Jimdo Website erstellen: Schritt-für-Schritt-Tutorial (für Einsteiger)
Mit dem Homepage-Baukasten von Jimdo können Sie ohne Vorkenntnisse und technisches Fachwissen Ihre eigene Website erstellen. Einfacher als mit Jimdo geht es also kaum – was aber nicht heißt, dass die Website-Gestaltung komplett zum Selbstläufer wird.
Wir erklären die Grundfunktionen des Website-Builders von Jimdo und zeigen Ihnen Schritt für Schritt, wie Sie damit eine professionell aussehende Website aufbauen und individuell gestalten können.

Unser Jimdo-Tutorial als Video
Jimdo Website erstellen in 8 Schritten
Wir haben die Website-Gestaltung mit Jimdo auf die acht wichtigsten Schritte heruntergebrochen:
Jimdo Account anlegen

Als allererstes benötigen Sie natürlich einen Jimdo-Account. Da Jimdo einen Gratis-Tarif anbietet, der im Prinzip wie eine zeitlich unbegrenzte Testversion funktioniert, können Sie ganz unverbindlich beginnen. Falls Sie mit dem Angebot zufrieden sind, können Sie später immer noch ein kostenpflichtiges Abo abschließen.
Die Registrierung ist selbsterklärend: Klicken Sie auf der Jimdo-Landingpage einfach auf den „Starte jetzt“-Button und folgen Sie den Anweisungen.

Zunächst benötigen Sie einen Account bei Jimdo.
Nach dem ersten Login landen Sie im Jimdo-Dashboard, wo Sie vor die Wahl gestellt werden: Es gibt nämlich zwei Methoden, mit Jimdo eine Website zu erstellen.
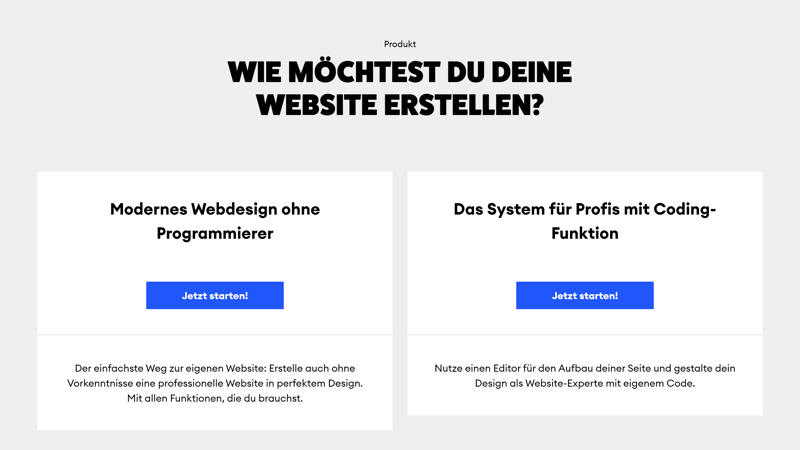
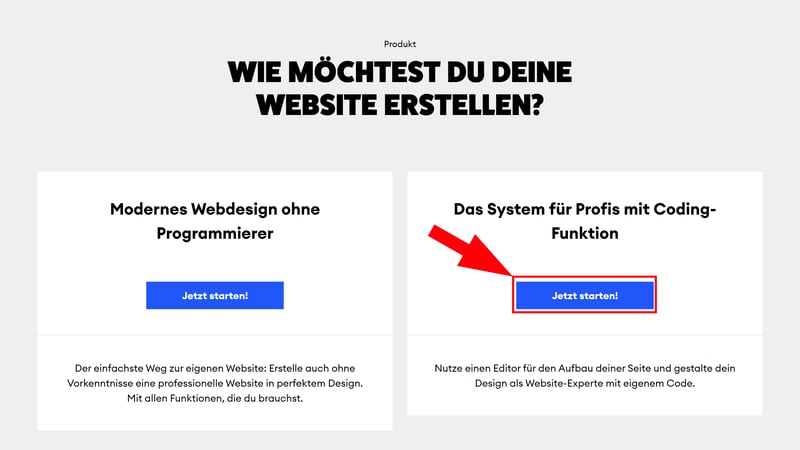
Baukasten auswählen
Jimdo hat gleich zwei Baukästen im Gepäck: Einen besonders einfachen Baukasten, der am besten für Anfänger ganz ohne Programmierkenntnisse geeignet ist, und ein „System für Profis“, das eine Coding-Funktion eingebaut hat.
Die Unterschiede und Spezifikationen der beiden Editoren könnte Jimdo noch etwas besser kommunizieren, denn aktuell ist die Informationslage verwirrend und intransparent. Versuchen wir zunächst kurz, etwas Licht ins Dunkel zu bringen:
Der einfache Editor hieß früher einmal „Dolphin“ (diese Bezeichnung finden Sie in der URL immer noch) und ist der neuere der beiden Baukästen. Er legt den Fokus auf eine einfache, intuitive und KI-gestützte Bedienung und hat dafür den Funktionsumfang bewusst reduziert. Dieser Editor ist heute Jimdos Haupt-Baukasten, den aktiv weiterentwickelt wird.
Der Profi-Editor hat mehr Funktionen und bietet die Möglichkeit, eigenen Code in die Website einzubauen. Der Begriff „Profi“ ist aber etwas irreführend – auch hier handelt es sich um einen klassischen No-Code-Baukasten, der keine Programmierkenntnisse erfordert, aber eben etwas mehr Optionen bietet.

Wählen Sie aus, welchen Editor Sie nutzen möchten.
Bei den beiden Baukästen handelt es sich also um ganz unterschiedliche Produkte mit unterschiedlichen Funktionen, Tools und Einstellungsmöglichkeiten. Den Rest dieser Anleitung teilen wir deshalb auf.
Anleitung für den einfachen Baukasten
Wir starten mit dem einfachen Baukasten, der die Einrichtung und Gestaltung besonders unkompliziert macht.
Website einrichten
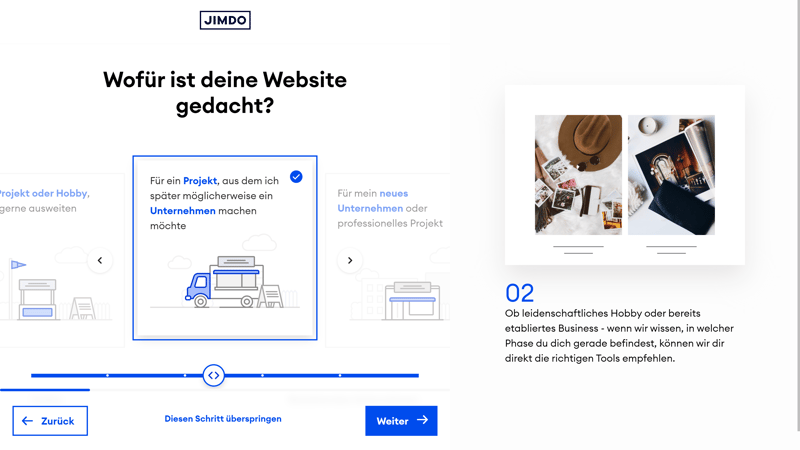
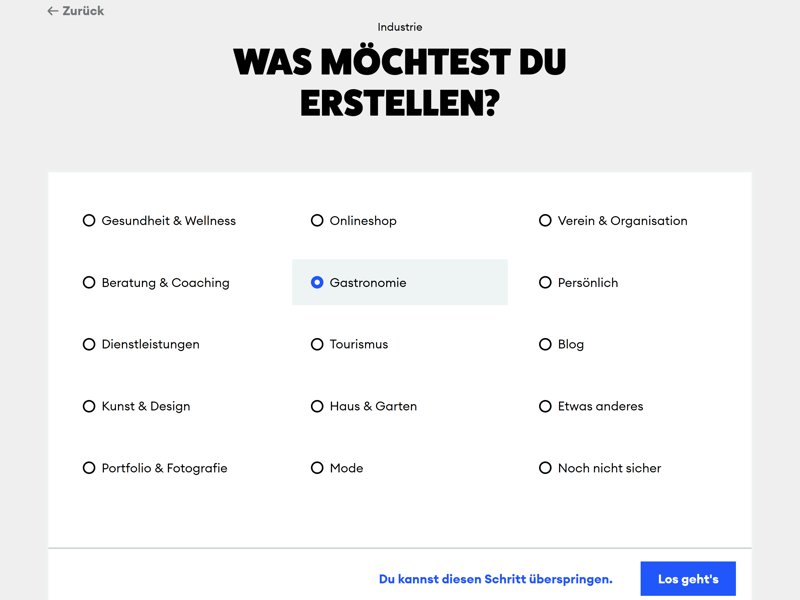
Bei der Ersteinrichtung Ihrer Website gibt es KI-Unterstützung. Zunächst müssen Sie ein paar Fragen zu Ihrem Projekt beantworten und ein paar Angaben zu Ihren Stil- und Farbpräferenzen machen. Dann schlägt Ihnen Jimdo zwei Website-Layouts vor, von denen Sie eines auswählen können.

