Website mit Framer erstellen: Der schnellste Weg zur Framer-Website
Website-Baukästen sind nichts für echte Designer? Das stimmt tendenziell – trifft aber nicht auf alle Baukästen zu. Framer ist ein Website-Builder, der speziell für Designer entwickelt wurde. Er bietet deutlich mehr gestalterische Freiheit als Wix & Co., ist deshalb aber auch deutlich komplexer.
Wir erklären die Benutzeroberfläche und Grundlagen von Framer und zeigen Ihnen Schritt für Schritt, wie Sie mit der Design-Plattform eine Website erstellen können.

Anleitung: Website mit Framer erstellen
Framer ist eine komplexe, facettenreiche Design-Plattform mit unzähligen Funktionen und Einstellungen. Wenn Sie die Plattform wirklich meistern und ganzheitlich verstehen möchten, schauen Sie am besten in der Framer Academy, der Lernplattform des Anbieters, vorbei. In diesem Artikel erklären wir nur die absoluten, für den Einstieg unentbehrlichen Grundlagen.
Account anlegen und Projekt erstellen
Zunächst benötigen Sie einen Framer-Account. Der ist in wenigen Sekunden angelegt – und weil Framer einen Gratis-Tarif mit Werbung und Framer-Domain für Hobby-Websites bietet, sind zunächst auch keine Zahlungsdaten erforderlich.
Sie können sich entweder mit Ihrem Google-Konto registrieren oder eine E-Mail-Adresse angeben und dem Aktivierungs-Link folgen:

Ein Framer-Account ist grundsätzlich kostenlos.
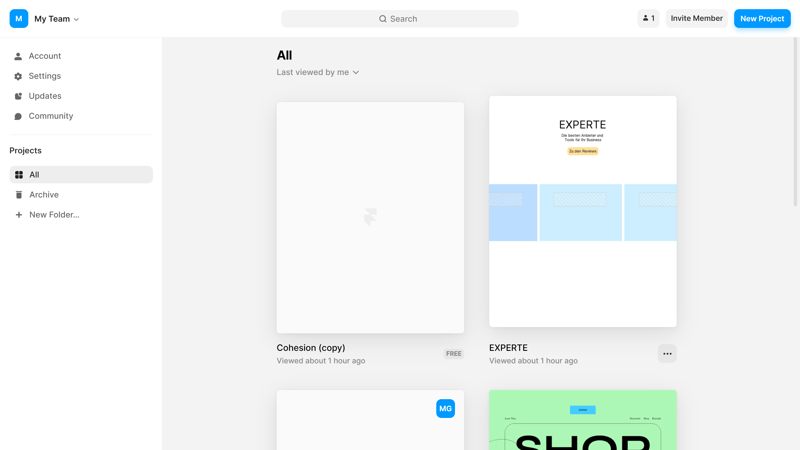
Nach der Registrierung landen Sie im Framer-Dashboard, wo Sie Ihre Projekte und Einstellungen finden. Klicken Sie auf „New Project“ oben rechts, um eine neue Website zu starten.
Auf diesem Weg starten Sie mit einer komplett leeren Seite. Wie Sie eine Website basierend auf einer Designvorlage erstellen, erklären wir in Schritt 3.
Benutzeroberfläche von Framer verstehen
Zunächst sollten Sie sich etwas Zeit nehmen, um die Benutzeroberfläche und das Bedienkonzept des Framer-Editors zu verstehen. Jener ist nämlich deutlich komplexer als die Editoren anfängerfreundlicher Baukästen.

Framer ist ein Website-Builder für Fortgeschrittene und Profis.
Interface-Grundlagen von Framer
Falls Sie wenig Erfahrung mit Webdesign oder Design-Tools wie Figma haben, wird es vermutlich etwas dauern, bis Sie den Dreh raus haben. Gehen Sie die Sache am besten Schritt für Schritt an – und machen Sie sich zunächst mit dem Interface vertraut, das in fünf Bereiche eingeteilt ist:

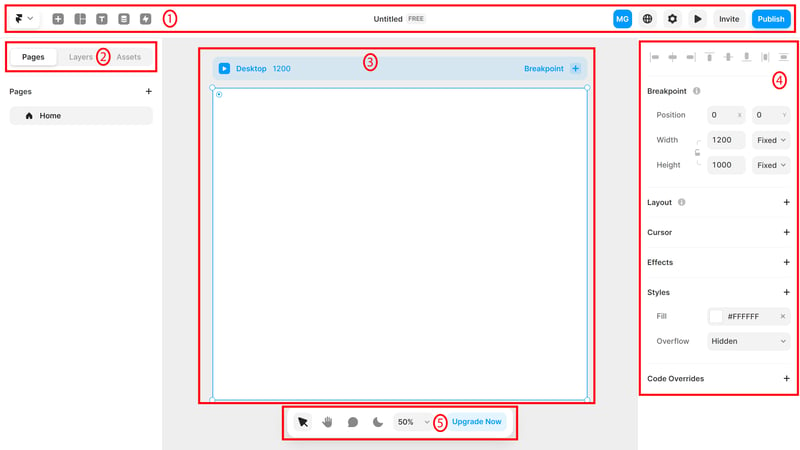
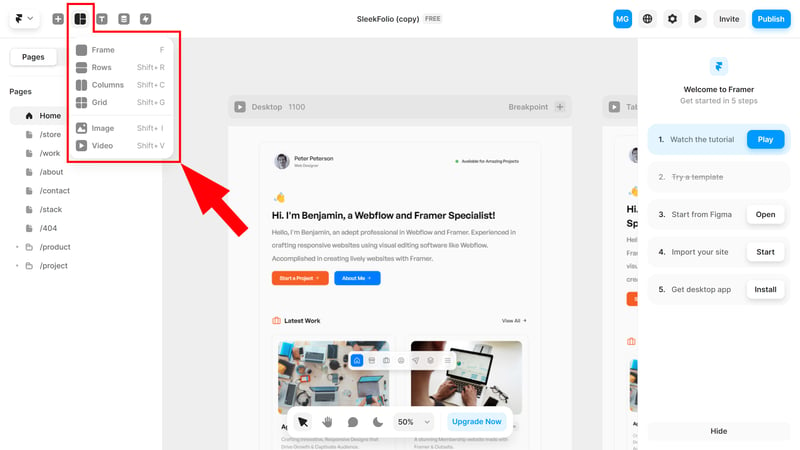
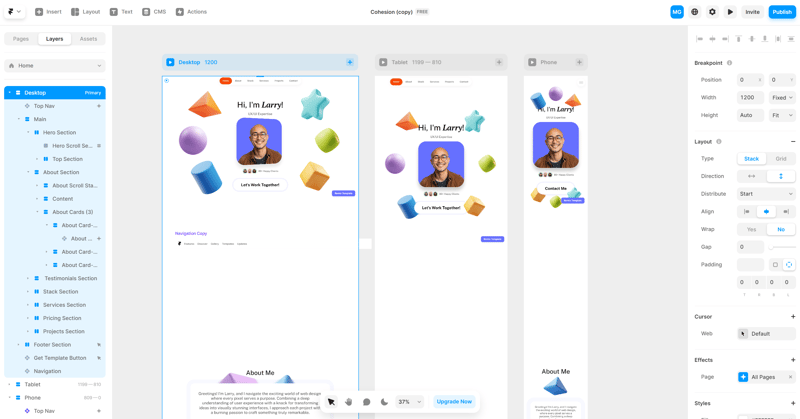
Die Benutzeroberfläche von Framer.
- 1.
Toolbar: In der oberen Leiste finden Sie die wichtigsten Werkzeuge und Funktionen, die Sie für die Bearbeitung Ihrer Website nutzen können. Ein Klick aufs Framer-Icon ganz links öffnet das Dropdown-Hauptmenü mit zahlreichen Aktionen; daneben sind Buttons für Elemente, Layouts, Texte, CMS und Schnellaktionen. Ganz rechts finden Sie die Website-Vorschau, Einstellungen und den „Veröffentlichen“-Button.
- 2.
Sidebar: In der Seitenleiste wechseln Sie zwischen drei Aspekten Ihrer Website: Seiten, Ebenen und Assets. Im Seiten-Tab finden Sie alle Seiten Ihrer Website und können neue hinzufügen. Jede Seite ist in verschiedene Ebenen eingeteilt, beispielsweise Text- oder Bildebenen, die im Layers-Tab der Reihenfolge nach gelistet sind. Im Assets-Tab befinden sich Komponenten: Dabei handelt es sich um modulare Elemente wie Buttons, die Sie einmal designen und dann immer wieder verwenden können.
- 3.
Arbeitsfläche: Die Mitte des Bildschirms nimmt die Arbeitsfläche ein. Hier designen Sie Ihre Website in einer Frontend-ähnlichen Umgebung.
- 4.
Eigenschaften: Rechts angedockt ist die Eigenschafts-Konsole. Jene ist kontextbasiert und zeigt unterschiedliche Eigenschaften (z. B. Position, Layout, Effekte, Stile) an, je nachdem, welches Element Sie gerade ausgewählt haben.
