Sie möchten selbst eine Website erstellen? Dann sollten Sie mit HTML vertraut sein – es zählt nämlich zu den absoluten Grundlagen im Webdesign. Doch was genau ist HMTL überhaupt, und was lässt sich damit anstellen? Dieser Artikel behandelt die wichtigsten HTML-Grundkenntnisse und zeigt, wie Sie in wenigen Schritten eine einfache HTML-Seite erstellen können, die in einem beliebigen Webbrowser angezeigt werden kann.

Was ist HTML?
HTML ist die Abkürzung für Hypertext Markup Language – eine textbasierte Auszeichnungssprache für miteinander verlinkte Dokumente. Um eine richtige Programmiersprache im eigentlichen Sinne handelt es sich somit nicht, mit HTML lassen sich Texte ausschließlich strukturieren und in einzelne Elemente wie Überschriften, Listen oder Links unterteilen.
Das Aussehen von HTML-Dokumenten lässt sich mit CSS, einer Gestaltungs- und Formatierungssprache verändern und an die eigenen Vorstellungen anpassen. Mit JavaScript, einer vollwertigen Programmiersprache, können darüber hinaus auch dynamische Webseiten erstellt werden, um Nutzern zusätzliche Funktionen zur Verfügung zu stellen.
HTML Grundlagen: Die wichtigsten Konzepte und Elemente
Da HTML-Dokumente reine Textdateien sind, reicht ein simpler Text-Editor vollkommen aus, um eine rudimentäre HTML-Webseite zu erstellen. Den Windows-eigenen Editor finden Sie beispielsweise im Windows-Zubehör Ordner. In diesem Editor findet das eigentliche HTML-Coden statt, angezeigt wird die Seite über einen Browser.
Das Konzept hinter HTML basiert auf einer klaren Trennung der inhaltlichen und logischen Struktur eines Dokuments. Eine der wichtigsten Eigenschaften von HTML ist die Möglichkeit, Verknüpfungen zu anderen Dokumenten (bzw. Webseiten) herzustellen. Diese Verknüpfungen (Links) können entweder zu eigenen Seiten innerhalb eines Projekts, oder aber zu jeder beliebigen URL verweisen.
Ein HTML-Code besteht aus einzelnen Elementen. In der Regel besteht jedes HTML-Element aus einem öffnenden und einem schließenden HTML-Tag, zwischen denen sich der eigentliche Inhalt befindet. Umfasst werden die Elemente mit dem kleiner als und größer als Zeichen, der schließende Tag beginnt mit einem Schrägstrich:
Das klingt jetzt noch sehr theoretisch, lassen Sie uns also mit dem Coden beginnen.
.html-Datei + Editor
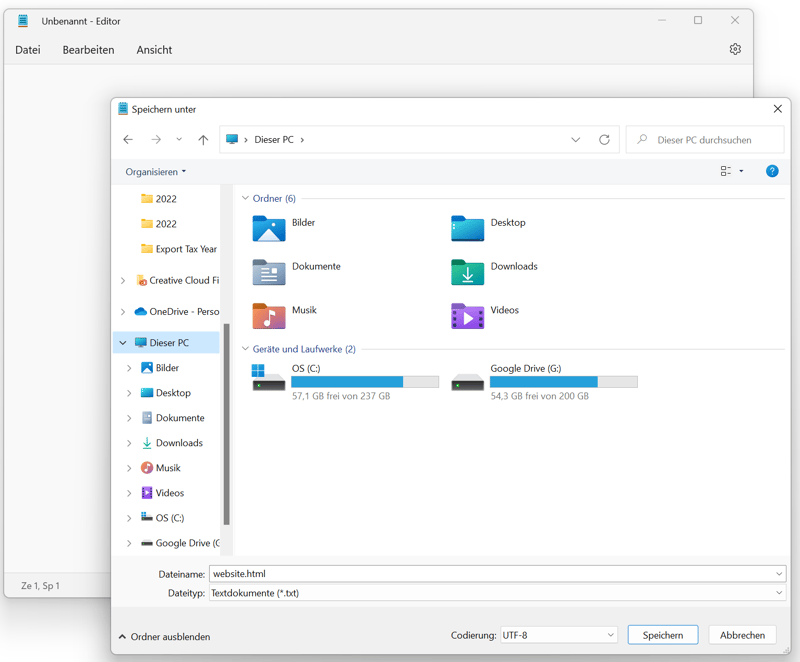
Damit eine .html-Datei auch als solche erkannt wird, muss zunächst einmal die Dateiendung geändert werden. Öffnen Sie einen Editor Ihrer Wahl und wählen Sie einen Speicherort für das noch leere Dokument. Geben Sie dem Dokument einen Namen, ändern Sie die Dateiendung von .txt zu .html und speichern Sie das Dokument ab. Achten Sie zudem darauf, dass die Codierung UTF-8 ausgewählt ist.