Beantworten Sie zunächst einige Fragen.
Jetzt haben Sie noch die Möglichkeit, eine Domain zu bestellen. Das ist aber keine Pflicht: Sie können erst einmal die kostenlose Version nutzen oder einen Premium-Tarif buchen, ohne sich schon jetzt auf eine Domain zu einigen. Die können Sie später immer noch mit Ihrer Website verbinden.
Sobald Sie mit der Einrichtung fertig sind, landen Sie direkt im Baukasten von Jimdo. Hier sollten Sie sich erst einmal ein paar Minuten Zeit nehmen, um das Bedienkonzept und die verfügbaren Werkzeuge zu verstehen.
Dashboard und Editor verstehen
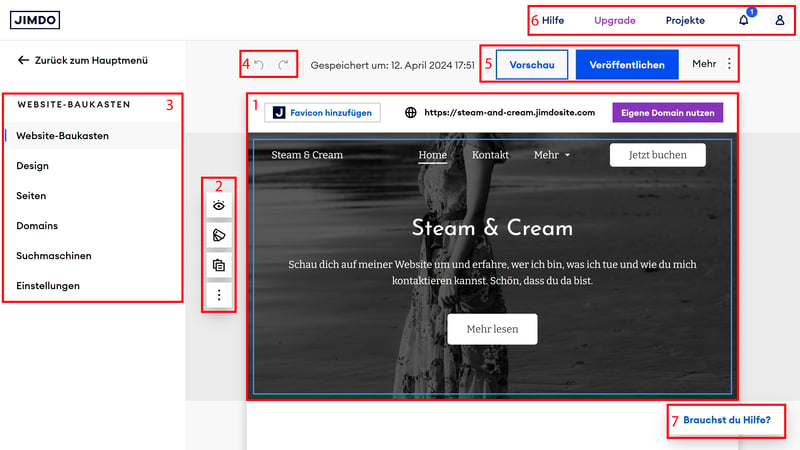
Im Editor von Jimdo finden Sie alle Tools, die Sie für die grafische und inhaltliche Bearbeitung Ihrer Website benötigen.
Der Baukasten ist für blutige Anfänger ausgelegt und dementsprechend unkompliziert. Er ist in mehrere Menüs und Bereiche unterteilt:

Der Baukasten von Jimdo ist logisch strukturiert und einfach zu bedienen.
- 1.
Website-Vorschau: Mittig sehen Sie stets eine Live-Vorschau Ihrer Website. Hier können Sie ganz normal durch Ihre Seiten scrollen und Inhaltselemente wie Texte und Bilder direkt bearbeiten. Jede Seite ist in Blöcke unterteilt, in denen diese Inhalte platziert sind (mehr dazu später).
- 2.
Werkzeugleiste: Wenn Sie den Mauszeiger in einen der Blöcke in der Website-Vorschau bewegen, ploppt links eine kleine Werkzeugleiste auf, die Sie mit einem Klick aufs Dreipunkte-Menü erweitern können. Hier finden Sie grundlegende Blöcke-Funktionen: Sie können angeben, welche Inhalte angezeigt werden sollen, das Layout ändern und Ihren Block kopieren, löschen oder verschieben.
- 3.
Navigationsmenü: In der Menüleiste navigieren Sie zu den unterschiedlichen Funktionen des Editors. Hier wechseln Sie beispielsweise zu den Design-, Seiten-, SEO- und anderen Einstellungen.
- 4.
Vor- und Zurück-Buttons: Mit diesen Buttons können Sie Änderungen schnell rückgängig machen.
- 5.
Obere Statusleiste: Hier finden Sie Einstellungen zum Status Ihrer Website. Sie können eine größere Vorschau öffnen und die Website veröffentlichen oder wieder offline stellen. Einige SEO-Einstellungen gibt es unter „Mehr“ ebenfalls.
- 6.
Obere Menüleiste: Die obere Menüleiste führt Sie unter anderem zu Ihrem „Projekte“-Bereich, wo Sie alle Ihre Jimdo-Websites verwalten, und zu Ihrem Profil mit Kontoeinstellungen. Den Hilfebereich und die Möglichkeit, Ihr Paket upzugraden, finden Sie hier auch.
- 7.
Hilfe-Button: Über den Hilfe-Button unten rechts öffnen Sie ein Chat-Fenster mit einem virtuellen Assistenten, der grundlegende Fragen beantworten kann.

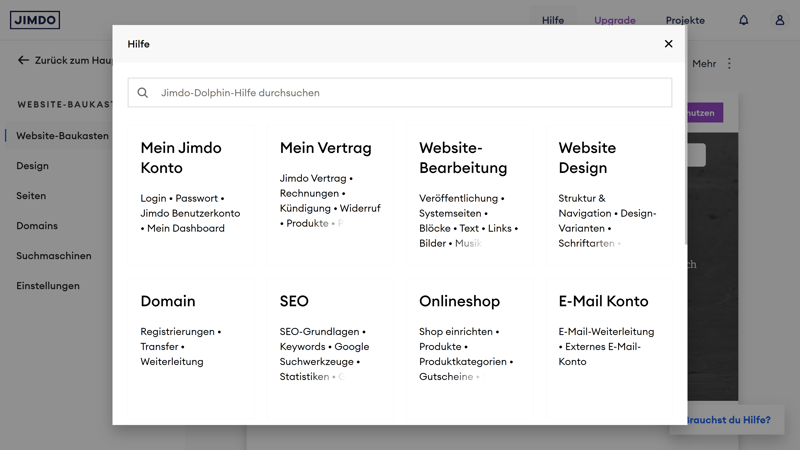
Klicken Sie auf den „Hilfe“-Button in der oberen Menüleiste, um den Support-Bereich zu öffnen.
Wenn Sie sich im Editor zurechtgefunden haben, können Sie mit der kreativen Arbeit beginnen. Am Anfang gibt es natürlich viele Baustellen. Am besten gehen Sie die Sache Schritt für Schritt in kleinen Abschnitten an.
Was Sie zuerst anpacken, liegt bei Ihnen – wir starten mit dem Design, widmen uns im Anschluss der Seitenstruktur und gestalten zuletzt die Inhalte auf Seitenebene.
Design-Einstellungen vornehmen
Die Design-Einstellungen sind ein guter Startpunkt, weil Sie viele davon global vornehmen können. Wenn Sie das globale Design bearbeiten, werden die Änderungen also auf der gesamten Website übernommen.
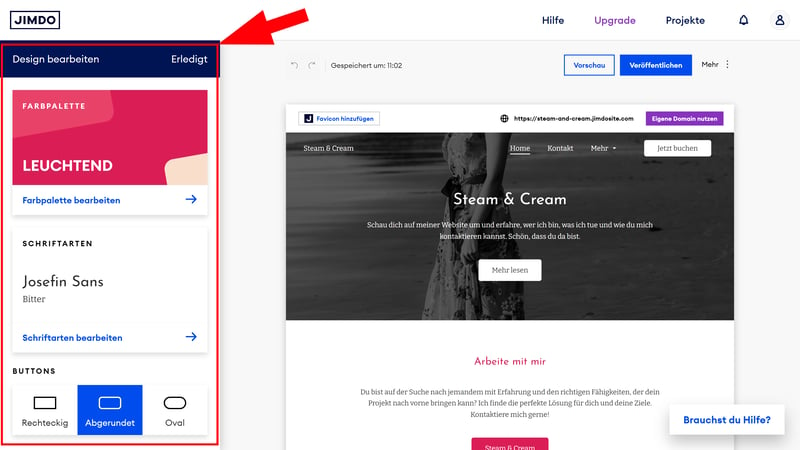
Klicken Sie im Navigationsmenü auf „Design“, um eine Leiste mit Design-Einstellungen zu öffnen:

Die Design-Einstellungen im Jimdo-Editor.
Hier finden Sie vier Bereiche, die für das Design Ihrer Website relevant sind:
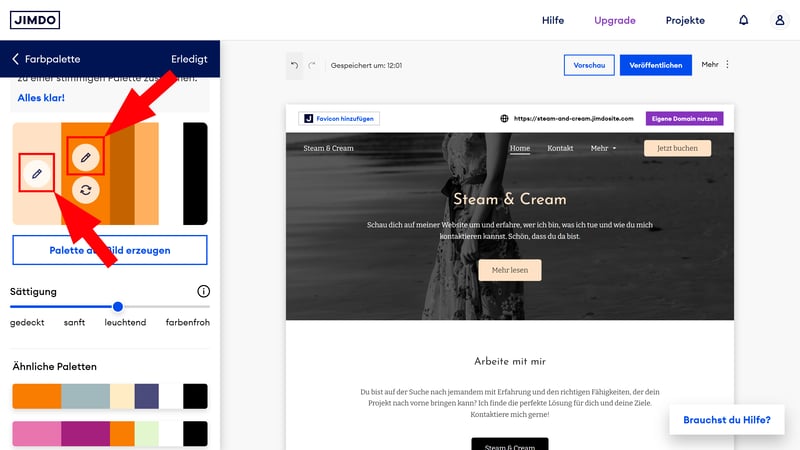
Farbpalette: Jimdo sorgt automatisch dafür, dass die Farbpalette Ihrer Website stimmig ist. Sie müssen nur zwei Farben auswählen, die Ihnen gefallen, und der Baukasten generiert weitere Farben für eine insgesamt harmonische Farbgestaltung. Zudem können Sie eine Palette aus einem Bild generieren, die Sättigung mit einem Schieberegler bearbeiten und ähnliche Paletten zur aktuellen auswählen.
Die Optionen sind sehr grundlegend und es ist nicht möglich, alle Farben manuell anzupassen. Auch auf Seitenebene können Sie später nur zwischen den verschiedenen, von der Palette definierten Farben auswählen. Die beschränkten Optionen machen die Gestaltung aber auch besonders unkompliziert.

Klicken Sie auf die Bleistift-Symbole, um Ihre primären Farben auszuwählen.
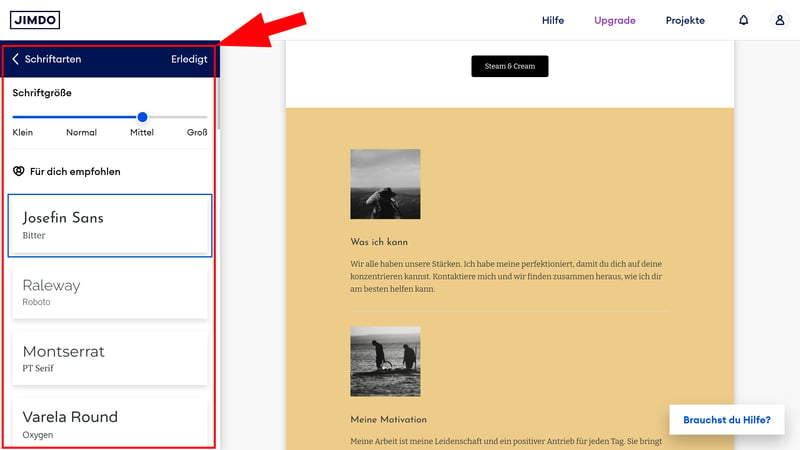
Schriftarten: Noch enger werden Sie bei den Schriftarten an der Hand genommen. Hier können Sie nur eines von knapp 40 Schriftartenpaaren auswählen, das dann auf der gesamten Website angewendet wird, und eine von vier Schriftgrößen auswählen.

