Programme zum Website erstellen: Diese Tools sollten Sie kennen
Sie möchten eine eigene Website erstellen – und wissen gar nicht, wo sie anfangen sollten? Wenn Sie mit CSS und HTML nur wenig am Hut haben und auch keinen Webdesign-Profi beauftragen möchten, suchen Sie vielleicht erstmal nach einer Software-Lösung. Doch welche Programme gibt es überhaupt, die Ihnen bei der Website-Erstellung helfen können?

Zunächst sollten wir den Begriff „Programme“ klären: Auch im Website-Bereich hat sich nämlich längst das Software-as-a-Service-Modell (SaaS) durchgesetzt, bei dem Software nicht mehr auf dem Rechner installiert, sondern online genutzt wird.
Zwar gibt es nach wie vor herunterladbare Programme wie den einst sehr populären Adobe Dreamweaver, doch der Großteil der Programme sitzt heute in der Cloud. Das gilt umso mehr für Plattformen, die sich speziell an Leute richten, die mit Webdesign und Programmiersprachen keine Erfahrung haben.
In diesem Beitrag haben wir uns deshalb vor allem auf diese Plattformen konzentriert.
Welche Programme helfen bei der Website-Erstellung?
Grob kann man die SaaS-Anbieter, die einem bei der Website-Erstellung unter die Arme greifen, in zwei Kategorien einteilen:
- 1.
Baukastensysteme, die sich vor allem an Anfänger richten und zugunsten einer freundlichen Benutzererfahrung auf manche Möglichkeiten verzichten
- 2.
Content-Management-Systeme (CMS), die mehr Freiheiten bieten, dafür aber auch mehr technisches Know-how voraussetzen
Darüber hinaus gibt es noch weitere Programme und Online-Plattformen, die Ihnen bei der Gestaltung Ihrer Website helfen können. Mit Grafik-Programmen können Sie beispielsweise das Layout Ihrer Website planen, und für weitere Unterstützung – ob Werbetexte, Design oder Marketing – können Sie sich Freiberufler auf gängigen Plattformen borgen.
Wir stellen Ihnen die verschiedenen Software-Kategorien und einige der jeweils beliebtesten Anbieter kurz vor.
Option 1: Baukastensysteme
Homepage-Baukästen haben den Markt wie im Sturm erobert, weil sie den Traum von der eigenen Website auch für Menschen ohne große Budgets oder Coding-Fähigkeiten in Griffweite gerückt haben.
Statt CSS oder HTML bedienen Sie visuelle Editoren, in denen Sie Ihrer Website vorgefertigte Inhaltsblöcke hinzufügen und deren Eigenschaften benutzerfreundlich bearbeiten können.
Das große Plus dabei ist, dass man Programmieren ganz aus dem Weg gehen kann und auch nicht allzu viel gestalterisches Talent mitbringen muss, weil stimmige Designs oft schon vorgegeben sind. Der Nachteil ist, dass man sich innerhalb eines – je nach Anbieter mehr oder weniger – abgesteckten Terrains bewegt und das Korsett des Baukastens für größere Ambitionen zu eng geschnürt sein könnte.
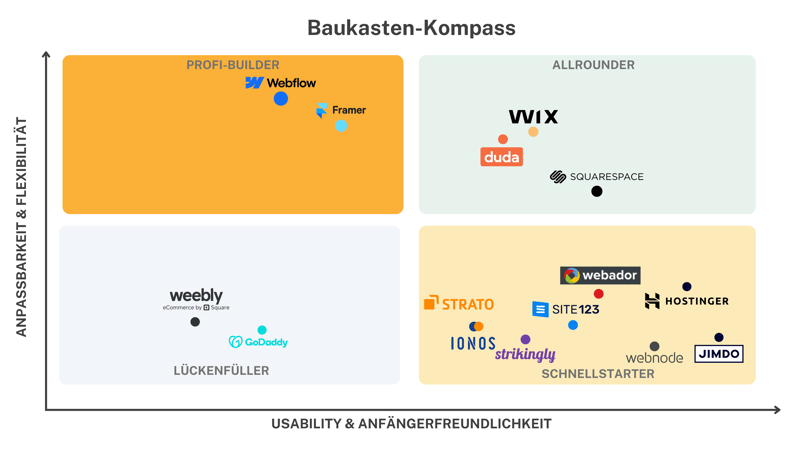
Es gibt unterschiedliche Baukasten-Typen, die sich hinsichtlich ihres Funktionsumfangs, der Design-Möglichkeiten und der Anfänger- und Benutzerfreundlichkeit unterscheiden. Wir haben sie in vier Kategorien eingeteilt:

Es gibt unterschiedliche Baukasten-Typen, die unterschiedliche Zielgruppen ansprechen.
Grundsätzlich eignen sich Homepage-Baukästen vor allem für kleinere Projekte mit kleinen Budgets, sowie für Nutzer, die ganz ohne Coding- oder Design-Skills eine professionelle Website erstellen möchten, die keine allzu extravaganten Features benötigt.
Vor- und Nachteile von Baukastensystemen
keine Programmier- oder Design-Erfahrung nötig
hochwertige Design-Templates als Grundlage für Websites
vergleichsweise günstig
Domain und Hosting inklusive
viele integrierte Features, z. B. E-Commerce oder Marketing
begrenzte Gestaltungsfreiheit
wenig Flexibilität
Websites können sich durch Templates sehr ähnlich sehen
mitunter Schwächen bei SEO-Optimierung
mögliche Einschränkungen bei Geschwindigkeit oder Skalierung
Wenn Sie sich dafür entschieden haben, dass ein Baukastensystem die beste Lösung für Sie ist, stehen viele Anbieter zur Auswahl. Diese unterscheiden sich weiter in klassische Homepage-Baukästen und Baukastensysteme speziell für E-Commerce-Projekte. Wir stellen einige Vertreter beider Kategorien kurz vor.
Homepage-Baukästen
Im EXPERTE.de-Homepage-Baukasten-Vergleich haben wir 15 der beliebtesten Plattformen ausgiebig getestet und anhand konkreter Kriterien bewertet. Hier ist unsere Top 3:
EXPERTE.de-Testsieger: Wix

Wix sicherte sich in unserem Vergleich die Pole-Position, weil der Baukasten aus Israel hohe Benutzerfreundlichkeit und einen leistungsstarken Drag-and-drop-Editor mit einem großen Funktionsumfang kombiniert.