Speichern Sie die Datei mit der Endung .html.
Wenn Sie den Editor nun schließen, und den Speicherort öffnen, sehen Sie, dass das Symbol der Datei nun dem einer abgespeicherten Webseite entspricht. Öffnen Sie diese, sehen Sie eine leere Seite, die es nun mit Inhalten zu füllen gilt. Um die Datei weiterhin bearbeiten zu können, klicken Sie diese mit einem Rechtsklick an, wählen Sie die Option „Öffnen mit" und anschließend Ihren Editor.
Head und Body
Der Aufbau einer HTML-Seite ist immer gleich, unabhängig davon, ob es sich um eine komplexe oder um eine einfache Webseite handelt. Jedes HTML-Dokument beginnt mit dem Befehl <!DOCTYPE html>. Dabei handelt es sich nicht um ein HTML-Tag, es dient lediglich dazu, dass der Browser das Dokument auch richtig interpretiert.
Das Grundgerüst des eigentlichen Codes bildet stets der Seitenkopf <head></head> und der Seitenkörper <body></body>, eingeschlossen von dem sogenannten html-Element. Im Head befinden sich Informationen, die ausschließlich für den Browser relevant sind – der gesamte Inhalt der eigentlichen Webseite befindet sich im Body.
So sieht das Ganze dann aus:
Schreiben oder kopieren Sie dieses Grundgerüst nun in Ihren Editor. Das Einrücken der einzelnen Zeilen ist für den Browser nicht wichtig, es vereinfacht aber, gerade bei längeren Codes, die Übersicht zu behalten. Nun enthält Ihr HTML-Dokument den ersten Code; wenn Sie die Seite im Browser öffnen, ist allerdings noch immer kein Unterschied zu sehen.
Titel-Tag
Im nächsten Schritt fügen Sie Ihrem Code das <title>-Element hinzu. Dieses stellt den Titel der Webseite dar und wird im Browser-Tab angezeigt. Wählen Sie also einen passenden Titel und fügen das Title-Tag innerhalb des head-Bereiches ein.

Nun hat Ihre Website schon einen Titel.
Wenn Sie die Seite jetzt im Browser öffnen, können Sie sehen, dass der von Ihnen gewählte Titel im Tab zu lesen ist. Kommen wir nun zu den Textinhalten.
Überschriften
Textinhalte lassen sich mit HTML in Überschriften und Absätze strukturieren. Für die Hauptüberschrift dient das <h1>-Element (headline 1 = Überschrift 1), untergeordnete Überschriften können mit <h2> bis <h6> Elementen erstellt werden.