Wählen Sie ein Schriftartenpaar aus, das Ihnen gefällt.
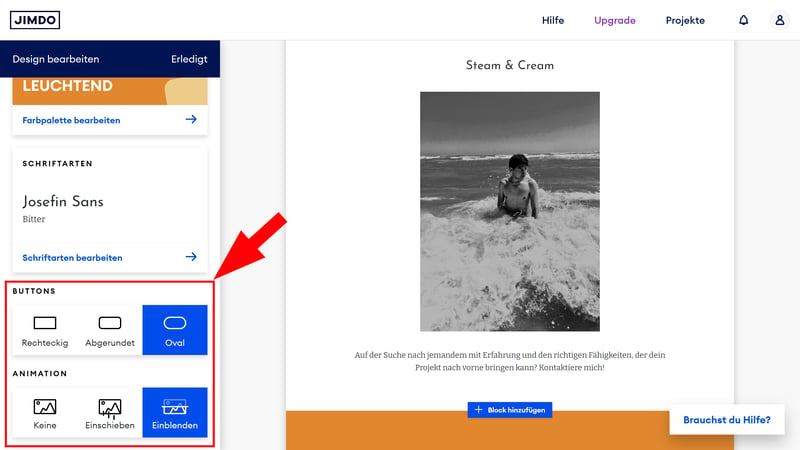
Buttons und Animationen: Dann haben Sie noch jeweils drei Optionen für Buttons und Animationen. Für Erstere können Sie ein rechteckiges, abgerundetes oder ovales Design wählen, bei den Animationen können Sie – neben der Option, auf Animationen zu verzichten – einstellen, dass Inhalte eingeschoben oder eingeblendet werden sollen.

Sonstige Design-Einstellungen bei Jimdo.
Die globalen Design-Einstellungen sind im einfachen Jimdo-Editor also sehr begrenzt. Ihre kreative Freiheit ist dadurch im Vergleich zu komplexeren Editoren, beispielsweise dem von Wix, deutlich eingeschränkt, dafür können Sie aber auch kaum etwas falsch machen: Die Voreinstellungen sorgen dafür, dass das grundsätzliche Design Ihrer Website stets stimmig bleibt.
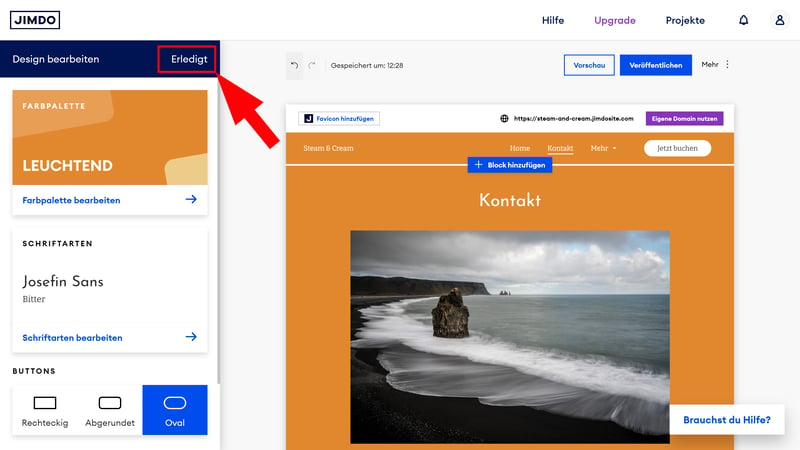
Wenn Sie mit Ihren Einstellungen zufrieden sind, müssen Sie nur noch oben rechts in der Seitenleiste auf „Erledigt“ klicken.

Sie können die Design-Einstellungen natürlich stets weiter nachjustieren.
Seiten und Menüs anpassen
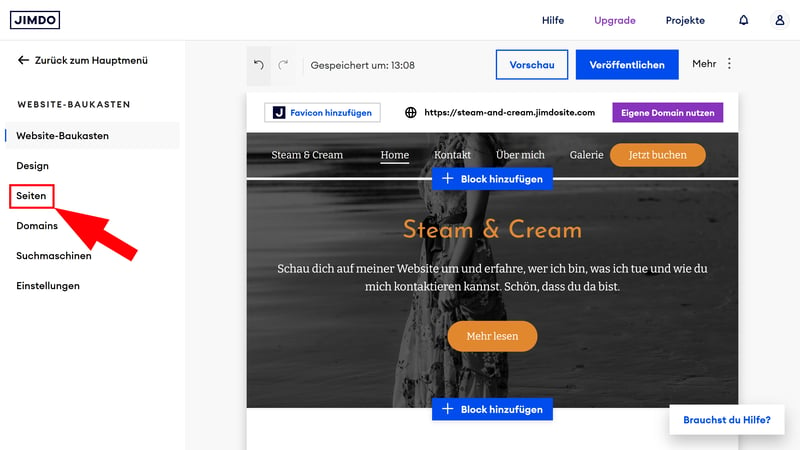
Wenn das Design fürs Erste passt, sollten Sie sich Gedanken zur eigentlichen Struktur Ihrer Website machen. Wie viele und welche Seiten benötigen Sie – und wie sollen sie im Menü angeordnet sein? All diese Einstellungen nehmen Sie im „Seiten“-Bereich vor.

Öffnen Sie nun die Seiten-Einstellungen.
Seiten verwalten und hinzufügen
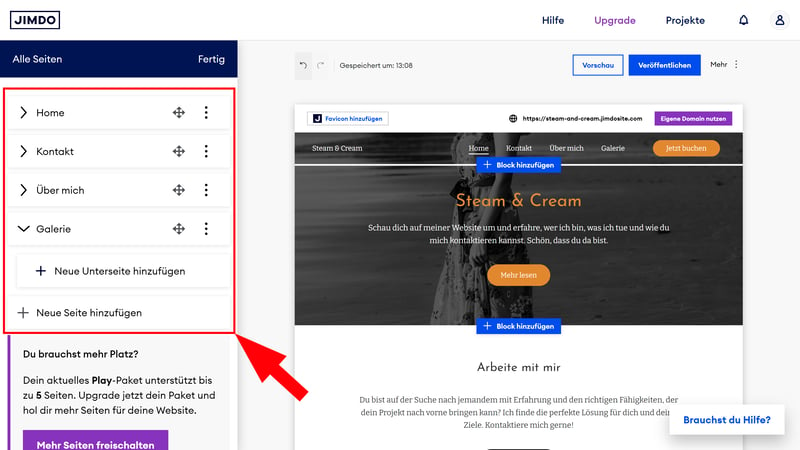
Im Menü links sehen Sie alle aktuell vorhandenen Seiten aufgelistet. Sie können sie per Drag-and-drop verschieben, um ihre Position im Menü anzupassen. Natürlich können Sie auch mit wenigen Klicks neue Seiten oder Unterseiten anlegen.
Ein Klick aufs Dreipunkte-Menü öffnet zudem ein weiteres Auswahlfenster, wo Sie Ihre Seiten verbergen, duplizieren oder löschen können.

Verwalten Sie Ihre Seiten und fügen Sie neue hinzu.
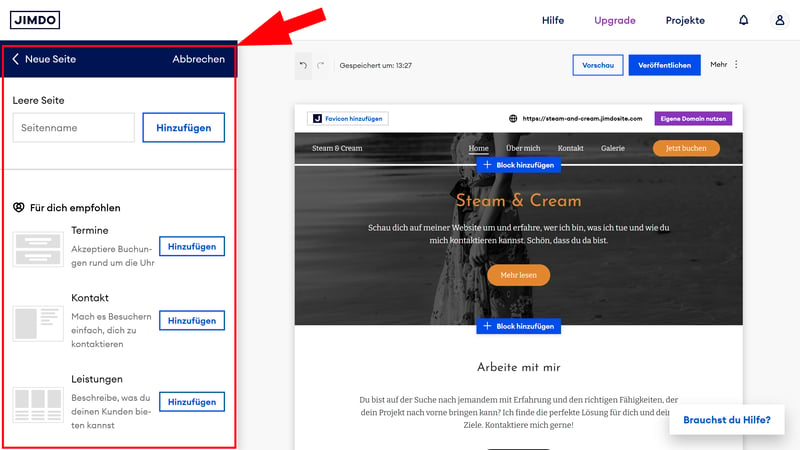
Wenn Sie eine neue Seite hinzufügen, können Sie entweder eine leere Seite auswählen, die Sie selbst füllen müssen, oder ein Seiten-Template verwenden. Unterstützt werden beispielsweise Termin-, Kontakt-, Portfolio- und Event-Seiten; allzu groß ist die Auswahl nicht.

Geben Sie Ihrer leeren Seite einen Namen oder wählen Sie ein Seiten-Template aus.
Systemseiten: Jimdo leistet rechtliche Hilfestellung
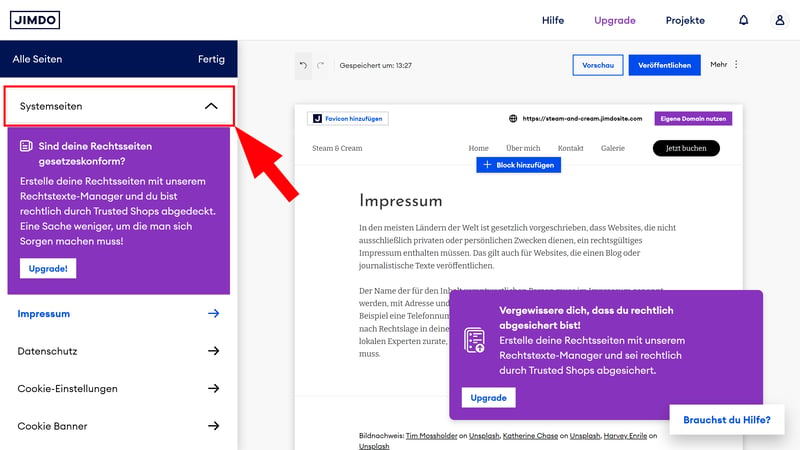
Scrollen Sie in der Seitenleiste nach unten, um die Systemseiten anzuzeigen. Dabei handelt es sich um Seiten wie das Impressum, die Cookie-Richtlinien oder die Datenschutzseite, die in der Regel nicht ins Hauptmenü integriert sind, sondern im Footer angezeigt werden, und um das Cookie-Banner und die 404-Seite.
Hier profitieren Sie von Jimdos Deutschland-Fokus: Seiten, die rechtlich Pflicht sind, sind standardmäßig bereits integriert und vorbereitet. Einen Rechtstexte-Manager, der Ihnen dabei hilft, gesetzeskonforme Systemseiten zu erstellen, gibt es ebenfalls (aber erst ab dem „Grow Legal“-Tarif).

