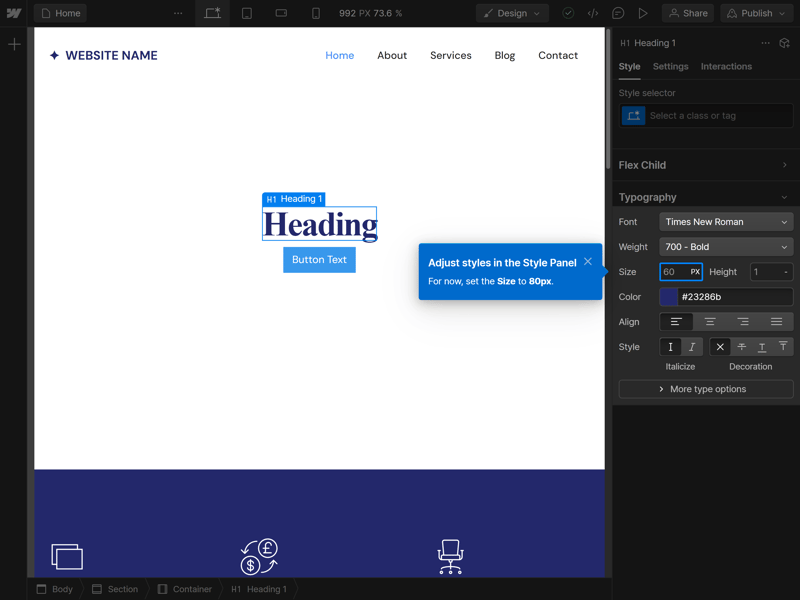
Wenn Sie eine neue Website erstellen, werden Sie vor die Wahl gestellt: Sie können mit einer leeren Website starten oder eine Designvorlage auswählen, die Sie dann im Webflow-Editor weiter bearbeiten.
Außerdem finden Sie einen Link zu einem sehr gelungen, interaktiven Tutorial, das die wichtigsten Funktionen des Webflow-Editors in „Learning by Doing“-Manier erklärt. Grundsätzlich sind Dokumentation und Hilfeinhalte bei Webflow ausgezeichnet (mehr dazu später).

Das interaktive Anfänger-Tutorial erklärt, wie der Webflow-Editor funktioniert.
Visualisiertes Programmieren im No-Code-Editor
Spätestens, wenn Sie im Editor angekommen sind, wird klar, dass Sie mit Webflow zwar das Coding umgehen können, den komplexen Zusammenhängen des Programmierens aber nicht ganz entkommen.
Mit einer Benutzerfläche, die an Photoshop erinnert, programmieren Sie sozusagen visuell auf der Frontend-Leinwand, während das Programm Ihre Pinselstriche im Backend automatisch in Code verwandelt. Prinzipiell trifft das auch auf andere Website-Builder zu, doch Webflow bleibt wesentlich näher an der Philosophie des Programmierens.
Auch im Baukasten müssen Sie sich beispielsweise mit dem „Box-Modell“ auseinandersetzen, das beim Website-Design eine wichtige Rolle spielt: Jedes Element in Webflow sitzt in einem Container, in den Sie andere Inhalte per Drag-and-drop ziehen. Die Website, die am Ende herausspringt, ist also eine Ansammlung verschiedener Container, die auf- und ineinander gestapelt sind.
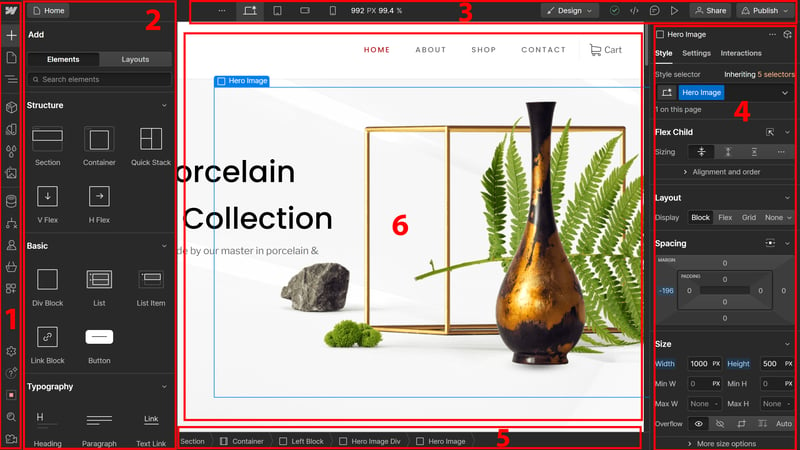
So ist der Webflow-Editor aufgebaut:

- 1.
Linke Toolbar: Hier finden Sie alle Tools und Funktionen, mit denen Sie das Layout und die Inhalte Ihrer Website hinzufügen und jene strukturieren können – von Elementen und Komponenten über Designs bis zum CMS und Apps.
- 2.
Felder und Funktionen: Wenn Sie in der Toolbar eine Funktion auswählen, öffnet sich rechts daneben ein Kontextmenü. Klicken Sie etwa auf das „Plus“-Symbol, um Ihrer Website ein neues Element hinzuzufügen, finden Sie hier die Auswahl der verfügbaren Elemente, die Sie via Drag-and-drop auf die Leinwand (6) ziehen können.
- 3.
Obere Leiste: In der oberen Menüleiste finden Sie einige Darstellungsoptionen (Desktop, Tablet, Mobil), eine Vorschau-Funktion und die Möglichkeit, Ihre Website zu teilen und zu veröffentlichen.
Außerdem können Sie zwischen Design- und Editing-Modus wechseln: Im Editing-Modus können nur Inhalte, nicht Design und Layout der Website bearbeitet werden. Diese Funktion ist also praktisch, wenn Sie bestimmten Teammitgliedern – beispielsweise Textern – ausschließlich die inhaltliche Bearbeitung erlauben möchten. - 4.
Untere Leiste: Die untere Leiste zeigt die Hierarchie des aktuell ausgewählten Elements an. Wenn Sie etwa auf ein Bild Ihrer Website klicken, wird genau angezeigt, in welchem Block, welchem Container und welchem Abschnitt es sich befindet.
- 5.
Rechte Toolbar: In der Toolbar rechts können Sie detaillierte Einstellungen zu den einzelnen Elementen vornehmen. Die Optionen sind in die Tabs „Stile“, „Einstellungen“ und „Interaktionen“ unterteilt.
- 6.
Website-Leinwand: In der Mitte sehen Sie stets eine Live-Vorschau Ihrer Website. Hier können Sie Elemente auswählen, bearbeiten und verschieben.
Steile Lernkurve, die sich auszahlt
Die Lernkurve bei Webflow ist also wesentlich steiler als bei klassischen Homepage-Baukästen wie Wix oder Squarespace. Wenn Ihnen das Box-Modell, Hierarchien, Floating und andere Grundkonzepte des Webdesigns kein Begriff sind, wird Sie der Editor besonders anfangs stark herausfordern.
Anfänger- und Benutzerfreundlichkeit sind aber zwei unterschiedliche Paar Schuhe. Benutzerfreundlich ist Webflow für die Zielgruppe, die der Baukasten anspricht, allemal: Wer die zentralen Konzepte und das Interface verinnerlicht hat, erhält eine intuitive und effiziente Arbeitsumgebung, die eine präzise Kontrolle über jedes Designelement ermöglicht und deutlich mehr kreative Freiheit als stinknormale Homepage-Baukästen bietet.
Wie benutzerfreundlich ist Webflow? Das hängt vom Benutzertyp ab. Es ist nämlich wichtig, zu verstehen, dass Webflow kein idiotensicherer Drag-and-drop-Homepage-Baukasten ist, der die Erstellung von Websites so unkompliziert wie möglich machen möchte. Die Plattform steht somit auch nicht wirklich in Konkurrenz zu „klassischen“ Baukästen, die für Laien deutlich intuitiver sind.
Webflow ist vielmehr ein Design-Tool, mit dem Sie komplexen Code in visueller Manier erstellen können. Wer danach sucht und Programmierkonzepte wie das Box-Modell versteht – oder bereit ist, sie zu erlernen – erhält mit Webflow ein benutzerfreundliches Werkzeug, das trotz seiner Komplexität eine intuitive Steuerung und präzise Kontrolle bietet.
Templates & Design
| Anzahl und Vielfalt der Templates |
| 3.5/4 |
| Qualität der Templates | Die meisten Templates sind modern und hochwertig. | 2.5/3 |
| Anzahl der Elemente | 12/16 Viele weitere Elemente, die nicht auf unserer Vergleichsliste stehen | 3/4 |
| Qualität der Elemente | Elemente sind qualitativ gut und funktional | 3/3 |
| Anzahl der Seiten- und Abschnitt-Vorlagen | 7/12 Vorlagen | 1.75/3 |
| Qualität der Seiten- und Abschnitt-Vorlagen | Die vorhandenen Abschnittsvorlagen sind gut gestaltet, es könnte aber noch mehr vorgefertigte Layout-Optionen geben | 2.5/3 |
| Anpassungsmöglichkeiten der Designs | Sehr detaillierte Anpassungsmöglichkeiten, fast unbegrenzt, weil man nah am Code arbeitet - nur eben visuell | 3/3 |
| Responsives Design |
| 2/2 |
| Seitennavigation | Sehr flexible Navigation möglich, auch tiefere Strukturen. | 1/2 |
| Echtes Drag-and-drop | Drag-and-drop ist vorhanden, aber eher technisch - kein "freies" Ziehen wie bei z.B. Wix | 0.5/1 |
| HTML- und CSS bearbeiten | Ja | 1/1 |
| Template-Wechsel möglich | Nein | 0/1 |
Beim Design zahlt sich die Komplexität von Webflow aus. Während klassische Baukästen die Anpassungsmöglichkeiten auf wenige Voreinstellungen innerhalb eines vorgegebenen Rahmens beschränken, können Sie bei Webflow jedes Attribut aller Elemente bis ins Detail konfigurieren und somit das Design granular anpassen.
Allerdings ist dafür auch deutlich mehr Handarbeit als bei anderen Website-Buildern nötig. Einige Vorlagen und vordefinierte Elemente gibt es aber auch.
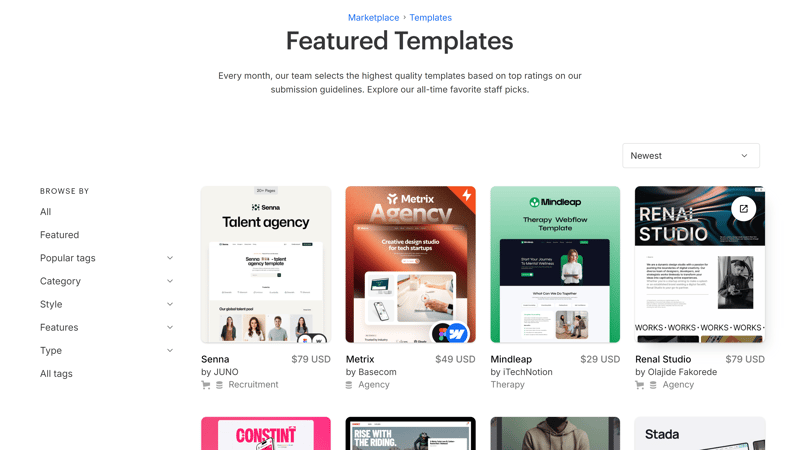
Mehr als 1.500 Templates – davon 50 kostenlos
Webflow stellt mehr als 1.500 Templates zur Verfügung, von denen zum Testzeitpunkt 50 kostenlos nutzbar waren. Premium-Templates kosten (einmalig) zwischen 29 und 129 USD.
Es gibt Vorlagen für alle möglichen Website-Typen: Portfolios, Blogs, Events, Dienstleistungen und mehr. Sie können sie nicht nur nach der Branche und Kategorie, sondern auch nach Stil-Vorlieben und Funktionen filtern. Je nach Art der Website sind Features wie dynamische Seiten mit CMS oder Shops, in die Sie nur noch Produkte einfügen müssen, bereits voreingestellt.

Mehr als 1.500 Templates stehen bei Webflow zur Auswahl.
Mit der Wahl eines Templates sind Sie aber nicht an ein festes Design gebunden, das sich – wie bei anderen Homepage-Baukästen – nur minimal anpassen lässt. Webflow-Templates sind von Anfang an auf Flexibilität ausgelegt und bieten Ihnen bereits zu Beginn verschiedene Layout-Optionen zur Auswahl.
Die Qualität variiert natürlich, doch die meisten Templates sind hochwertig. Mehrheitlich wirken die Vorlagen zeitgemäß und modern, mit klaren Linien, ansprechenden Farbpaletten und gut strukturierten Layouts.
Responsive Designs für alle Bildschirmgrößen
Webflows Templates sind grundsätzlich „responsiv“, also für die Darstellung auf unterschiedlichen Endgeräten optimiert. Sie müssen sich aber nicht blind darauf verlassen, sondern können diese Darstellung umfassend anpassen – mit den sogenannten Breakpoints.
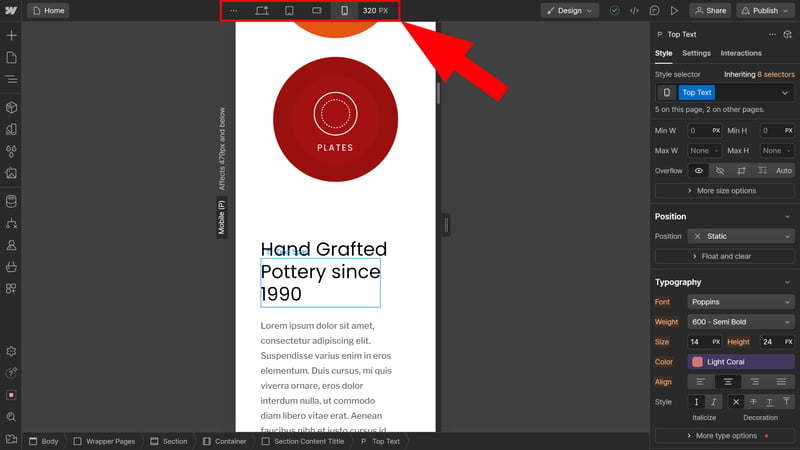
Breakpoints bezeichnen bestimmte Punkte, an denen das Design für die Darstellung auf unterschiedlichen Bildschirmgrößen „umbricht“. Standardmäßig können Sie bei Webflow in der oberen Leiste zwischen sieben solchen Breakpoints wechseln, was neben der Desktop-Ansicht natürlich auch die Darstellung auf Tablets und Smartphones (vertikal und horizontal) einschließt.

In der oberen Leiste wechseln Sie zwischen unterschiedlichen Breakpoints.
Grundsätzlich übertragen sich Stil-Einstellungen automatisch vom primären Breakpoint, also der Desktop-Ansicht, auf die restlichen Darstellungen. Sie können diese Standardeinstellungen aber überschreiben, indem Sie die Attribute bestimmter Elemente direkt im Breakpoint ändern.
Wenn Sie also etwa die Schriftgröße eines Textblocks oder die Hintergrundfarbe eines Blocks im „Style“-Tab ändern, während Sie sich im mobilen Breakpoint befinden, ändern sich diese Attribute nur in diesem Breakpoint.
So können Sie die Darstellung auf unterschiedlichen Geräten und Bildschirmgrößen detailliert anpassen, damit kein Element aus der Reihe tanzt.
Enorme Gestaltungsfreiheit bis in jeden Winkel
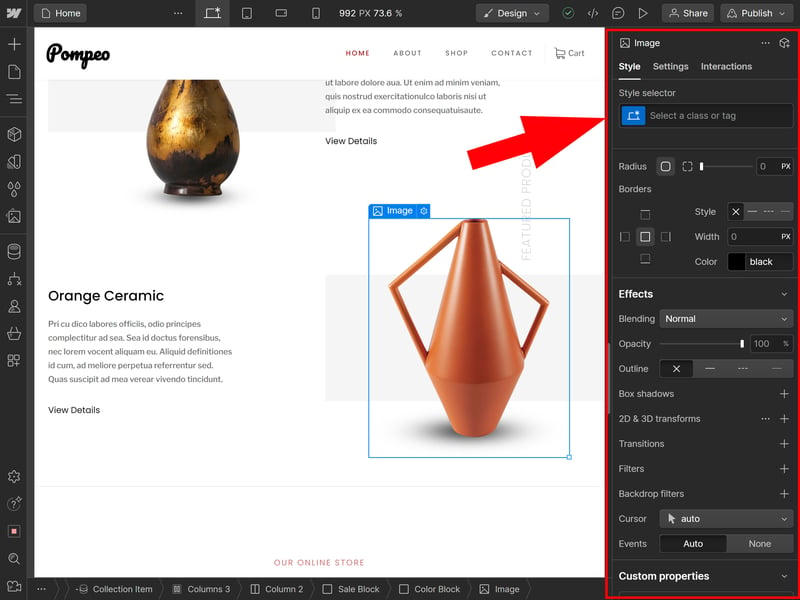
Im Webflow-Designer können Sie so gut wie alle Elemente Ihrer Website umfassend bearbeiten – egal ob Farben, Hintergründe, Grenzen, Positionen oder Leerflächen. Es ist auch möglich, Effekte zu konfigurieren, um Inhalte dynamischer darzustellen.
Die meisten Anpassungen führen Sie mit dem Design-Werkzeugkasten rechts durch. Hier finden Sie im „Style“-Tab viele Bereiche, in denen Sie jeweils bestimmte CSS-Eigenschaften anpassen, z. B. Layout, Größe, Position, Typografie und Effekte.

