
Hostinger Homepage Baukasten im Test: Wix-Killer oder nur was für Anfänger?
Homepage-Baukästen wie Wix und Squarespace haben die Website-Erstellung auch für Laien zugänglich gemacht – doch klassische Hosting-Dienste haben keine Lust, ihnen das Feld kampflos zu überlassen. Viele Webhoster, darunter auch Hostinger, haben deshalb eigene Website-Builder entwickelt.
Doch was kann der Hostinger-Baukasten, und wie schlägt er sich im Vergleich zur Konkurrenz? Wir haben ihn umfassend getestet.

Hostinger Homepage Baukasten Test – Wix-Killer oder nur was für Anfänger?
Hostinger* ist ein Webhosting-Anbieter aus Litauen, der 2004 - damals noch unter dem Namen „Hosting Media“ – gegründet wurde. 2020 wurde das Unternehmen als die „am schnellsten wachsende Hosting-Marke“ ausgezeichnet.
Der Name ist Programm: Hostinger bietet Hosting in allen Variationen, von klassischem Webhosting über Managed WordPress Hosting bis zu Cloud-, VPS- und E-Mail-Hosting.
Einen Homepage-Baukasten, mit dem auch Anfänger ohne Programmier- und Design-Kenntnisse schnell Websites erstellen können, hat Hostinger zunächst unter der Marke „Zyro“ entwickelt, die aber 2024 komplett ins Hostinger-Ökosystem eingespeist wurde.
Der Website-Builder von Hostinger kombiniert somit das benutzerfreundliche Baukastensystem von Zyro mit den Hosting-Lösungen von Hostinger. Wie gut das in der Praxis funktioniert, verrät unser Test.
Wir erstellen für alle Baukästen aus unserem Vergleich eine Testseite mit denselben Inhalten. Unsere Hostinger-Testseite können Sie hier einsehen: Hostinger-Testseite
Hostinger Homepage Baukasten Test
Kinderleichte Bedienung
Der Drag-and-drop-Editor von Hostinger ist intuitiv und unkompliziert. Auch absolute Anfänger sollten den Dreh schnell raus haben und eine professionelle Website erstellen können.Gutes Preis-Leistungs-Verhältnis
Hostinger ist einer der günstigsten Website-Builder auf dem Markt und damit eine attraktive Option für einfache Websites und kleine Online-Shops mit geringem Budgets.Praktische KI-Tools
Manche KI-Funktionen sind nur Spielerei, doch einige Tools – darunter auch der Website-Generator, der in Windeseile eine funktionale Website mit Standard-Inhalten produziert – sind durchaus praktisch.150+ moderne Templates
Hostinger bietet eine solide Auswahl an Designvorlagen für unterschiedliche Branchen und Zwecke.
Eingeschränkte Flexibilität
Wenn es komplexer wird, stößt Hostinger schnell an seine Grenzen. Die Auswahl an Elementen und Abschnittsvorlagen ist begrenzt, und es fehlen erweiterte Funktionen zur Inhaltsverwaltung und Personalisierung.Begrenzte E-Commerce-Möglichkeiten
Für größere Online-Shops ist Hostinger nicht geeignet: Die E-Commerce-Funktionen sind eingeschränkt und das Produktlimit liegt bei 500.Keine Testversion
Es ist nicht möglich, den Hostinger-Baukasten erst einmal unverbindlich auszuprobieren – Sie werden gleich bei der Registrierung zur Kasse gebeten.
Benutzerfreundlichkeit
| Registrierung und Einrichtung | Größtenteils unkompliziert, aber von Beginn an kostenpflichtig (weder Test- noch Gratis-Version) | 3.5/5 |
| Qualität der Benutzeroberfläche |
| 14/15 |
| Performance | Stets flott und ohne Probleme | 3/3 |
| Mobile App | Nein | 0/2 |
In puncto Benutzerfreundlichkeit ist der Baukasten von Hostinger eine runde Sache: Die Editor-Oberfläche ist übersichtlich und einfach zu bedienen, die Design-Werkzeuge sind intuitiv und die KI-Tools erleichtern Standardprozesse.
Alles ist darauf ausgelegt, die Gestaltung ansprechender Websites auch für Anfänger zugänglich zu machen – ohne die Flexibilität ganz so stark einzuschränken wie andere Schnellstarter-Baukästen.

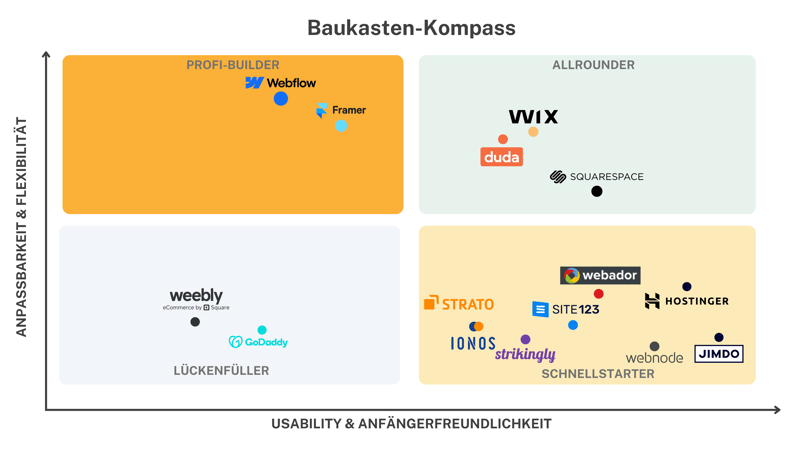
Der Hostinger-Baukasten zählt zu den Schnellstartern.
Website einrichten: KI vs. Vorlage
Zunächst benötigen Sie einen Hostinger-Account. Weil Hostinger weder einen Gratis-Plan noch eine kostenlose Testversion anbietet, müssen Sie gleich zu Beginn kostenpflichtig einen Tarif auswählen (mehr zu den Kosten später).
Für die Einrichtung Ihrer Website gibt es zwei Optionen: Sie können den KI-Assistenten von Hostinger nutzen, der basierend auf Ihren Vorgaben automatisch eine Website erstellt und mit Inhalten füllt, oder klassisch den Weg über vorgefertigte Vorlagen gehen.

