Wie in der Modewelt gibt es auch im Webdesign wechselnde Trends und Weiterentwicklungen. Präsentieren die Prêt-à-porter-Modeschauen interessante Stile, neue Materialien, hippe Schnitte und manches Retro- Accessoires, sind es bei den Webdesign-Trends Gestaltungselemente, Technologie und Nutzerfreundlichkeit (Usability), die Benchmarks setzen.
Obwohl solche Trends kommen und gehen, sollte man die neuesten Entwicklungen zumindest kennen. Vor allem, wenn Sie vielleicht gerade überlegen, eine Webseite zu erstellen, könnten diese 12 Webdesign-Trends 2022 nützlich sein.
Trend: Jetzt wird´s bunt
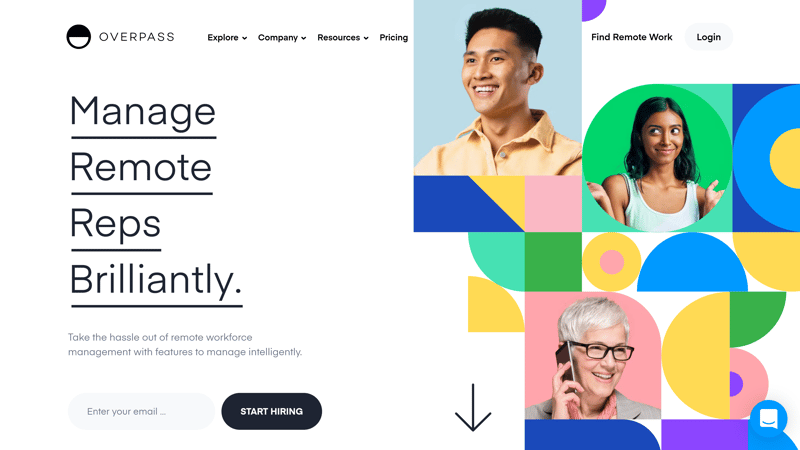
Die Zeiten der dezenten Farbgestaltung sind vorbei. Back to the roots lautet das Motto vieler Designer, die mutig das Portfolio kräftiger Webfarben ausschöpfen und damit Webseiten kreieren, die an die prägenden Onlineauftritte der 1980er Jahre erinnern. Erdtöne kombiniert mit kräftigem Pastell oder schrillen Neonakzenten, garniert mit dem sogenannten Memphis-Design, das aus chaotischen Mustern und wirren Formen besteht. Meist kombiniert man dabei geometrische Elemente mit verschnörkelten Linien.

Bunt, schräg, chaotisch: Mut zu Form und Farbe ist ein angesagter Retrotrend beim Webdesign 2022.
Wem das zu extrem ist, der kann auf kontrastreiche und lebendige Farbverläufe setzen, ebenfalls ein Relikt aus vergangenen Webdesigner-Zeiten und jetzt wieder absolut im Trend. Sie setzen einen dynamischen Akzent und schaffen, abhängig von den gewählten Farben, eine ganz eigene Webatmosphäre. Wer testen möchte, wie sich ein solcher Verlauf mit den Unternehmensfarben präsentiert, kann bei Mycolorspace die Varianten testen und den passenden CSS-Code generieren oder sich bei Grabient Inspirationen holen.