Nichts für Anfänger: Mit Webflow haben Sie völlige Gestaltungsfreiheit, allerdings ist die Bearbeitung nicht so intuitiv wie bei anderen Drag-and-drop-Baukästen.
Auch dem „Interactions“-Tab sollten Sie einen Besuch abstatten. Hier können Sie benutzerdefinierte Animationen, beispielsweise Scroll-Animationen wie Parallax oder Mouseover-Effekte, erstellen.
Damit Sie nicht jedes Element einzeln bearbeiten müssen, gibt es „Classes“. Dabei handelt es sich um Stil-Voreinstellungen, die Sie nur einmal definieren müssen und dann auf so viele Elemente, wie Sie möchten, anwenden können.
Seiten und Abschnitte: Nur die wichtigsten Vorlagen
Seiten-Templates gibt es bei Webflow nicht – zumindest nicht im klassischen Sinne. Sie können selbst Templates erstellen, die Sie für Ihre Projekte immer wieder verwenden können. Es gibt aber keine vorgefertigten Templates für komplette Seiten, beispielsweise Portfolio- oder „Über uns“-Seiten. Sie müssen bei Webflow also vieles erst selbst gestalten.
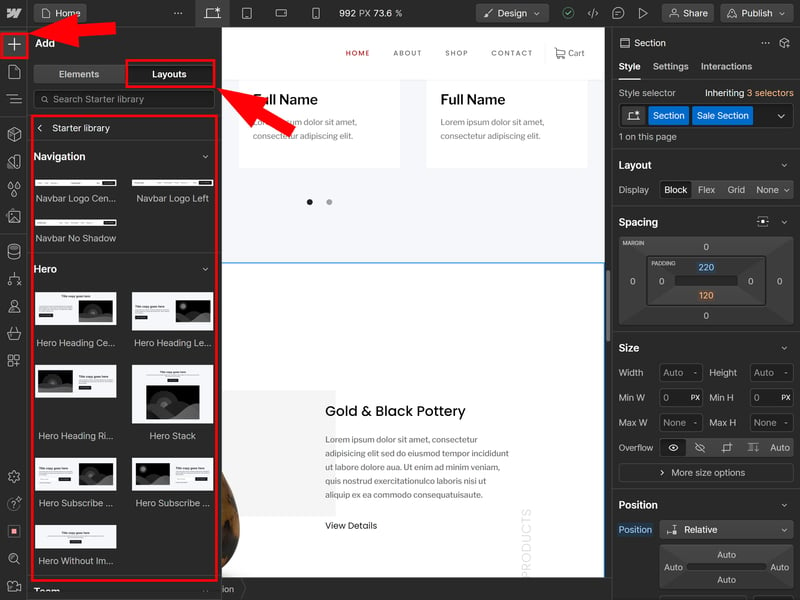
Für ein paar Abschnittsvorlagen hat Webflow hingegen gesorgt. Sie finden sie unter „Add Elements“ im „Layout“-Tab in der „Starter Library“.

Webflow stellt einige vordefinierte Layouts für Abschnitte zur Verfügung.
Die wichtigsten „Section“-Typen werden abgedeckt: Es gibt Abschnitte für Hero-Bereiche, Testimonials, Team-Sektionen, Preislisten, Bildergalerien und mehr. In jeder Kategorie finden Sie mehrere unterschiedliche Layouts.
Im Vergleich zu anderen Baukästen ist die Zahl der Abschnittsvorlagen jedoch begrenzt. Webflow spricht schließlich eher Nutzer an, lieber selbst basteln. Hier sehen Sie die bei Webflow verfügbaren Abschnittsvorlagen im Vergleich:
 Webflow |  SITE123 |  Duda.co |  Wix |  Squarespace |  Framer |  Webnode |  Webador |  Strikingly |  Hostinger |  Jimdo |  GoDaddy |  STRATO |  IONOS |  Weebly | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Intro | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Über uns | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Features | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Preisgestaltung | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Testimonials | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ |
| Logos | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ |
| Promo-Aktion | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Newsletter | ✗ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✓ |
| FAQ | ✗ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ |
| Team | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✓ | ✗ | ✗ | ✓ | ✓ | ✓ |
| Portfolio | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Kontakt | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Summe | 7 | 12 | 11 | 10 | 10 | 10 | 9 | 9 | 8 | 8 | 7 | 7 | 5 | 5 | 4 |
Große Auswahl an Elementen
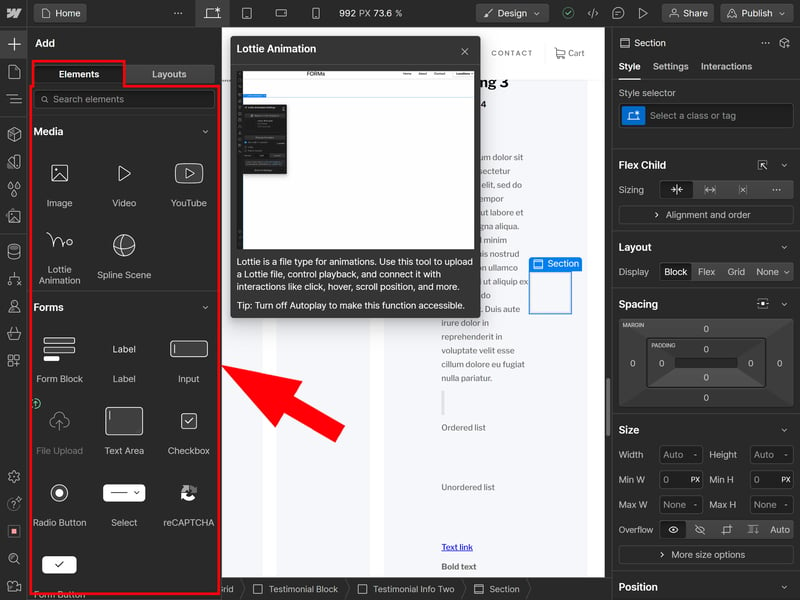
Bei den Elementen, die Sie auf Ihrer Website-Leinwand platzieren können, ist Webflow deutlich besser aufgestellt. Jene sind in Kategorien wie „Typografie“, „E-Commerce“ und „Medien“ unterteilt. In der Struktur-Kategorie finden Sie zudem Container und Stacks, mit denen Sie das Layout Ihrer Seite strukturieren.
Praktisch: Wenn Sie mit der Maus über ein Element fahren, erscheint ein Fragezeichen. Klicken Sie darauf, um eine kurze Erklärung des Elements, meist sogar mit Video, zu finden.