Wix liefert als EXPERTE.de-Testsieger das beste Gesamtpaket.
Falls Ihnen die bereits integrierten Features nicht genug sind, bietet Wix einen umfangreichen App-Markt, wo Sie viele weitere, teils sogar kostenlose Erweiterungen finden. Selbst ohne Add-ons hat Wix jedoch viel zu bieten und macht auch als E-Commerce-Plattform eine gute Figur.
Elegante Templates: Squarespace

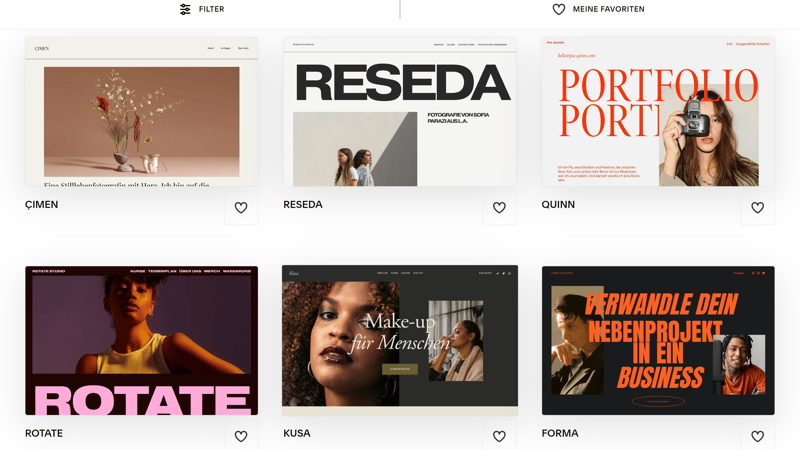
Squarespace ist besonders für seine stilvollen Templates bekannt, die den unverwechselbaren Squarespace-Look begründet haben. Auch hier ist die Website-Erstellung weitestgehend intuitiv und auch für weniger erfahrene Nutzer bleibt die Lernkurve recht flach.

Die Templates von Squarespace zählen zu den schönsten auf dem Markt.
Auch die E-Commerce-Funktionen von Squarespace sind ausgereift: Sie können nicht nur mit dem Verkauf physischer Produkte Geld verdienen, sondern auch Dienstleistungen, Videos-on-Demand, Mitgliedschaften, Kurse und mehr verkaufen.
Hybrid aus Baukasten und CMS: Webflow

Webflow spielt gewissermaßen in einer eigenen Liga: Die Hybrid-Lösung ist sowohl Baukasten als auch CMS und bietet dadurch deutlich mehr Freiheiten als so ziemlich alle anderen Baukästen aus unserem Test. Allerdings ist die Plattform für Einsteiger weniger geeignet, weil sie ein gewisses Grundverständnis für Coding-Prinzipien abverlangt.
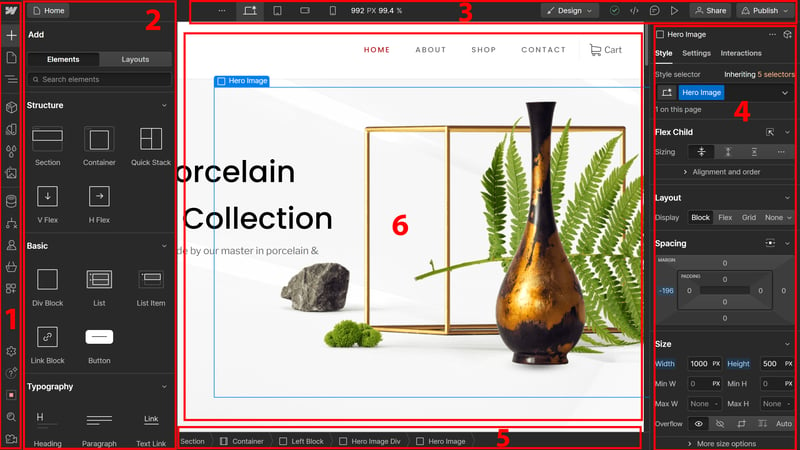
Der praktische Webflow-Editor visualisiert das Programmieren zwar, behält die Logik dahinter jedoch im Vordergrund, sodass man beispielsweise mit dem Box-Modell vertraut sein sollte, um die Funktionsweise zu begreifen.