Der KI-Assistent von Hostinger erstellt den ersten Entwurf Ihrer Website.
KI-generierte Websites: Gar nicht mal schlecht
Generative KI-Tools sind eine logische Ergänzung für Homepage-Baukästen: Beide wurden dafür gemacht, komplexe, manuelle Prozesse zu automatisieren und zu vereinfachen. Oft wirken die KI-Features aber eher wie ein Gimmick, das im Baukasten-Bereich noch nicht wirklich marktreif ist. Der KI-Assistent von Hostinger bietet hingegen tatsächlich Mehrwert.
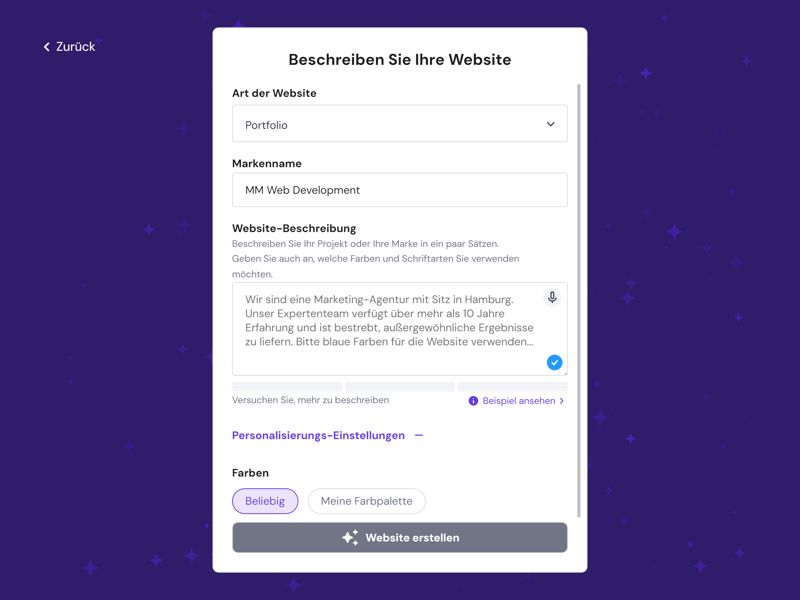
Die Einrichtung ist simpel: Sie müssen nur die Art Ihrer Website angeben und eine Beschreibung hinzufügen, die als KI-Prompt dient. Optional können Sie auch eine Farbpalette definieren. Dann macht sich die KI ans Werk und erstellt eine Erstfassung Ihrer Website.

Mit dem KI-Generator von Hostinger können Sie blitzschnell eine individuelle Vorlage erstellen.
Natürlich sollten Sie von der Hostinger-KI keine Wunder erwarten: Die Website, die basierend auf Ihren Vorgaben erstellt wird, ist ziemlich generisch, nutzt langweilige Stockfotos und fügt – je nach Website-Art – immer wieder dieselben Seiten und Inhaltstypen hinzu.
Website mit Vorlagen erstellen
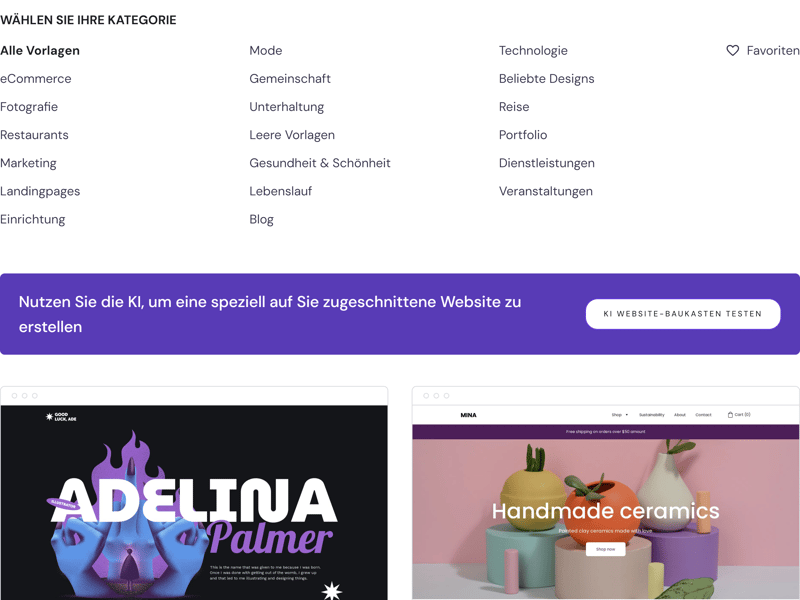
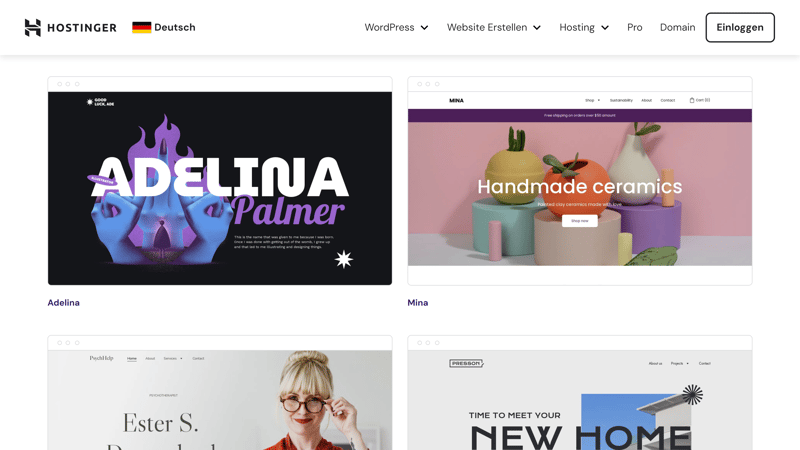
Sie möchten doch lieber mit einer handgemachten Vorlage starten? In der Template-Auswahl finden Sie mehr als 150 Vorlagen, die in unterschiedliche Kategorien eingeteilt sind:

Die Template-Auswahl bei Hostinger.
Leider können Sie das Template später nicht einfach wechseln, deshalb sollten Sie es mit Bedacht auswählen. Im Vorschau-Modus können Sie es durchklicken und wahlweise in der Desktop- oder Smartphone-Ansicht betrachten. Wenn Sie mit dem Template fortfahren möchten, klicken Sie in der Vorschau oben rechts auf „Seite bearbeiten“.
Der Editor von Hostinger: Jede Funktion hat ihren Platz
Nach der Template-Auswahl landen Sie direkt im Baukasten-Editor, wo Sie das Design und die Inhalte Ihrer Website bearbeiten. Dort begrüßt Sie zunächst eine kurze Checkliste, die Sie an die wichtigsten Schritte erinnert.
Das Interface ist logisch aufgebaut und setzt auf das typische Baukasten-Bedienkonzept mit Seiten- und Navigationsleiste, die eine Website-Vorschau umrahmen:

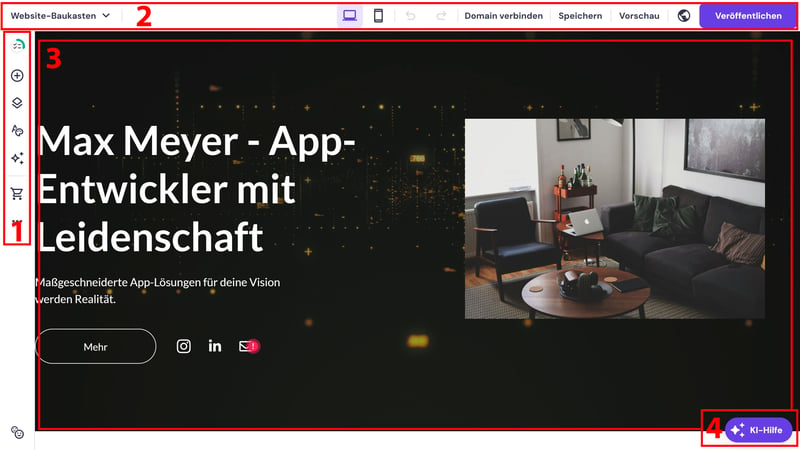
Der Website-Editor von Hostinger ist schnell gemeistert.
- 1.
Seitenleiste: Hier finden Sie die wichtigsten Werkzeuge und Einstellungen, die Sie für die Bearbeitung Ihrer Website benötigen – von den Inhaltselementen über die Seitenverwaltung bis zu den Design-Einstellungen und den KI-Tools. Auch auf Blogging-, E-Commerce- und sonstige Funktionen können Sie hier zugreifen.
- 2.
Oberes Navigationsmenü: Über die Buttons in der oberen Leiste können Sie zwischen Desktop- und mobiler Ansicht wechseln, Aktionen rückgängig machen, Änderungen speichern, eine Vorschau öffnen, den „Coming-Soon-Modus“ einschalten und Ihre Website veröffentlichen.
Ganz links können Sie zur Website-Verwaltung oder dem Store-Manager wechseln und das Design Ihrer Website ändern, also nochmal mit dem KI-Generator oder der Template-Auswahl starten. - 3.
Website-Vorschau: Die Website-Vorschau ist Ihre Arbeitsfläche. Hier können Sie Texte, Bilder und sonstige Inhalte hinzufügen, bearbeiten und verschieben.
- 4.
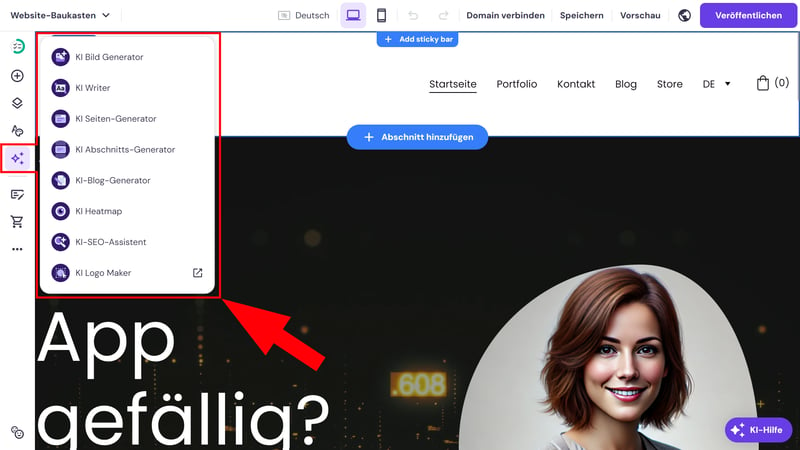
KI-Hilfe: Der KI-Button unten rechts öffnet einen Live-Chat, in dem ein KI-Assistent Ihre Fragen beantwortet. Von hier aus können Sie aber auch schnell zu den anderen KI-Tools, wie dem KI-Writer oder dem KI-Bildgenerator, wechseln (mehr dazu später).
Der Hostinger-Editor ist intuitiv aufgebaut und punktet mit einem aufgeräumten Interface, sodass wir keine Funktion oder Einstellung lange suchen mussten.
Einfache Seitengestaltung mit Drag-and-drop
Auch die inhaltliche Gestaltung ist bei Hostinger denkbar einfach. Dafür sorgt die Drag-and-drop-Bedienung mit Raster-Option: Sie können die Elemente jedes Abschnitts grundsätzlich frei bewegen, in den Abschnittseinstellungen aber auch die „Andocken“-Funktion aktivieren. Dann erscheint beim Verschieben ein Raster, an das Elemente automatisch angedockt werden.

Mit der „Andocken“-Funktion platzieren Sie Elemente stimmig und symmetrisch.
Wie bei den meisten Baukästen erfolgt die Gestaltung über drei Ebenen: Seiten, Abschnitte und Elemente.
Seiten
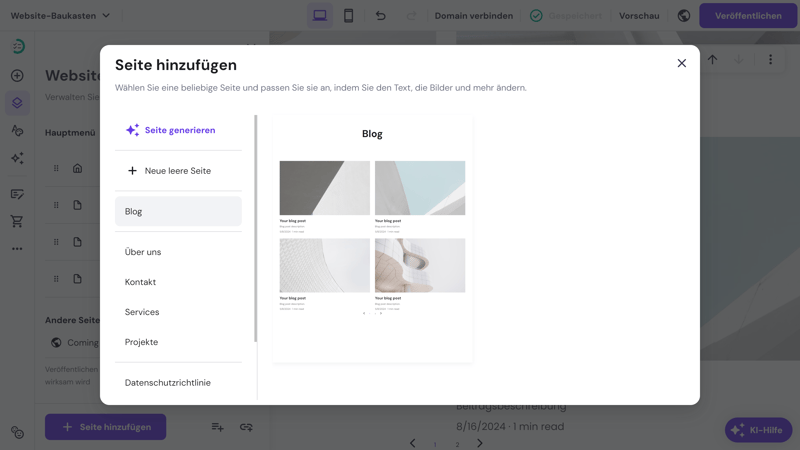
Im Website-Menü in der Seitenleiste können Sie neue Seiten hinzufügen und bestehende anordnen. Es gibt drei Optionen: Sie können Seitenvorlagen nutzen, Seiten von der KI generieren lassen oder leere Seiten hinzufügen, die Sie mit Abschnitten selbst aufbauen.Abschnitte
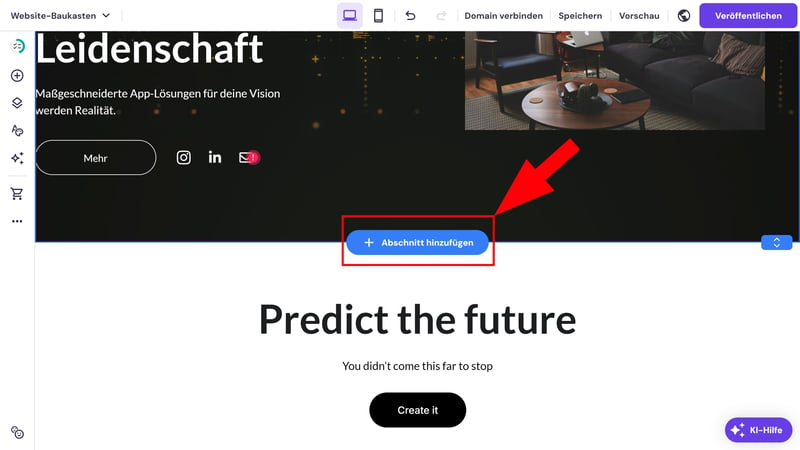
Jede Seite besteht aus unterschiedlichen Abschnitten. Einen neuen Abschnitt fügen Sie hinzu, indem Sie auf den blauen Button klicken, der zwischen zwei Abschnitten erscheint. Auch für Abschnitte gibt es einige Vorlagen – und die Möglichkeit, den KI-Generator zu nutzen.Elemente
Jeder Abschnitt wiederum besteht aus Elementen, die Sie aus der Seitenleiste auf den entsprechenden Abschnitt ziehen und dort per Drag-and-drop verschieben und/ oder weiter bearbeiten können.
Alle Standardprozesse gehen im Hostinger-Baukasten leicht von der Hand. Neue Seiten und Abschnitte sind schnell angelegt und mit Inhalten gefüttert; der Drag-and-drop-Editor gibt bei der Layout-Gestaltung ausreichend Freiheit, leistet mit seiner (optionalen) Einrast-Funktion aber gleichzeitig strukturelle Hilfestellung.