Das Sortiment an Elementen, die Sie auf Ihrer Website platzieren können, ist groß.
Webflow hat an die wichtigsten Elemente gedacht. Vollständigkeit ist hier ohnehin nicht so wichtig wie bei anderen Baukästen – schließlich können Sie sich Elemente, für die es keine Standardvorlage gibt, in der Regel selbst zusammenbauen.
Ein Akkordeon-Element, das beispielsweise für FAQs hilfreich ist, können Sie etwa erstellen, indem Sie das Dropdown-Element mit Interaktionen anpassen.
Hier sehen Sie die standardmäßig angebotenen Elemente im Vergleich:
 Webflow |  Duda.co |  Wix |  Squarespace |  Webador |  Framer |  Weebly |  SITE123 |  GoDaddy |  Webnode |  Hostinger |  Strikingly |  Jimdo |  STRATO |  IONOS | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Layout | |||||||||||||||
| Liste | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Tabelle | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Tabs | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Akkordeon | ✗ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Modal / Lightbox | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Medien | |||||||||||||||
| Audio-Player | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ |
| Video-Player | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Galerie | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Slider | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ |
| Vorher/Nachher | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Interaktiv | |||||||||||||||
| Formular | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ |
| Karte | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Kalender | ✗ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Diagramm | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Suche | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Eigener Code | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ |
| Summe | 12 | 14 | 13 | 13 | 11 | 10 | 9 | 7 | 7 | 6 | 6 | 5 | 5 | 4 | 4 |
Fotos und Bildbearbeitung bei Webflow
Ihre Foto- und Medienbibliothek finden Sie im Bereich „Assets“ in der linken Toolbar. Hier sind alle Ihre Bilder und Dokumente gelistet, die Sie in Ordner einteilen und per Suchfunktion durchstöbern können.
Leider gibt es keine Stockfoto-Einbindung. Jedes Template kommt mit einigen Bildern und Icons, doch von sich aus hat Webflow nicht viel Bild- und Videomaterial zu bieten. Dafür bietet Webflow – wie erwartet – viele Design-Einstellungen, die Sie anwenden können, z. B. Filter oder Schatten.

Damit haben wir längst noch nicht alle Design-Werkzeuge vorgestellt, das würde nämlich ein ganzes Buch füllen. Es reicht zu wissen, dass Sie mit Webflow wirklich umfassende Kontrolle über das Design Ihrer Website haben, bis ins kleinste Detail.
Webflow ist ein mächtiges Design-Tool, das die Erstellung von Websites vereinfacht, indem es komplexe Coding-Vorgänge im Hintergrund automatisiert. Dadurch können Sie ansprechende Websites mit sauberem Code erstellen, ohne selbst programmieren zu müssen.
Die Möglichkeiten, die Webflow bietet, sind im Vergleich zu typischen Website-Buildern enorm. Sie haben die volle Kontrolle über jedes Detail des Designs und können Ihre Website genau nach Ihren Vorstellungen gestalten. Diese Freiheit bringt jedoch auch mit sich, dass es weniger vorgefertigte Vorlagen und Abkürzungen gibt, wie man sie von einfacheren Baukästen kennt.
Das bedeutet, dass Sie mehr selbst gestalten müssen und einige Fehler machen können, wenn Sie sich mit Webdesign-Prinzipien nicht genug auskennen. Für Designer und Entwickler – und alle, die es werden möchten – bietet Webflow eine leistungsfähige und flexible Plattform, die deutlich mehr Möglichkeiten bietet als herkömmliche Homepage-Baukästen.
Erweiterte Funktionen
| Anzahl erweiterte Funktionen | 7/10 Funktionen | 3.5/5 |
| Blog-Funktionen |
| 1.5/3 |
| E-Commerce-Funktionen | 9/12
| 3.5/5 |
| SEO-Funktionen | 8/8 Funktionen | 4/4 |
| Marketing-Funktionen | - | 0/3 |
| Mehrsprachige Webseiten | Kein dediziertes Feature, viel manuelle Anpassung nötig | 0/1 |
| App-Store mit Erweiterungen | Ja, große Auswahl an Apps | 3/3 |
| Benutzerverwaltung und -rollen | Ja | 1/1 |
Webflow kombiniert die Funktionen eines Homepage-Baukastens mit denen eines Content-Management-Systems (CMS). Sie können also nicht nur einfache Websites erstellen, sondern auch komplexere Projekte mit individuellen Anforderungen umsetzen. Wer primär nach einer Shop- oder Blogging-Plattform sucht, ist bei Webflow aber vielleicht trotzdem nicht an der besten Adresse.
CMS für Blogging, Portfolios und mehr
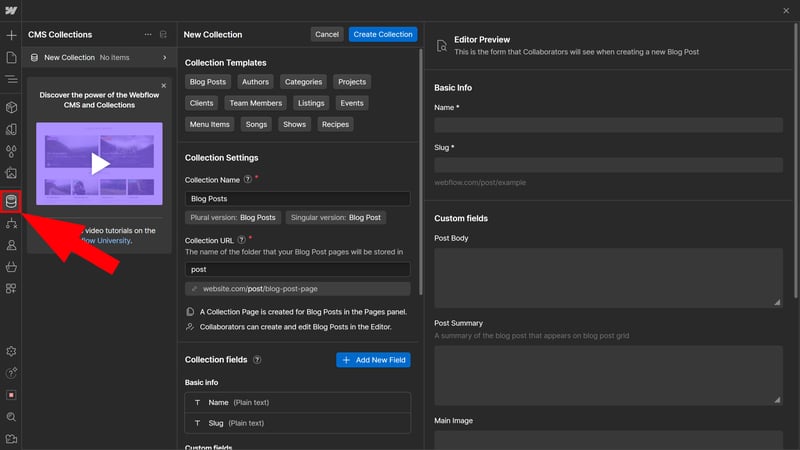
Im Webflow CMS können Sie sogenannte „Collections“ erstellen, mit denen Sie verschiedene Arten von Inhalten zentral organisieren. Jede Collection besteht aus mehreren Feldern (z. B. Textfelder, Bilder, Schalter, Farben), die Sie selbst auswählen können.
So lässt sich beispielsweise eine „Blog-Collection“ einrichten, die Felder für Titel, Permalinks und Inhalte enthält. Eine „Autoren-Collection“ könnte hingegen Felder für Fotos, Kurzbiografien oder Social-Media-Links der Teammitglieder enthalten. Diese Collections können dann miteinander verknüpft werden, um beispielsweise Blogbeiträge bestimmten Autoren zuzuordnen.

Mit dem CMS von Webflow können Sie Content wie Blogbeiträge, Projekte, Events, Rezepte und mehr organisieren.
Sie müssen nicht alle Collections und deren Felder selbst definieren. Für manche Collection-Typen, etwa Blogs, Kunden oder Teammitglieder, gibt es „Collection Templates“, in denen bereits benutzerdefinierte Felder vorausgewählt sind.
Flexible Content-Verwaltung – aber nicht ideal für Blogger
Durch das integrierte CMS ist Webflow sehr flexibel, was die Erstellung und Präsentation strukturierter Inhalte angeht. Sie sind nicht – wie bei anderen Baukästen – auf die beschränkten Funktionen von Blogging-Plattformen oder Portfolio-Templates beschränkt, sondern genießen inhaltlich und gestalterisch deutlich mehr Freiheit.
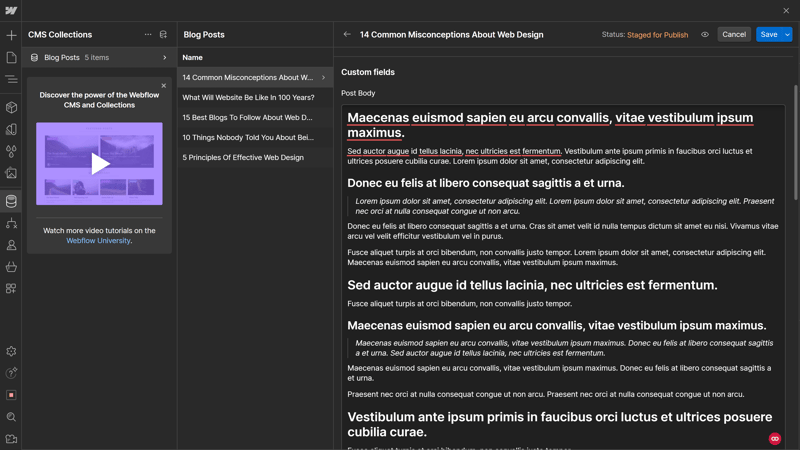
Diese Flexibilität hat allerdings auch Nachteile, denn Webflow ist nicht für alle Zwecke die ideale Lösung. Als Blogging-Plattform ist WordPress beispielsweise deutlich flexibler, denn der Beitrags-Editor von Webflow ist recht spartanisch und lässt erweiterte Formatierungsoptionen vermissen.