- 5.
Canvas-Tools: In der unteren Werkzeugleiste können Sie zwischen Auswahl- und Schwenkmodus wechseln, Kommentare hinterlassen, den Dark-Modus einschalten und Zoom-Einstellungen vornehmen.
Die Feinheiten der Bedienung werden sich vermutlich erst durch „Learning by doing“ erschließen. Fügen Sie also erst einmal einige Seiten, Ebenen und Elemente hinzu, um die Möglichkeiten und Funktionen kennenzulernen.
Weil das Framer-Interface sehr komplex ist und unterschiedliche Modi hat, zwischen denen Sie während der Gestaltung häufig wechseln müssen, sollten Sie sich mit einigen praktischen Shortcuts vertraut machen. Wichtig sind für den Anfang beispielsweise:
[Space] + [linke Maustaste]: Klicken Sie auf die Space-Taste, um per Mausklick über die Leinwand zu schwenken, ohne stets zwischen Auswahl- und Schwenkmodus hin- und herwechseln zu müssen.
[Strg] + [+] oder [-]: Zoomen Sie schnell hinein oder hinaus.
[Z] + [linke Maustaste]: Sie können schnell zu einem bestimmten Bereich zoomen, indem Sie auf die Z-Taste klicken und mit der Maus eine Fläche auswählen, die Sie größer darstellen möchten.
Layout- und Design-Grundlagen
Bevor wir mit der eigentlichen Gestaltung unserer Website beginnen, erst noch ein paar Worte zum allgemeinen Layout- und Designkonzept von Framer.
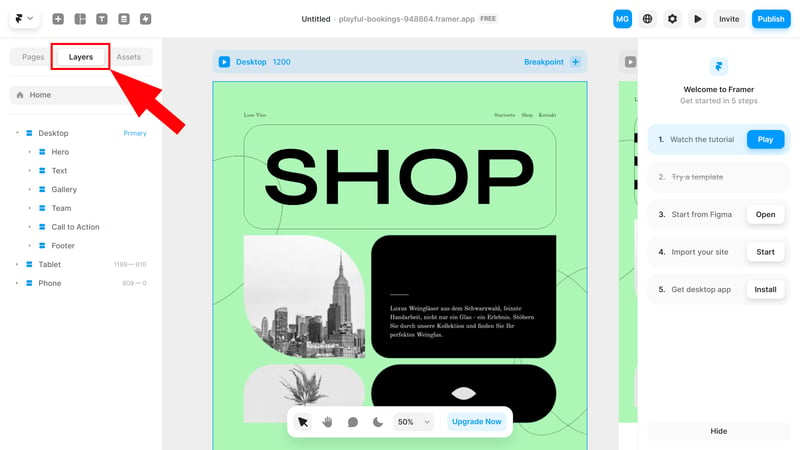
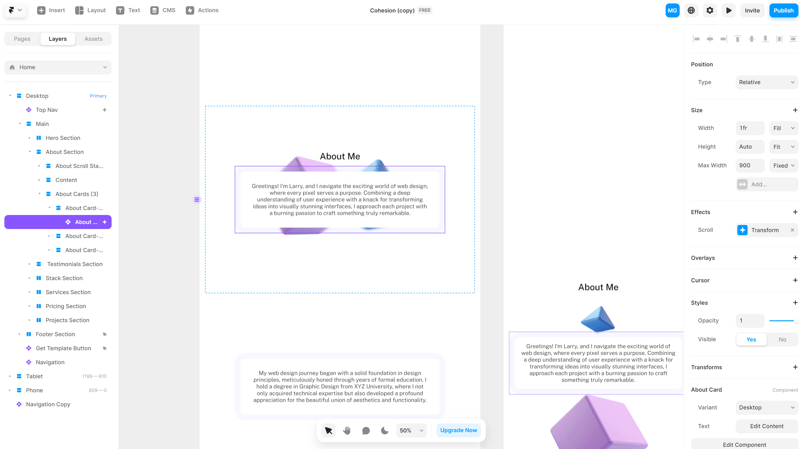
Die Gestaltung Ihrer Website nehmen Sie vorwiegend im Layers-Tab vor:

Im Layers-Tab sehen Sie die Ebenen Ihrer Website.
Hier finden Sie links die einzelnen Ebenen Ihrer Website untereinander aufgelistet. Jene werden von Framer automatisch gruppiert. Wenn Sie also beispielsweise einen Button erstellen, indem Sie Text innerhalb eines Frames hinzufügen, wird der Text automatisch dem Frame untergeordnet.
Ein Frame ist einfach nur eine Art Container, der verschiedene Elemente aufnehmen kann. Neben einfachen Frames gibt es auch Stacks, eine Kombination aus Frames mit zusätzlichen Einstellungen, um die Richtung und Position der enthaltenen Elemente zu steuern. Beispiele dafür sind Rows (Reihen), Columns (Spalten) und Grids (Raster).
Um einen neuen Frame oder andere Elemente hinzuzufügen, klicken Sie auf den Layout-Button in der Toolbar, wählen Sie das Element aus und platzieren Sie es auf der Seite.

Frames sind Container, in denen sich Elemente wie Bilder oder Texte befinden.
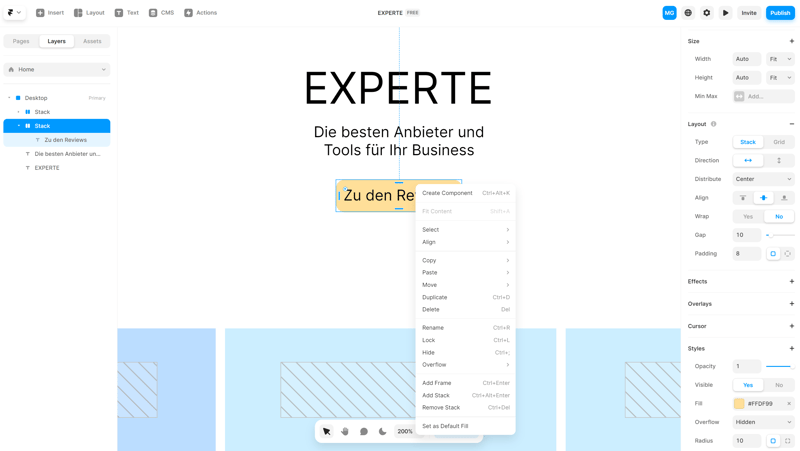
Jeden Frame und jedes Element können Sie nun auf vielfältige Weise bearbeiten und anpassen. Das geht insbesondere über das Eigenschaften-Panel rechts, das wir bereits vorgestellt haben. Manche Einstellungen erreichen Sie aber auch schnell per Rechtsklick oder Shortcut.
Wenn wir mit der rechten Maustaste auf unseren Button klicken, können wir beispielsweise „Fit Content“ auswählen, um festzulegen, dass sich der Text automatisch an den Frame anpassen soll, und im Anschluss in den Eigenschaften die Abstände und das Design justieren.

Für jedes Element gibt es unzählige Design-Einstellungen.
Jede Framer-Website ist also eine Kombination aus Ebenen, Frames und Stacks, die frei anordnen und bearbeiten können. Doch glücklicherweise müssen Sie nicht unbedingt bei null anfangen – denn auch bei Framer gibt es Templates.
Option 1: Template auswählen
Die meisten Homepage-Baukästen stellen Designvorlagen für unterschiedliche Branchen und Zwecke bereit, die Sie im Anschluss nur noch mit den Werkzeugen des Editors anpassen und mit Ihren Inhalten füllen müssen.
Auch bei Framer gibt es Templates, auch wenn sie etwas anders funktionieren: Es handelt sich nicht um Standard-Designvorlagen, die von Framer selbst erstellt wurden, sondern um Nutzer-generierte Websites, die Sie als Duplikat öffnen und selbst verwenden oder weiter bearbeiten können.
Der Unterschied zu klassischen Templates mag zunächst banal wirken, hat aber einige Auswirkungen. Beispielsweise können Sie bei Framer nicht einfach eine neue Seite erstellen, die automatisch das Design Ihres Templates annimmt. Sie können nur eine bestehende Seite kopieren und die Inhalte anpassen.
Dafür ist die Auswahl an Templates größer und praxisnäher, weil es sich schließlich um echte, von Nutzern generierte Websites handelt. Zudem sind die meisten Templates wirklich gut gelungen und haben einzigartige Elemente und Effekte, die man bei Squarespace & Co. nicht findet.
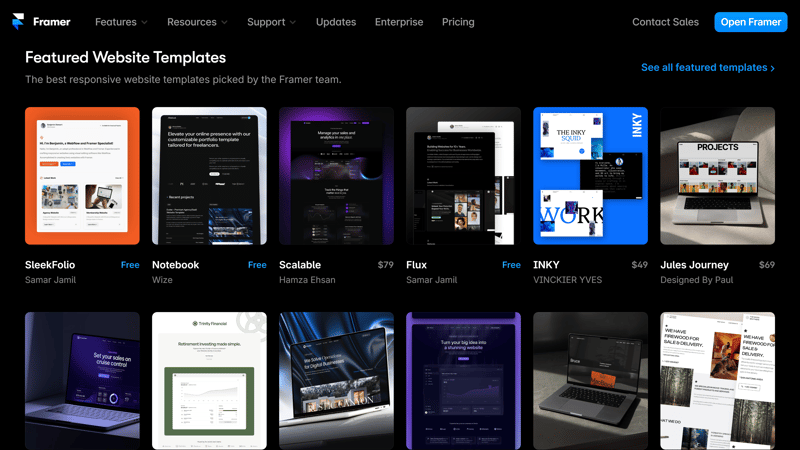
Sie können die verfügbaren Templates auf der Framer-Website unter „Resources“ durchstöbern:

Framer hat hunderte kostenlose und kostenpflichtige Templates, die von Nutzern erstellt wurden.
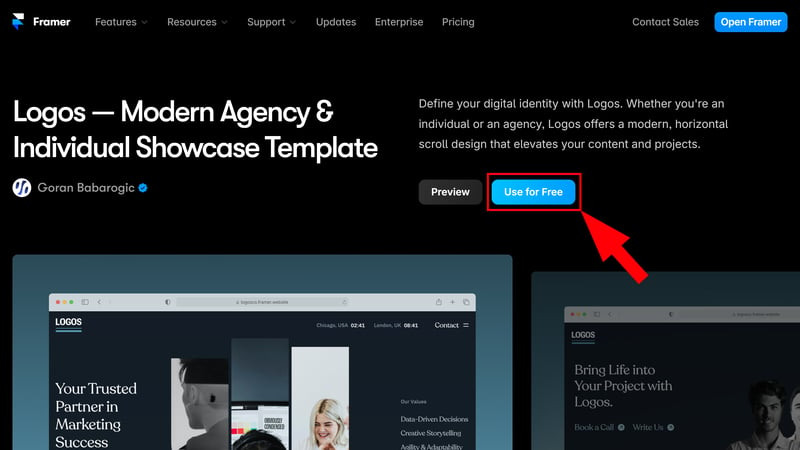
Jedes Template hat eine Unterseite mit einem kurzen Vorstellungstext und einer Liste an Seiten und Funktionen. Außerdem können Sie eine Live-Vorschau öffnen, um die Website in Aktion zu sehen. Wenn Ihnen gefällt, was Sie sehen, klicken Sie auf den blauen Button, um ein Duplikat der Website in Ihrem Dashboard zu erstellen.
Manche Templates sind kostenlos nutzbar, andere müssen für einen einmaligen Preis erworben werden:

Fügen Sie das Template Ihrem Dashboard hinzu.
Wenn Sie ein Template aktiviert oder erworben haben, erscheint es in Ihrem Dashboard. Sie müssen nur darauf klicken, um es zu öffnen und im Framer-Editor anzupassen.

Ihre Template-Website erscheint als Duplikat in Ihrem Dashboard.
Option 2: Website via KI erstellen
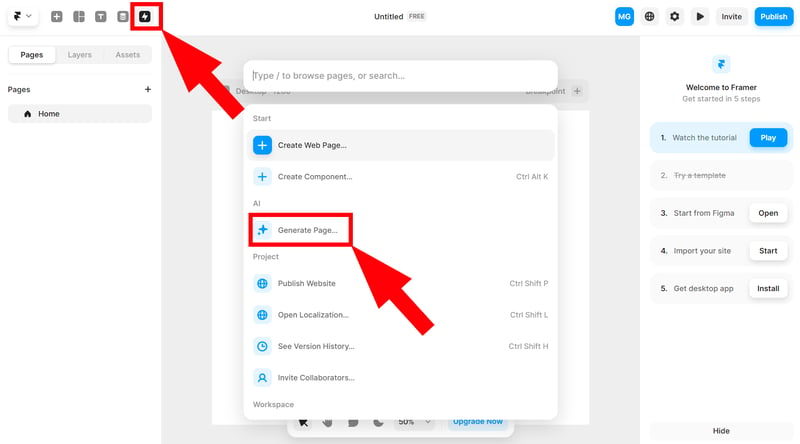
Es gibt noch eine zweite Möglichkeit, eine Website zu erstellen, ohne sie komplett selbst aufzubauen: Framers integrierten KI-Assistenten. Jenen erreichen Sie in den Schnellaktionen unter „Generate Page“.