War auch schon einmal da: kontrastreiche Farbverläufe als Aufmacher setzen Akzente.
Mut zur lauten Kreativität
Ein Grund für diesen Wunsch nach mehr Farbe und Formen könnte im aktuell dominierenden minimalistisch-dezenten Stil der meisten Webseiten liegen, die sich oft nicht prägnant voneinander unterscheiden. Mithilfe von abenteuerlichen Farbkompositionen, schicken Farbverläufen und verrückten Elementen des Memphis-Designs schaffen Kreative überraschende Effekte und setzen neue Standards.
Trend: Starke Typografie
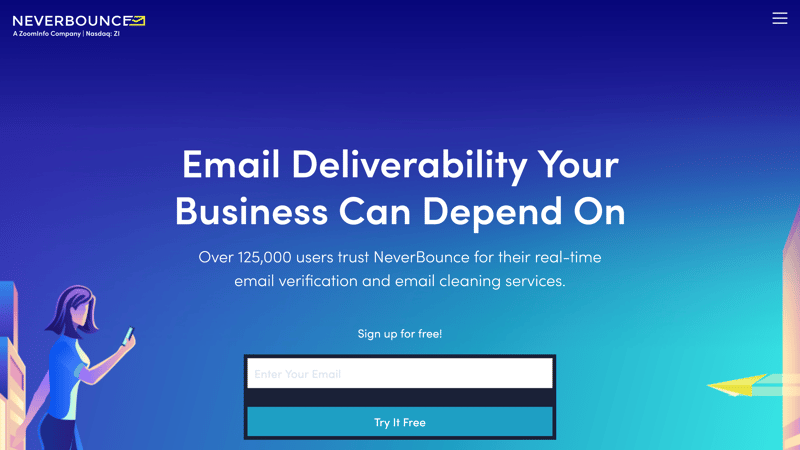
Bilder sagen mehr als Worte. Heißt es eigentlich. Doch einer der zwölf Webdesign-Trends 2022 stellt diesen Grundsatz völlig auf den Kopf und proklamiert Worte statt Bildern. Allerdings kurz, knapp und überdimensional sollten sie sein. Große Typografie transportiert knackige Werbebotschaften, klare Slogans, plakative Aussagen oder sogar das eigentliche Navigationsmenü.

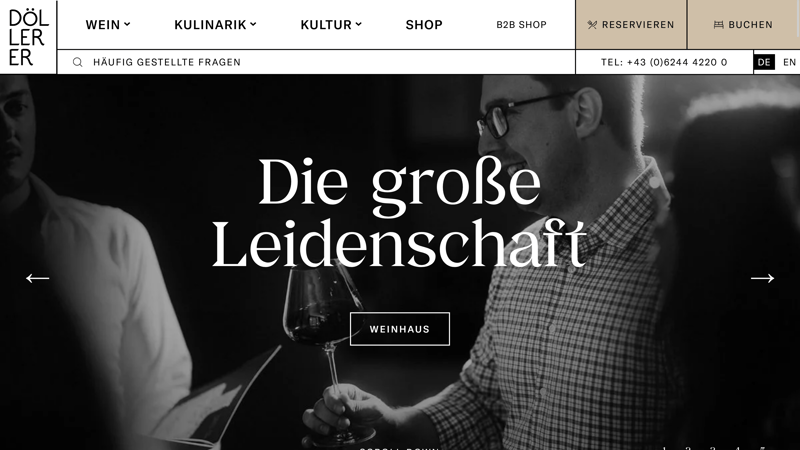
Worte statt Bildern: Große Letter sind in. In diesem Beispiel stellen sie sogar das Menü dar.
Überhaupt stehen ausdrucksstarke Schriften und Retro-Kurven wieder hoch im Kurs. Mit ihnen lassen sich Slogans transportieren, Ideen betonen oder ein Handlungsaufruf übergroß und fokussiert darstellen.