Leider enttäuscht der Blog-Editor von Webflow.
Für einige spezifische Blogging-Features, wie etwa Kommentare, bietet Webflow zudem keine integrierten Lösungen. Daher müssen Sie auf Drittanbieter-Apps zurückgreifen, um diese Funktionen einzubinden.
SEO bei Webflow: Alles, was man braucht
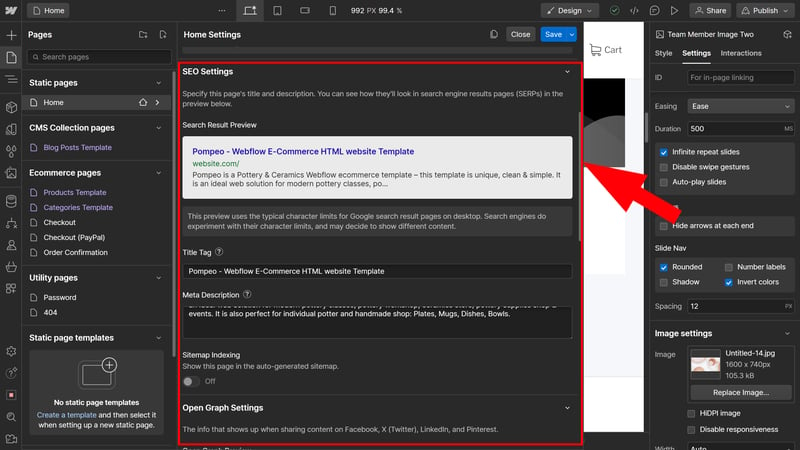
Aus SEO-Sicht ist Webflow recht gut aufgestellt. Sie können direkt im Seitenmenü SEO-Titel und Meta-Beschreibungen anpassen, benutzerdefinierte URLs vergeben und festlegen, ob die ausgewählte Seite im automatisch generierten Sitemap indexiert werden soll oder nicht.

Weil Sie bei Webflow Zugriff Hand am Code anlegen können, werden aber auch viele erweiterte Funktionen unterstützt. Sie können auch die robots.txt bearbeiten und strukturierte Daten hinzufügen. Letzteres ist jedoch aufgrund fehlender Plugins im Vergleich zu Plattformen wie WordPress etwas mühsam.
Hier sehen Sie die SEO-Funktionen von Webflow im Vergleich:
 Webflow |  Wix |  Framer |  Squarespace |  Duda.co |  Strikingly |  Hostinger |  Weebly |  Webnode |  Webador |  SITE123 |  STRATO |  IONOS |  Jimdo |  GoDaddy | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| URL je Seite festlegen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✗ | ✗ |
| Title je Seite festlegen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Noindex für einzelne Seiten | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Strukturierte Daten einbauen | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| robots.txt bearbeiten | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Automatische Sitemap | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| 301-Weiterleitungen anlegen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Search Console verbinden | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Summe | 8 | 8 | 8 | 7 | 7 | 6 | 6 | 5 | 5 | 5 | 5 | 4 | 4 | 3 | 1 |
Webflow E-Commerce: Mehr Schein als Sein
Etwas enttäuscht waren wir von Webflows E-Commerce-Plattform – was aber auch an der Fallhöhe liegt, die sich Webflow gebaut hat.
Im Prinzip liefert Webflow nämlich fast alles, was Shop-Systeme von Homepage-Baukästen, die nicht primär für E-Commerce-Zwecke gemacht sind, eben so leisten. Sie können Produkte – physisch oder digital – anlegen und mit allen wichtigen Beschreibungen versehen. Auch Produktvarianten sind möglich, Kategorien zur Einteilung Ihrer Produkte gibt es ebenfalls.
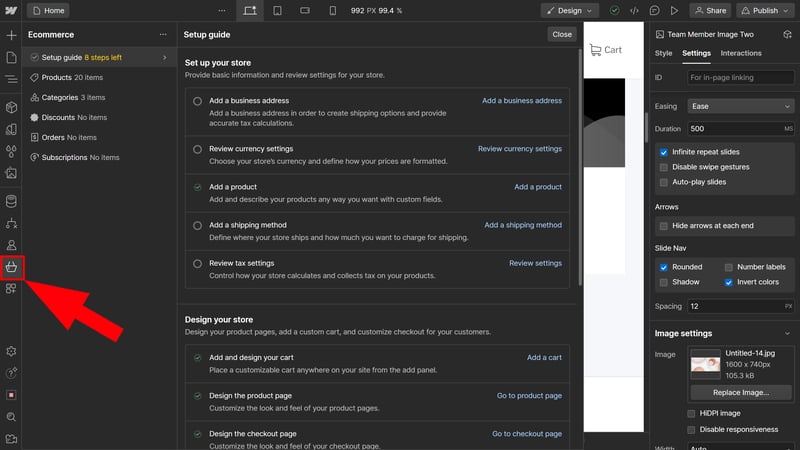
Zudem führt Sie eine Art Tutorial mit Checkliste Schritt für Schritt zum fertigen Online-Shop. Dabei erklärt Ihnen Webflow, welche Angaben Sie machen und welche Elemente Sie hinzufügen müssen, um einen voll funktionsfähigen Shop zu erhalten.

Ein Setup-Guide hilft Ihnen bei der Einrichtung Ihres Shops.
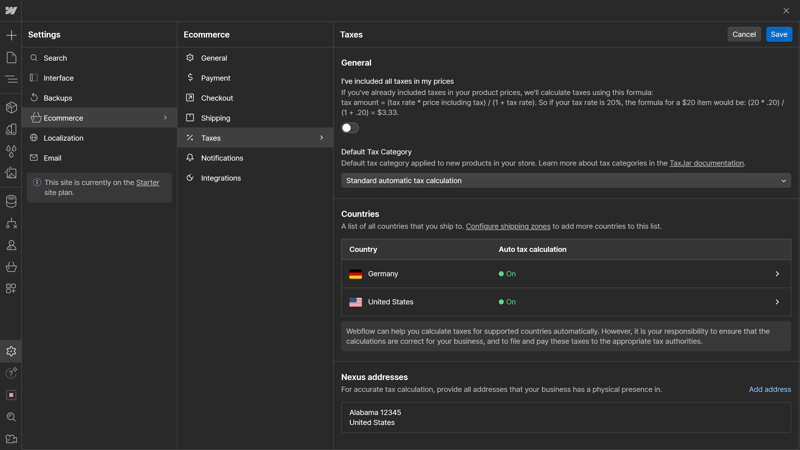
Webflow unterstützt die Payment-Gateways Stripe und Paypal; Versandzonen und -kosten müssen Sie selbst definieren. Steuern werden basierend auf dem Shop- und Käufer-Standort automatisch berechnet, wobei Sie auf alle Fälle überprüfen sollten, ob alles passt – denn einige Nutzer berichten im Webflow-Forum von fehlerhaften Berechnungen.
Mit dedizierten Shop-Systemen wie Shopify oder WooCommerce kann Webflow aber nicht mithalten. Viele Funktionen fehlen komplett, wie etwa Kunden-Accounts, erweiterte Lieferfunktionen (z. B. Abholung) oder die Möglichkeit, einen Shop mit mehreren Währungen zu führen.
Zudem scheint Webflow seine E-Commerce-Plattform – im Gegensatz zu vielen anderen Funktionen des Baukastens – schon länger nicht mehr weiterentwickelt zu haben.