Webflow ist deutlich komplexer als „normale“ Homepage-Baukästen.
Webflow macht somit so ziemlich alles möglich, was man auch mit Programmiersprachen erreichen kann, eignet sich aber weniger für die „typische“ Baukasten-Zielgruppe, die CSS, HTML & Co. aus dem Weg gehen möchte.
Shopsysteme
Auch Shopsysteme setzen auf das Baukasten-Prinzip, um die Gestaltung Ihrer Website möglichst einfach zu machen. Sie spezialisieren sich dabei jedoch besonders auf E-Commerce-Projekte und bieten in diesem Bereich umfangreichere Funktionen.
Eine flexible Produktverwaltung, Marketing-Features, Shopping-Statistiken oder Zahlungs- und Lieferoptionen sind bei Shopsystemen beispielsweise besonders wichtig.
Wir haben 9 Shopsysteme getestet – das sind unsere Favoriten:
BigCommerce

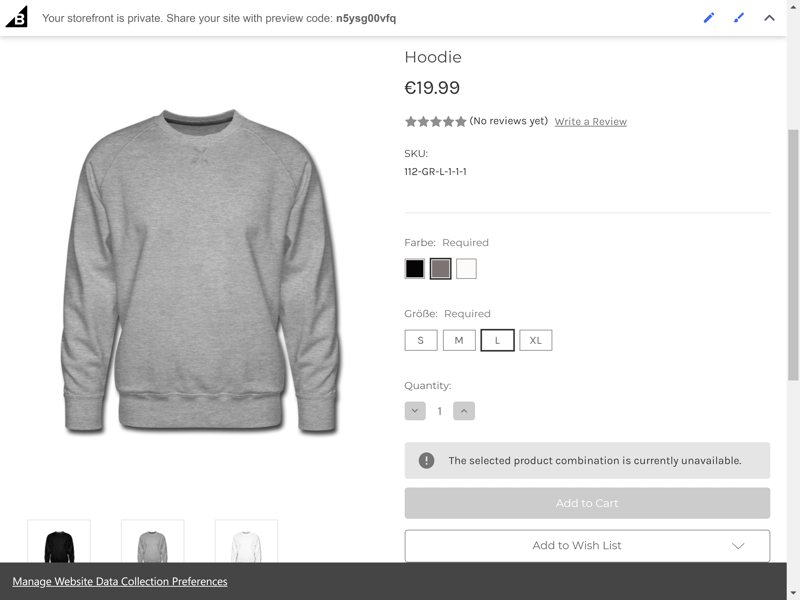
BigCommerce ist eine leistungsstarke E-Commerce-Plattform, die mit einer gelungenen Produktverwaltung, zahlreichen Verkaufsmöglichkeiten und soliden Analytics-Features punktet. Sie können unbegrenzt viele Varianten Ihrer Produkte anlegen und die Reichweite Ihres Shops mit umfangreichen Marketing-Funktionen erhöhen.

Eine flexible Produktverwaltung ist bei Shopsystemen besonders wichtig.
Der Verkauf in mehreren Währungen ist bei BigCommerce einfach zu bewerkstelligen, und Dropshipping- sowie Multichannel-tauglich ist das Shopsystem ebenfalls. Früher war unser größter Kritikpunkt an BigCommerce die fehlende deutsche Lokalisierung, doch seit 2022 ist BigCommerce endlich auch auf Deutsch verfügbar.
Shopify

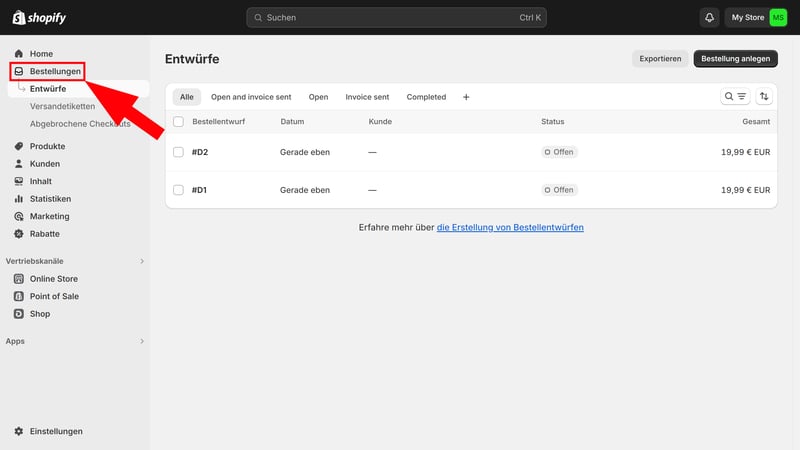
Mit Shopify können auch weniger erfahrene Nutzer relativ einfach einen eigenen Online-Shop aufbauen. Auch hier lassen sich Produkte natürlich in unterschiedlichen Variationen anbieten, und das dank Multichannel-Support auch in anderen Verkaufskanälen.