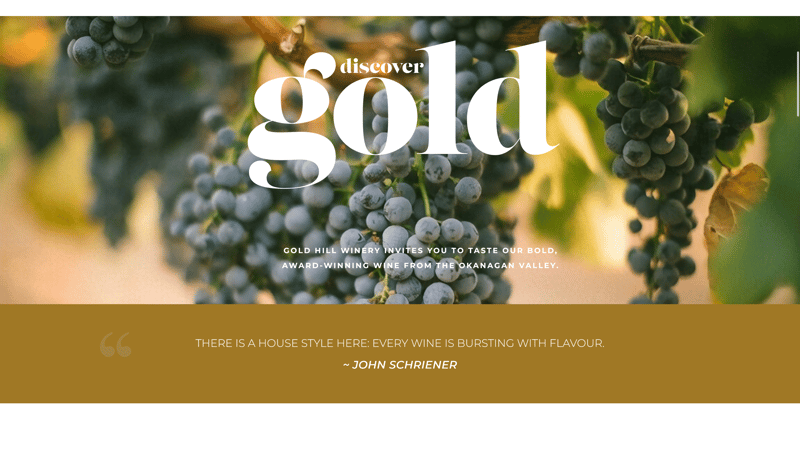
Im Trend: Die Botschaft überdimensioniert und plakativ positionieren.
Trend: Mobile & User first
Nicht neu, aber ungebrochen aktuell ist die Devise mobile first. Ergänzt wird sie um den immer wichtiger werdenden Faktor User first. Die Gründe für ersteren liegen in den immer variantenreicheren Formaten der mobilen Endgeräte. Technik aber wird von Menschen bedient und das führt zu Punkt zwei. Denn User entscheiden in 50 Millisekunden, ob ihnen Ihre Webseite gefällt oder nicht. Sie haben also nur 0,05 Sekunden Zeit, Ihre virtuellen Besucher zu beeindrucken und ihnen zu zeigen, dass sie bei Ihnen finden, was sie suchen.

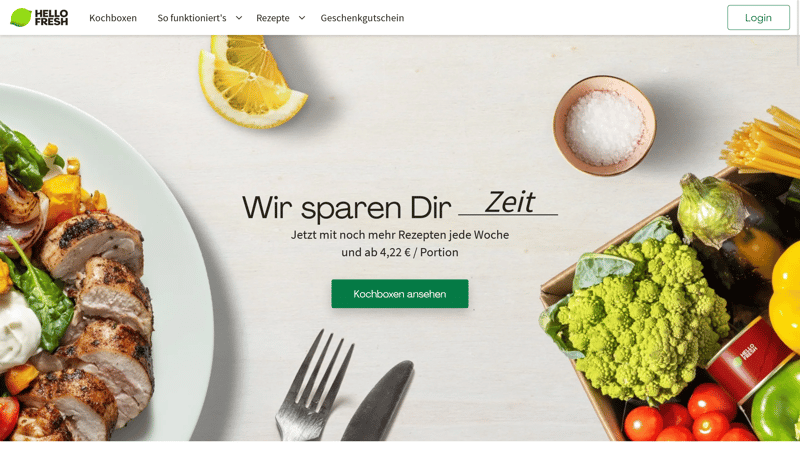
Klar, aufgeräumt, übersichtlich: Auf den ersten Blick erkennen Nutzer, um was es auf den Seiten von Hellofresh geht. Und mit nur einem Klick kommen sie zum Bestellvorgang.
Wie aber beeindruckt man seine Nutzer? In erster Linie dadurch, dass die gesuchte Information schnell und übersichtlich zu finden ist. Das Design folgt in diesem Fall noch mehr der Funktion als bisher. Dazu muss man wissen, mit welcher Intention User auf die eigenen Seiten kommen. Diese unterscheidet sich sehr oft je nach genutztem Ausgabegerät. Wer zu Hause gemütlich am PC surft, sucht in der Regel tiefergehende Informationen als derjenige, der unterwegs schnell eine Antwort benötigt.
Trend: Interaktiv und 3D
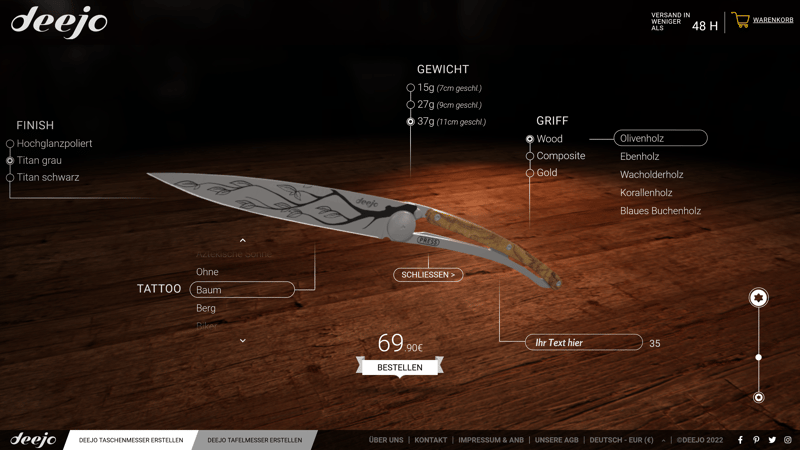
Nicht nur ansehen, mitmachen lautet die Devise bei der Gestaltung interaktiver 3D-Elemente. Das lässt sich vor allem bei hochwertigen Produkten umsetzen. So kann der Nutzer diese per Mausklick oder Berührung bewegen und am Bildschirm aus unterschiedlichen Perspektiven betrachten, um einen optimalen Eindruck zu erhalten.