Wie immer punktet Webflow natürlich beim Design: Was die Darstellung und das Layout Ihrer Shop- und Produktseiten angeht, haben Sie nämlich wie gewohnt viel Gestaltungsfreiheit.
Webflow E-Commerce kann für kleine Shops also ausreichen, ist aber im Vergleich zu richtigen Shopsystemen ein ziemliches Leichtgewicht.
Hier sehen Sie die E-Commerce-Features von Webflow im Vergleich:
 Webflow |  Wix |  Squarespace |  STRATO |  IONOS |  GoDaddy |  Weebly |  Strikingly |  Duda.co |  SITE123 |  Hostinger |  Webador |  Webnode |  Jimdo |  Framer | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Verkaufsmöglichkeiten | |||||||||||||||
| Physische Produkte | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Digitale Produkte | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ |
| Produkt-Abos | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Kurse | ✗ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Dienstleistungen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Mitgliedschaft | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Produktverwaltung | |||||||||||||||
| Produktkategorien | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ |
| Produktvarianten | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Produktfilter | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ |
| sonstiges | |||||||||||||||
| Produktrezensionen | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Rabattcodes | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ |
| Rabatt-Regeln | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Summe | 9 | 12 | 12 | 10 | 10 | 10 | 9 | 9 | 8 | 7 | 6 | 5 | 4 | 3 | 0 |
Webflow für Teams: Gemeinsame Arbeit in Workspaces
Webflow ist für die nahtlose Zusammenarbeit von Teams ausgelegt. Die Kollaboration erfolgt in sogenannten Workspaces: Jeder Workspace ist ein abgetrennter Bereich, in dem Teammitglieder gemeinsam an Projekten arbeiten können. Dafür müssen Sie pro Nutzerlizenz bezahlen (die Kosten fürs Hosting Ihrer Websites sind in den Workspace-Tarifen noch nicht integriert).
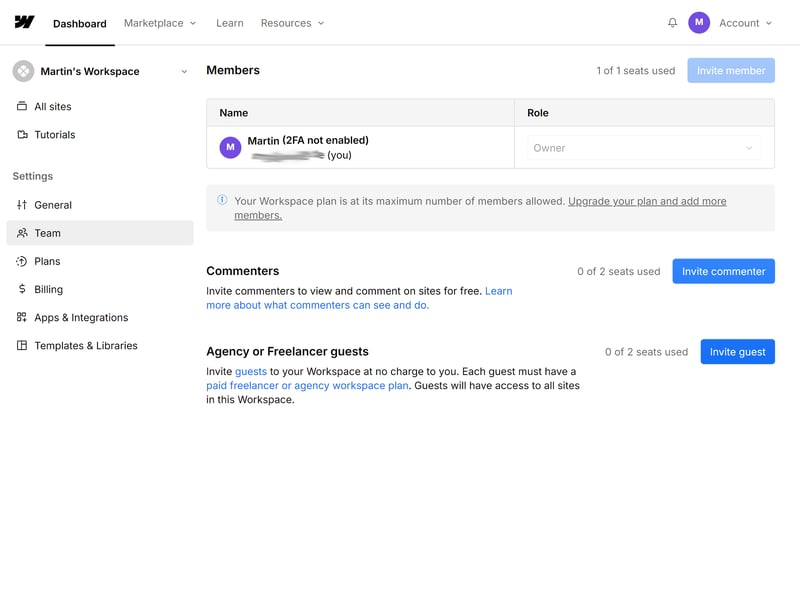
Sie verwalten Ihre Teammitglieder im Webflow-Dashbaord. Hier können Sie – je nach Tarif – auch unterschiedliche Benutzerrollen vergeben. Sie können also festlegen, welche Nutzer Design-, Edit- oder Kommentarrechte auf welchen Seiten haben sollen. Es ist auch möglich, (kostenlose) Gäste einzuladen, beispielsweise Freelancer oder Kunden. Für Nutzer, die ausschließlich kommentieren können, bezahlen Sie ebenfalls nichts.

Die Teamverwaltung bei Webflow.
Teamfunktionen sind bei Webflow also kein nettes Extra wie bei anderen Baukästen, sondern nahtlos in die Design- und Editing-Prozesse der Plattform integriert.
Sonstige Funktionen von Webflow
Natürlich hat Webflow noch viele andere nützliche Funktionen eingebaut, auf die wir nicht alle im Detail eingehen können. Hier ist eine kleine Auswahl:
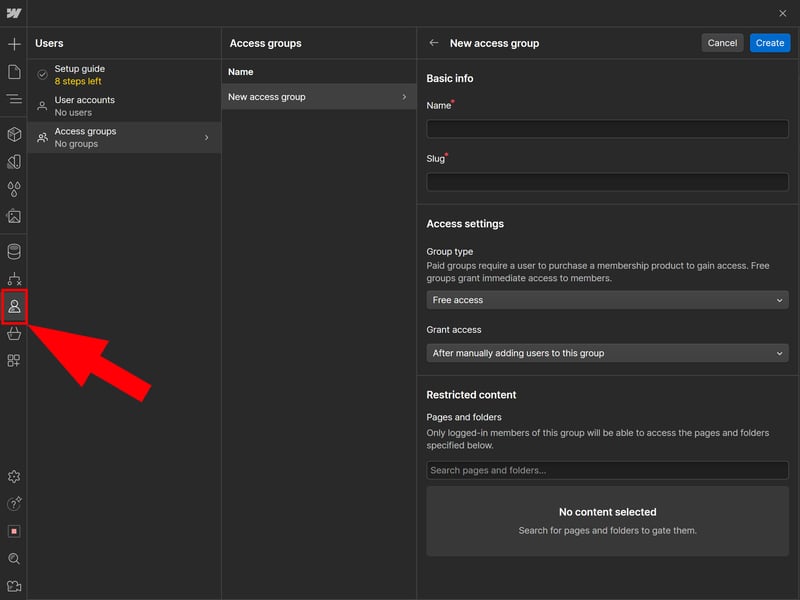
Nutzer-Accounts: Im „User“-Bereich können Sie Benutzer hinzufügen, Anmeldefunktionen einrichten und den Zugriff auf bestimmte Seiten durch Zugriffskontrollgruppen steuern, um exklusive Inhalte für bestimmte Nutzergruppen bereitzustellen. Das dient auch der Monetarisierung, weil Sie Mitgliedschaften mit Abonnementgebühren anbieten können.

Erstellen Sie „Access Groups“, um bestimmten Nutzergruppen Zugriff zu ausgewählten Inhalten Ihrer Website zu geben.
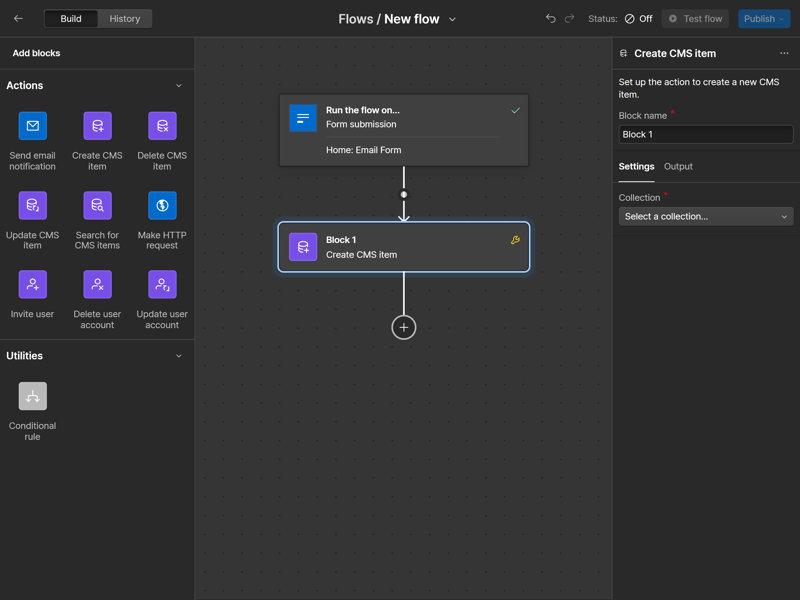
Automatisierungen: Im „Logic“-Menü können Sie automatisierte Workflows erstellen, die auf Triggern und Aktionen basieren. So können Sie beispielsweise festlegen, dass automatisch ein bestimmtes CMS-Objekt erstellt werden soll, wenn ein Formular auf Ihrer Website ausgefüllt wurde.

Automatisieren Sie Prozesse mit der „Logic“-Funktion.
Apps: Mittlerweile hat Webflow auch einen eigenen App-Markt, wo Sie Integrationen durchstöbern und mit wenigen Klicks installieren können. Die Auswahl ist ziemlich groß und ist in Kategorien wie „Kundensupport“, „Compliance“, „Marketing“ oder „Lokalisierung“ unterteilt.