Der eingebaute Rechtstexte-Manager hilft bei Impressum & Co.
Wenn Sie alle Seiten angelegt und sortiert haben, kann es endlich an die Bearbeitung der eigentlichen Inhalte gehen. Dafür wechseln Sie zurück in den Website-Baukasten.
Inhalte im Editor bearbeiten
Bevor Sie los basteln, sollten Sie sich wieder ein paar Momente Zeit nehmen, um die Funktionsweise des Editors zu verstehen. Zunächst ein paar grundlegende Worte zum Bedienkonzept:
Der Jimdo-Editor ist kein freier Drag-and-drop-Editor. Die Position und das Layout von Inhalten können Sie zwar etwas anpassen, aber nicht frei bearbeiten.
Das grundlegende Organisationselement sind Blöcke. Jede Seite besteht aus einem oder mehreren aufeinander gestapelten Blöcken.
Es gibt unterschiedliche Blöcke-Templates, die bestimmen, welche Inhalte im Block zu sehen sind. Sie können dann anpassen, welche Inhalte im ausgewählten Block sichtbar und nicht sichtbar sein sollen.
Jimdo schränkt wie gewohnt Ihre Gestaltungsfreiheit ein, macht die Website-Bearbeitung dafür beinahe narrensicher.
Blöcke verwalten und hinzufügen
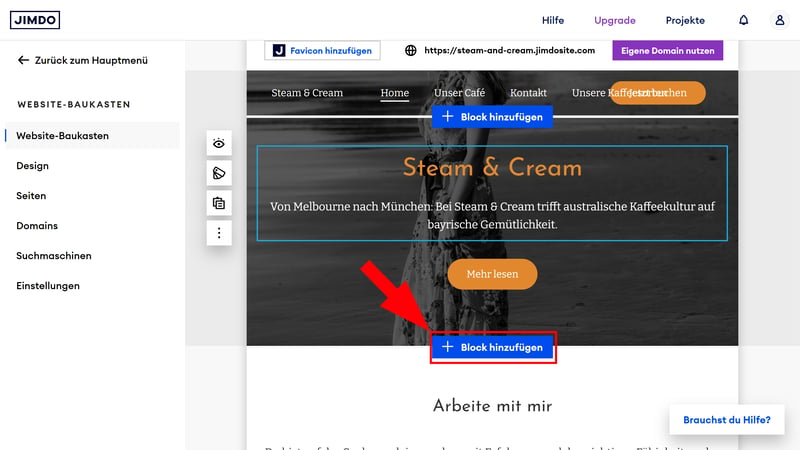
Jede Jimdo-Seite ist also eine Aneinanderreihung von Blöcken. Zwischen jedem dieser Blöcke sehen Sie einen blauen Button, mit dem Sie an dieser Position einen neuen Block hinzufügen können.

Gestalten Sie Block für Block Ihre Seite.
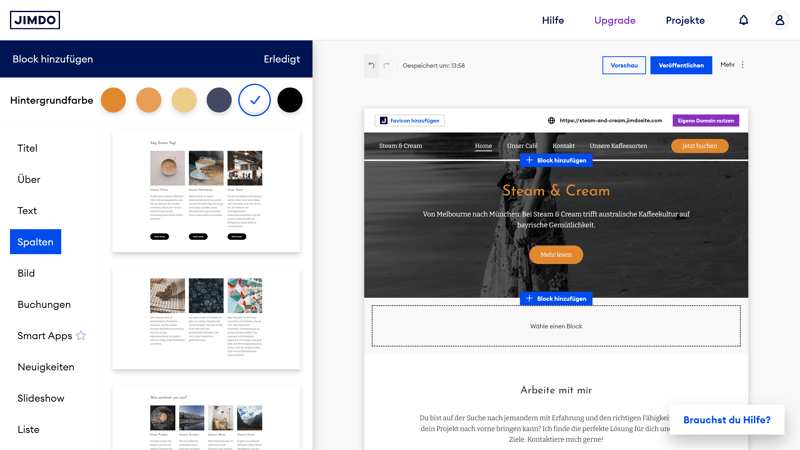
Wenn Sie auf den Button klicken, öffnet sich links ein Template-Menü, wo Sie eine Vorlage auswählen können.
Neben klassischen Inhaltsblöcken wie Titeln, Texten, Spalten und Bildern gibt es auch Themenblöcke, beispielsweise für Buchungen oder eine Speisekarte. Integrationen, etwa mit AirBnB, Google Formulare oder Twitch, sind in Form von Smart Apps verfügbar.
Wenn Sie auf eine Blockvorlage klicken, wird sie automatisch in die Seite eingefügt.

Fügen Sie Ihrer Seite einen neuen Block hinzu.
Inhalte im Block bearbeiten
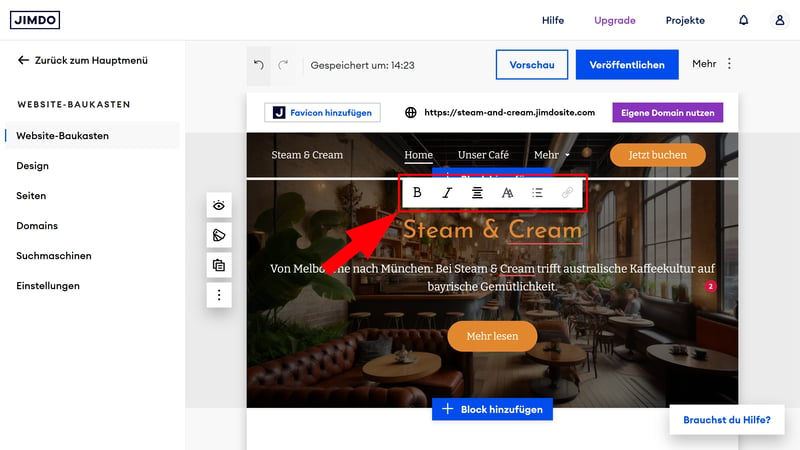
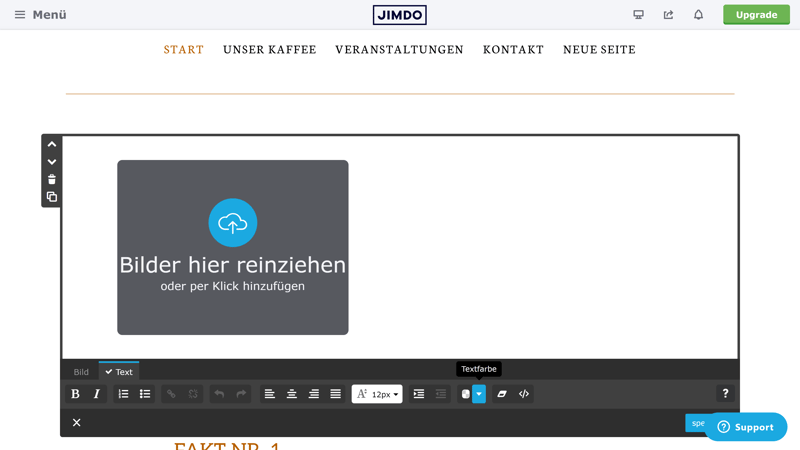
Die Inhalte Ihres Blocks bearbeiten Sie nun direkt in der Website-Vorschau. Die verfügbaren Werkzeuge sind je nach Inhaltstyp unterschiedlich.
Um beispielsweise einen Text zu bearbeiten, klicken Sie einfach aufs Textfeld. Sie können den Text jetzt editieren und in einer kleinen Werkzeugleiste einige Einstellungen zur Formatierung vornehmen. Die Möglichkeiten sind – wie immer – beschränkt, die genaue Platzierung oder Schriftarten, die von den globalen Einstellungen abweichen, können Sie nicht anpassen.
Andere Inhaltselemente bieten andere Optionen: Bei Blöcken können Sie etwa die Ausrichtung anpassen, bei Bildern den Zoom.

Wenn Sie auf ein Element klicken, öffnet sich eine Werkzeugleiste.
Layouts und Sichtbarkeit der Elemente
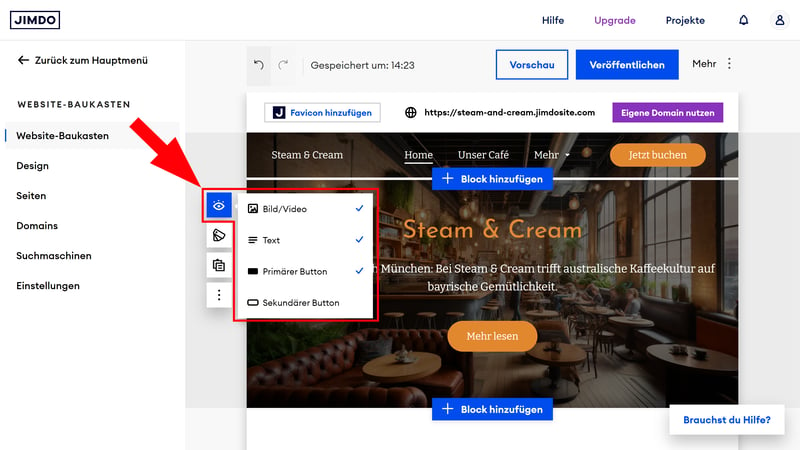
Weitere Möglichkeiten für die Anpassung der Inhalte bietet die Block-Seitenleiste, die links erscheint, wenn Sie den Mauszeiger auf einen der Blöcke bewegen.
Hier können Sie mit einem Klick auf das Augen-Symbol zunächst festlegen, welche Inhalte im Block überhaupt sichtbar sein sollen. Die Inhalte eines Blocks lassen sich nämlich nicht frei bestimmen, sondern jeder Block besteht aus fest vordefinierten Elementen, die Sie nur entweder anzeigen oder verstecken können.
Ein typischer Block besteht aus Bildern, Texten und Buttons, doch je nach Block-Typ gibt es natürlich auch andere Elemente:

Legen Sie fest, welche Inhalte angezeigt werden sollen und welche nicht.
Mit dem Button darunter können Sie das Layout des Blocks anpassen. Er führt Sie zurück zum Template-Bereich, wo für jeden Block-Typ unterschiedliche Vorlagen auswählbar sind.
Header und Footer anpassen
Auch bei Header und Footer, also der Kopf- und Fußzeile Ihrer Website, handelt es sich um ganz normale Blöcke, die mit denselben Werkzeugen editierbar sind. Sie können etwa die Position des Hauptmenüs anpassen und ein Logo oder Social Buttons hinzufügen.
Wenn Sie alle Inhalte angepasst haben, ist Ihre Website endlich bereit für die Veröffentlichung.
Vielleicht ist Ihnen aufgefallen, dass es weder unter den Seitenvorlagen noch unter den Blöcke-Templates eine Blogging-Vorlage gibt. Tatsächlich unterstützt der einfache Jimdo-Editor bisher gar keine Blogging-Funktionen – die gibt es nur im Profi-Baukasten (mehr dazu hier).
Website veröffentlichen
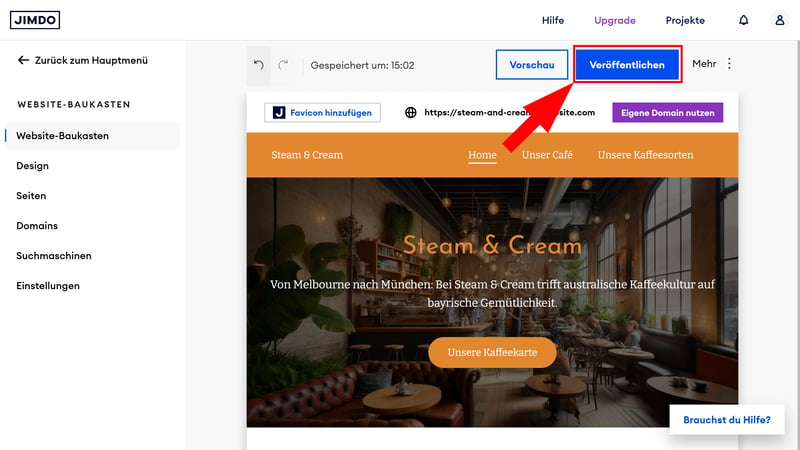
Wenn Ihre Website bereit für die Öffentlichkeit ist, müssen Sie nur noch oben rechts auf den „Veröffentlichen“-Button klicken.

Sie müssen Ihre Website nur noch veröffentlichen.
Falls Sie noch keine eigene Domain ausgewählt und verknüpft haben, ist Ihre Website zunächst unter einer Jimdo-Subdomain erreichbar. Falls Sie nur den Gratis-Tarif von Jimdo nutzen, wird auf der fertigen Website zudem Werbung angezeigt:

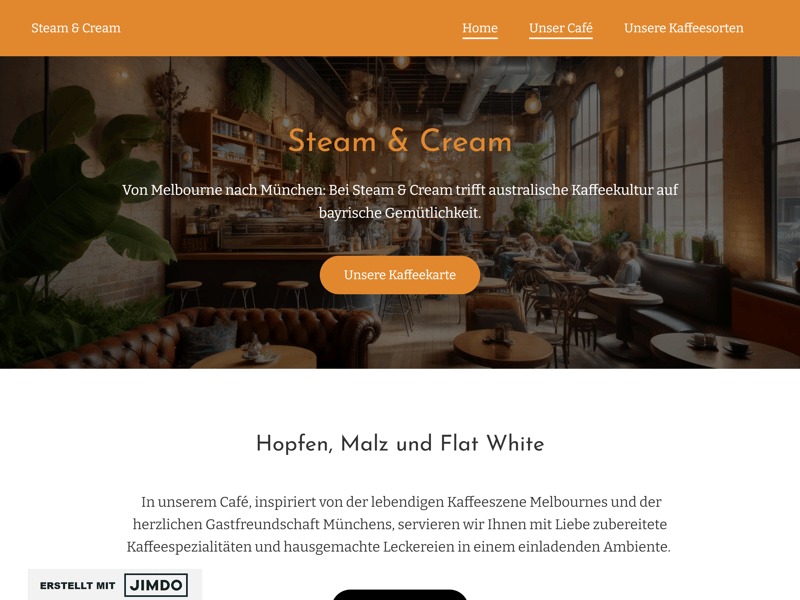
Glückwunsch! Ihre Website ist fertig und bereit für Besucher.
Eine professionelle Website sollte auf alle Fälle werbefrei und unter einer sauberen, benutzerdefinierten Domain erreichbar sein. Wenn Sie mit dem Jimdo-Baukasten und dem fertigen Ergebnis zufrieden sind, sollten Sie also ein Premium-Paket des Anbieters buchen.
Falls Sie hingegen festgestellt haben, dass die Möglichkeiten im einfachen Jimdo-Editor doch etwas zu limitiert sind, können Sie noch einmal ein paar Schritte zurückgehen – und das System für Profis ausprobieren.
Anleitung für den Profi-Baukasten
Wählen Sie im anfänglichen Auswahlmenü das „System für Profis mit Coding-Funktion“ auf der rechten Seite, um Ihre Website mit dem erweiterten Editor zu gestalten.
Wenn Sie bereits einen Jimdo-Account angelegt und eine Website mit dem einfachen Editor erstellt haben, erreichen Sie dieses Auswahlmenü, indem Sie eine neue Website im Projekte-Bereich starten.

Wählen Sie den Profi-Editor aus.
Ein Wechsel zwischen den beiden Editoren ist übrigens nicht möglich. Sie können also Ihre bereits mit dem einfachen Editor erstellte Website nicht in den erweiterten Editor übernehmen.
Lassen Sie sich von der Wortwahl Jimdos nicht abschrecken: Das „System für Profis“ ist keinesfalls nur oder gar primär für Profis ausgelegt. Die wichtigsten Einstellungen können Sie auch ohne Programmier- und Design-Kenntnisse vornehmen.
Website einrichten
Zunächst müssen Sie wieder ein paar Angaben zu Ihrem Projekt machen. Geben Sie Ihre Industrie an und entscheiden Sie sich für eines der Design-Templates; im Anschluss können Sie auch gleich einen Tarif auswählen und eine Domain verbinden.
Natürlich können Sie vorerst beim Gratis-Tarif bleiben und eine kostenlose Jimdo-Domain nutzen.

Geben Sie an, in welcher Branche Sie sich bewegen.
Sobald Sie eine Domain ausgewählt haben, landen Sie direkt im Jimdo-Editor, mit dem Sie Ihre Website bearbeiten.
Profi-Editor verstehen
Wie immer sollten Sie sich erst ein paar Minuten Zeit zur Orientierung nehmen – auch und gerade dann, wenn Sie bereits den einfachen Editor genutzt haben. Der Profi-Editor sieht nämlich ganz anders aus:

Der Profi-Editor von Jimdo.
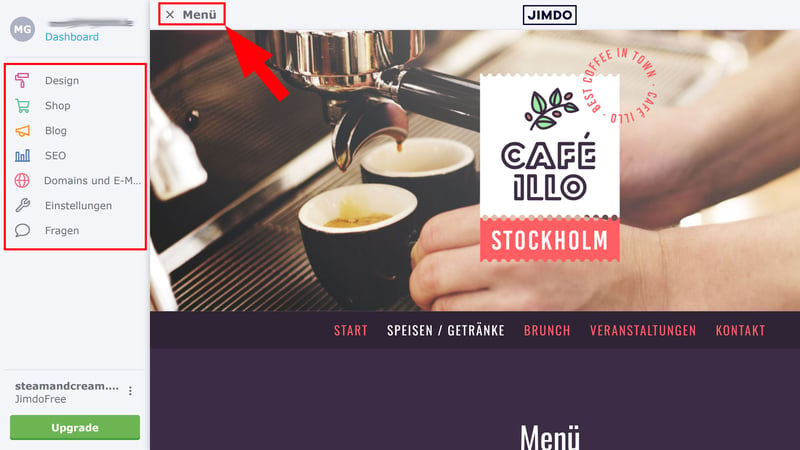
Die Live-Vorschau Ihrer Website nimmt fast den gesamten Bildschirm ein. Hier können Sie Änderungen an den Inhalten Ihrer Seiten vornehmen (mehr dazu später). Am oberen Seitenrand finden Sie eine Menüleiste mit einigen Buttons rechts und einem Menü-Eintrag links.
Wenn Sie auf letzteren klicken, öffnet sich eine Seitenleiste mit einem Navigationsmenü, das Sie zu den verschiedenen Funktionsbereichen des Profi-Editors führt.

Das Hauptmenü im Profi-Editor von Jimdo.
Nun können Sie damit beginnen, das Website-Template Stück für Stück zu bearbeiten und an Ihre Bedürfnisse anzupassen. Wir starten dafür erneut beim Design.
Design-Einstellungen vornehmen
Im Design-Menü sehen Sie mehrere Einstellungsmöglichkeiten, die in zwei Kategorien sortiert sind: „Allgemein“ und „Erweitert“.
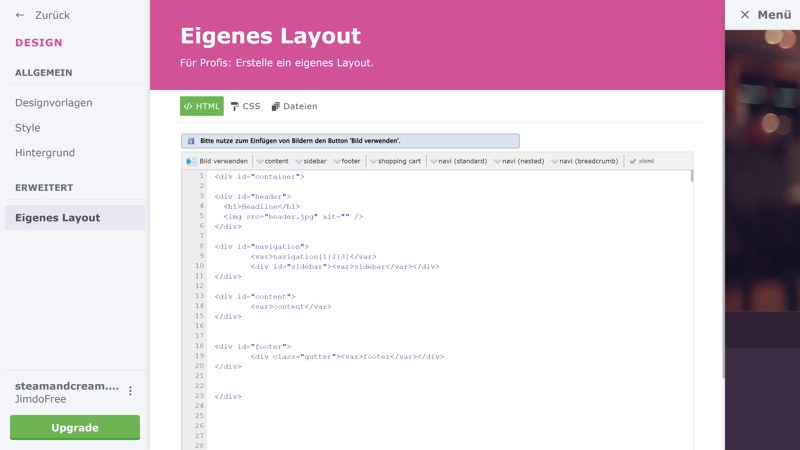
Auf Letztere spielt der „Profi“-Part des Profi-Editors an: Hier können Sie nämlich unter „Eigenes Layout“ das Design Ihrer Website mit eigenem Code gestalten. Dafür stehen HTML- und CSS-Editoren zur Verfügung.