Messer der Firma Deejo kann man virtuell drehen und wenden, wie man möchte und sie direkt am Bildschirm nach den eigenen Wünschen konfigurieren.
Wer nicht direkt mit einer dreidimensionalen Darstellung seines Produktes punkten kann, dem bleiben immer noch der Einsatz von Mikrointeraktionen. Schon Leonardo da Vinci wusste, dass Vollendung keine Kleinigkeit ist, aber Kleinigkeiten die Vollendung schaffen.
Genau mit diesen Kleinigkeiten hebt man sich von der Konkurrenz ab. Zu diesen zählen ein kleiner Fortschrittsbalken, der zeigt, wie viel Prozent eines Beitrags man bereits gelesen hat. Oder ein Feedback per Emoji-Klick. Selbst eine Animation, die den Download-Fortschritt zeigt oder ein Mauspfeil, der zum Weiterlesen-Button schwebt sind Mikrointeraktionen, die eine Webseite lebendig werden lassen.
Trend: Neumorphismus
Auch bei diesem Trend geht es um Dreidimensionalität. Neumorphismus klingt kompliziert, steht aber einfach nur für mehr Tiefe, mehr Realismus im Webdesign. Dabei haben interaktive Elemente dieselbe Farbe wie der Hintergrund, erhalten aber Tiefe und Räumlichkeit durch einen helleren und einen dunkleren Schatten. So treten diese quasi aus dem Bildschirm heraus und vermitteln optisch einen realitätsnahen Eindruck, machen die Seite eleganter und setzen bewusste Akzente.
Nachteil: Viele User nehmen dieses subtile Schattenspiel nicht wahr und erkennen so wichtige Buttons oder Icons nicht. Daher ist es ratsam, mit stärkeren Kontrasten zu arbeiten oder sogar mit dezenten Farbunterschieden.

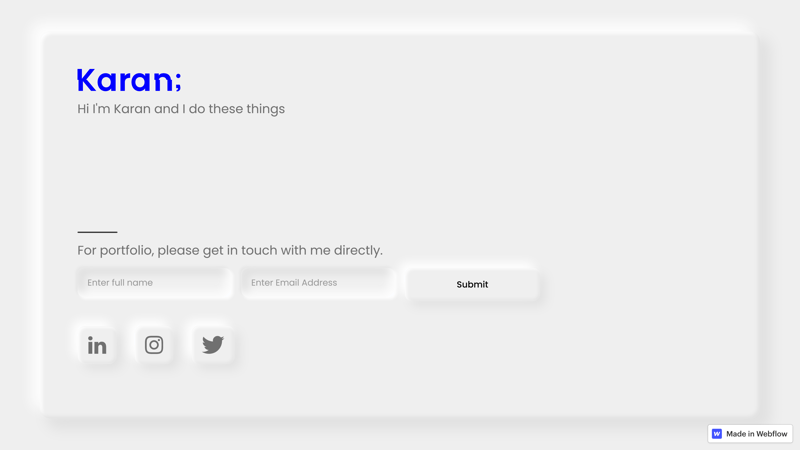
webflow.io zeigt, wie Neumorphismus umgesetzt werden kann.
Trend: Serifen in Überschriften
Früher galt die einfache Regel: Serifenschriften gehören nicht ins Netz, sondern auf Papier. Der Grund ist einfach und einleuchtend. Die Buchstaben der Serifenschriften haben kleine Füßchen und End-Querstriche, die Serifen. Und diese machen sie auf Webseiten schwer und anstrengend zu lesen. Ausnahme: Kurze Überschriften. Dort wirken Garamond oder Bodoni durchaus dekorativ und können prägende Akzente setzen.