Der App-Markt von Webflow.
Der Funktionsumfang von Webflow ist also riesig – und die meisten Features, für die es keine eingebauten Bordmittel oder Templates gibt, können Sie in der Regel mit den CMS-Features, Integrationen und Automatismen anderweitig zusammenbasteln.
Umfang und Umsetzung mancher Funktionen, beispielsweise Blogging oder E-Commerce, sind aber nicht immer so intuitiv und leistungsstark wie bei anderen Plattformen. Webflow ist also ein Alleskönner, der nicht alles gleich gut kann.
Hier sehen Sie eine Übersicht der erweiterten Funktionen von Webflow:
 Webflow |  Wix |  Squarespace |  SITE123 |  Duda.co |  Weebly |  Strikingly |  STRATO |  Jimdo |  IONOS |  Hostinger |  Webnode |  GoDaddy |  Framer |  Webador | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Blog erstellen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Content verwalten (CMS) | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ |
| Produkte verkaufen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ |
| Dienstleistungen anbieten | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Kurse erstellen | ✗ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Veranstaltungen organisieren | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Speisekarte erstellen | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ |
| Reservierungen annehmen | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ |
| Mitgliederbereich erstellen | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ |
| Forum erstellen | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Summe | 7 | 10 | 9 | 6 | 6 | 5 | 5 | 4 | 4 | 4 | 4 | 3 | 3 | 3 | 2 |
Webflow ist wie versprochen „mehr als ein Website-Builder“: Das Zusammenspiel aus Webdesign und Content-Management, ergänzt durch viele weitere Funktionen und umfangreiche Kollaborations-Tools, eröffnet Möglichkeiten, die klassische Baukästen einfach nicht leisten können. So ziemlich jeder Website-Wunsch lässt sich damit umsetzen.
Hier sucht Webflow also eher den Vergleich mit WordPress – doch der ist nicht immer vorteilhaft. Die out-of-the-box enthaltenen Blogging- oder E-Commerce-Funktionen können mit dedizierten Lösungen oder der Flexibilität einer offenen Plattform wie WordPress nämlich nicht mithalten.
Trotzdem ist Webflow eine unglaublich vielseitige Plattform, die deutlich mehr Möglichkeiten eröffnet als Wix & Co. Sie sollten sich aber vorab informieren, ob sie für Ihre Bedürfnisse auch wirklich ideal ist.
Support
| Dokumentation | Sehr gute Dokumentation, umfangreiche Lernplattform. | 2/2 |
| Support-Kanäle | E-Mail Chat | 2/2 |
| Verfügbarkeit | 2 Stunden | 1.5/2 |
| Qualität der Antworten | Schnelle, gute und ausführliche Antworten mit weiterführenden Informationen | 2/2 |
| Kundenmeinung auf Review-Portalen | Hält sich die Waage - Support wird weder überwiegend gelobt, noch kritisiert | 1/2 |
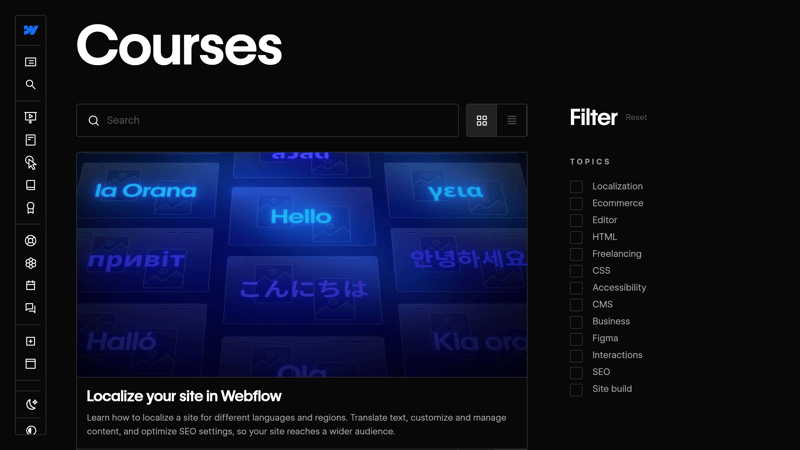
Der Support-Bereich von Webflow ist hervorragend. Die Webflow University setzt unserer Meinung nach den Standard, wie Tutorials heutzutage aussehen sollten. In dieser Online-Universität warten Hunderte Kurse und Videos, sinnvoll in aufeinander aufbauende Lektionen unterteilt, mit denen Sie schrittweise die Funktionen von Webflow, aber auch allgemeine Prinzipien des Webdesigns und Programmierens kennenlernen.
Häufig ist ein Wechsel vom Designer zum Support-Bereich aber gar nicht nötig, weil Webflow viele Hilfeinhalte und Erklärungen fließend ins Interface eingebaut hat. Über den Kamera-Button unten links erreichen Sie eine Liste der verfügbaren Video-Anleitungen. Das interaktive Tutorial für Anfänger ist ebenfalls gut umgesetzt – davon könnte Webflow aber ruhig noch mehr bieten.

In der Webflow University finden Sie allerlei Kurse und Tutorials, wie immer aber nur auf Englisch.
Neben der Webflow University gibt es aber noch viele weitere Support-Inhalte, von E-Books und Blogs bis hin zu Webinaren und einer umfangreichen Dokumentation. Ein Forum, wo Sie sich mit anderen Mitgliedern der Webflow-Community austauschen können, ist auch dabei.
Direktsupport bei Webflow
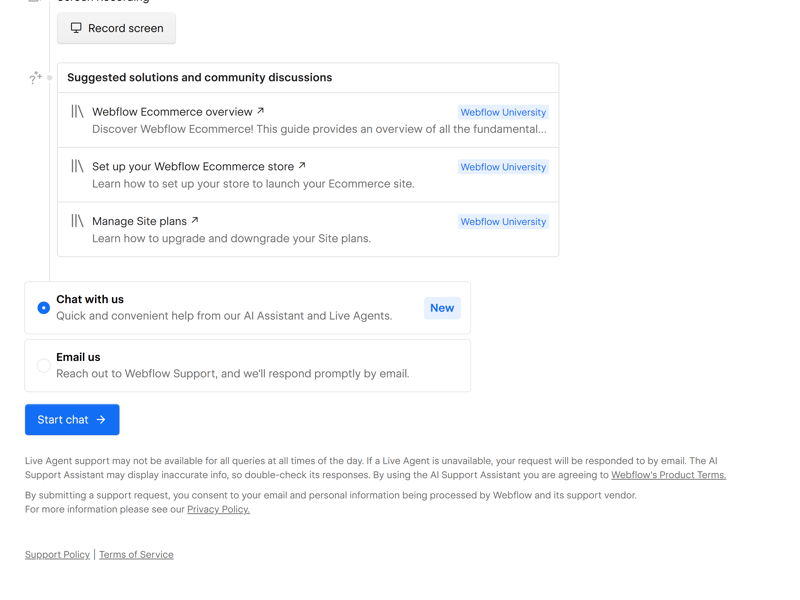
Wenn Sie doch einmal persönliche Hilfe benötigen, können Sie Webflow-Mitarbeitende per E-Mail oder im Live-Chat erreichen. Im Kontaktformular können Sie Ihr Anliegen schildern und Screenshots oder Videos hochladen, die das Problem illustrieren. Sie können auch gleich den richtigen Workspace und das Website-Projekt, um das es geht, auswählen.