Shopify ist eine der meistgenutzten Shop-Plattformen.
Außerdem können Sie mit wenigen Klicks Rabatt-Aktionen und Marketing-Kampagnen erstellen und Ihre Verkäufe in benutzerfreundlichen Dashboards detailliert verfolgen.
Option 2: Content-Management-Systeme (CMS)
Content-Management-Systeme, kurz CMS, sind eine weitere Methode zur Erstellung und Verwaltung von Websites. Die Plattformen sind deutlich vielseitiger als Homepage-Baukästen, nehmen Nutzer jedoch weniger an der Hand. Um viele technische und verwalterische Aspekte, das Hosting und die Domain etwa, muss man sich als CMS-Nutzer selbst kümmern.
Der große Vorteil eines CMS ist, dass Sie Ihre Website mit eigenem Code und unzähligen Add-ons frei anpassen können und nicht an das enge Template- und Funktionspaket eines geschlossenen Baukastensystems gebunden sind. Auf Drag-and-drop-Editoren verzichten müssen Sie aber nicht, denn auch für CMS gibt es entsprechende Erweiterungen.
Vor- und Nachteile eines CMS
Open-Source
weniger Einschränkungen als Baukästen
Programmier-Erfahrung nicht zwingend erforderlich
zahlreiche Plugins verfügbar
Einrichtung erfordert mehr Know-how
ohne Coding lässt sich das Potenzial nicht voll ausschöpfen
höherer Wartungsaufwand und Sicherheitslücken
Aspekte wie Hosting oder Domains sind nicht im Paket inbegriffen
CMS-Plattformen
Im EXPERTE.de CMS-Vergleich haben wir uns angeschaut, welche CMS-Plattformen am beliebtesten sind. Hier finden Sie die Top 3:
WordPress
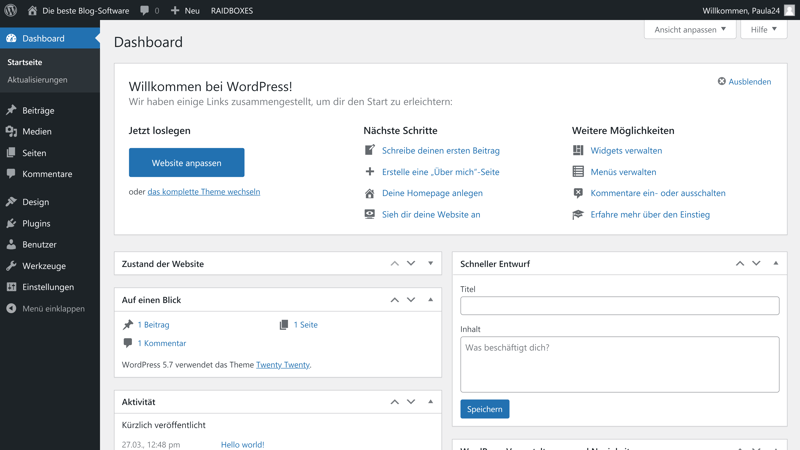
WordPress entstand einst als Blog-Plattform, der mit der Zeit immer mehr Features hinzugefügt wurden, bis sie sich schließlich zu einem vollwertigen CMS entwickelte.
Heute ist die Plattform so populär, dass sie für viele Menschen im CMS-Bereich außer Konkurrenz steht. Mehr als 75 % der Websites, deren CMS-Integrationen wir identifizieren konnten, nutzen WordPress.

WordPress ist das mit Abstand beliebteste CMS auf dem Markt.
WordPress ist Open Source und damit grundsätzlich kostenlos. Die Plattform ist vielseitig und mit unzähligen Add-ons erweiterbar, sodass sich so ziemlich jedes Online-Projekt damit realisieren lässt.
Drupal
Auch Drupal ist Open Source und so vielseitig, dass die unterschiedlichsten Online-Projekte damit umsetzbar sind – vom simplen Blog bis zur komplexen Unternehmenswebsite.
Die Einrichtung von Drupal ist ein wenig komplizierter als bei WordPress und nach der Standardinstallation müssen Sie zunächst einige Anpassungen vornehmen. Zudem gibt es weniger Add-ons und Erweiterungen. Während WordPress Einsteiger und Profis gleichermaßen bedient, eignet sich Drupal eher für erfahrenere Entwickler.
Joomla
Auch Joomla reiht sich in die Open Source-Riege ein und punktet beispielsweise mit integrierter Mehrsprachigkeit, die – im Gegensatz zu WordPress – kein Plug-in eines Drittanbieters erfordert.

Joomla ist ein vielseitiges Open-Source-CMS.
Insgesamt ist Joomla für seine Vielseitigkeit bekannt, was die Gestaltung von Templates angeht, und eignet sich damit auch für weniger Coding-erprobte Nutzer.
Domain & Hosting
Während Homepage-Baukästen Aspekte wie das Hosting und die Domain als Teil des Gesamtpakets begreifen, müssen Sie sich beim CMS meist selbst darum kümmern.
Wenn Sie nicht selbst einen Server verwalten möchten, können Sie den nötigen Webspace samt Domain bei einem Webhosting-Anbieter mieten. Jener übernimmt die Einrichtung und Wartung, sodass Sie sich ganz auf Ihr Website-Projekt konzentrieren können.
Wir haben 15 Webhosting-Anbieter getestet und in Kategorien wie „Features“, „Performance“ oder „Einrichtung & Bedienung“ miteinander verglichen. Hier sind unsere Favoriten:
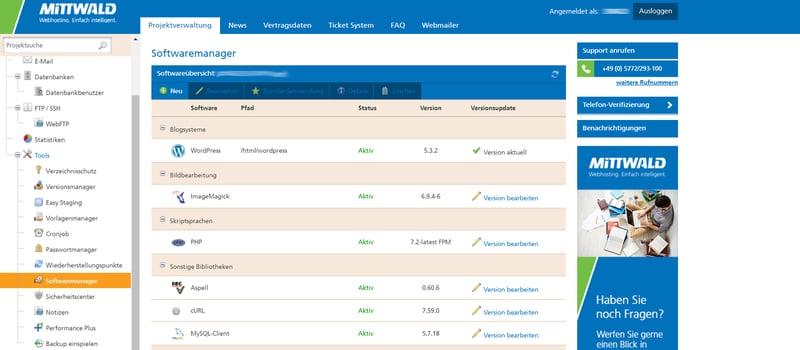
Mittwald

mittwald ist ein familiengeführter Webhosting-Anbieter aus Deutschland, der sich auf das Hosting von CMS- und E-Commerce-Projekten spezialisiert. Er punktet mit zuverlässigen Lade- und Antwortzeiten, einer benutzerfreundlichen Verwaltungsoberfläche und starkem, persönlichem Support.