Als Akzent wirken Serifenschriften sehr dekorativ und edel. Im Fließtext allerdings erschweren sie das Lesen.
Trend: Sichtbare Rahmen
Eine Webseite ist klar strukturiert, was man aber in der Regel nur wahrnimmt, wenn sie es nicht ist und die Aufteilung unharmonisch, unlogisch oder überladen ist. Diese korrekte Struktur wird durch ein stringentes Raster geschaffen, was Designer im Jahr 2022 allerdings gerne auch durch Rahmen und Linien betonen. So wirkt das Layout realistischer und mit einem Hauch von Retro. Alles findet seinen Platz und die optische Aufteilung lässt keine Zweifel aufkommen. Allerdings erinnert das Layout auch ein wenig an eine Boxenaufteilung, wirkt dadurch statischer und weniger frei.

Die klare Aufteilung wird durch die Rahmen nochmals betont.
Trend: Scrolling-Effekte
Nicht mehr ganz neu, aber jetzt auch verstärkt im Einsatz: Scrolling-Effekte, die den Nutzer überraschen, wenn er eine Webseite durchstöbert. Einer der bekanntesten ist der Parallax-Effekt, bei dem Vorder- und Hintergrund in unterschiedlichen Geschwindigkeiten bewegt werden.
Andere Effekte führen den virtuellen Besucher auf spielerische Art durch die Webseite. Wer einmal die Wirkung verschiedener Animationen live sehen möchte, kann dies in der Animate On Scroll Library. Der Bildschirm wird lebendig. So wird das Scrollen selbst bei langen Webseiten kurzweilig und abwechslungsreich.

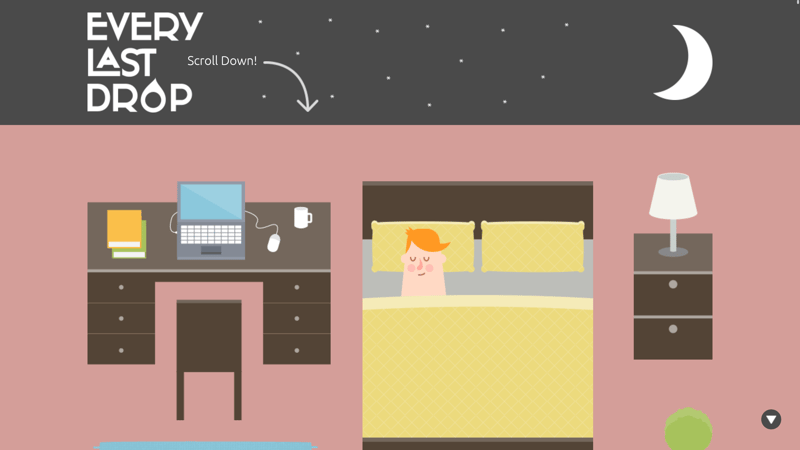
Bei Every Last Drop prangt direkt oben der Aufruf, zu scrollen. Bewegt der User die Maus, verabschiedet sich die Nacht, die Sonne geht auf und eine lehrreiche Geschichte zum Thema Wasserverbrauch beginnt.
Wichtig ist auch bei diesen Elementen, dass sie zwar die Spannung aufrechterhalten, aber den User nicht verwirren oder vom eigentlichen Content zu sehr ablenken. Daher sollte man darauf achten, dass die Animation auch zum Inhalt passt.
Trend: Minimalismus
Weniger ist mehr. Statt üppiger Designs geht der Trend zu natürlicher Bescheidenheit, funktionalem Stil und dezenter Gestaltung mit mehr Weißraum. Der Webseiten-Besucher soll sich auf den Inhalt konzentrieren und nicht zu sehr vom Design abgelenkt werden. Das widerspricht zwar dem Trendruf nach mehr Farbe und Lebendigkeit, findet aber immer mehr Befürworter.
Richtig in Szene gesetzt, kann wenig großartig wirken. Eine Bild mit pointierter Überschrift, klare Menüführung, sanfte Farbkompositionen. Das eigene Logo deutlich präsentiert. Je weniger im Frontend zu sehen ist, desto schlanker ist die Webseite auch auf der Daten-Ebene, was sich wiederum positiv auf die Ladezeiten auswirkt.