Im Profi-Editor können Sie das Design mit benutzerdefiniertem Code bearbeiten.
Die Coding-Funktion ist jedoch optional, denn Sie können das Design Ihrer Website genauso gut ohne HTML und CSS anpassen. Das geht mithilfe der Einstellungen im Bereich „Allgemein“.
Hier finden Sie drei Optionen: „Designvorlagen“, „Style“ und „Hintergrund“.
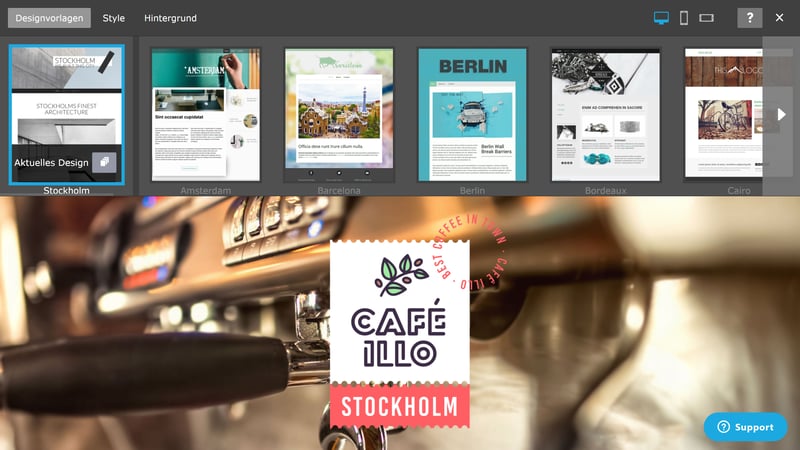
Designvorlagen wechseln und anpassen
Sie können im Profi-Editor jederzeit die Designvorlage wechseln, die Inhalte werden dabei automatisch ins neue Template übernommen.
Jede Designvorlage hat zudem unterschiedliche Varianten, die Sie mit einem Klick aufs Karten-Symbol öffnen. Die Unterschiede zwischen den Varianten sind jedoch minimal und auf einige farbliche Elemente oder Layouts beschränkt.

Sie können jederzeit die Designvorlage wechseln.
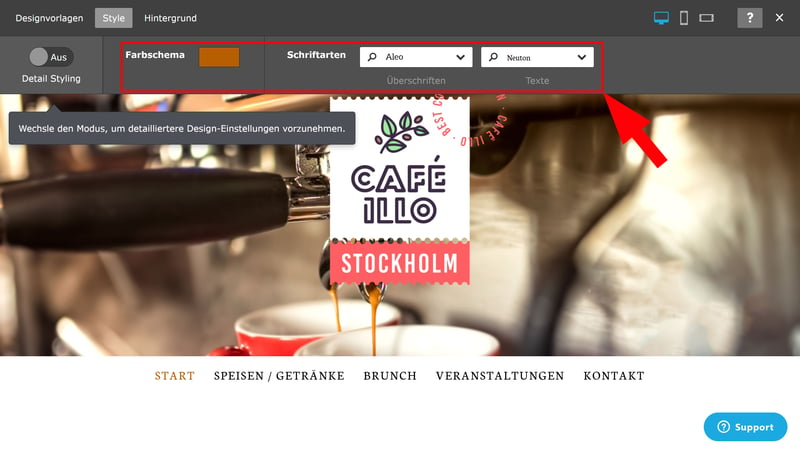
Style anpassen
Im Style-Menü finden Sie Einstellungen zum Farbschema und den Schriftarten. Für deren Bearbeitung gibt es zwei Modi: reguläres Styling und Detail-Styling.
Im regulären Styling nehmen Sie globale Einstellungen vor, die also für die gesamte Website gelten. Hier können Sie jeweils eine Schriftart für Überschriften und eine Schriftart für Texte auswählen, die Auswahl der Schriftarten ist dabei deutlich größer als im einfachen Editor.
Die Farbschma-Einstellungen sind hingegen beschränkt: Sie können nur eine oder zwei primäre Farben auswählen, auf deren Basis Jimdo die Farbpalette für die gesamte Website erstellt. Der einfache Editor gibt Ihnen hier interessanterweise deutlich mehr Optionen:

Design-Einstellungen im Profi-Editor.
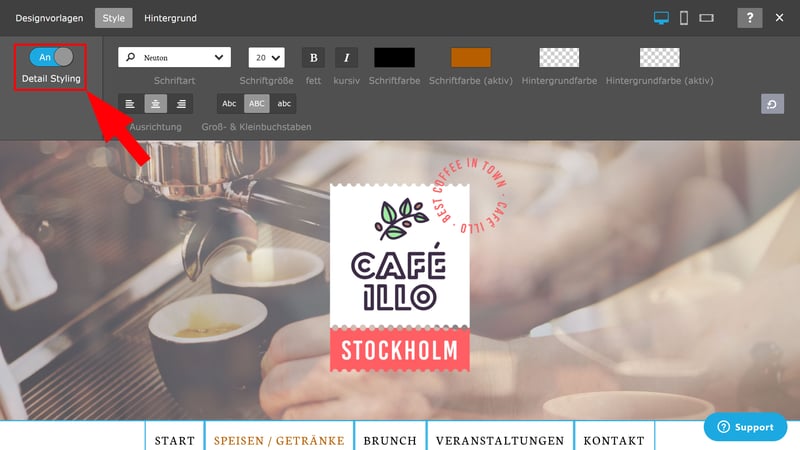
Wenn Ihnen die globalen Einstellungen nicht ausreichen und Sie die Farben und Schriftarten im Detail anpassen möchten, müssen Sie in den „Detail Styling“-Modus wechseln.
Wenn Sie nun auf ein Element in der Live-Vorschau klicken, öffnet sich eine Menüleiste, in der Sie das Design des ausgewählten Elements und dessen Schriftarten und -größen sowie Farben und Ausrichtung im Detail anpassen können.
Wenn Sie zufrieden sind, sichern Sie den Fortschritt mit dem „Speichern“-Button.

Im Detail-Modus können Sie das Design jedes Elements Ihrer Seite konfigurieren.
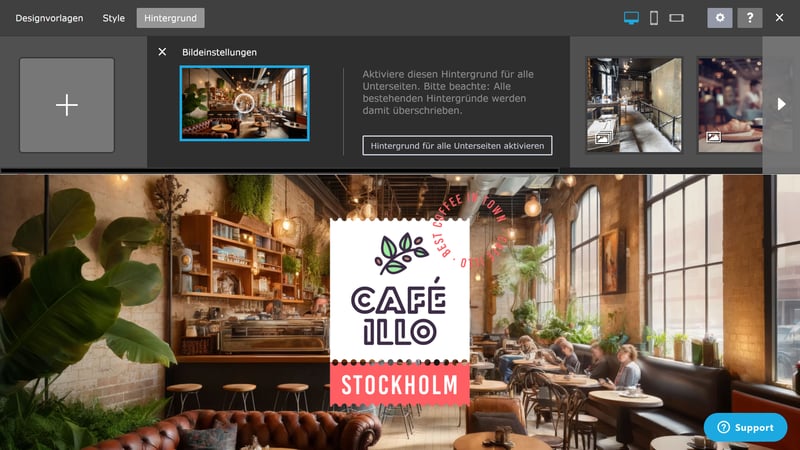
Hintergrund anpassen
Dann haben Sie natürlich noch die Möglichkeit, den Hintergrund Ihrer Seiten bzw. der gesamten Website festzulegen. Dafür können Sie Bilder, Videos oder Farben verwenden. Die Größe und Platzierung des Hintergrunds wird vom Template vorgegeben.

Passen Sie das Hintergrundbild an.
Insgesamt macht der Profi-Editor von Jimdo die Design-Anpassung leider unnötig kompliziert. Die globalen Einstellungen sind nicht detailliert genug und auch das Detail-Styling leistet nicht genug Hilfestellung – beispielsweise in Form einer vordefinierten Farbpalette, die bereits stimmige Farben vorgibt.
Jimdo findet hier also nicht die richtige Balance aus Konfigurierbarkeit und Benutzerfreundlichkeit, die wir uns von einem No-Code-Editor wünschen. Wenn Sie Wert auf eine intuitive Gestaltung legen, sind Sie beim einfachen Editor deutlich besser aufgehoben. Falls Ihnen jener nicht anpassungsfähig genug ist, sollten Sie sich vielleicht besser bei einem anderen Anbieter umsehen.
Seiten und Menüs anpassen
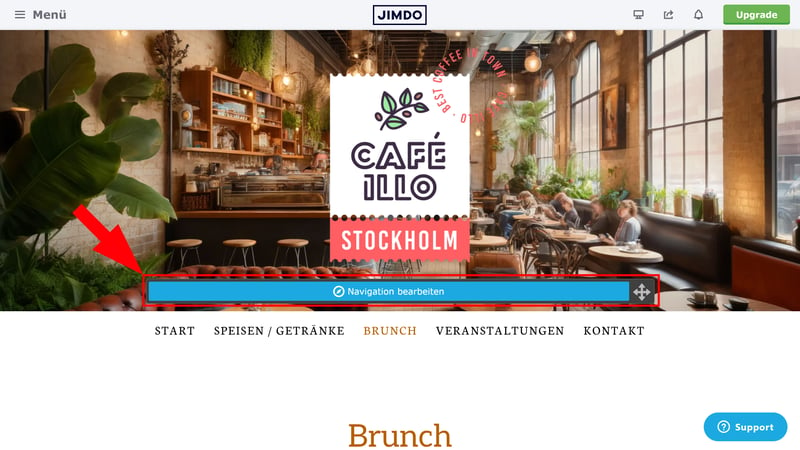
Für die Seitenverwaltung gibt es im Profi-Editor keinen speziellen Unterbereich. Sie nehmen die Einstellungen direkt in der Live-Vorschau im Editor vor. Wenn Sie hier mit dem Mauszeiger über das Menü fahren, erscheint ein „Navigation bearbeiten“-Button. Klicken Sie darauf, um die Seitenverwaltung zu öffnen.