Fügen Sie einen neuen Abschnitt hinzu.
An der Performance gibt es zudem nichts auszusetzen: In unserem Test war der Hostinger-Baukasten stets reaktionsschnell und flott, Hänger und Ladezeiten gab es kaum.
Mangelnde Flexibilität und viel Handarbeit, trotz KI
Manchmal ist der Hostinger-Editor aber nicht flexibel genug. Das gilt besonders fürs Content-Management: Hier fehlen uns etwa Funktionen, um vorformattierte Elemente wie Testimonials oder Services zentral zu verwalten.
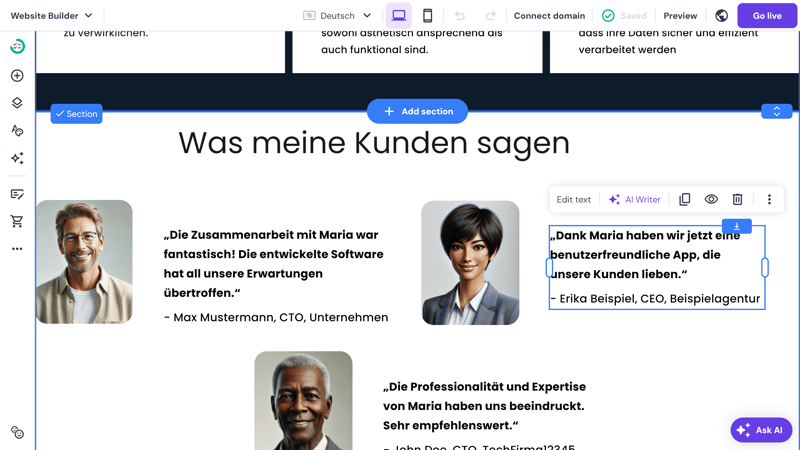
Bei Hostinger werden alle Abschnitte gleichbehandelt. Wenn Sie also etwa einen Testimonial-Abschnitt anlegen, können Sie neue Einträge nicht in einer Art Mini-CMS hinzufügen, sodass sich Layout und Darstellung automatisch an die Zahl der Einträge anpassen – sondern Sie müssen jeden Eintrag manuell im Editor bearbeiten.

Leider fehlen erweiterte Content-Management-Funktionen.
Solange Sie sich an die vorgegebene Anzahl des Layouts halten, ist das kein Problem, doch wenn Sie mehr oder weniger Einträge hinzufügen möchten, wird es umständlich. Hostinger macht es also schwieriger, Content zu skalieren und die Seiten- und Abschnitts-Templates flexibel anzupassen.
Hostinger erfindet mit seinem Editor das Rad nicht neu, sondern setzt auf ein bewährtes Bedienkonzept, wie es auch bei vielen anderen Baukästen zum Einsatz kommt.
Die Umsetzung ist aber ziemlich gelungen: Das Interface mit Drag-and-drop-Bedienung ist aufgeräumt und einfach zu bedienen, was die Gestaltung und Verwaltung von Websites angenehm und intuitiv macht. Auch Anfänger sollten den Dreh schnell raus haben.
Schwächen gibt es beim Content-Management, denn es fehlen spezielle Funktionen zur Verwaltung und Anpassung von vorformattierten Elementen wie Testimonials. Dadurch werden manche Prozesse, die bei anderen Baukästen nur Sekunden dauern, zur manuellen Fieselarbeit.
Templates & Design
| Anzahl und Vielfalt der Templates |
| 3.5/4 |
| Qualität der Templates | Ansprechende Designs, professionell und modern | 2.5/3 |
| Anzahl der Elemente | 6/16 Elemente | 1.5/4 |
| Qualität der Elemente | Unaufregend und teilweise sehr unflexibel - das Video-Element unterstützt beispielsweise nur Verlinkungen zu YouTube oder Cloud-Diensten, keine eigenen Uploads. | 1/3 |
| Anzahl der Seiten- und Abschnitt-Vorlagen | 8/12 Vorlagen | 2/3 |
| Qualität der Seiten- und Abschnitt-Vorlagen | Auch die Abschnittsvorlagen sind recht unflexibel. Alle Anpassungen müssen manuell erfolgen, es gibt kein zentralisiertes Content-Management für Abschnitte mit wiederkehrenden Inhalten wie Testimonials oder Portfolios | 1/3 |
| Anpassungsmöglichkeiten der Designs | Globale Anpassungsmöglichkeiten (Farben, Schriftarten, Buttons und Animationen) sind solide. Auch Layout-Anpassungen sind durch die freie Drag-and-drop-Funktion recht flexibel. Trotzdem kein Baukasten für komplexe Websites. | 1.5/3 |
| Responsives Design | Designvorlagen sind mobilfreundlich und Inhalte können für Desktop- und Smartphone-Ansichten getrennt ein- und ausgeblendet und getrennt verschoben werden | 1.5/2 |
| Seitennavigation | Einfache Seitenverwaltung, aber nur zwei Ebenen (also keine Unteruntermenüs möglich) | 1/2 |
| Echtes Drag-and-drop | Ja | 1/1 |
| HTML- und CSS bearbeiten | Nur via Code-Element | 0.5/1 |
| Template-Wechsel möglich | Nein | 0/1 |
Bei Hostinger steht Ihnen eine solide Auswahl an hochwertigen Templates zur Verfügung, deren Design Sie mit den Bordmitteln relativ umfassend konfigurieren können. Dank der Drag-and-drop-Funktion lässt sich auch das Layout Ihrer Seite flexibel anpassen. Allerdings ist die Auswahl an Elementen begrenzt – und Abschnittsvorlagen recht unflexibel.
Hostinger bietet somit etwas mehr Gestaltungsfreiheit als andere Schnellstarter-Baukästen, doch im Vergleich zu Allroundern wie Wix oder Squarespace sind die Möglichkeiten der Personalisierung begrenzt.
152 schicke Vorlagen + funktionale KI-Templates
Das visuelle Grundgerüst Ihrer Hostinger-Website können Sie entweder von der KI generieren lassen oder klassisch per Designvorlage erstellen.
Vorlagen gibt es recht viele: Hostinger stellt mehr als 150 Templates bereit, die sich nach Kategorien wie Website-Typ und -Branche filtern lassen. Die Templates sind größtenteils gelungen: Sie bieten ansprechende Designs, die professionell und modern wirken.
Viele Vorlagen setzen auf große, auffällige Bilder und elegante Layouts – mit klaren Linien, gut abgestimmten Farbpaletten und moderner Typografie. Natürlich besteht das für Baukästen typische Problem, dass sich viele Vorlagen recht ähnlich sehen, doch grundsätzlich machen die Hostinger-Templates einen guten Eindruck.