Kopiervorlage:
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
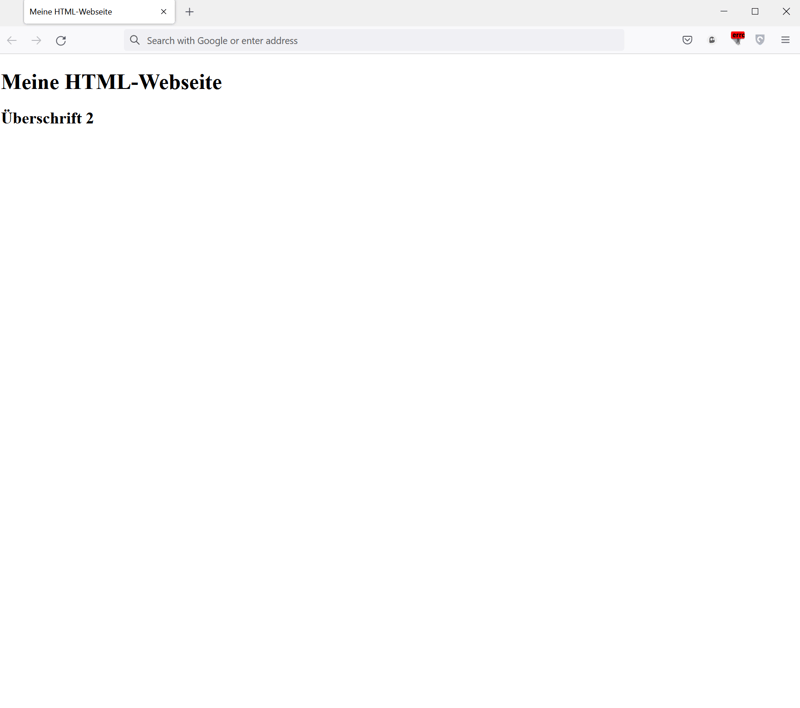
Fügen Sie Ihrer Webseite nun eine Überschrift und eine Unterüberschrift hinzu:

So sieht das ganze nun auf Ihrer Website aus.
Text
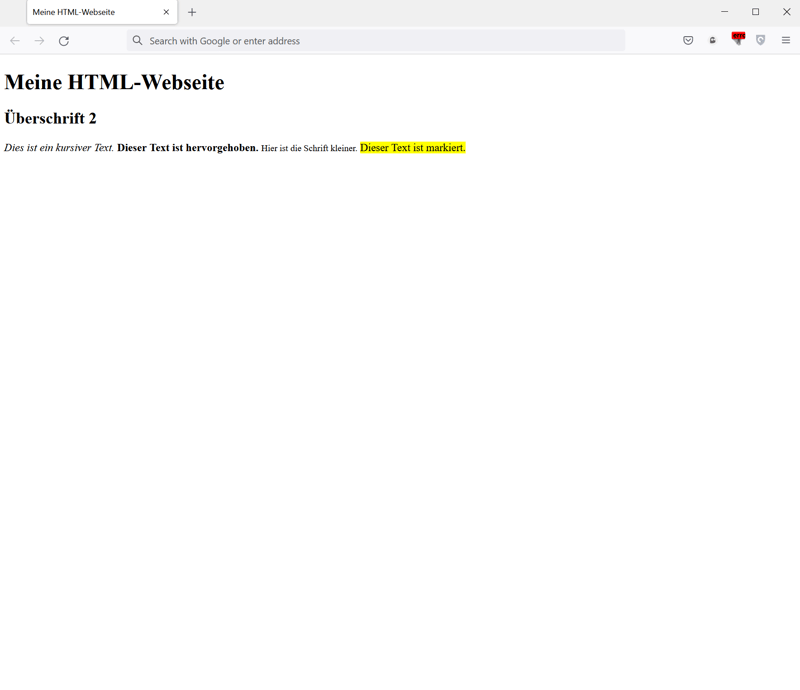
Für die Textformatierung stehen mehrere HTML-Tags zur Verfügung. Zu den wichtigsten zählen:
<i>-Tag (italic = kursiv)
<strong>-Tag (hervorgehobener Text)
<small>-Tag (kleinerer Text)
<mark>-Tag (markiert einen Text)

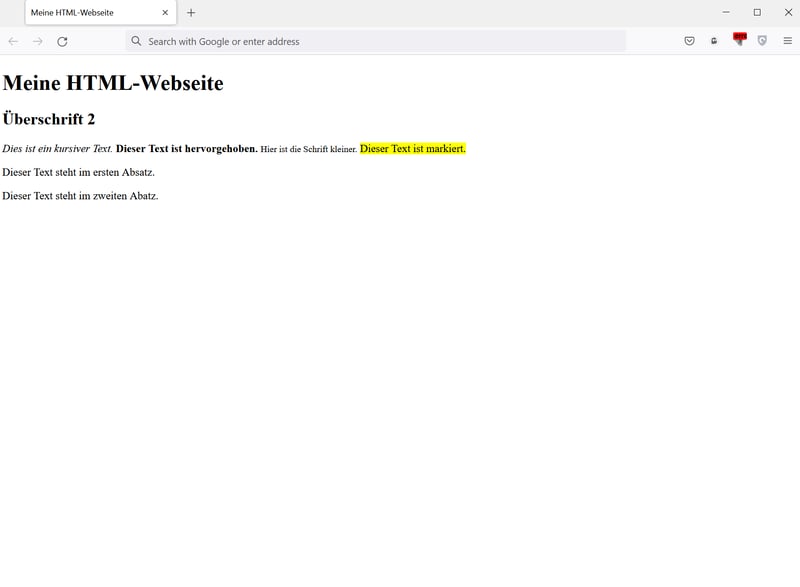