Erstellen Sie eine Website mit KI-Prompts.
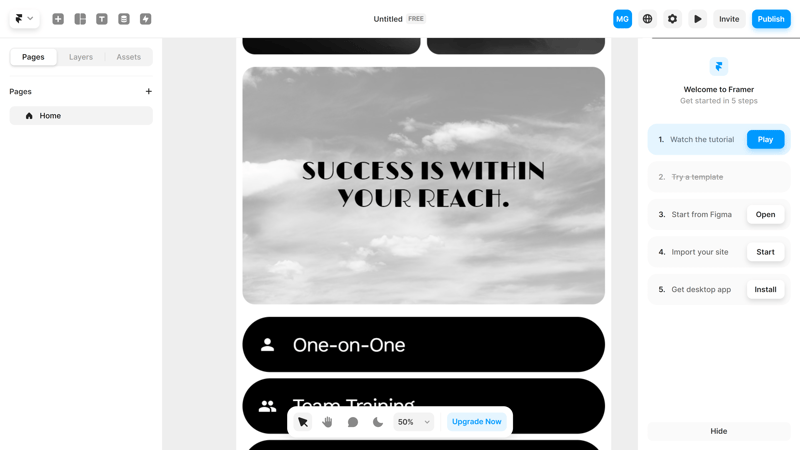
Beschreiben Sie im Eingabefenster, wie die Seite, die Sie erstellen möchten, aussehen soll, welche Inhalte sie benötigt und wie das Ganze optisch aussehen soll. Dann übernimmt die KI und erstellt in wenigen Sekunden eine Website, die auch gleich mit Texten und Bildern gefüllt wird.
Die Ergebnisse sind für KI-Website-Generatoren-Verhältnisse solide, können aber natürlich mit den individuell gestalteten Templates nicht mithalten. Nicht immer werden Prompts zudem präzise umgesetzt – unserer Portfolio-Website fehlte etwa der gewünschte Testimonial-Slider:

Die von der KI generierten Websites sind leider etwas generisch.
Wenn Sie eine wirklich liebevoll gestaltete Website möchten, sollten Sie besser auf eine menschengemachte Designvorlage setzen (oder Ihre Website mit den Framer-Werkzeugen komplett selbst erstellen).
Inhalte anpassen
Jetzt haben Sie entweder ein leeres Projekt, ein Template-Duplikat oder eine KI-generierte Website. Als Nächstes müssen Sie die Inhalte anpassen, um Ihre Website einzigartig und für Ihre Zwecke relevant zu machen.
Framer ist so mächtig, dass wir leider nicht auf alle Funktionen und Einstellungsmöglichkeiten eingehen können. Hier sind einige grundlegende Schritte und Tipps, wie Sie die wichtigsten Inhalte anpassen können:
Texte hinzufügen und bearbeiten
Text hinzufügen: Klicken Sie auf das Text-Tool in der Toolbar und ziehen Sie ein Textfeld auf die Arbeitsfläche. Dann können Sie den gewünschten Text eingeben.
Textformatierung: Nutzen Sie die Eigenschafts-Konsole, um Schriftart, -größe, -farbe und andere Textstile zu ändern. Hier können Sie auch Abstände und Ausrichtung einstellen.

Texte und Textformatierung bei Framer.
Bilder, Medien und andere Elemente einfügen
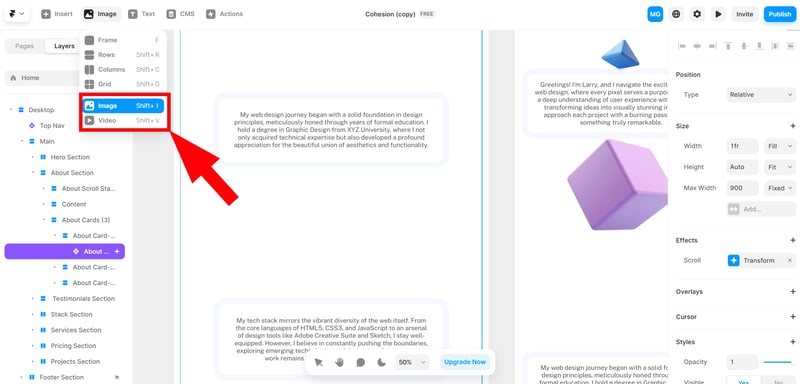
Bilder und Videos hinzufügen: Bilder und Videos fügen Sie über den Layout-Button hinzu. Sie können sie direkt auf der Seite oder innerhalb eines Frames platzieren.

Fügen Sie Ihrer Website Bilder und Videos hinzu.
Bildeigenschaften anpassen: Bearbeiten Sie das Bild im Eigenschafts-Panel. Sie können die Größe ändern, Effekte hinzufügen und die Position anpassen.
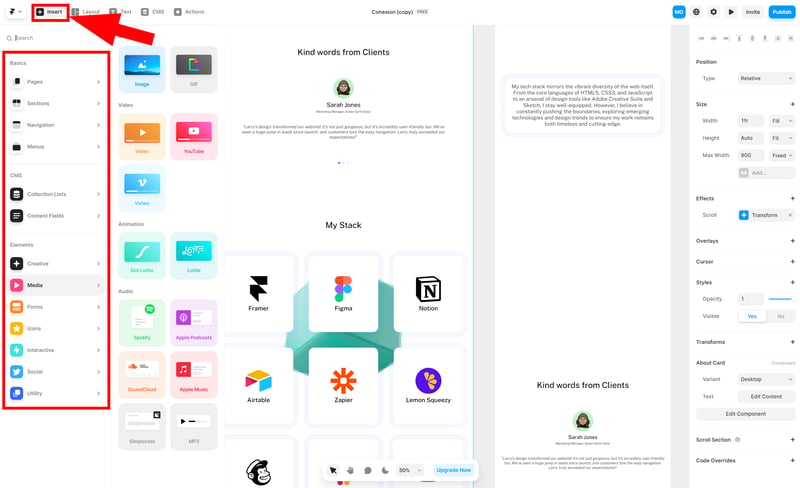
Elemente einbetten: Weitere Medien- und andere Elemente, z. B. Formulare, Icons, Slideshows, Social-Media-Einbindungen und mehr, finden Sie im „Insert“-Menü.