Passen Sie die Seiten und das Menü Ihrer Jimdo-Website an.
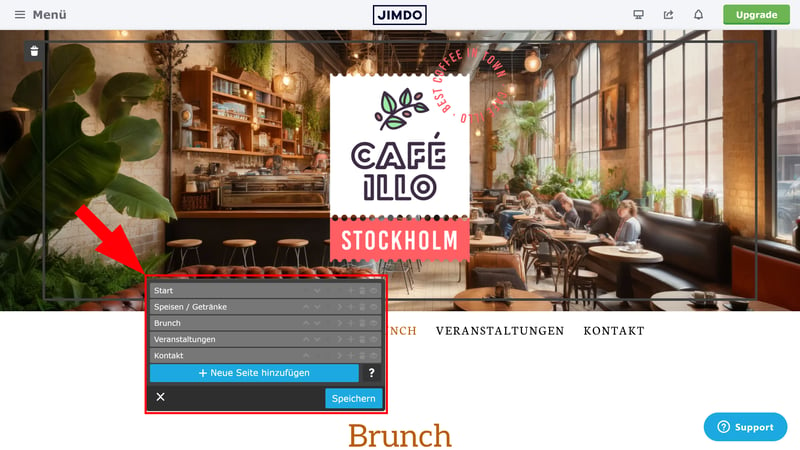
In der Seitenverwaltung sehen Sie die aktuell vorhandenen Seiten gelistet. Sie können sie umbenennen, nach oben und unten verschieben und einrücken, um eine Seite zur Unterseite zu machen. Außerdem können Sie Seiten löschen oder mit einem Klick aufs Augen-Symbol verstecken, sodass sie nicht im Hauptmenü angezeigt werden.

Verwalten Sie Ihre Seiten und fügen Sie neue hinzu.
Neue Seiten und Seitenvorlagen
Natürlich können Sie im Seitenmenü auch neue Seiten hinzufügen. Jene sind zunächst leer, doch Sie müssen die Seitenstruktur nicht selbst zusammenbasteln: Wenn Sie eine leere Seite aufrufen, finden Sie einen Link zu den Seitenvorlagen.
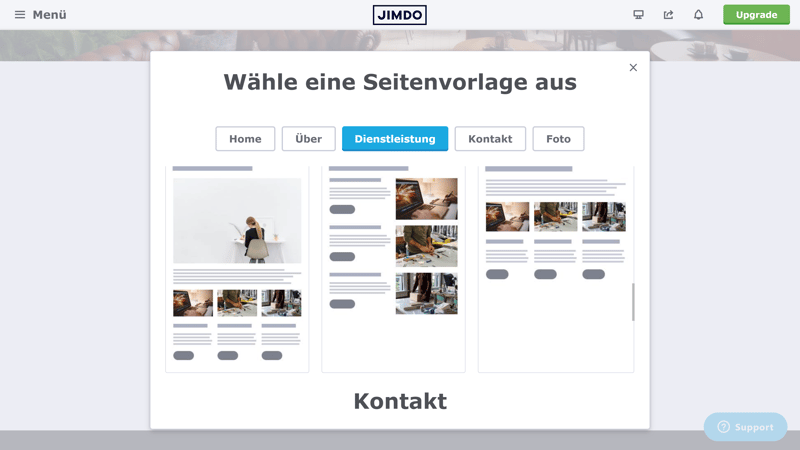
Die Template-Auswahl ist jedoch eingeschränkt: Jimdo bietet Vorlagen für Home-, Über uns-, Dienstleistungen-, Kontakt- und Foto-Seiten, aber keine spezialisierteren Seitentypen.

Wählen Sie eine Seitenvorlage aus.
Blog hinzufügen
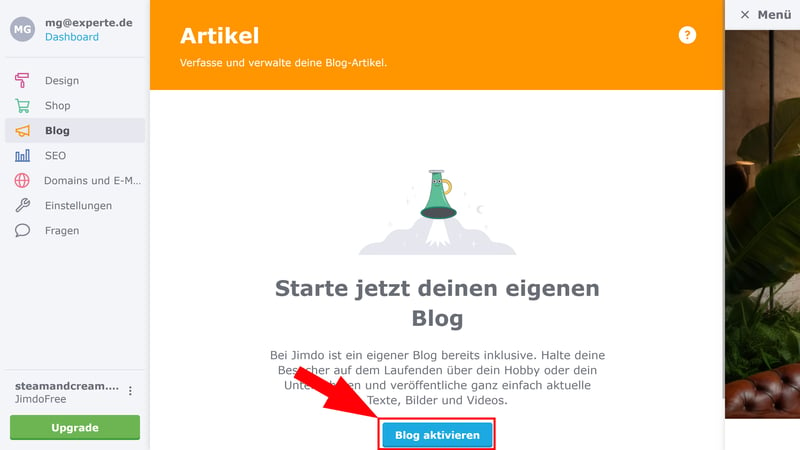
Im Gegensatz zum einfachen Editor unterstützt Jimdos Profi-Editor auch Blogs. Den können Sie Ihrer Seite im gleichnamigen Menüpunkt hinzufügen, indem Sie auf „Blog aktivieren“ klicken. Dann wird automatisch eine Blogseite angelegt und im Navigationsmenü Ihrer Seite hinzugefügt.

Fügen Sie Ihrer Website einen Blog hinzu.
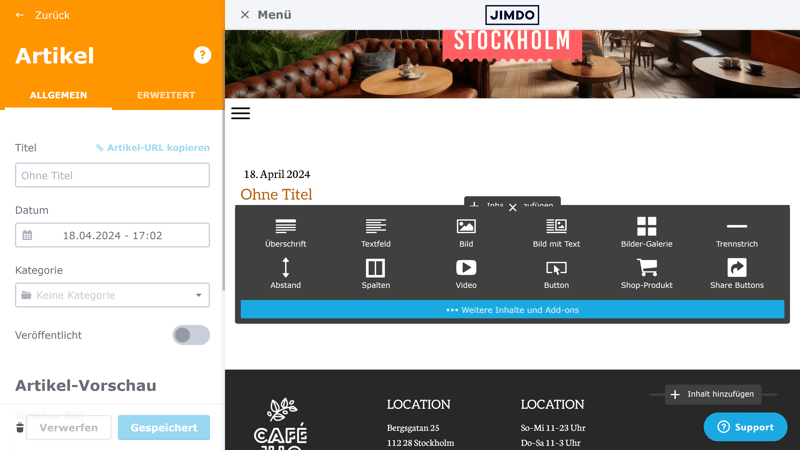
Um einen neuen Blogbeitrag hinzuzufügen, klicken Sie im Blog-Bereich auf „Neuer Artikel“. Den Artikel selbst können Sie dann in der Live-Vorschau mit allen klassischen Editor-Werkzeugen anlegen, während Sie auf der linken Seite einige Einstellungen – beispielsweise zur Kategorie und dem Veröffentlichungsdatum – vornehmen können.

Schreiben Sie neue Blogbeiträge im Blog-Bereich.
Impressum und Datenschutz
Auch im Profi-Editor erleichtert Ihnen Jimdo die Erstellung von Systemseiten wie dem Impressum und einer Datenschutzrichtlinie. Beide finden Sie standardmäßig im Footer verlinkt.
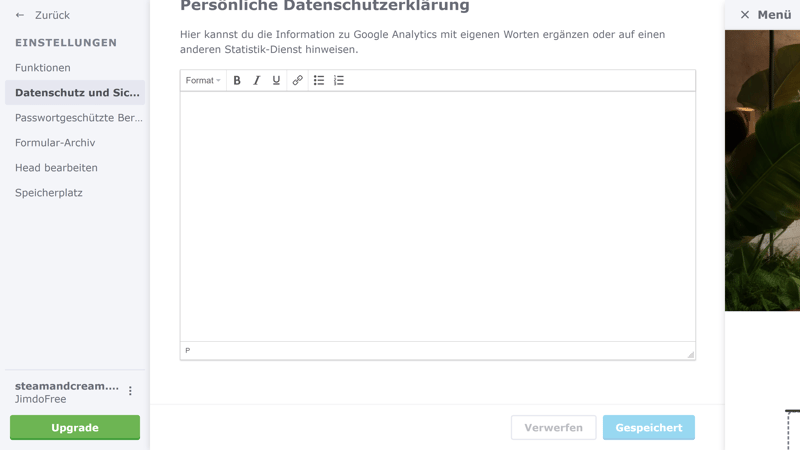
Ihr Impressum können Sie direkt im Editor bearbeiten (wie Sie Inhalte auf Seitenebene editieren, verraten wir gleich). Ihre Datenschutzerklärung und verwandte Aspekte (z. B. den Cookie-Hinweistext und den Datenschutzhinweis für Formulare) passen Sie hingegen in den Einstellungen unter „Datenschutz und Sicherheit“ an.