Hostinger hat eine solide Auswahl schicker Design-Templates.
Die KI-generierten Websites sind aus optischer Sicht wenig aufregend: Die Designs sind zweckdienlich und funktional und für schlicht-moderne Homepages ohne viel Schnickschnack gedacht.
Die Templates von Hostinger sind responsiv, also so gestaltet, dass sie sowohl auf Desktops als auch auf mobilen Geräten gut aussehen. Allerdings ist häufig noch einiges an manueller Nachjustierung nötig, wenn Sie die Inhalte der Vorlagen manuell bearbeiten.
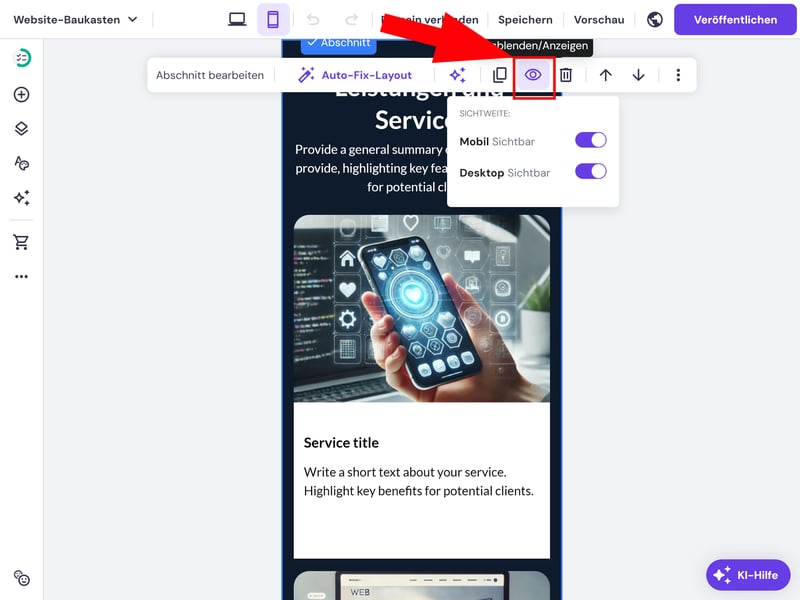
Es ist also möglich, Elemente in der Smartphone-Ansicht zu verschieben, ohne dass sich in der Desktop-Ansicht etwas ändert. Mit einem Klick aufs Augen-Symbol können Sie zudem bei jedem Element auswählen, ob es in der mobilen Ansicht (oder auch am Desktop) eingeblendet werden soll oder nicht.

Sie können Elemente am Smartphone ein- und ausblenden.
Website-Stilarten: Globales Design
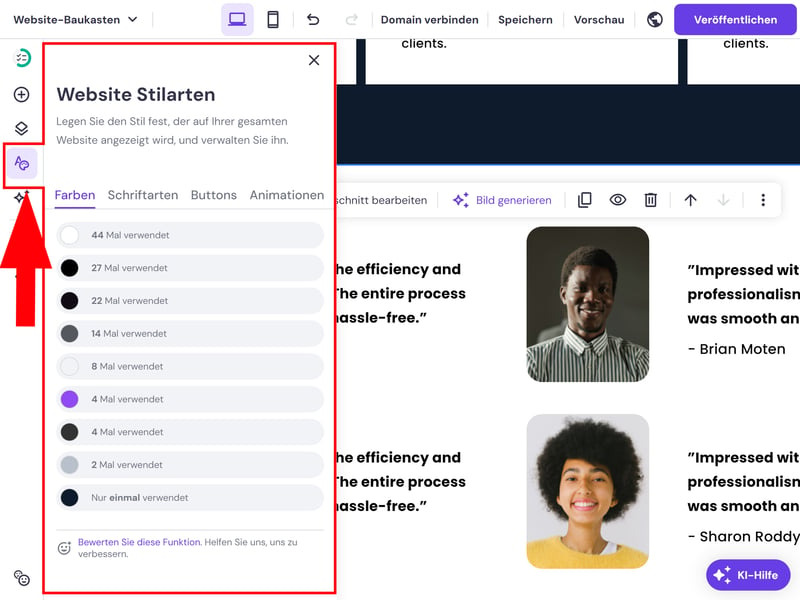
Im Stilarten-Menü können Sie das globale Design Ihrer Website anpassen. Änderungen, die Sie hier vornehmen, werden automatisch auf der gesamten Website angewendet. Diese Voreinstellungen können Sie später aber auf lokaler Ebene weiter anpassen und für einzelne Elemente und Abschnitte überschreiben.

Globale Stil-Einstellungen werden auf der gesamten Website übernommen.
Globale Stileinstellungen gibt es in vier Dimensionen:
Farben
Hostinger unterstützt granulare Farbeinstellungen: Alle Farben, die auf Ihrer Website verwendet werden, werden der Häufigkeit nach aufgelistet und können manuell geändert werden. Leider fehlen vordefinierte Farbpaletten, mit denen Sie ohne manuellen Aufwand farblich abgestimmte Looks durchprobieren können.Schriftarten
Auch bei den Schriftarten sind die Einstellungen umfangreich. Sie können vorkonfigurierte Schriftartenpaare auswählen, die Typografie aber auch manuell anpassen und Schriftarten für Überschriften und Absätze manuell auswählen. Auch der Upload eigener Fonts ist möglich, allerdings nicht im Stilarten-Bereich, sondern in den lokalen Einstellungen.Buttons
Die globalen Button-Einstellungen sind begrenzt: Sie können eine von drei Formen auswählen – rund, oval oder eckig. Weitere Anpassungen sind in den lokalen Button-Einstellungen möglich.
Hier wären etwas mehr Anpassungsmöglichkeiten, die für alle Buttons gelten, wünschenswert. Zudem wurden die globalen Einstellungen in unserem Test nicht auf bereits bestehende Buttons angewendet.Animationen
Animationen machen die Darstellung Ihrer Inhalte etwas dynamischer. Es gibt drei Animations-Typen, die Sie global anwenden können: „Einblenden“, „Einschieben“ und „Vergrößern“.
Die globalen Design-Einstellungen sind bei Hostinger also recht umfangreich, auch wenn manche Anpassungen – beispielsweise die schnelle Änderung von Farbpaletten oder Buttons – noch bequemer sein könnten.
Individuelle Anpassung von Elementen und Abschnitten
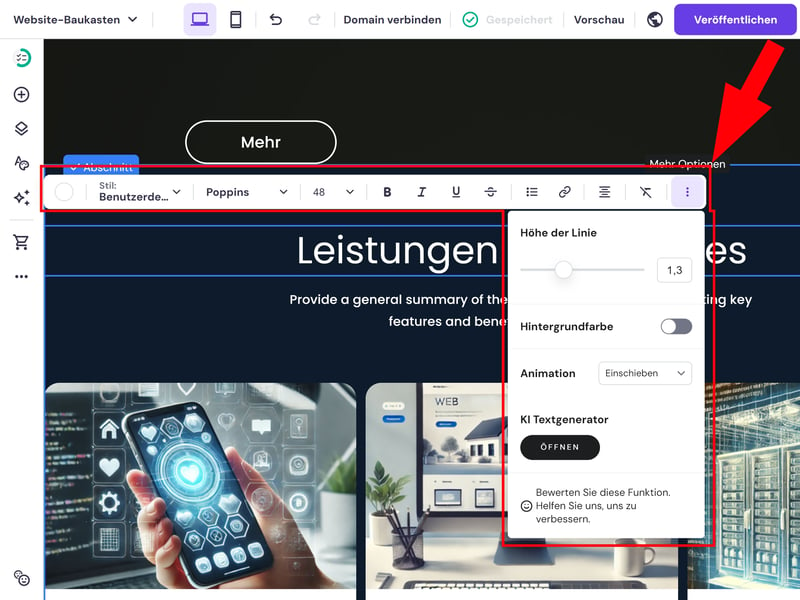
Die globalen Einstellungen sind aber nur die Standardauswahl: Sie können die Farben, Schriftarten, Formen und Animationen Ihrer Elemente auf lokaler Ebene individuell anpassen.
Die genauen Möglichkeiten sind vom Elemente-Typ abhängig, aber grundsätzlich – für Baukasten-Verhältnisse – recht umfangreich. Bei Textfeldern können Sie etwa nicht nur Schriftarten, -größen und Farben individuell anpassen, sondern auch Hintergrundfarben, Animationen und die Höhe der Linien festlegen.