Im „Insert“-Menü finden Sie eine Liste der verfügbaren Elemente.
Seiten, Sektionen und Menüs hinzufügen
Neue Seiten hinzufügen: Navigieren Sie zum Seiten-Tab in der Sidebar, um neue Seiten hinzuzufügen.
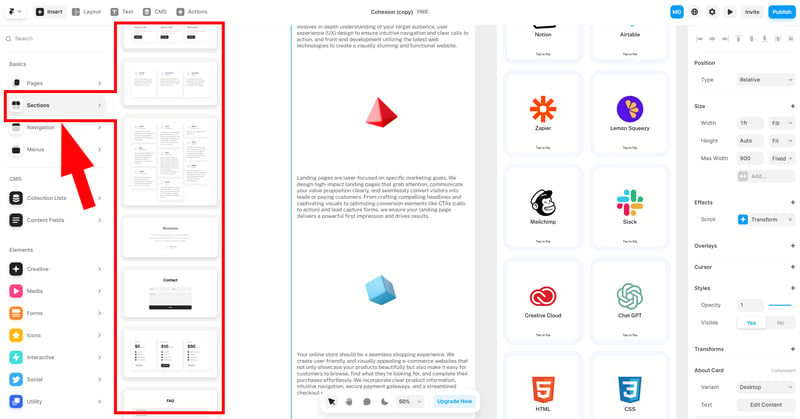
Sektionen hinzufügen: Vorgefertigte Sektionen, mit denen Sie Ihre Seiten zusammenbauen können, finden Sie im „Insert“-Menü unter „Sections“ in der Sidebar. Die Auswahl ist überschaubar, deckt aber wesentliche Inhalte ab – von Hero-Bereichen und Feature-Listen bis zu Testimonials, Kontaktformularen und Preislisten.

Sie können Ihre Seiten mit vorgefertigten Sektionen zusammenbauen.
Navigationsmenüs anpassen
Navigationsmenü hinzufügen: Unter „Insert“ > „Navigation“ sehen Sie die verfügbaren Navigationsmenüs, die Sie Ihrer Website hinzufügen können.
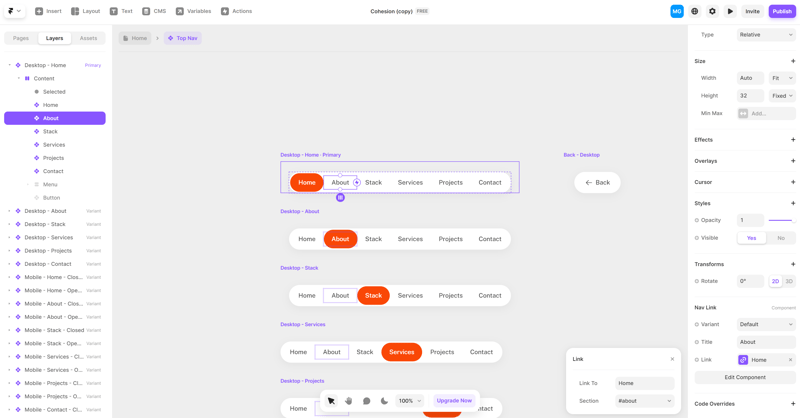
Links setzen: Im Eigenschafts-Panel können Sie die Links der Navigationsmenüs anpassen. Setzen Sie die Links auf die entsprechenden Seiten oder Sektionen Ihrer Website.