mittwald ist der EXPERTE.de-Hosting-Testsieger.
Ein weiteres Plus sind die flexibel skalierbaren Tarife, die mit Ihrem Website-Projekt mitwachsen. mittwald setzt dabei in allen Tarifen auf SSD-Power, unterstützt PHP 8.2 und bietet unbegrenzt viele SSL-Zertifikate.
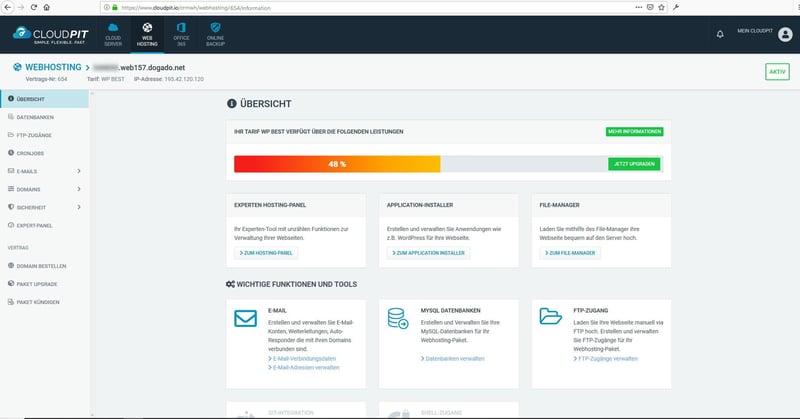
dogado

dogado ist ein führender Webhosting-Anbieter aus Deutschland, der uns mit günstigen Preisen, einer benutzerfreundlichen Bedienung im „CloudPit“ und zuverlässigem Support überzeugen konnte.

Das CloudPit-Interface zählt zu den besten Hosting-Oberflächen auf dem Markt.
Etwas enttäuscht waren wir von den Geschwindigkeiten: In unserem Performance-Ranking ist dogado mit einer durchschnittlichen Antwortzeit etwas abgeschlagen, im Lasttest performten die Server unterdurchschnittlich.
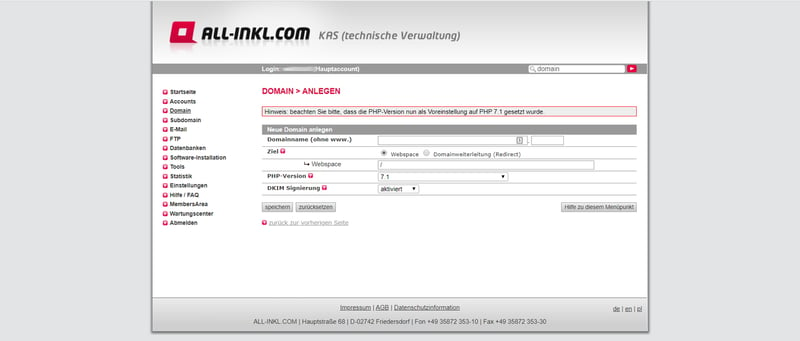
ALL-INKL

ALL-INKL überzeugt mit schnellen Ladezeiten sowie einer fast perfekten Verfügbarkeit und liefert damit eine exzellente Performance. Die Benutzeroberfläche ist zweigeteilt, in ein vertragliches Interface einerseits und ein technisches Dashboard andererseits, was die Bedienung vereinfacht.

ALL-INKL punktet mit einer exzellenten Performance.
Somit kombiniert ALL-INKL Performance, Features und Benutzerfreundlichkeit zu einem insgesamt starken Gesamtpaket. Da verzeihen wir auch die etwas altmodische Benutzeroberfläche.
Zusätzliche Tools & Software
Die eigentliche Erstellung ist sicherlich der aufwändigste Schritt auf dem Weg zur eigenen Website. Die Arbeit daran beginnt jedoch oft schon lange vorher, mit der Planung und Konzipierung, und ist noch lange nicht zu Ende, wenn das Grundgerüst steht – eine Website ist schließlich ein lebendiges Konstrukt.
Es kann also nicht schaden, den Blick etwas zu weiten. Wir stellen ein paar zusätzliche Programme und Plattformen vor, die Ihnen beim Aufbau Ihrer Website helfen.
Grafik-Programme
Die Editoren der Homepage-Baukästen sind gut dafür geeignet, jede Seite Ihrer Website visuell mit den verfügbaren Tools und Elementen zusammenzustellen. Für den zugrunde liegenden kreativen Prozess sind sie hingegen mitunter weniger tauglich.
Deshalb kann es sich lohnen, mit einem Grafikprogramm einen Entwurf als Richtlinie anzufertigen, an dem Sie entweder selbst „entlang designen“ können, oder den Sie einem professionellen Webdesigner als Grundlage geben.
Es gibt einige Grafikprogramme, die sich ganz auf Webdesigns und Website-Layouts spezialisiert haben:
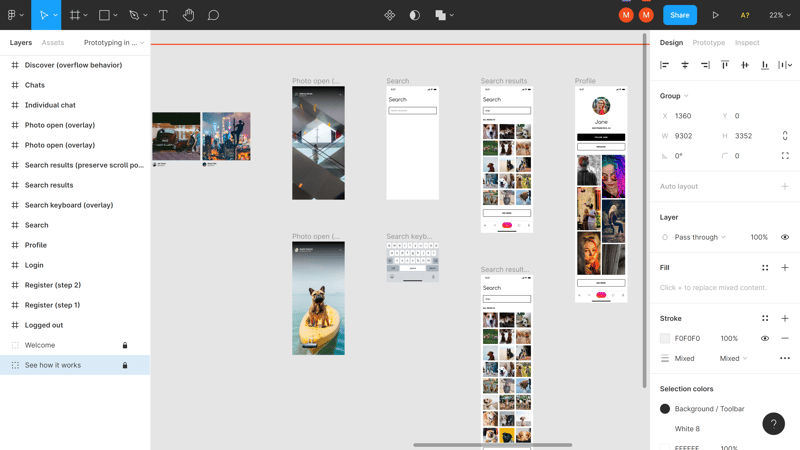
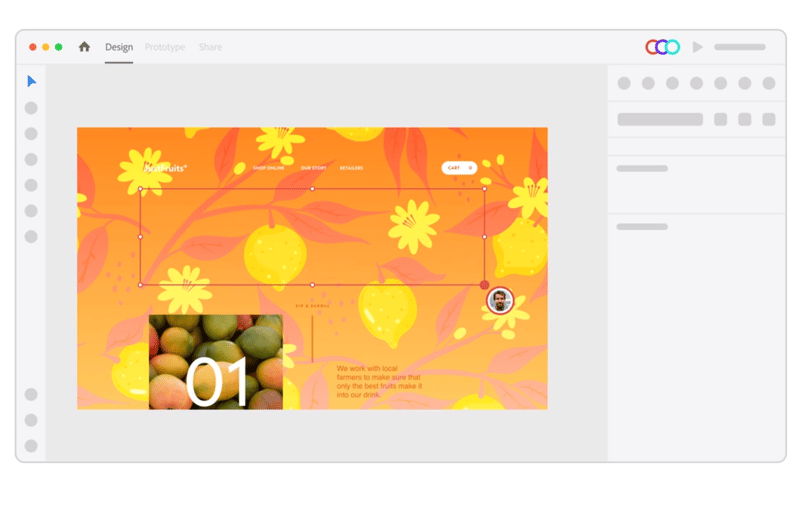
Figma
Figma ist ein Design-Tool, das speziell für das Design von Benutzeroberflächen konzipiert wurde. Sie können einen Prototyp Ihrer Website und der verschiedenen Unterseiten und Komponenten zusammenstellen, an dem Sie sich während der Design-Phase orientieren können.
Figma ist komplex, aber auch für Anfänger erlernbar. Man muss nicht programmieren können, um Figma zu nutzen, und Design-Elemente lassen sich sogar automatisch in Code umwandeln.