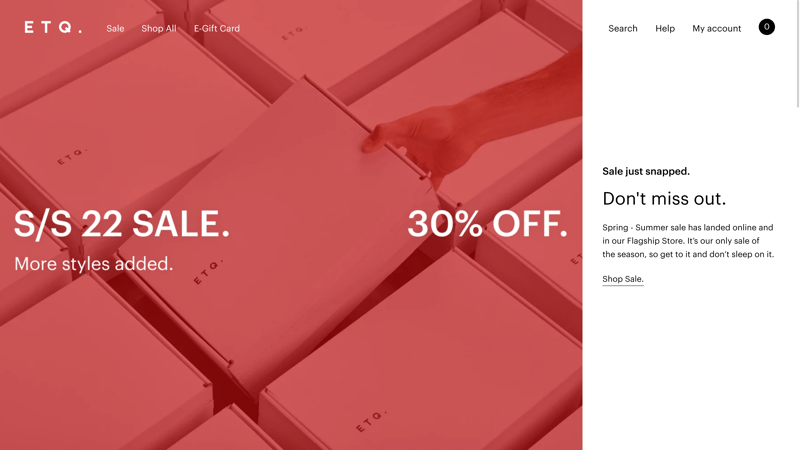
Klar, ohne Schnörkel, mit akzentuierter Farbe präsentiert die Firma ETQ ihre Schuhe im Katalogstil.
Aber auch hier gilt zu beachten, dass gerade Farbe User auch durch eine Webseite führen kann, Elemente einen Wiedererkennungswert haben. Ist die Seite zu minimalistisch, kann sich ein Nutzer auf ihr verlieren, findet den Einstieg nicht und ist gelangweilt. In so einem Fall lohnt es, mehrere Trends zu kombinieren, um den Kunden auf seiner virtuellen Reise durchs eigene Portfolio zu begleiten.

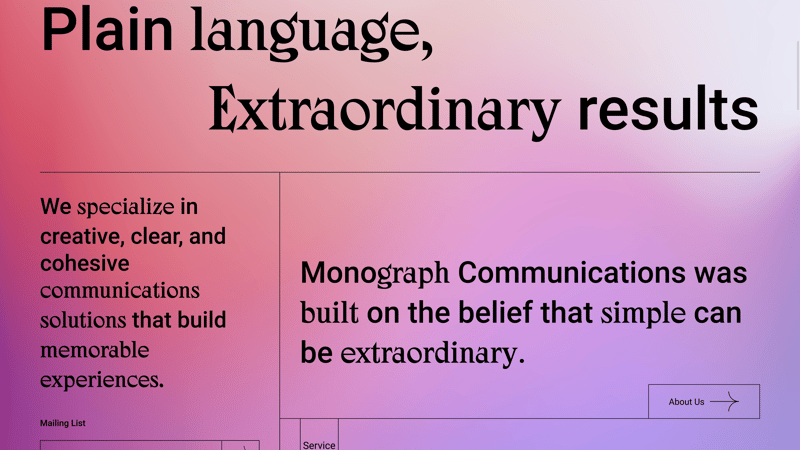
Das Kommunikationsunternehmen Monograph kombiniert mehrere Webseiten-Trends 2022: Farbverläufe, Rahmen, Minimalismus sowie Mikrointeraktionen.
Trend: Dark Mode
Es stimmt, Weißraum schafft Luft im Design und kann als eigenes Element sinnvoll eingesetzt werden. Wer allerdings online liest, spürt, wie anstrengend es sein kann, viel Text auf weißem Grund zu lesen. Daher greifen gerade sehr textlastige Seiten ohne auflockernde Elemente wie Bilder gerne auf eine Farbumkehr zurück und setzen helle Schriftfarben auf dunklen Hintergrund. Das entlastet nicht nur die Augen, sondern hebt sich auch von der Mehrheit der Webseiten ab.
Dieser Modus lässt sich mittlerweile in den meisten Webbrowsern und Apps in den hauseigenen Einstellungen aktivieren. Neben dem Aspekt der Augenschonung kann man im Dark Mode bei OLED bis zu 30 Prozent Strom sparen.