Vergessen Sie nicht, Ihre Datenschutzerklärung zu schreiben.
Wenn alle Seiten angelegt sind, können Sie sich endlich der Erstellung und Bearbeitung der Inhalte widmen.
Inhalte im Editor bearbeiten
Der Profi-Baukasten von Jimdo gibt Ihnen mehr Gestaltungsfreiheit als der einfache Editor, ist aber auch deutlich komplexer.
Eine Unterteilung in fest abgetrennte Blöcke oder Abschnitte gibt es hier nicht: Alle Inhalte befinden sich auf einer einzigen, langen Seite, die Sie manuell unterteilen können, beispielsweise mit Trennlinien oder Spalten.
Inhalte hinzufügen und bearbeiten
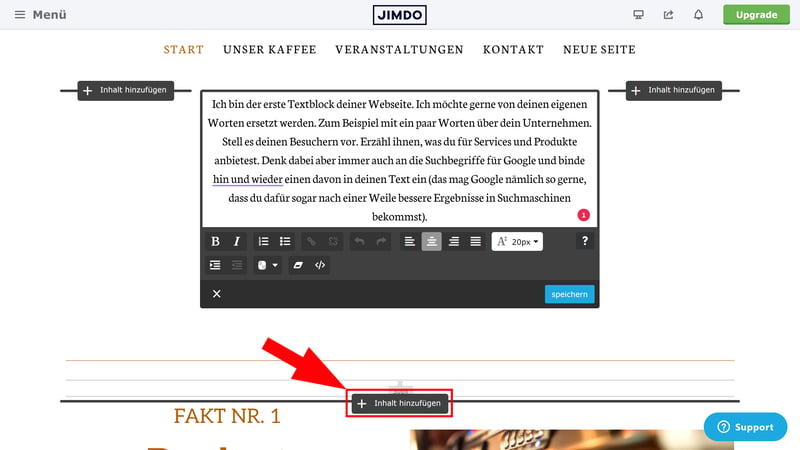
Wenn Sie mit dem Mauszeiger über Ihre Seite fahren, erscheinen zwischen den Elementen Buttons, mit denen Sie Inhalte hinzufügen können:

Fügen Sie neue Inhalte hinzu.
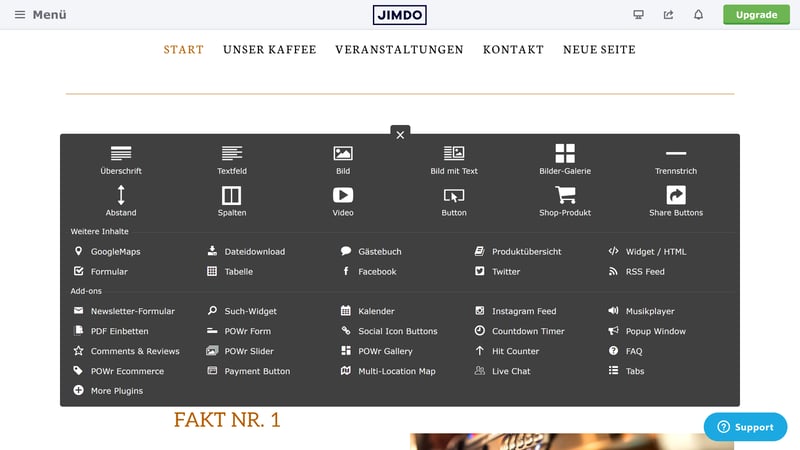
Wenn Sie auf einen dieser Buttons klicken, öffnet sich ein Auswahlmenü mit Inhalten und Add-ons. Hier finden Sie neben klassischen Elementen wie Überschriften, Bildern und Texten auch erweiterte Inhaltstypen wie Payment-Buttons, Countdown-Timer oder ein Gästebuch, sowie Integrationen wie Google Maps oder Instagram.
Wenn Sie auf das ausgewählte Element klicken, wird es der Seite an der vorher festgelegten Stelle hinzugefügt.

Die Auswahl an Elementen ist solide.
Jedes Element können Sie nun weiter bearbeiten, indem Sie darauf klicken. Welche Optionen erscheinen, ist vom Inhalt abhängig. Bei Texten und Bildern können Sie etwa die Größe und Ausrichtung ändern, bei Buttons unterschiedliche Stile auswählen, in Bildergalerien die Anzahl der Spalten festlegen oder Slider-Einstellungen vornehmen.
Natürlich können Sie die Inhalte auch verschieben, entweder mit den „nach oben“ und „nach unten“-Buttons oder über die Drag-and-drop-Schaltfläche. Richtig freies Drag-and-drop bietet der Profi-Editor aber nicht, weil die Inhalte stets einrasten.

Bearbeiten Sie nun Ihre Inhalte.
Header und Footer bearbeiten
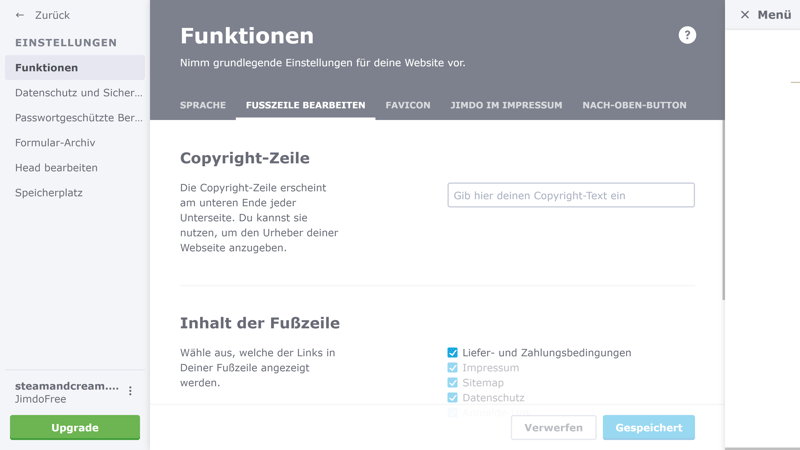
Kopf- und Fußzeile Ihrer Website sind bereits recht eng vom Template vorgegeben. In der Kopfzeile können Sie beispielsweise das Logo anpassen, zur Fußzeile finden Sie unter Einstellungen > Funktionen im Tab „Fußzeile bearbeiten“ ein paar weitere Funktionen.
Hier können Sie einen Copyright-Text einfügen, der dann auf allen Seiten im Footer angezeigt wird, und angeben, welche Inhalte in der Fußzeile verlinkt werden sollen.

Passen Sie die Fußzeile Ihrer Website an.
Gehen Sie nun also alle Seiten Ihrer Jimdo-Website durch und fügen Sie die Inhalte ein, die Sie benötigen.
Die inhaltliche Gestaltung und Feinjustierung wird im Editor etwas dauern – was auch am konfusen und veralteten Bedienkonzept liegt. Wir finden nämlich, dass der Profi-Editor – trotz der im Vergleich zum einfachen Editor umfangreicheren Funktionen und Einstellungsmöglichkeiten – intuitiver sein könnte.
Die Bearbeitung der Seiten ist durch das Fehlen einer übergeordneten Abschnitts- oder Blöcke-Struktur etwas desorientierend und die Anpassung einzelner Elemente zu tüftelig. Es ist offensichtlich, dass sich Jimdo mittlerweile in erster Linie auf den einfachen Editor konzentriert, denn der „Profi-Baukasten“ ist aktuell keine runde Sache und wurde schon länger nicht mehr verbessert.
Website veröffentlichen
Wenn Sie mit dem Design zufrieden sind, alle Seiten eingefügt und die Inhalte angepasst haben, ist Ihre Website endlich bereit für Besucher. Einen „Veröffentlichen“-Button müssen Sie dafür nicht betätigen: Die Website ist unter der anfangs ausgewählten Jimdo-Subdomain bereits live.
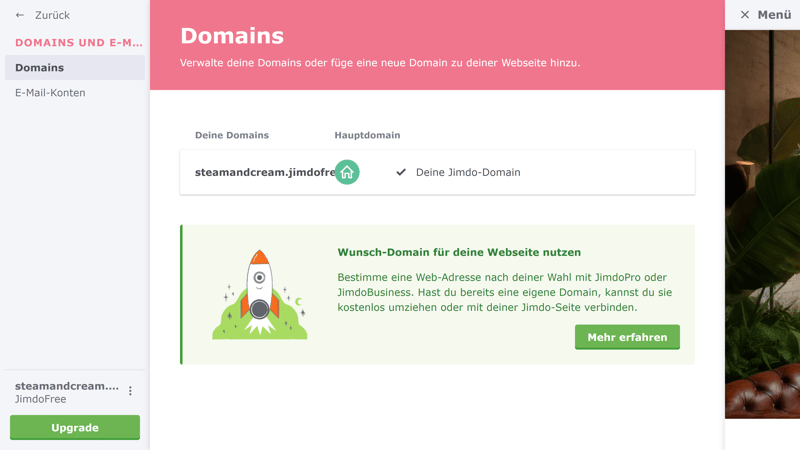
Wenn Sie möchten, dass die Website unter einer benutzerdefinierten Domain erreichbar ist, müssen Sie jedoch erst ein kostenpflichtiges Jimdo-Paket buchen und eine Domain auswählen. Jene können Sie dann unter „Domains und E-Mail“ im Jimdo-Dashboard verwalten.

Verbinden Sie Ihre Domain mit Ihrer Jimdo-Website.
Sie haben es sicherlich schon bemerkt: Wir sind vom Profi-Editor alles andere als angetan. Wenn Ihnen der einfache Jimdo-Editor nicht ausreicht, sollten Sie also vielleicht lieber über einen Anbieterwechsel nachdenken: Der Profi-Editor von Jimdo wirkt im Vergleich zu den Angeboten von Konkurrenten wie Wix oder Squaresapce einfach nicht mehr zeitgemäß.
Fazit
Jimdo macht einem die Sache wirklich einfach: Im KI-gestützten Editor für Anfänger können Sie durch vorgegebene Layouts und Designs bei der Gestaltung Ihrer Website kaum etwas falsch machen. Sie müssen nur die globalen Design-Einstellungen vornehmen, Ihre Seiten und Menüs anpassen und Ihre Inhalte bearbeiten, und schon ist Ihre Website bereit für Besucher.
Deutlich komplizierter macht es der Profi-Editor: Er bietet zwar etwas mehr Gestaltungsmöglichkeiten und Funktionen (z. B. Blogs), die im einfachen Editor fehlen, ist aber weniger intuitiv als die Angebote der Konkurrenz.
Keiner der beiden Jimdo-Editoren konnte Sie überzeugen? Dann muss eine Alternative her: In unserem Vergleich der besten Homepage-Baukästen haben wir 17 Anbieter intensiv getestet, um Ihnen bei der Auswahl zu helfen. Die besten Jimdo-Alternativen haben wir ebenfalls für Sie zusammengestellt.