Mit Figma können Sie das Design Ihrer Website planen.
Voll ausschöpfen können Sie das Potenzial von Figma nur mit einem kostenpflichtigen Tarif. Es gibt aber auch ein kostenloses Starter-Angebot, das für einfache Projekte durchaus ausreichen sollte.
Sie möchten Figma-Designs direkt als Website veröffentlichen? Dann ist der Homepage-Baukasten Framer einen Blick wert. Dort funktioniert die Gestaltung ähnlich wie bei Figma, völlig losgelöst von festen Strukturen und vordefinierten Layouts wie bei typischen Website-Buildern.
Zudem können Sie Figma-Designs sogar direkt kopieren und bei Framer weiterverwenden.
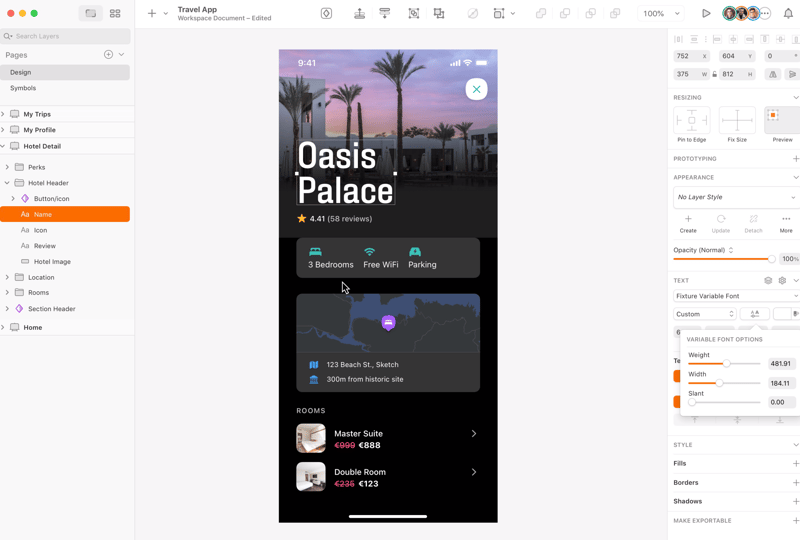
Sketch
Sketch ist eine der beliebtesten Design-Plattformen, die speziell für Website-Prototypen und Benutzeroberflächen gemacht wurde. Im Gegensatz zu Figma handelt es sich dabei nicht um eine Web-App, sondern eine dedizierte, herunterladbare Anwendung für macOS (Windows- und Linux-Nutzer schauen leider in die Röhre).

Sketch ist ein UX-Design-Tool für macOS (Bildquelle: Sketch).
Das vektorbasierte Tool erleichtert das Interface-Design mit einem smarten Grid-System und punktet seinerseits mit einer sauberen Benutzeroberfläche, die weniger komplex ist als viele andere Design-Programme. Integrierte Kollaborationsfeatures machen es zudem einfach, gemeinsam mit Teammitgliedern in Echtzeit zu gestalten.
Adobe XD
Auch die beliebte Adobe Creative Cloud-Suite, zu der Programme wie Photoshop und InDesign zählen, hat ein Design-Tool für Benutzeroberflächen: Adobe XD.
Durch das saubere, visuelle Interface ist auch Adobe XD gut dafür geeignet, ein Seitenschema und Mockups für die geplante Website zu erstellen. Designs von Adobe XD kann man mit entsprechenden Erweiterungen auch als HTML oder CSS exportieren.