Bearbeiten Sie das Navigationsmenü Ihrer Website.
Responsives Design mit Breakpoints
Natürlich sollte Ihre Website nicht nur auf Laptops und Desktop-PCs, sondern auch auf Smartphones und Tablets sauber dargestellt werden. Bei Framer wird responsives Design durch sogenannte Breakpoints ermöglicht.
Dabei werden die unterschiedlichen Formate direkt nebeneinander angezeigt, und Sie können auf einen Blick sehen, wie dasselbe Design auf verschiedenen Endgeräten angezeigt wird:

Machen Sie Ihre Framer-Website mobilfreundlich.
Natürlich können Sie die Inhalte und das Design für jeden Breakpoint einzeln anpassen, um eine optimale Ausgabe auf allen Gerätetypen zu garantieren.
Website veröffentlichen
Wenn Sie mit Ihrer Website zufrieden sind, müssen Sie sie nur noch veröffentlichen. Davor sollten Sie natürlich die Vorschau-Funktion nutzen, um zu überprüfen, ob alle Elemente richtig dargestellt werden und alle Links, Effekte und Designs so funktionieren, wie sie sollen.
Wenn alles passt, klicken Sie oben rechts auf den „Publish“-Button:

Veröffentlichen Sie Ihre Framer-Website.
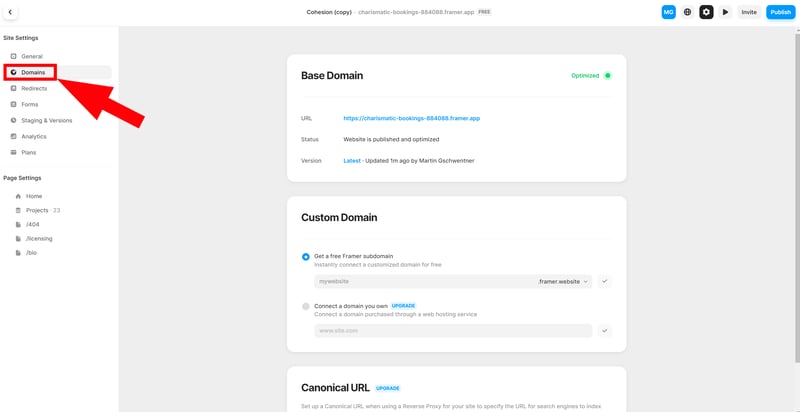
Ihre Website wird zunächst auf einer Framer-Subdomain veröffentlicht. Natürlich können Sie sie in den Seiteneinstellungen aber auch mit einer benutzerdefinierten Domain verbinden. Das geht allerdings nur mit einem kostenpflichtigen Framer-Abo.

Eine benutzerdefinierte Domain gibt es nur für zahlende Kunden.
Glückwunsch: Ihre Framer-Website ist jetzt live und bereit für die ersten Besucher! Sicherlich fallen Ihnen bald Kleinigkeiten auf, die noch nicht ganz stimmig sind. Zudem ist Framer ein mächtiges Design-Werkzeug, das sich erst nach und nach erschließt – Sie werden also beim ersten Mal vielleicht noch nicht das gewünschte Ergebnis erzielen.
Wenn Sie noch tiefer einsteigen möchten, sollten Sie am besten der Framer Academy einen Besuch abstatten. Dort finden Sie ausführliche Tutorial-Videos zu fast allen wichtigen Funktionen der Plattform.
Fazit
Framer ist eine leistungsstarke No-Code-Design-Plattform, mit der Sie – im Gegensatz zu den meisten klassischen Homepage-Baukästen – wirklich individuelle und visuell beeindruckende Websites erstellen können. Die kreative Freiheit geht aber mit einer steilen Lernkurve und erhöhten Komplexität einher, die Framer vor allem für fortgeschrittene Nutzer und Profis interessant macht.
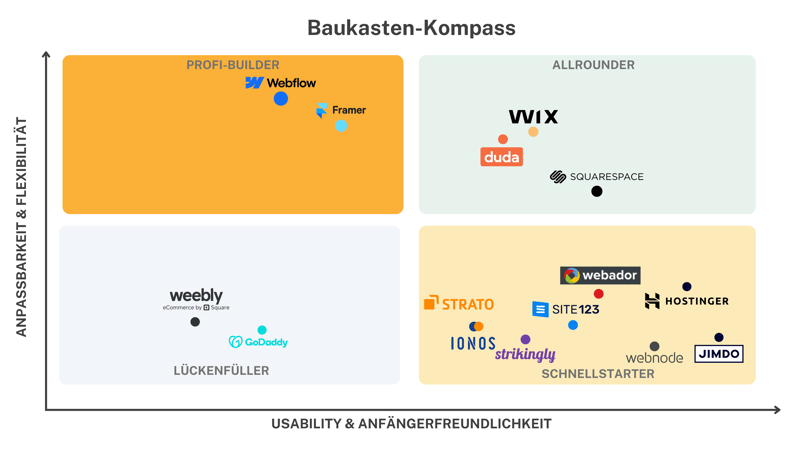
Bevorzugen Sie doch lieber eine einfachere Lösung? In unserem Vergleich der besten Homepage-Baukästen finden Sie ausführliche Rezensionen zu 15 Programmen.