Auch auf lokaler Ebene gibt es einige Design-Einstellungen.
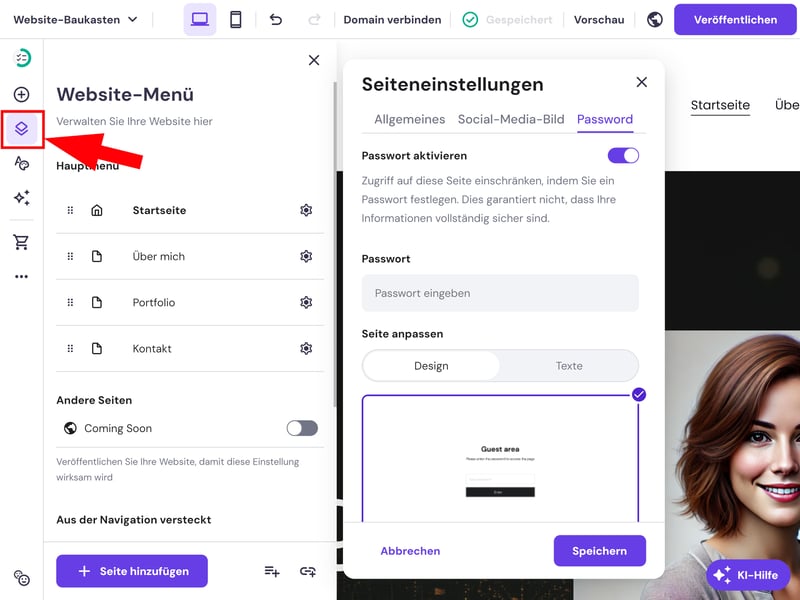
Ihre Seiten verwalten Sie im Website-Menü. Hier können Sie neue Seiten erstellen, bestehende Seiten beliebig anordnen und Ihre Startseite festlegen. Es ist auch möglich, Seiten in der Navigation zu verstecken: So werden sie von Suchmaschinen gefunden, im Website-Menü jedoch nicht angezeigt.
Ebenfalls praktisch: Sie können Seiten mit einem Passwort versehen, um Bereiche Ihrer Website nur für bestimmte Personen, z. B. Kunden oder Mitarbeitende, zugänglich zu machen. Für diesen Gäste-Bereich stehen unterschiedliche Designs zur Auswahl; die Texte können Sie natürlich frei bearbeiten.

Die Seitenverwaltung bei Hostinger.
Es ist möglich, Dropdown-Menüs mit Untereinträgen anzulegen, indem Sie eine Seite nach rechts einrücken. Tiefer als eine Ebene geht die Navigation aber nicht. Auf Unteruntermenüs müssen Sie bei Hostinger also verzichten.
Vorlagen für Standard-Abschnitte
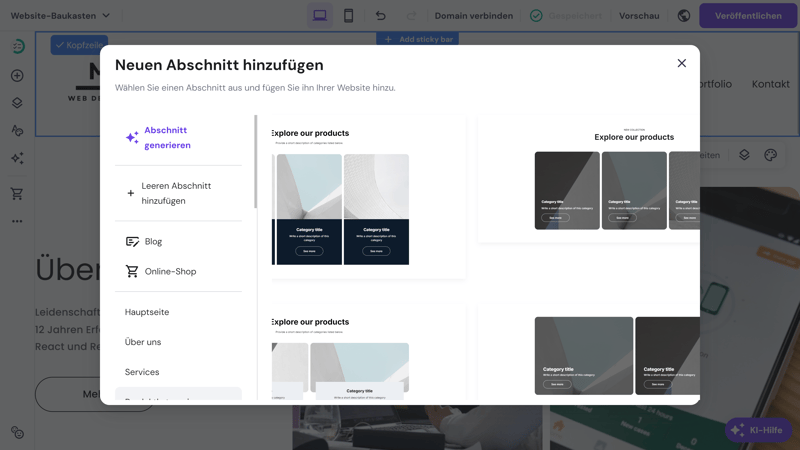
Jede Seite besteht aus horizontal angerichteten Abschnitten. Wenn Sie mit der Maus über die Live-Vorschau fahren, ploppt an der Grenze zwischen zwei Abschnitten ein Button auf, mit dem Sie neue Abschnitte hinzufügen können.
Hostinger bietet eine überschaubare Auswahl an vorgefertigten Abschnitten, beispielsweise „Über uns“-Bereiche, Kontaktformulare, Testimonials oder Slideshows. Einen Blog und einen Online-Shop können Sie ebenfalls als Abschnitt hinzufügen – mehr dazu später.