Adobe XD ist Teil der Creative Cloud des Anbieters.
Die Zugehörigkeit zur Creative Cloud ist insofern praktisch, als Sie Assets von Illustrator, Photoshop & Co. ganz einfach zu Adobe XD schieben und damit weiterarbeiten können. Wer ohnehin bereits Adobe-Produkte nutzt, wird sich in der XD-Benutzeroberfläche wie zu Hause fühlen.
Freelance-Plattformen
Homepage-Baukästen übernehmen zwar die Design-Handarbeit für Sie, helfen Ihnen aber nicht dabei, Ihre Website mit dem vielleicht wichtigsten Inhalt zu füllen: Text. Der verkauft schließlich das, was Sie anbieten.
Neben überzeugenden Werbetexten benötigen Sie vielleicht aber auch umfangreichere Design-Unterstützung, die ein Baukasten nicht bietet, oder Hilfe beim Marketing.
Für all diese weiteren Aufgaben, die eine Website abverlangt, können Sie sich im Internet recht einfach professionelle Hilfe suchen. Auf Freelance-Plattformen stellen Freiberufler aller Hintergründe und Preisklassen ihre Dienste zur Miete. Zu den bekanntesten zählen folgende Vertreter:
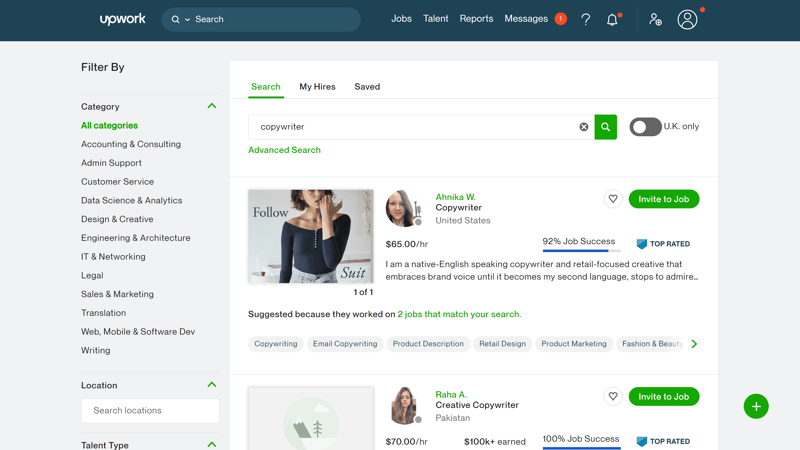
Upwork
Auf Upwork können Freiberufler Profile anlegen und um Aufträge konkurrieren. Als Kunde können Sie kostenlos Anzeigen schalten und Ihr Gesuch, beispielsweise nach einem Werbetexter oder einem Designer, präzisieren. Dabei lassen sich Aspekte wie das Budget oder die Erfahrungsstufe des gesuchten Freelancers berücksichtigen.
Dann erhalten Sie Bewerbungen von Freelancern, unter denen Sie die für Ihr Projekt passendste Person auswählen können.

Bei Upwork finden Sie für jedes Projekt passende Freelancer.
Bezahlen können Sie die Freiberufler entweder per Projekt, zu bestimmten Meilensteinen oder stundenweise. Über die Upwork-Plattform können Sie per Messaging oder Video-Meetings mit ihnen in Verbindung treten.
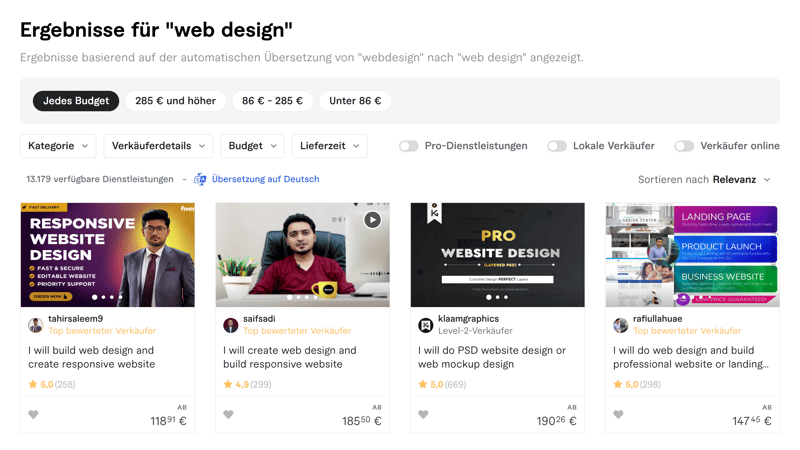
Fiverr
Fiverr bot einst Mini-Dienstleistungen für jeweils fünf Dollar an – daher der Name, der bis heute geblieben ist. Mittlerweile ist Fiverr jedoch eine vollwertige Freelance-Plattform, auf der sich auch alle möglichen Dienstleistungen finden lassen, ob Webdesign, Logo-Erstellung oder Werbetext.

Bei Fiverr stellen Freiberufler ihre Dienste in verschiedenen Tarifpaketen zum Verkauf.
Anders als bei Upwork erstellen Sie nicht vorab Aufträge, auf die sich Fiverr-Freelancer bewerben. Stattdessen geben Sie einfach einen Suchbegriff wie „Webdesign“ oder „Copywriting“ ein und finden eine Auswahl an Freelancer-Profilen, die für Ihr Projekt infrage kommen. Jene bieten ihre Dienste zu verschiedenen Tarifen in Basic-, Standard- oder Premium-Paketen an.
Freelancer.de
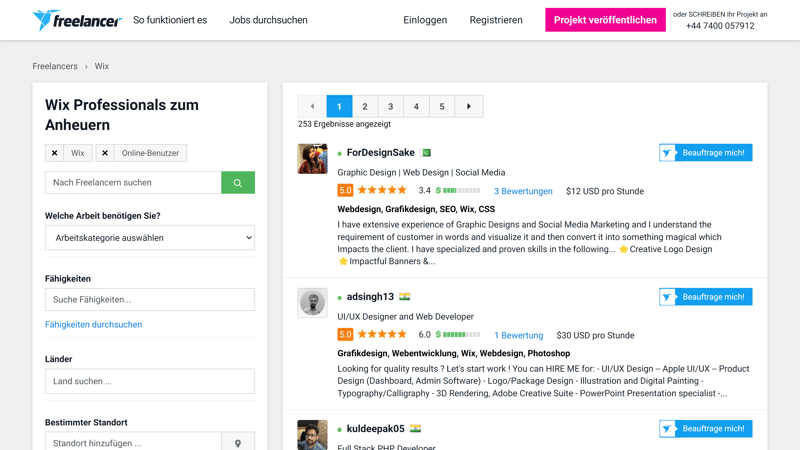
Auch bei Freelancer.de können Sie passende Freelancer für Ihr Projekt finden und für einen festgelegten Stundenlohn beauftragen. Hier sind die Freiberufler nach Ort oder Spezialgebiet gefiltert. Im Bereich Webdesign finden Sie beispielsweise auch Freiberufler, die sich auf Homepage-Baukästen wie Wix oder Squarespace spezialisiert haben.