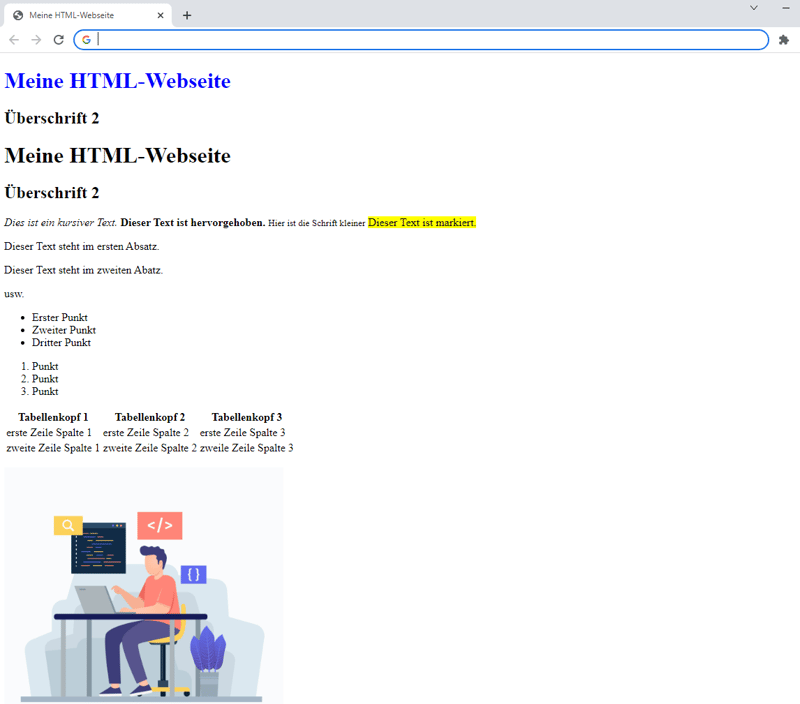
So sieht das Ergebnis der Tags nun auf der Website aus.
Mit dem <p>-Tag können Sie einen Fließtext in einzelne Absätze unterteilen.

Sieht doch gleich übersichtlicher aus, oder?
Listen
Listen lassen sich in HTML-Dokumenten als ungeordnete Listen oder nummerierte Listen einfügen. Für unsortierte Listen dient das HTML-Element <ul> (unorderd list), für nummerierte Listen <ol> (orderd list). Die einzelnen Punkte der Liste werden von dem <li>-Element (list) umschlossen.
Ungeordnete Liste:
Nummerierte Liste:

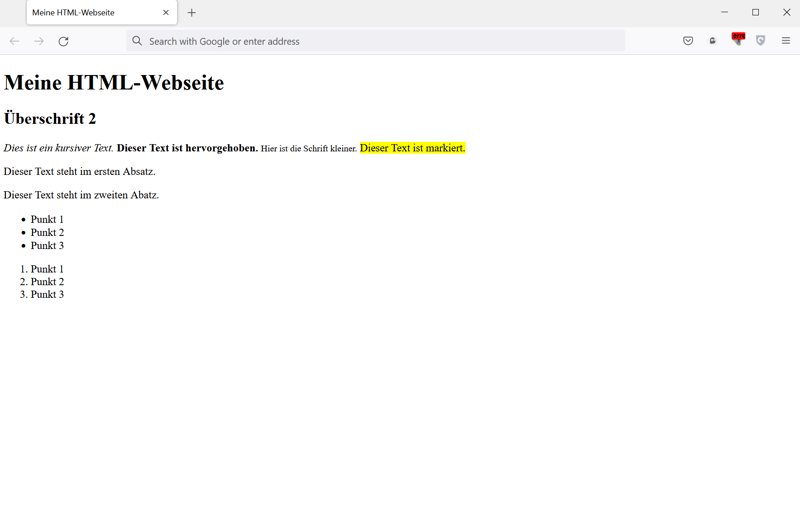
Und schon können Sie Ihrer Website Listen hinzufügen.
Tabellen
Tabellen werden innerhalb von HTML-Dokumenten mit dem <table>-Element (table = Tabelle) erstellt. Darüber hinaus benötigen Sie auch folgende Elemente, um eine Tabelle zu erstellen:
<th> (table header = Tabellenkopf)
<td> (table data = Tabellendaten)
<tr> (table row = Tabellenzeile)
<table> leitet die Tabelle ein, <tr> leitet eine Tabellenzeile ein, <th> den Tabellenkopf und <td> den eigentlichen Inhalt der Tabelle. Am Ende steht wieder ein schließender </table>-Tag.

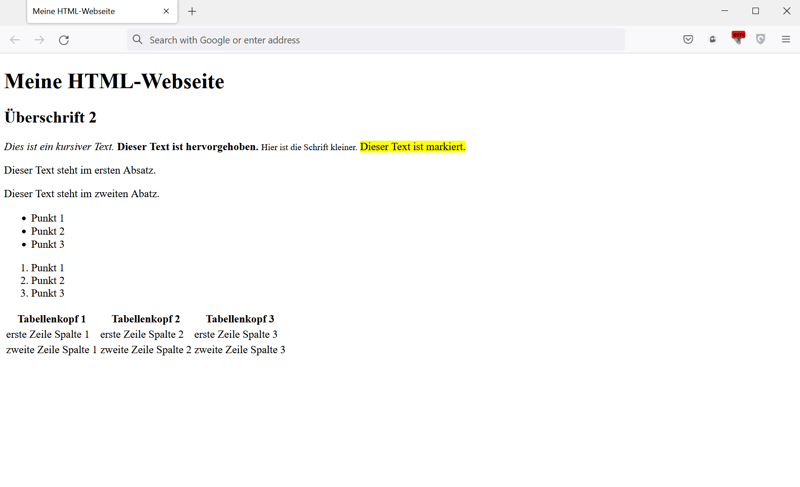
So sieht die Tabelle dann im Browser aus.
Bilder
Um Bilder in Ihr Dokument einzufügen, nutzen Sie das <img>-Element. Im Gegensatz zu den bisherigen HTML-Elementen besteht das <img>-Element nur aus einem öffnenden Tag. Das Element beinhaltet zusätzliche ein src-Attribut (source = Quelle) welches angibt, wo sich das Bild befindet. Ohne Inhalt sieht das <img>-Element wie folgt aus:
Um ein Bild einzufügen, geben Sie in den Anführungszeichen hinter dem src, die Bildquelle unter Angabe des jeweiligen Ordners, in welchem sich das Bild befindet und dem Namen des Bildes an:
Damit der Browser das Bild auch in einer passenden Größe anzeigt, muss das <img>-Element unter Umständen durch weitere Attribute ergänzt werden . Die Breite und Höhe des angezeigten Bildes kann mit den Attributen width="" und height="" verändert werden:
Mit dem alt-Attribut lässt sich das Bild mit einer alternativen Textbeschreibung versehen, die dann angezeigt wird, wenn das Bild nicht geladen werden kann:

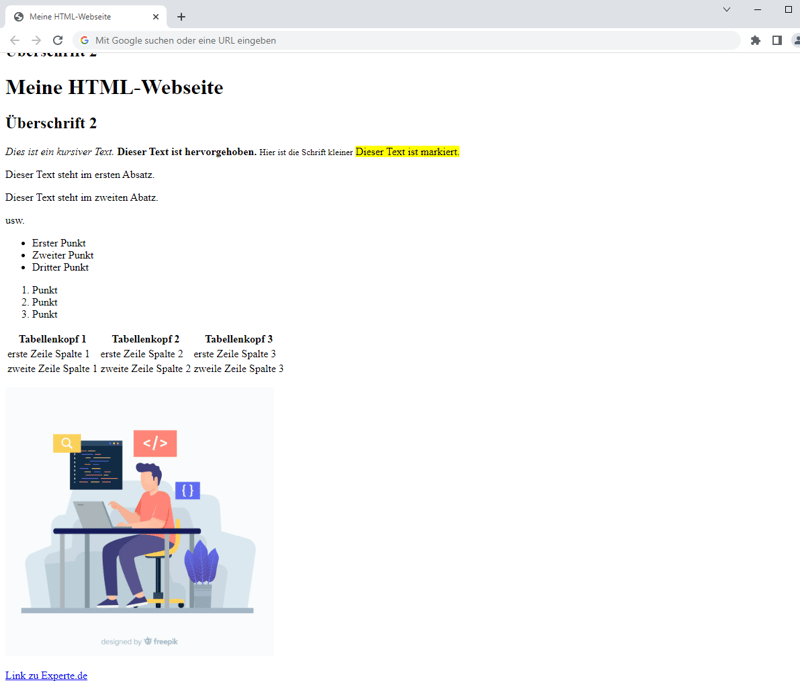
Sieht doch langsam fast wie eine echte Website aus, oder?
Links
Der HTML-Code, mit dem sich Links zu anderen Webseiten im Body einfügen lassen lautet:
Das Link-Ziel ist hier Platzhalter für die URL der jeweiligen Webseite, für den Webseiten-Nutzer ist ausschließlich der Link-Text sichtbar. Beispiel:
Im Browser ist der Link nun blau und unterstrichen sichtbar.

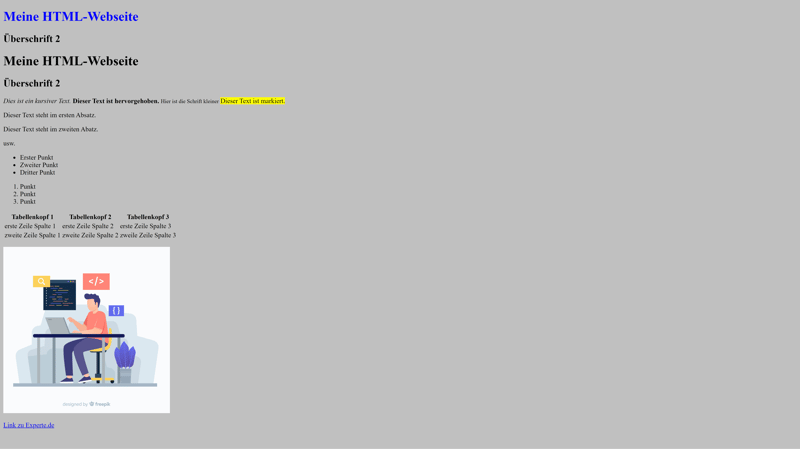
Nun können Sie auf andere Websites verlinken.
Mehr HTML lernen
Jetzt wissen Sie, wie das Grundgerüst einer HTML-Seite aussieht und wie Sie Überschriften, Listen, Tabellen und Co. einfügen können. Zugegeben sind das nur die elementaren Grundlagen, doch wenn Sie diese verinnerlicht haben, können Sie schnell darauf aufbauen und weitere HTML-Elemente und Attribute lernen.
Es gibt zahlreiche Kurse und Tutorials, mit denen Sie Ihre HTML-Kenntnisse vertiefen und erweitern können. Viele davon sind sogar vollkommen kostenlos zugänglich. Empfehlenswerte Kurse gibt es beispielsweise bei selfhtml oder bei codecademy.
Wenn es darum geht, komplexere Webseiten zu erstellen, empfiehlt es sich, einen Code-Editor wie Visual Studio Code anstelle eines Standard-Editors zu benutzen. Code-Editoren bieten eine bessere Übersichtlichkeit, etwa durch die farbliche Hervorhebung verschiedener HTML-Elemente oder durch die automatische Vervollständigung des HTML-Codes.
Wenn Sie sich mit dem Erstellen von Webseiten befassen möchten, sollten Sie darüber hinaus auch mit CSS und JavaScript auseinandersetzen.
CSS: HTML stylen
CSS steht für Cascading Style Sheets und kann in etwa mit „mehrstufige Formatvorlagen“ übersetzt werden. Mit der Gestaltungs- und Formatierungssprache lassen sich HTML-Webseiten mit verschiedenen Style-Elementen optisch aufwerten und attraktiver gestalten. Typische Style-Elemente sind beispielsweise Layout, Typografie oder Farbe. Der Inhalt und die Struktur des HTML-Dokuments wird in keiner Weise von CSS beeinflusst.
Es gibt verschiedene Möglichkeiten, CSS-Anweisungen in eine HTML-Webseite einzubinden. Entweder direkt im HTML-Code, vor dem schließenden <body>-Tag oder in einer externen CSS-Datei. Während sich letztere Variante aus Gründen der Übersichtlichkeit durchgesetzt hat, eignen sich die anderen beiden gut, um sich einen ersten Eindruck von den Möglichkeiten zu verschaffen.
Sie können beispielsweise die Farbe Ihrer H1-Überschrift ändern. Dazu muss der öffnende <h1>-Tag um ein Style-Element erweitert werden:

Bringen Sie Farbe in Ihre Website.
Eine Übersicht der möglichen CSS-Farben finden Sie beispielsweise hier: https://www.farb-tabelle.de/de/farbtabelle.htm
Um die Hintergrundfarbe Ihrer Webseite zu verändern, können Sie folgende Zeilen im head-Bereich einfügen:

Sieht doch langsam schon aus wie eine Website aus dem Jahre 1998, oder nicht?
Im Netz finden sich viele weitere fertige CSS-Code-Snippets, die Sie in Ihr HTML-Dokument integrieren können.
JavaScript: Dynamische Seiten
JavaScript (JS) ist eine Skriptsprache und somit eine vollwertige Programmiersprache. Mit JavaScript wird es möglich, auf HTML und CSS basierende Websites um dynamische und interaktive Elemente zu erweitern. Typische Beispiele für die Verwendung von JS sind etwa Animationen und Effekte, das Überprüfen von Formularangaben oder die Anzeige von Dialogfenstern.
Bei größeren Projekten ist es üblich, JavaScript als externe Datei in die HTML-Webseite einzubinden. Genau wie bei CSS, können Sie JS-Elemente aber auch vor dem schließenden <body>-Tag platzieren. Damit der Browser JavaScript innerhalb eines HTML-Dokuments erkennen kann, werden die JS-Befehle zwischen den HTML-Tag <script> geschrieben.
Um einen ersten Eindruck von den Möglichkeiten zu erhalten, können Sie Ihrer HTML-Webseite ein einfaches Hinweisfenster hinzufügen. Dazu fügen Sie folgenden Code im head-Bereich ein:

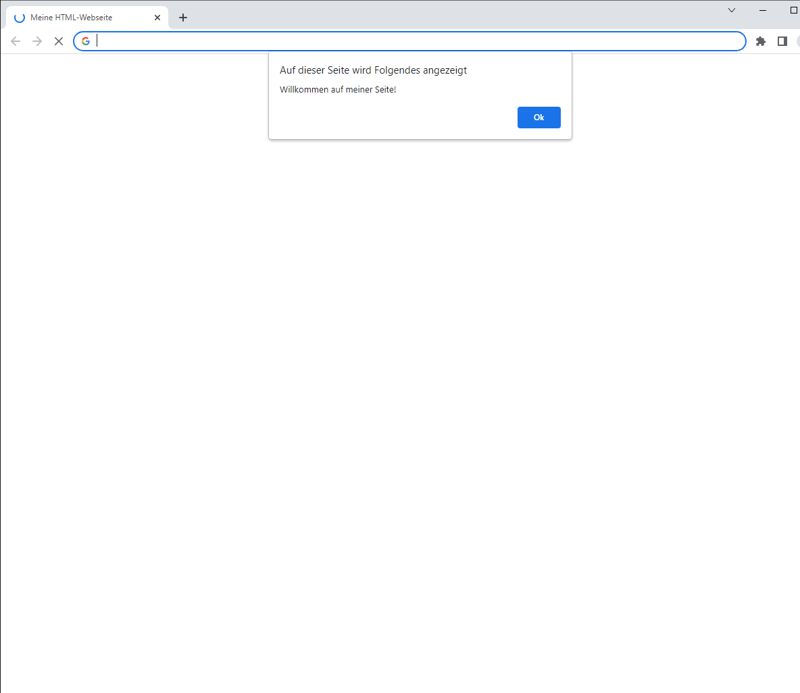
Sie können Ihrer Website beispielsweise ein Hinweisfenster hinzufügen.
Auch für JavaScript finden Sie im Netz zahlreiche fertige Codes, mit denen Sie experimentieren können.
Fazit
HTML-Dokumente sind reine Textdateien und können daher mit jedem beliebigen Texteditor erstellt werden. Als reine Auszeichnungssprache dient HTML dazu, Struktur in die Inhalte einer Webseite bringen. Das Aussehen der Seite kann mit der CSS gestaltet werden, interaktive Elemente lassen sich mit JavaScript einfügen.
Sie wissen nun, wie das Grundgerüst einer HTML-Webseite aufgebaut ist, kennen die ersten HTML-Elemente und -Attribute und haben Ihre erste HTML-Seite erfolgreich umgesetzt. Auch haben Sie einen ersten Eindruck der Möglichkeiten von CSS und JavaScript erhalten und können auf diesem Wissen aufbauen, um komplexere Webseiten zu erstellen.
Sie möchten wissen, worauf es beim Erstellen professioneller Webseiten allgemein ankommt? Dann lesen Sie unseren Artikel Professionelle Website erstellen: So geht’s.
Häufige Fragen & Antworten
HTML ist die Abkürzung für Hypertext Markup Language und stellt eine Auszeichnungssprache für miteinander verlinkte Dokumente dar. Um eine Programmiersprache im eigentlichen Sinne handelt es sich nicht: Mit HTML lassen sich Texte in erster Linie strukturieren und in einzelne Elemente unterteilen (beispielsweise Überschriften, Listen oder Links).
Ja. HTML bildet zusammen mit CSS und JavaScript das Grundgerüst moderner Webentwicklung.
HTML ist eine vergleichsweise einfach zu erlernende Code-Sprache, die meisten angehenden Entwickler beginnen deshalb mit HTML.
Mit HTML lassen sich Webseiten strukturieren und einzelne Elemente bestimmten Kategorien zuordnen.
HTML ist eine reine Auszeichnungssprache und beschränkt sich auf die Strukturierung einer Webseite. Mit CSS als Gestaltungssprache kann das Design der Webseite verändert werden und JavaScript ist eine vollwertige Programmiersprache, mit der sich interaktive Elemente in eine Webseite einbinden lassen.
Für die Erstellung einer HTML-Datei reicht ein einfacher Texteditor aus. Bei komplexen Vorhaben ist ein Code-Editor vorteilhaft.