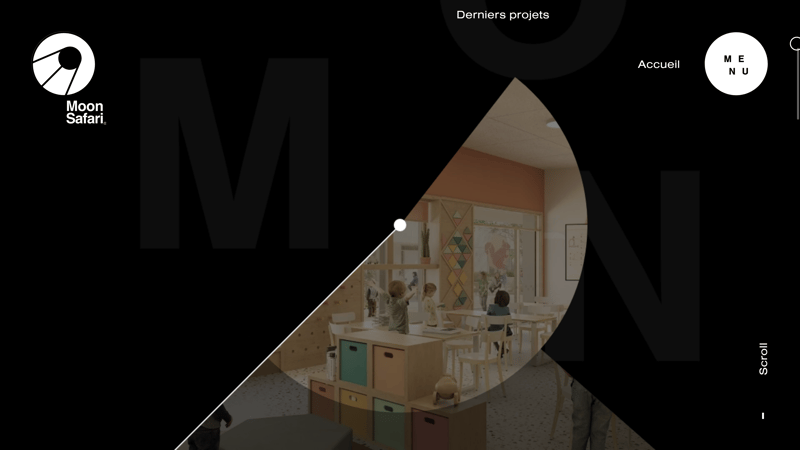
Das Architekturbüro Moon Safari spielt mit den Schatteneffekten im Dunkelmodus und erzeugt damit Spannung und Atmosphäre.
Aber auch die dunkle Seite kommt nicht nur mit Vorteilen daher. Zeichnet sich eine Webseite durch viel Farbe aus, lässt sich das Dark-Mode-Konzept nicht so ohne weiteres per Umschalter umsetzen. Entweder muss man zwei Varianten erstellen oder sich vom eigenen Farbkonzept verabschieden und den gesamten Styleguide darauf ausrichten.

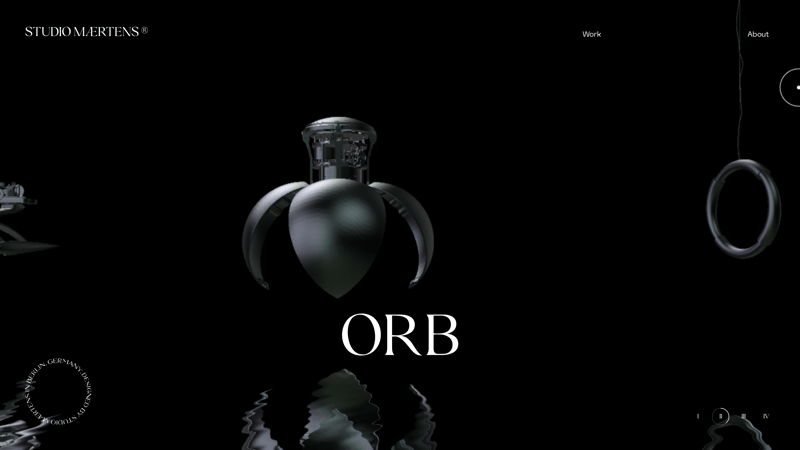
Die Webseite der Industriedesigner Maertens ist komplett auf den Dark Mode ausgerichtet.
Trend: Asymmetrische Layouts
Wie bei den meisten Trends, so ist auch dieser Geschmackssache. Oder vielmehr: besonders dieser ist Geschmackssache. Denn in der Regel folgen Webseiten-Layouts klaren Rastern, symmetrisch und strukturiert. Dieses Gleichgewicht schafft Harmonie, Wohlbefinden, Wiedererkennung. Der asymmetrische Aufbau hingegen sorgt auf den ersten Blick für Verwirrung, setzt den Bruch als bewusstes Stilmittel ein.
Das ist nicht für jeden Kunden geeignet, kann aber eine interessante Variante sein und spezielle Produkte in einem besonderen Licht darstellen. Allerdings sollte man, wenn man sich für ein asymmetrisches Design entscheidet, sorgfältig auf die Balance der restlichen Designelemente achten. Andernfalls mutet das Layout schnell chaotisch und disharmonisch an.