Bei Freelancer.de können Sie Freiberufler für einen festen Stundenlohn anheuern.
Bezahlen können Sie bei Freelancer.de nach dem Milestone-Zahlungssystem. Dabei geben Sie Zahlungen nach einem Zeitplan frei, den Sie bestimmen, oder zahlen erst nach dem Abschluss des Projekts.
KI-Tools
Mittlerweile gibt es natürlich auch unzählige KI-Tools, die bei der Erstellung und Gestaltung von Websites nützlich sein können.
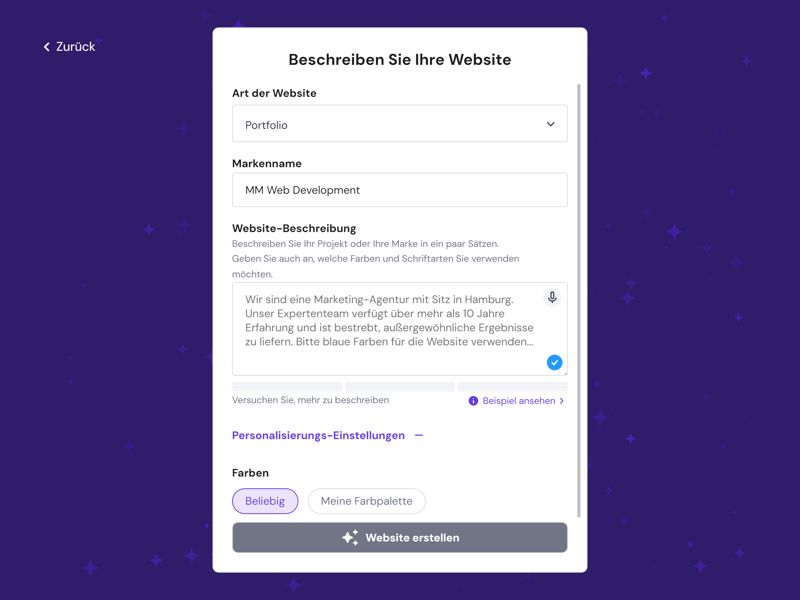
Viele Homepage-Baukästen haben KI-Features in ihre Editoren eingebaut und ermöglichen beispielsweise die Prompt-basierte Erstellung eines Erstentwurfs Ihrer Website. Andere Website-Builder versprechen, die Gestaltung Ihrer Website komplett zu automatisieren, was bisher allerdings nicht allzu gut funktioniert.

Viele Homepage-Baukästen (z. B. Hostinger) haben mittlerweile KI-Assistenten eingebaut.
Darüber hinaus können Sie natürlich auch KI-Text- und Bildgeneratoren nutzen, um Text- und Bildmaterial für Ihre Website zu gewinnen. Hier ist eine Auswahl der nützlichsten KI-Plattformen:
Fazit
Es gibt unzählige Programme, die Ihnen bei der Website-Erstellung helfen. Fürs Website-Basteln an sich können Sie, falls Sie die Arbeit nicht an professionelle Designer und Programmierer abgeben möchten, zwei Wege einschlagen: Entweder Sie nutzen einen Homepage-Baukasten oder ein Content-Management-System (CMS).
Homepage-Baukästen sind besonders für absolute Neulinge attraktiv, die mit Coding nichts am Hut haben und in kürzester Zeit eine professionelle Website aufziehen möchten, Domain und Hosting inklusive. Der Nachteil ist, dass das kreative Korsett enger geschürt und Ihre gestalterische Freiheit recht stark eingeschränkt ist.
Ein CMS ist, was man draus macht: Um sein Potenzial voll auszuschöpfen, benötigt man Programmierkenntnisse (oder muss sie sich von Spezialisten borgen), doch dafür sind deutlich vielseitigere Projekte möglich. Für erfahrenere Nutzer und Website-Projekte, die komplexer sind und/ oder starkes Wachstum erleben werden, ist ein CMS die bessere Wahl.
Falls Sie für die Gestaltung und den Betrieb Ihrer Website doch etwas Unterstützung benötigen, können Sie auf Freelance-Plattformen wie Upwork, Fiverr oder Freelancer.de ohne viel Aufwand Freiberufler anheuern. Für die kreative Vorarbeit der Gestaltung Ihrer Website lohnt sich zudem ein Blick zu Grafikprogrammen mit Webdesign-Fokus wie Figma, Sketch oder Adobe XD.
Sie möchten wissen, welche Kosten mit einer Website auf Sie zukommen? Wir haben die voraussichtlichen Kosten der verschiedenen Methoden für Sie zusammengestellt.