Direkten Support gibt es via Chat und E-Mail.
Webflow bemüht sich im Standard-Support, Fragen in weniger als 24 Stunden zu beantworten. Bei uns ging es aber immer deutlich schneller: Meist waren Antworten schon nach zwei oder drei Stunden im Postfach. Priorisierten Support erhalten Sie, wenn Sie einen kostenpflichtigen Workspace für Ihr Team buchen.
Im Chat antwortet zunächst der KI-Assistent, doch falls jener Ihre Fragen nicht zufriedenstellend beantwortet, können Sie sich zu echten Mitarbeitenden durchstellen lassen.
Beim Support ist Webflow wirklich vorbildlich. Die Webflow University setzt einen neuen Standard für Lernplattformen, mit einer Fülle an gut strukturierten Kursen und Tutorials, und viele Hilfestellungen sind direkt ins Interface integriert.
Für direkte Unterstützung stehen E-Mail und Live-Chat zur Verfügung, und die Antworten sind – in unserer Erfahrung – prompt und ausführlich. Nur Telefon-Support fehlt uns.
Preisgestaltung
| Kostenlose Version | Ja, unbegrenzt | 2/2 |
| Preis für einfache Seite | 151 € | 1/3 |
| Preis für Seite mit Shop | 313 € | 0/3 |
| Domain im Preis enthalten | Ja | 1/1 |
| E-Mail-Postfach im Preis enthalten | Nein | 0/1 |
Die Tarifstruktur von Webflow erscheint komplexer als sie ist. Grundsätzlich wird zwischen zwei Tarif-Typen unterschieden:
- 1.
Seiten-Tarife gelten für einzelne Websites. Wenn Sie eine Website erstellen und veröffentlichen möchten, benötigen Sie einen Seiten-Tarif, um diese Seite auf einer eigenen Domain zu hosten
- 2.
Workspace-Tarife sind Tarife für Teams, die gemeinsam an Projekten arbeiten. Sie können Benutzer hinzufügen, auf Kollaborationswerkzeuge zugreifen und mehrere Website-Projekte in einem Account verwalten. Um diese Websites mit einer benutzerdefinierten Domain zu veröffentlichen, sind allerdings Seiten-Tarife nötig.
In beiden Kategorien gibt es wiederum mehrere Tarife mit unterschiedlichen Ressourcen und Funktionen. Sie können zwischen jeweils drei kostenpflichtigen Website- und E-Commerce-Tarifen und zwischen mehreren Workspace-Tarifen für In-House-Teams oder Freelancer und Agenturen wählen.
Gratis-Tarife hat Webflow ebenfalls im Angebot – und zwar sowohl für Workspaces als auch für Websites. Jeder Nutzer startet also mit einem kostenlosen Workspace, der ausschließlich einen Nutzer unterstützt, und einem kostenlosen Seiten-Tarif, bei dem Sie eine Website mit bis zu zwei statischen Seiten auf einer webflow.io-Domain veröffentlichen können.
Für Unternehmen gibt es schließlich besondere Enterprise-Tarife, die individuell abgestimmt werden.
Eine aktuelle Übersicht über die Webflow-Tarife finden Sie hier:
| Free | Website Basic | Website CMS | |
|---|---|---|---|
| Monatlicher Effektivpreis | 0,00 € | ab 12,07 € | ab 19,83 € |
| Vertragslaufzeit (Monate) | 0 | 1 - 12 | 1 - 12 |
| Inklusive | |||
| Speicherplatz (GB) | unbegrenzt | unbegrenzt | unbegrenzt |
| Anzahl Seiten | 2 | 150 | 150 |
| Traffic (GB) | 1 | 50 | 200 |
| Eigene Domain möglich | ✗ | ✓ | ✓ |
| Domains inklusive | 0 | 0 | 0 |
| Features | |||
| Werbefrei | ✗ | ✓ | ✓ |
| Blog-Funktion | ✓ | ✗ | ✓ |
| Shop-Funktion | ✗ | ✗ | ✗ |
| Produkte | - | - | - |
Webflow im Preisvergleich: Vergleichsweise teuer
Wichtig ist natürlich auch, wie Webflow preislich im Vergleich zu anderen Homepage-Baukästen dasteht. Um die Tarife vergleichbar zu machen, sehen wir die Kosten in zwei konkreten Szenarien an:
Preisvergleich 1: Einfache Webseite, werbefrei, eigene Domain möglich
Schon der Basic-Tarif, Webflows günstigster Website-Tarif, ist vergleichsweise teuer. Auf die CMS-Funktionen haben Sie in diesem Tarif leider keinen Zugriff, was den Funktionsumfang ziemlich einschränkt.















Preisvergleich 2: Online-Shop, werbefrei, eigene Domain möglich
Noch teurer wird es, wenn Sie mit Webflow einen Shop betreiben möchten. Der Ecommerce-Standard-Tarif von Webflow ist sogar der teuerste Shop-Tarif aus unserem Vergleich:














Sie können Webflow mit den Gratis-Tarifen für unbegrenzte Zeit kostenlos testen. Eine Geld-zurück-Garantie gibt es leider nicht.
Testergebnis
Webflow ist wie versprochen „mehr als ein Website-Builder“ – und zwar im guten wie im schlechten Sinne. Im Gegensatz zu klassischen Homepage-Baukästen möchte Webflow komplexe Coding-Logiken nicht komplett verstecken, sondern benutzerfreundlich visualisieren, um Ihnen die volle kreative Kontrolle und die Möglichkeit zur Umsetzung komplexer, individueller Webprojekte zu bieten.
Das macht Webflow für Anfänger und diejenigen, die dem Programmieren aus dem Weg gehen möchten, weniger geeignet. Für seine eigentliche Zielgruppe – Designer und Entwickler – ist Webflow ein mächtiger Hybrid-Baukasten, mit dem Sie visuell programmieren, maßgeschneiderte Websites mit dynamischen Inhalten erstellen und jene dank CMS-Einbindung effizient verwalten können.
Webflow ist also deutlich komplexer, aber auch viel mächtiger als klassische Drag-and-drop-Website-Builder. Ein echter WordPress-Killer ist Webflow aber trotzdem nicht, denn in manchen Bereichen, z. B. Blogging und E-Commerce, ist Webflow nicht flexibel genug – und zudem recht teuer.

Erfahrungen
Und was halten Webflow-Kunden von der Plattform? Wir haben einschlägige Review-Plattformen besucht und die wichtigsten Feedback-Punkte für Sie zusammengetragen:
Design-Flexibilität und Kontrolle
Viele Rezensenten loben die Flexibilität und die umfangreichen Gestaltungsmöglichkeiten, durch die sich Webflow von anderen Website-Buildern abhebt.Visuelle Entwicklung
Nutzer schätzen die Möglichkeit, Websites visuell gestalten zu können, ohne Code schreiben zu müssen. Das macht Webflow zu einer benutzerfreundlichen Plattform für Kreative und Designer.Umfangreiche Ressourcen und Tutorials
Die Webflow University und der Umfang der Lernressourcen werden von vielen Nutzern positiv hervorgehoben.
Steile Lernkurve
Viele Kunden berichten, dass Webflow für Anfänger schwierig zu erlernen ist – besonders natürlich für Nutzer, die wenig bis keine Erfahrung mit Webdesign und -entwicklung haben.Hohe Kosten
Die Plattform wird im Vergleich zu Industriestandards als relativ teuer empfunden.Fehlende Funktionen
Manche Kunden beschweren sich über fehlende Bordmittel, beispielsweise zur Erstellung mehrsprachiger Websites.
Alternativen
Webflow ist doch nicht die beste Wahl für Sie? Vielleicht kommt ja eine dieser Alternativen infrage:
Stärkerer Design-Fokus als Webflow: Sie suchen eine Webflow-Alternative, die noch stärker auf die Bedürfnisse von Designern abgestimmt ist? Framer ist ein benutzerfreundliches Design- und Prototyping-Tool, mit dem Sie visuell beeindruckende Websites mit Animationen und interaktiven Elementen gestalten können.
Einfacher als Webflow: Wenn Sie eher einen „klassischen“ Homepage-Baukasten suchen und sich nicht mit Coding-Logik befassen möchten, sind Allrounder wie Wix, Squarespace oder Duda einen Blick wert. Sie sind deutlich anfängerfreundlicher – allerdings natürlich bei weitem nicht so flexibel.
Open Source-Alternative zu Webflow: Weil sich Webflow ohnehin als WordPress-Konkurrent verkauft, ist das bekannteste aller Content-Management-Systeme natürlich die offensichtlichste Alternative.
Ein großer Vorteil von WordPress ist seine quelloffene Natur: Anders als bei Webflow sind Sie nicht an ein geschlossenes Software-Produkt gekoppelt, bei dem Sie etwa Preiserhöhungen einfach so hinnehmen müssen. Dazu kommt die riesige Auswahl an Plugins und Templates.
Die besten Alternativen zu Webflow finden Sie hier:





Webflow Webseite erstellen
Sie haben sich dazu entschlossen, Ihre Webseite mit Webflow zu erstellen? Unsere Schritt-für-Schritt-Anleitung zeigt Ihnen im Video, wie Sie dabei vorgehen müssen:










