Wix Website erstellen: Schritt-für-Schritt-Anleitung
Homepage-Baukästen wie Wix sind bei Anfängern ohne Programmier- und Design-Kenntnisse besonders beliebt, weil sie die Website-Erstellung stark vereinfachen. Doch selbst ohne kompliziertes Coding ist die Gestaltung Ihrer Seite kein Selbstläufer – denn auch die intuitiven Baukastensysteme möchten erst einmal gemeistert werden.
Templates, Widgets, Blogs und Online-Shops: Im Baukasten gibt es zwar viel Hilfestellung und bequeme Drag-and-drop-Oberflächen, doch für die Gestaltung und Verwaltung des großen Ganzen sind Sie immer noch selbst zuständig. Wir erklären Schritt für Schritt und mit anschaulichen Screenshots, wie Sie mit Wix ans Ziel kommen und Ihre eigene Website veröffentlichen.

Wix Anleitung als Video
Zur fertigen Wix-Website in 9 Schritten
Jedes Wix-Projekt ist anders, doch ein paar grundlegende Schritte müssen Sie immer befolgen:
Wix-Account erstellen

Zunächst benötigen Sie natürlich einen Account bei Wix. Besuchen Sie dafür einfach die Wix-Website* und klicken Sie auf Eigene Website erstellen, um sich zu registrieren.
Weil Wix einen Gratis-Tarif bietet, müssen Sie hier noch keine Zahlungsdaten angeben. Falls Sie erst einmal eine kostenlose Website mit Wix-Domain veröffentlichen möchten, können Sie Wix somit ganz ohne finanzielle Verpflichtung ausprobieren.

Zunächst benötigen Sie einen Account bei Wix.
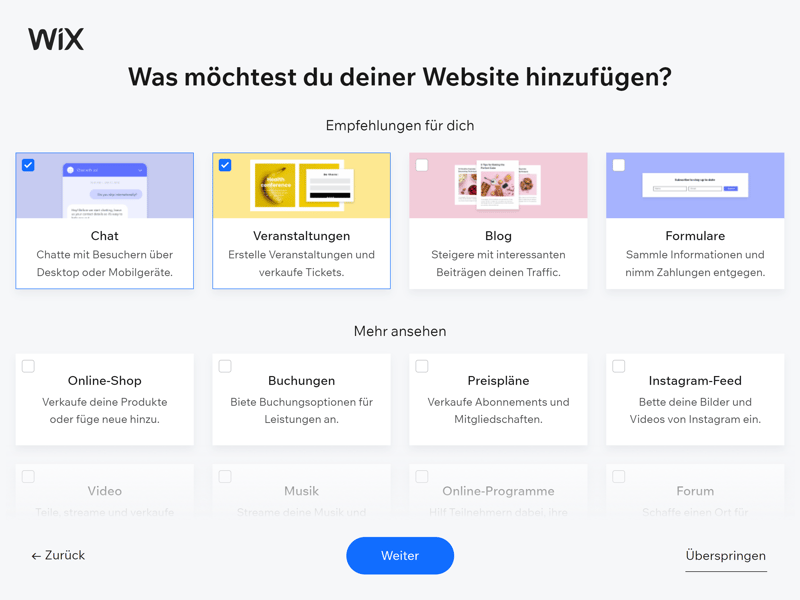
Sobald Sie Ihren Account angelegt haben, stellt Ihnen Wix einige Fragen zu Ihrem Website-Projekt. Sie landen also direkt in der Website-Erstellung, die Sie später vom Wix-Dashboard aus auch mit einem Klick auf + Neue Website erstellen erreichen. Hier geben Sie an, um welche Art Website es sich handeln soll und welche Funktionen und Bereiche Sie schon vorab hinzufügen möchten.

Bereits vor der Template-Auswahl können Sie angeben, welche Funktionen Ihre Website unbedingt haben muss.
Im Anschluss gibt Ihnen Wix eine wichtige Wahl – zwischen dem Standard-Wix-Editor und dem KI-gesteuerten ADI-Editor.
Auswahl des Wix-Editors: Klassisch vs. ADI
Wie es weiter geht, hängt davon ab, welchen der beiden Wix-Editoren Sie auswählen. Wir stellen beide kurz vor:
ADI-Editor: Stark vereinfachter Editor für Anfänger
Mit dem ADI-Editor bietet Wix eine Option für Anfänger, die die gesamte Website-Erstellung automatisiert. Sie müssen nur ein paar Fragen zu Ihren Design-Wünschen und Ihrem Unternehmen allgemein beantworten, mit deren Hilfe die ADI-Engine Designvorlagen für Sie zusammenstellt.
Die restliche Website-Gestaltung macht ADI dank vorgefertigter Seiten und festgelegeter Abschnitte beinahe idiotensicher.

Der ADI-Editor von Wix ist nur für absoltue Anfänger geeignet, die wenig Personalisierung benötigen.
Mehr Flexibilität und Personalisierung im Standard-Editor
Für absolute Anfänger ist der ADI-Editor eine praktische Lösung, bietet jedoch selbst für Baukasten-Verhältnisse wenig Flexibilität und Personalisierung. Deshalb empfehlen wir auch weniger erfahrenen Website-Bastlern den Standard-Editor, der weitaus mehr Funktionen zur Verfügung stellt. Deshalb konzentrieren wir uns im Rest der Schritt-für-Schritt-Anleitung auf den Standard-Editor.

Der reguläre Editor von Wix bietet weitaus mehr Features und Möglichkeiten.
Template wählen
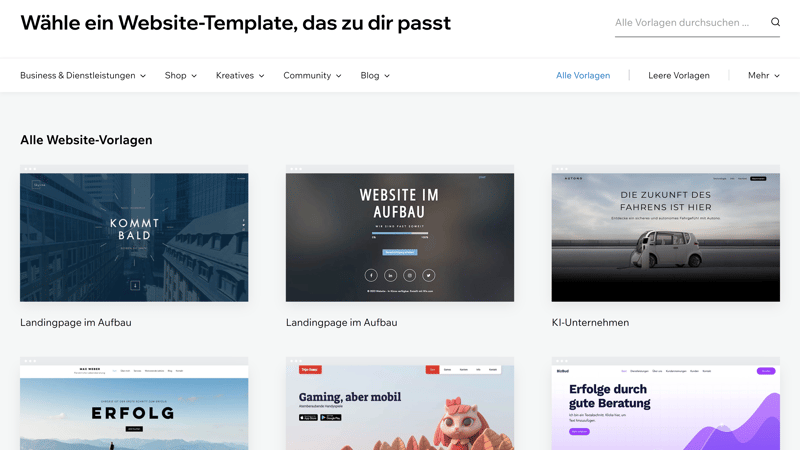
Sobald Sie sich für den Standard-Editor von Wix entschieden haben, werden Sie zur Template-Auswahl weitergeleitet. Hier können Sie sich aus mehr als 800 Vorlagen ein grundlegendes Design für Ihre Website aussuchen. Dieses Template bestimmt das wesentliche Layout Ihrer Website, kann aber in den nächsten Schritten individuell angepasst werden.

Es stehen mehr als 800 Templates in verschiedenen Kategorien zur Auswahl.
Die Wix-Templates sind in viele unterschiedliche Kategorien eingeteilt. Wählen Sie deshalb ein Template, das zu Ihren Anforderungen passt – je nachdem, welche Funktionen Sie benötigen (z.B. Blog oder Online-Shop) und welcher Branche Sie zugehörig sind. Je besser das Template zu Ihren Anforderungen passt, desto weniger müssen Sie in den nächsten Schritten manuell bearbeiten.
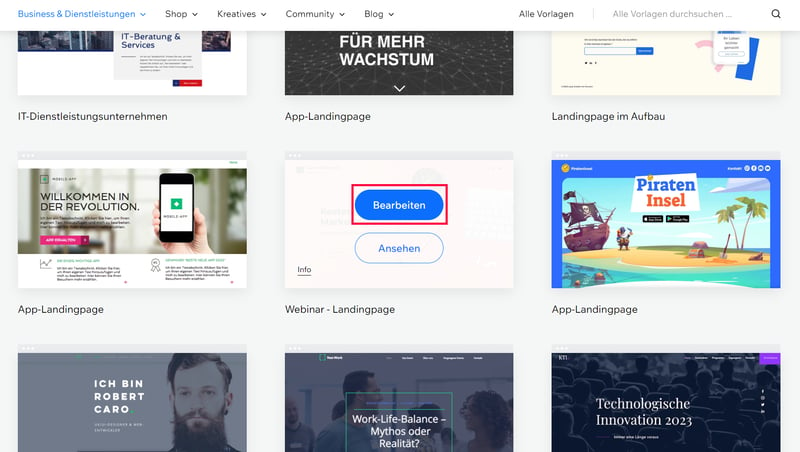
Wenn Sie mit dem Mauszeiger über ein Template fahren, gelangen Sie mit einem Klick auf Ansehen zu einer Live-Vorschau des Templates, das Ihnen einen Vorgeschmack gibt, wie Ihre fertige Website aussehen könnte. Wenn Sie sich für eine Vorlage entschieden haben, klicken Sie auf Bearbeiten.

Sie haben das perfekte Template gefunden? Dann wählen Sie es per Klick auf Bearbeiten aus.
Nun müssen Sie sich ein paar Sekunden gedulden, während Wix Ihre Seite vorbereitet.
Template bearbeiten
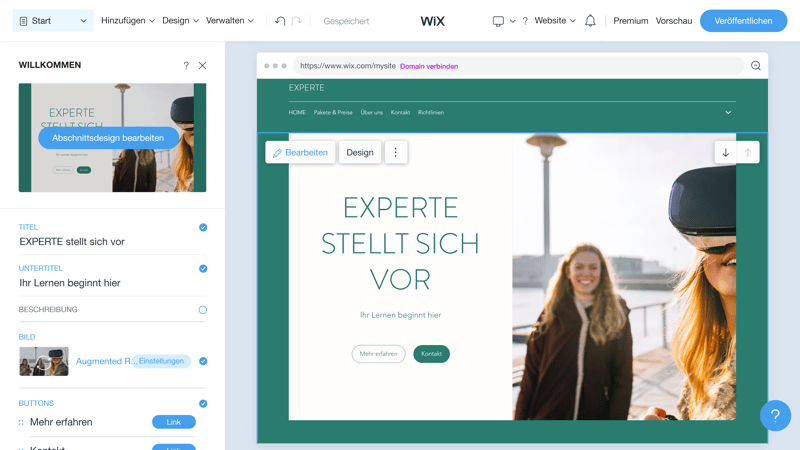
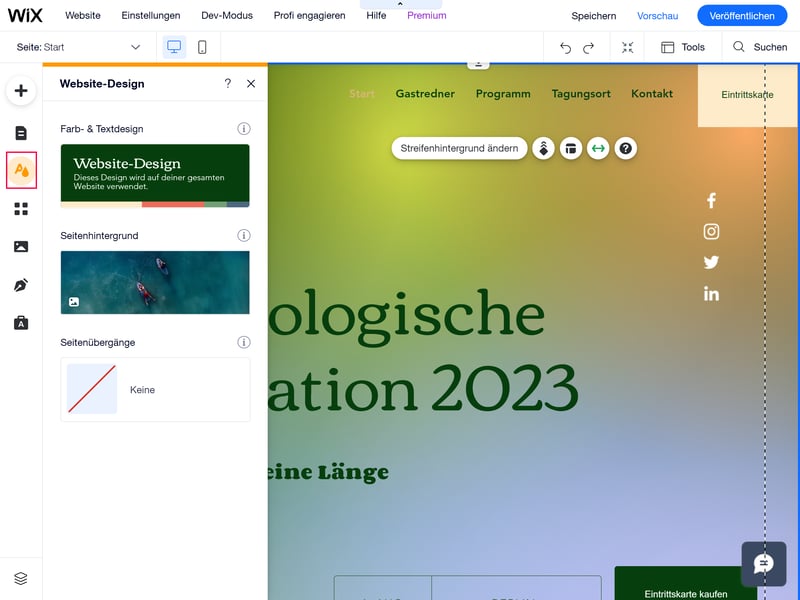
Prinzipiell reicht es aus, nach der Template-Auswahl nur die Inhalte Ihrer Website (also beispielsweise Texte und Bilder) zu bearbeiten, denn die Templates liefern bereits fertige Websites mit verschiedenen Unterseiten und Platzhalter-Content. Um Ihre Website wirklich zu personalisieren, sollten Sie aber natürlich auch das Design selbst anpassen. Dies ist im Menü links unter Website-Design möglich.

Passen Sie das Design nun Ihren Wünschen an.
Hier finden Sie drei Optionen:
- 1.
Unter Farb- und Textdesign lassen sich Farb- und Textschema Ihrer Website anpassen. Dabei können Sie entweder auf abgestimmte, von Wix vorgeschlagene Designs zurückgreifen, oder die Farben und Schriftarten komplett selbst definieren.
- 2.
Unter Seitenhintergrund wählen Sie eine Farbe, ein Bild oder einen Video-Hintergrund für Ihre komplette Seite. Beachten Sie jedoch, dass jene von den Hintergründen der einzelnen Streifen überdeckt werden könnten.
- 3.
Mit Seitenübergänge wählen Sie aus, ob und welche Animationen abgespielt werden sollen, wenn Ihre Besucher die Seite wechseln.
Natürlich können Sie das Design Ihrer Website noch mit vielen anderen, untergeordneten Entscheidungen bearbeiten, die Teil der nächsten Schritte sind.
Navigation & Seiten einfügen
Wenn Sie mit dem Design der Website zufrieden sind (das Sie natürlich auch nach diesen Schritten weiter bearbeiten können), sollten Sie die grundlegende Struktur Ihrer Website anpassen. Wie soll das Navigationsmenü aussehen? Wie viele Seiten benötigen Sie? Soll es Unterseiten geben? Idealerweise haben Sie bereits ein Template gewählt, das Ihre Bedürfnisse hier so gut es geht abdeckt, doch natürlich können Sie die Navigation manuell bearbeiten und neue Seiten einfügen.
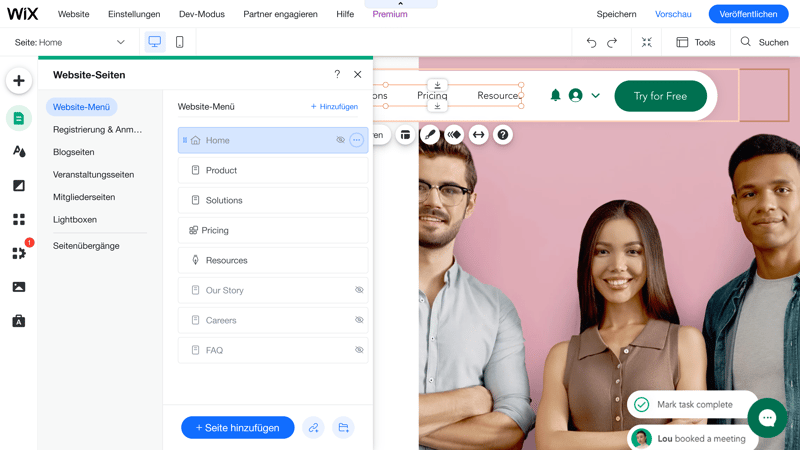
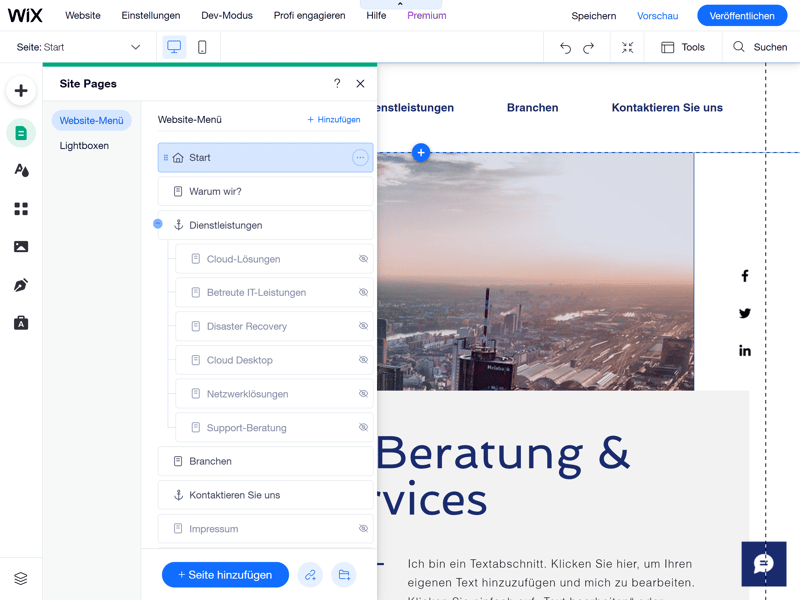
Öffnen Sie im Menü links den Bereich Menüs & Seiten, um Ihr Website-Menü zu bearbeiten. Hier können Sie nun per Klick auf +Seite hinzufügen eine neue Seite anlegen, wobei Wix wieder verschiedene, in Kategorien sortierte Vorlagen vorschlägt.
Unter Dienstleistungen finden Sie beispielsweise Seiten, mit denen Sie Ihre Services vorstellen können, unter Kontakte verschiedene Kontaktformulare. Natürlich können Sie auch eine leere Seite einfügen, die Sie komplett selbst bearbeiten.

Ein gutes Navigationsmenü ist für die Übersichtlichkeit Ihrer Website besonders wichtig.
Die verschiedenen Seiten können Sie im Website-Menü per Drag-and-drop frei verschieben, um die Menüpunkte anzuordnen. Indem Sie ein Menü nach rechts schieben, können Sie es dem darüber liegenden Menüpunkt unterordnen, sodass es als Untermenü erscheint.
Darüber hinaus können Sie einem Menüpunkt auch einen Link hinzufügen, beispielsweise zu einer anderen Website oder einem Dokument. Außerdem lassen sich Ordner hinzufügen, die sich selbst nicht anklicken lassen, aber verschiedene Untermenüs öffenbaren, wenn man mit der Maus darüber fährt.
Impressum: Pflichtseite für deutsche Websites
Sie sollten beachten, dass in Deutschland laut Telemediengesetz Impressumspflicht besteht. Sie sollten Ihrer Website also vor der Veröffentlichung dringend ein Impressum hinzufügen. Was dort hinein muss, hängt von Ihrem Profil und dem Inhalt Ihrer Website ab – wichtig sind Ihre Kontaktdaten, berufsspezifische Daten und gegebenenfalls Ihre Unternehmensform.
Am besten legen Sie eine eigene Seite für Ihr Impressum an und verlinken jene in der Fußzeile der Website (in deutschen Wix-Templates ist das Impressum aber ohnehin meist integriert).
Texte & Bilder anpassen
Wenn Design und Navigations-Layout stehen, ist es an der Zeit, Ihre Website endlich mit Ihren Inhalten zu füllen. Auch das ist desto einfacher, je näher Sie am Layout Ihrer Vorlage bleiben möchten: Prinzipiell reicht es aus, die Bilder, Überschriften und Texte des Templates ganz einfach mit Ihren eigenen auszutauschen.
Texte anpassen
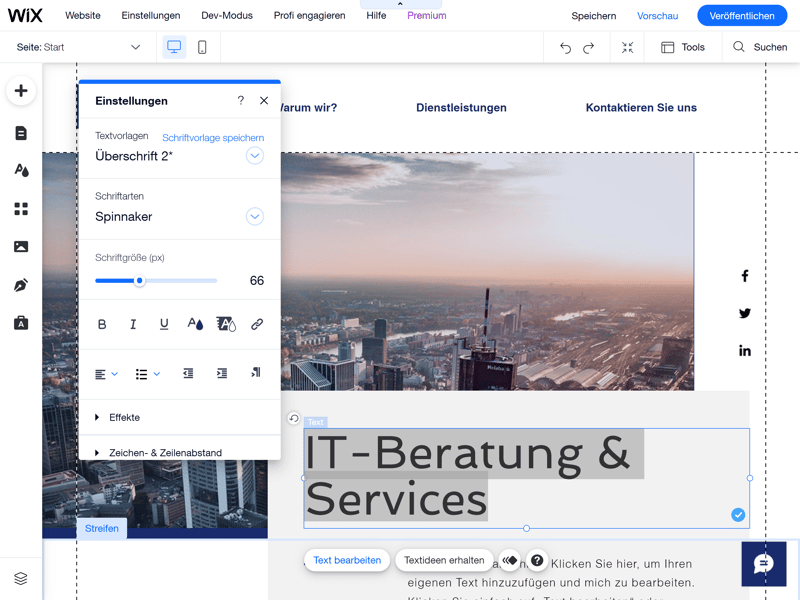
Um einen Text zu bearbeiten, klicken Sie auf ein Textfenster im Wix-Editor und klicken darunter auf Text bearbeiten (ein Doppelklick auf den Text führt zum gleichen Ergebnis). Den Text können Sie direkt im Textfenster überschreiben, im Pop-up-Auswahlmenü daneben lassen sich Aspekte wie die Schriftart und -größe bearbeiten. Hier finden Sie auch Effekte und die Möglichkeit der vertikalen Textausrichtung, sowie Einstellungen zum Zeichen- und Zeilenabstand, SEO und Barrierefreiheit.

Ersetzen Sie die Platzhalter-Inhalte des Templates durch Ihre eigenen.
Bilder bearbeiten
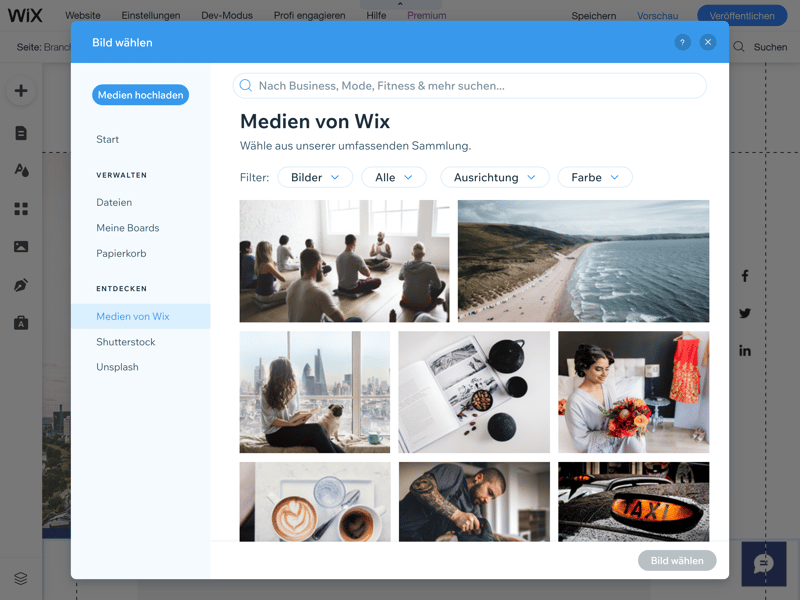
Genauso einfach bearbeiten Sie Bilder, die bereits im Template auf der Website vorhanden sind. Sobald Sie mit der Maus auf ein Bild klicken, öffnet sich ein kleines Auswahlmenü. Wählen Sie Bild ändern, um das Bild komplett zu ersetzen, wobei Sie entweder selbst Bilder hochladen oder Stockfotos von Wix, Shutterstock oder Unsplash auswählen können. Natürlich können Sie das Bild auch zuschneiden oder Effekte, Animationen und Rahmen hinzufügen.

Sie können eigene Bilder hochladen oder eingebundene Stockfotos verwenden.
Bei anderen, auf Ihrer Seite vorhandenen Bildelementen könnte es sich auch um Streifen- oder Spaltenhintergründe handeln (mehr dazu im nächsten Abschnitt). Diese Hintergrundbilder lassen sich ganz einfach ändern, indem Sie den Streifen bzw. die Spalte auswählen und auf Streifenhintergrund bzw. Spaltenhintergrund ändern klicken.
Streifen & Spalten hinzufügen
Streifen sind die verschiedenen Container oder Abschnitte, mit denen Sie Ihre Wix-Website strukturieren. Jede Seite besteht also aus einem oder mehreren Streifen, die Sie zusätzlich in Spalten unterteilen und denen Sie verschiedene Bilder, Texte und andere Inhalte hinzufügen können. Mit den Streifen können Sie Ihre Seiten also beliebig erweitern und das Seitenlayout Ihren Bedürfnissen anpassen.
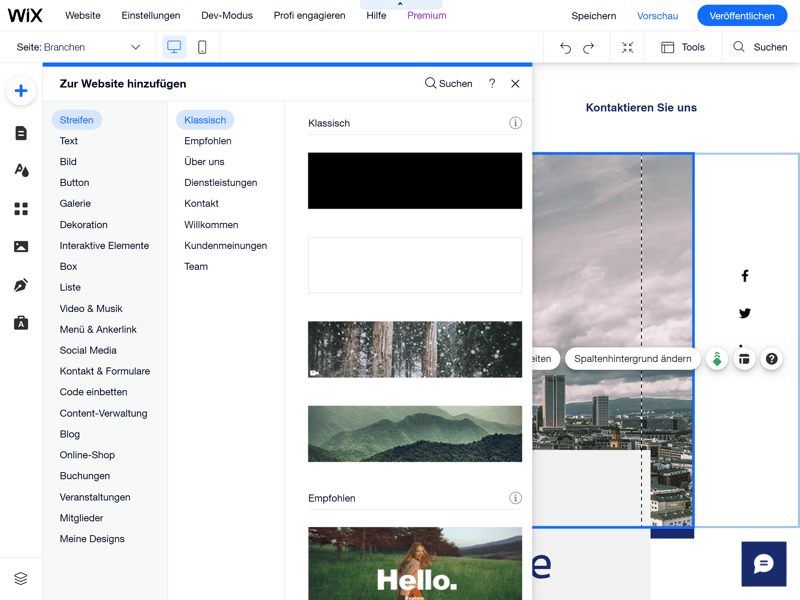
Es gibt zwei Methoden, einen neuen Streifen hinzuzufügen: Entweder Sie klicken auf das Plus-Zeichen, das direkt auf Ihrer Website zwischen den verschiedenen Streifen erscheint, oder Sie klicken im Navigationsmenü links auf Hinzufügen und wählen im Menü Streifen aus. Hier haben Sie die Wahl zwischen einem leeren Streifen, den Sie selbst mit Inhalten füllen, oder vorgefertigten Streifen wie „Über Uns“-Bereichen oder Kontaktformularen.
Um Ihrer Website einen Streifen hinzuzufügen, ziehen Sie ihn einfach per Drag-and-drop an die entsprechende Stelle.

Mit Streifen können Sie Ihre Website strukturieren.
Sie können Ihren Streifen auch in Spalten unterteilen. Wählen Sie dafür den Streifen aus, klicken Sie aufs Layout-Symbol und anschließend auf Spalte hinzufügen.
Elemente & Features hinzufügen
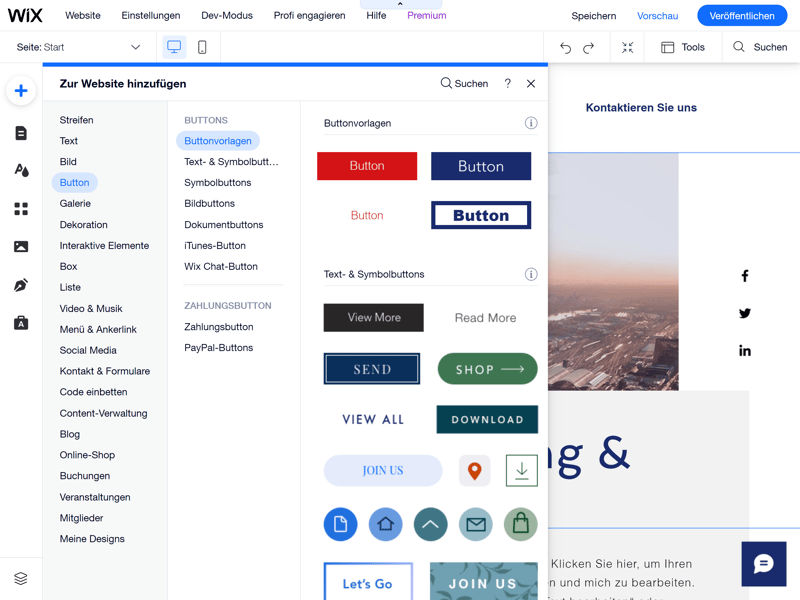
Innerhalb Ihrer Seiten und Spalten sind Sie natürlich nicht an die vom Template vorgegebenen Inhalte gebunden, sondern können viele weitere Elemente hinzufügen. Die Auswahl ist bei Wix besonders groß, und wie gewohnt in viele verschiedene Kategorien unterteilt. Um die verfügbaren Elemente zu durchsuchen, klicken Sie im Navigationsmenü links einfach auf Hinzufügen.
Hier finden Sie unzählige Inhalte, von einfachen Elementen wie Texten, Bildern und Buttons, bis zu zusammengesetzten Content-Blöcken wie Formularen, Galerien oder Werbeanzeigen. Auch Blog und Online-Shop lassen sich hier hinzufügen (mehr dazu im Abschnitt „Zusätzliche Schritte“).

Sie können aus vielen unterschiedlichen Inhaltselementen auswählen, mit denen Sie Ihre Website personalisieren.
Jedes Element, das Sie Ihrer Website hinzufügen, lässt sich wie gewohnt weiter bearbeiten, und je nach Element sehen die Möglichkeiten und Optionen etwas anders aus. Umfangreiche Tutorials für alle Elemente finden Sie im Hilfebereich von Wix.
Website veröffentlichen
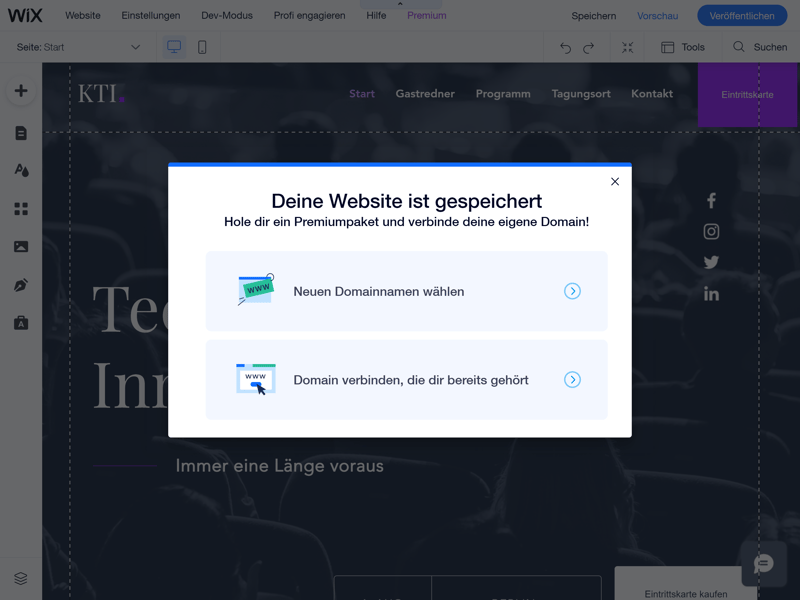
Wenn Sie alle Einstellungen vorgenommen haben und mit Ihrer Seite zufrieden sind, müssen Sie sie nur noch veröffentlichen. Dafür klicken Sie auf den Button Veröffentlichen oben rechts.
Zur Veröffentlichung Ihrer Website benötigen Sie natürlich eine Domain. Wenn Sie dafür nichts bezahlen möchten, können Sie Ihre Website mit einer Wix-Domain verbinden (was jedoch höchstens für Hobby-Projekte infrage kommt).
Für Websites, die einen professionellen Eindruck erwecken sollen, ist eine benutzerdefinierte Domain ein Muss. In den Bezahltarifen von Wix ist eine solche das erste Jahr über kostenlos. Falls Sie bereits eine Domain besitzen, können Sie Ihre Website natürlich auch mit jener verbinden.

Jetzt müssen Sie Ihre Website nur noch veröffentlichen.
Glückwunsch: Ihre Website ist nun öffentlich und kann von anderen über das WWW besucht werden! Die Arbeit an der Website ist damit aber natürlich noch lange nicht abgeschlossen, denn die meisten Websites sind „lebendig“ und sollten regelmäßig aktualisiert werden.
Zusätzliche Schritte
Für unsere Anleitung haben wir nur die grundlegendsten Schritte berücksichtigt, die Sie vor der Veröffentlichung Ihrer Website beachten sollten. Dabei bietet Wix noch viele weitere Funktionen und Möglichkeiten, die den Rahmen eines einzigen Artikels sprengen würden. Auf einige Aspekte, die für Ihre Website von Bedeutung sein könnten, möchten wir dennoch kurz eingehen.
Blog hinzufügen
Blogs sind ein wichtiger Bestandteil vieler Websites. Wenn Sie nur einen Blog benötigen, sollten Sie natürlich bereits ein entsprechendes Template auswählen, doch auch in allen anderen Vorlagen können Sie in wenigen Schritten einen Blog hinzufügen.
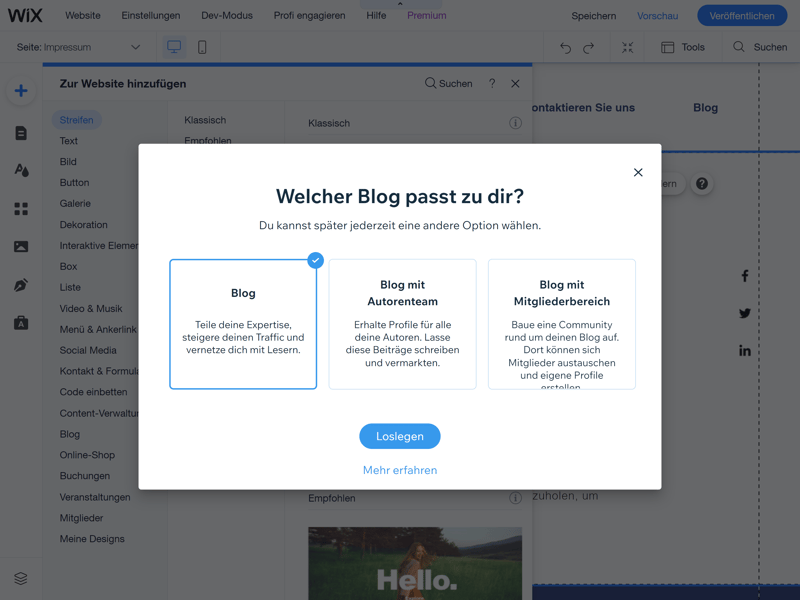
Klicken Sie dafür unter Menüs & Seiten im Tab Blog auf Blog hinzufügen (alternativ finden Sie die Option auch in den Elementkategorien im Hinzufügen-Menü). Sie können nun angeben, ob Sie einen Blog mit Autorenteam oder Mitgliederbereich anlegen möchten (dies lässt sich aber auch später noch anpassen).

Einen Blog haben Sie mit wenigen Klicks hinzugefügt.
Die Blogverwaltung finden Sie nun im Navigationsmenü unter Mein Blog. Hier können Sie bestehende Beiträge bearbeiten und neue erstellen.
Online-Shop eröffnen
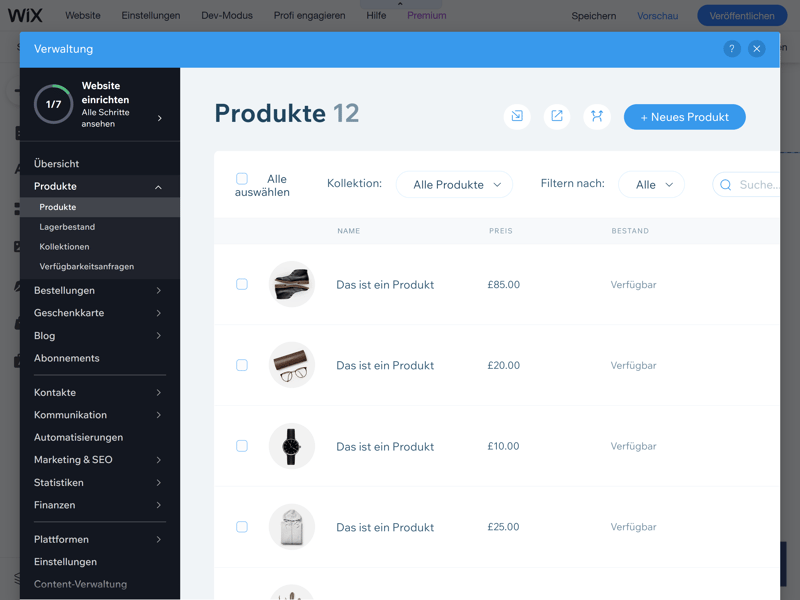
Auch um einen Online-Shop können Sie Ihre Website ganz einfach erweitern, selbst wenn Sie kein dediziertes E-Commerce-Template gewählt haben. Klicken Sie dafür im Hinzufügen-Menü einfach unter Online-Shop auf den Hinzufügen-Button. Dann wird das Wix Stores-Modul installiert und Sie können damit anfangen, Produkte anzulegen.

Die Produktverwaltung ist das Herzstück Ihres Online-Shops.
Wie sich Wix als E-Commerce-Plattform schlägt und wie die Produktverwaltung funktioniert, lesen Sie in unserem Testbericht.
Apps installieren
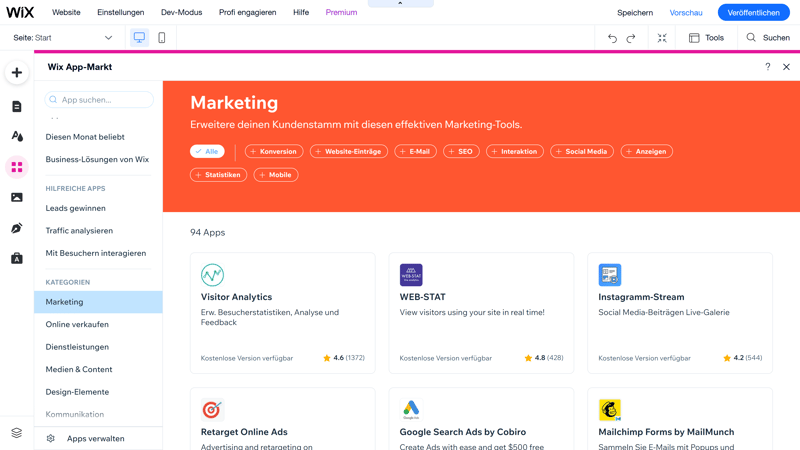
Wenn die Wix-Bordmittel nicht ausreichen oder Sie eine Funktion vermissen, lohnt sich ein Blick in den App-Markt. Sie finden ihn im Navigationsmenü links unter Apps hinzufügen. Hier finden Sie unzählige kostenlose und kostenpflichtige Anwendungen, die in Kategorien wie „Marketing“, „Dienstleistungen“ oder „Design-Elemente“ unterteilt sind. Eine Suchfunktion gibt es natürlich ebenfalls.

Die Auswahl an externen Anwendungen im App-Markt von Wix ist riesig und vielfältig.
Wenn Sie eine interessante App entdeckt haben, müssen Sie nur die Detailseite öffnen und auf Hinzufügen klicken. Bestätigen Sie die Auswahl im Pop-up-Fenster, das erklärt, welche Funktionen die App Ihrer Seite hinzufügt, und die Anwendungen sollte ab sofort verfügbar sein.
Unsere Wix-Videos
Auf unserem YouTube-Kanal findest du zahlreiche weitere Ratgeber-Videos zu Wix.
Fazit
Wix ist ein benutzerfreundlicher Homepage-Baukasten, mit dem Sie ganz ohne Coding-Kenntnisse eine eigene Website gestalten und veröffentlichen können. Bis man alle Funktionen von Wix begriffen und die Bedienung gemeistert hat, können einige Wochen ins Land gehen – doch die Basics lernt man deutlich schneller.
Besonders einfach geht es mit dem ADI-Editor, der die Website-Erstellung praktisch automatisiert, doch mit unserer Schritt-für-Schritt-Anleitung werden Sie sich auch im regulären Editor zurechtfinden.
Wix ist doch nichts für Sie? In unserem Homepage-Baukasten-Vergleich haben wir 14 Anbieter ausgiebig getestet, um Ihnen bei der Auswahl zu helfen. Die besten Alternativen zu Wix haben wir ebenfalls für Sie zusammengestellt.