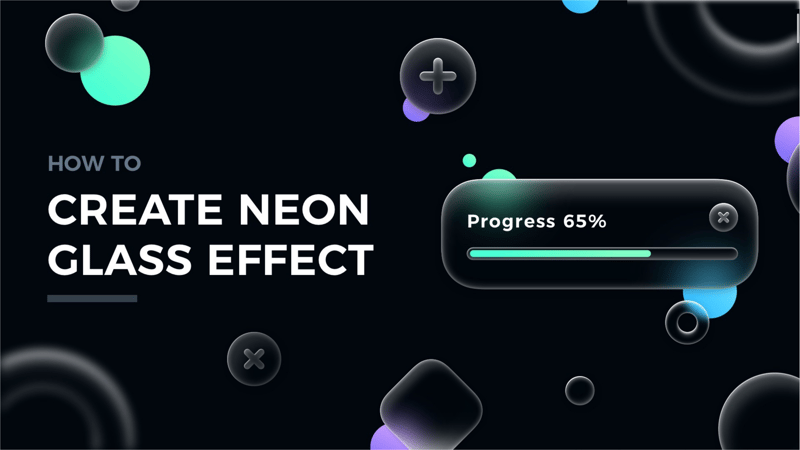
Trend: Glasmorphismus
So etwas Ähnliches gab es doch schon einmal, oder? Stimmt! Der Glasmorphismus ist eine Weiterentwicklung verschiedener Trends und zeichnet sich aus durch Transparenz und einen leichten Schlagschatten für einen 3D-Effekt. Das Ergebnis ist ein spannender Glaseffekt. Apple und Microsoft setzen diesen bereits seit Jahren ein, aber zum richtigen Trend wird er 2022.
Um eine möglichst realistische Anmutung zu erreichen, muss man deutliche Farbverläufe als Untergrund wählen. Aktuell geht der Trend dort zu kräftigen Tönen. Glasmorphismus eigentlich sich auf ausgezeichnet für die Darstellung im Dark Mode.

Glaseffekte sehen auch im Dark Mode schick aus, sofern sie nicht übertrieben eingesetzt werden.
Wer Glaseffekte einmal selbst testen und nebenbei direkt den entsprechenden CSS-Code generieren möchte, kann dies beim Glasmorphism-CSS-Generator.
Fazit
Mit Trends im Webdesign ist wie mit dem Dernier Cri in der Mode: Vieles war schon da, manches wurde weiterentwickelt, weniges ist ganz neu: Aber eines wird deutlich: Es wird kreativer im Netz. Auch, wenn nicht jeder Trend überleben wird, so ist die Richtung, die das Webdesign 2022 einschlägt, klar: Weg von starren Strukturen, hin zu mehr Lebendigkeit. Doch bei aller Begeisterung für schöne Design darf man nicht Usability und Ladezeiten vergessen.
Welchen der 12 Webdesign-Trends 2022 man am Ende sinnvoll umsetzt, hängt stark von Produkt, Kunde und Zielgruppe ab. Es liegt am Feingefühl des Designers, Akzente richtig zu setzen und den Inhalt in die richtige Form zu bekommen. Daher sollten man Trends immer nur als Idee, als Anregung verstehen und nie als strenge Vorgabe für den eigenen, individuellen Auftritt.