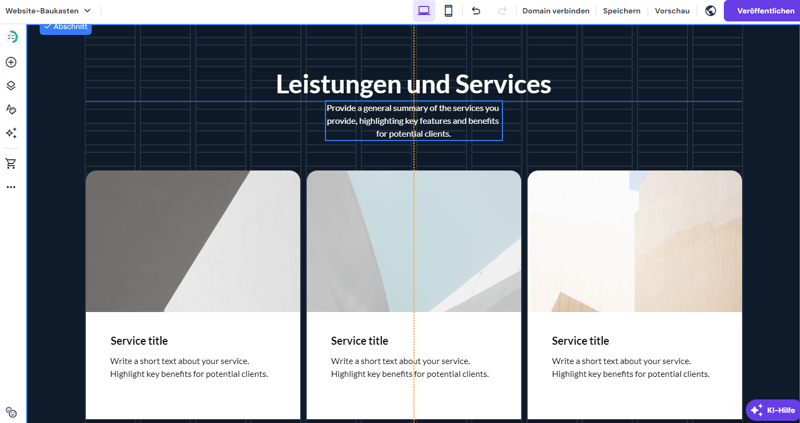
Mit vorgefertigten Abschnittsvorlagen können Sie im Handumdrehen Seiten aufbauen.
Sie können auch einen Abschnitt per KI generieren. Jene greift aber ebenfalls nur auf die standardmäßig verfügbaren Abschnittstypen zu – erwarten Sie also keine Ergebnisse, die Sie nicht auch selbst in wenigen Minuten manuell erstellen können. Manchmal liegt die KI zudem komplett daneben.
Die Auswahl an Abschnittsvorlagen ist solide, könnte aber noch etwas vielfältiger sein. Einige Standard-Abschnitte, z. B. Logo-Listen oder ein Preis-Widget, fehlen. Einen richtigen Portfolio-Abschnitt, in dem man vergangene Projekte detailliert präsentieren und in Szene setzen kann, vermissen wir ebenso, denn die „Projekte“-Vorlage ist sehr grundlegend.
Dazu kommt das bereits erwähnte Problem, dass die Vorlagen für Inhalte mit wiederkehrenden Elementen, z. B. Testimonials, durch fehlendes Content-Management etwas unflexibel sind.
Hier sehen Sie die bei Hostinger verfügbaren Abschnittsvorlagen im Vergleich:
 Hostinger |  SITE123 |  Duda.co |  Wix |  Squarespace |  Framer |  Webnode |  Webador |  Strikingly |  Webflow |  Jimdo |  GoDaddy |  STRATO |  IONOS |  Weebly | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Intro | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Über uns | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Features | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Preisgestaltung | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Testimonials | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ |
| Logos | ✗ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ |
| Promo-Aktion | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Newsletter | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✓ |
| FAQ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ |
| Team | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✓ | ✗ | ✗ | ✓ | ✓ | ✓ |
| Portfolio | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Kontakt | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Summe | 8 | 12 | 11 | 10 | 10 | 10 | 9 | 9 | 8 | 7 | 7 | 7 | 5 | 5 | 4 |
Überschaubare Auswahl an Elementen
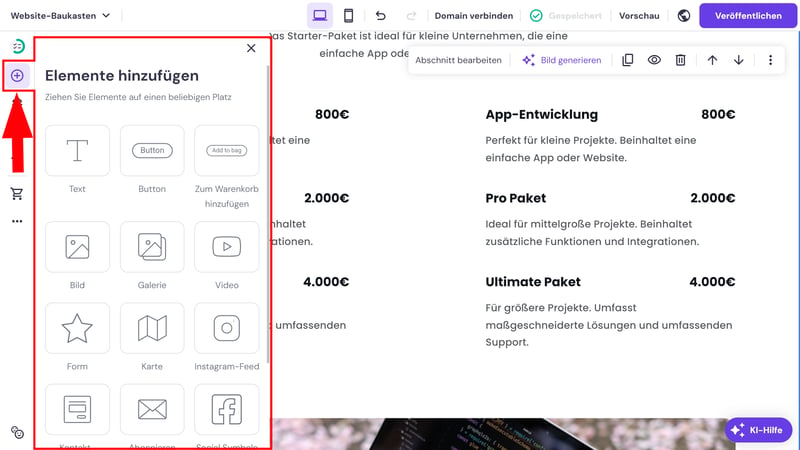
Alternativ können Sie natürlich auch einen leeren Abschnitt hinzufügen, den Sie selbst mit Inhalten füllen. Die Elemente-Auswahl erreichen Sie über das Plus-Symbol im linken Navigationsmenü.

Die Elemente-Auswahl ist leider recht mickrig.
Hier ist die Auswahl leider aufs Wesentliche reduziert: Neben den Klassikern (Texte, Bilder, Buttons) gibt es eine Handvoll erweiterter Elemente, darunter Kontaktformulare, Social Media-Feeds oder eine Google Maps-Einbindung.
Einige der vorhandenen Elemente sind zudem nicht vielseitig genug. Videos können Sie beispielsweise nicht direkt hochladen, sondern nur via YouTube oder Cloud-Diensten wie Google Drive einbinden.
Immerhin: Sie können benutzerdefinierten Code einfügen. Andere Baukästen bieten auf Elemente-Ebene aber deutlich mehr Möglichkeiten.
Hier sind die bei Hostinger verfügbaren Elemente im Vergleich:
 Hostinger |  Duda.co |  Wix |  Squarespace |  Webflow |  Webador |  Framer |  Weebly |  SITE123 |  GoDaddy |  Webnode |  Strikingly |  Jimdo |  STRATO |  IONOS | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Layout | |||||||||||||||
| Liste | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Tabelle | ✗ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Tabs | ✗ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Akkordeon | ✗ | ✓ | ✗ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Modal / Lightbox | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Medien | |||||||||||||||
| Audio-Player | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ |
| Video-Player | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Galerie | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Slider | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ |
| Vorher/Nachher | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Interaktiv | |||||||||||||||
| Formular | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ |
| Karte | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Kalender | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Diagramm | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Suche | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Eigener Code | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ |
| Summe | 6 | 14 | 13 | 13 | 12 | 11 | 10 | 9 | 7 | 7 | 6 | 5 | 5 | 4 | 4 |
Bildmaterial: Stockfotos + KI
Bilder können Sie entweder manuell hochladen, per KI generieren oder aus der Stockfoto-Bibliothek auswählen. Letztere finden Sie im Tab „Kostenlose Bilder“, wo zahlreiche Gratis-Stockfotos aus dem Hause Unsplash warten.
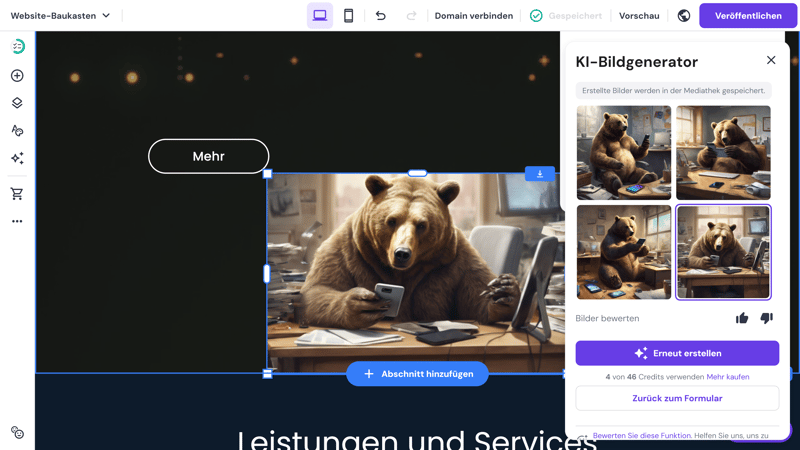
Mit dem eingebauten KI-Bildgenerator können Sie – im Tausch für kostenpflichtige KI-Credits – prompt-basierte Bilder erstellen. Die Ergebnisse sind sogar recht ansehnlich:

Mit dem KI-Bildgenerator sind – gute Prompts vorausgesetzt – tolle Bilder möglich.
Die Bildbearbeitungsmöglichkeiten sind jedoch eingeschränkt. Sie können die Deckkraft bearbeiten, hinein- und hinauszoomen und Formen anwenden, doch umfangreiche Editier-Werkzeuge gibt es nicht.
Hostinger bietet etwas mehr kreative Freiheit als andere Anfänger-Baukästen, weil Sie Elemente mit Drag-and-drop frei anordnen und Design-Details wie Farben oder Schriftarten relativ granular anpassen können. Auch die Templates können sich sehen lassen.
Allerdings ist die Auswahl an Elementen und Abschnittsvorlagen eher begrenzt, was die Gestaltungsmöglichkeiten einschränkt. Bei komplexen Designwünschen stoßen Sie schnell an die Grenzen dessen, was mit Hostinger möglich ist. Wer jedoch eine unkomplizierte Lösung für eine schicke, einfache Website sucht, ist hier vielleicht gut aufgehoben.
Erweiterte Funktionen
| Anzahl erweiterte Funktionen | 4/10 Funktionen | 2/5 |
| Blog-Funktionen |
| 1.5/3 |
| E-Commerce-Funktionen | 6/12 Funktionen
| 2/5 |
| SEO-Funktionen | 6/8 Funktionen | 3/4 |
| Marketing-Funktionen | Analytics | 1/3 |
| Mehrsprachige Webseiten | Ja | 1/1 |
| App-Store mit Erweiterungen | Nein (nur sehr wenige Integrationen) | 0/3 |
| Benutzerverwaltung und -rollen | Ja, aber sehr eingeschränkt | 0.5/1 |
Hostinger unterstützt Blogs, Shops und mehrsprachige Websites – und ist aus SEO-Sicht relativ gut aufgestellt. Dazu kommen einige nette KI-Features, mit denen Sie Standard-Workflows beschleunigen und automatisieren können.
Bei komplexeren Projekten geht Hostinger aber schnell die Luft aus. Während die Bordmittel für einfache Websites und kleine Shop- oder Blog-Projekte ausreichen, fehlen oft erweiterte Funktionen und tiefergehende Anpassungs- und Erweiterungsmöglichkeiten.
Blogging-Plattform mit Fokus auf die Basics
Natürlich können Sie Ihrer Hostinger-Website auch einen Blog spendieren. Jenen müssen Sie erst mit der entsprechenden Seiten- oder Abschnittsvorlage hinzufügen.

Ein Blog ist mit wenigen Klicks angelegt.
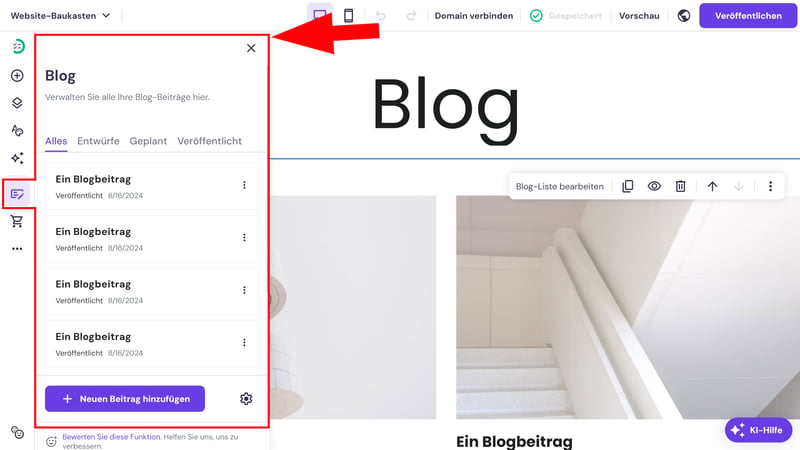
Im Blog-Menü können Sie Ihre Beiträge und Artikelentwürfe einsehen und neue hinzufügen. Im Blog-Editor haben Sie Zugriff auf alle Design-Werkzeuge und Abschnittsvorlagen des Website-Editors, können das Layout der Beiträge also relativ frei gestalten.
Beiträge lassen sich Kategorien zuweisen, außerdem können Sie die Beitragsautoren festlegen und die URL jedes Beitrags frei bestimmen, was aus SEO-Sicht Pflicht ist. KI-Funktionen kommen zudem auch hier zum Einsatz: Sie können Blogbeiträge also per Prompt automatisch generieren, wobei Sie eine Beitragslänge und einen Tonfall festlegen können.

Die Blog-Verwaltung bei Hostinger.
Ansonsten liefert der Hostinger-Baukasten als Blogging-Plattform aber nur die Basics. Es ist beispielsweise nicht möglich, Blogbeiträge mit Tags zu versehen, oder Leser mit einer Kommentar-Funktion zum Mitreden einzuladen. Eingebaute Monetarisierungsfunktionen gibt es auch nicht.
Auch bei der Präsentation der Blogbeiträge auf Ihrer Blog-Seite sind die Möglichkeiten auf ein paar Layout-Optionen limitiert.
Mehrsprachige Websites auf Knopfdruck
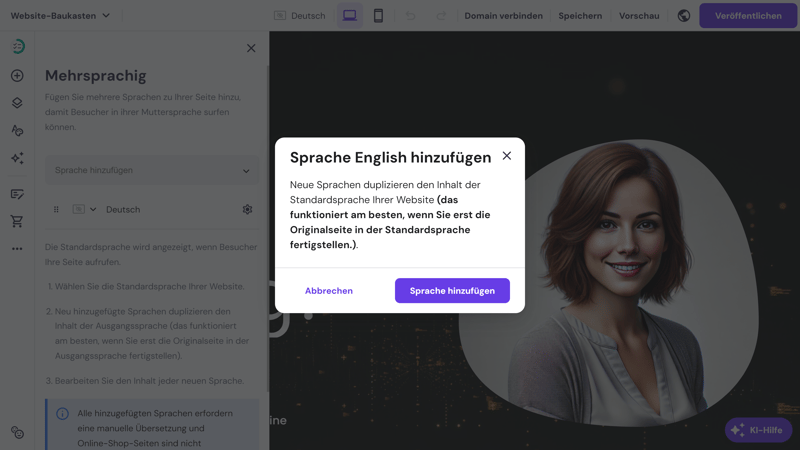
Mehrsprachige Websites sind bei Hostinger grundsätzlich kein Problem. Im Dreipunkte-Menü unter „Mehrere Sprachen“ können Sie eine Standardsprache für Ihre Website festlegen und im Anschluss weitere Sprachen hinzufügen.
Dann werden alle Inhalte Ihrer Website dupliziert und Sie können sie manuell übersetzen. Fügen Sie zusätzliche Sprachversionen also am besten erst dann hinzu, wenn Sie Ihre Website in der Standardsprache fertiggestellt haben. Warum der Hostinger-Baukasten, der ja an allen Ecken KI-Funktionen eingebaut hat, keine KI-Übersetzungen ermöglicht, ist natürlich wenig einleuchtend.

Sie können mehrere Sprachversionen Ihrer Website erstellen.
Wenn Sie eine zusätzliche Sprachversion erstellt haben, können Besucher Ihrer Website in einem Dropdown-Menü wählen, in welcher Sprache die Inhalte angezeigt werden sollen.
SEO-Einstellungen bei Hostinger
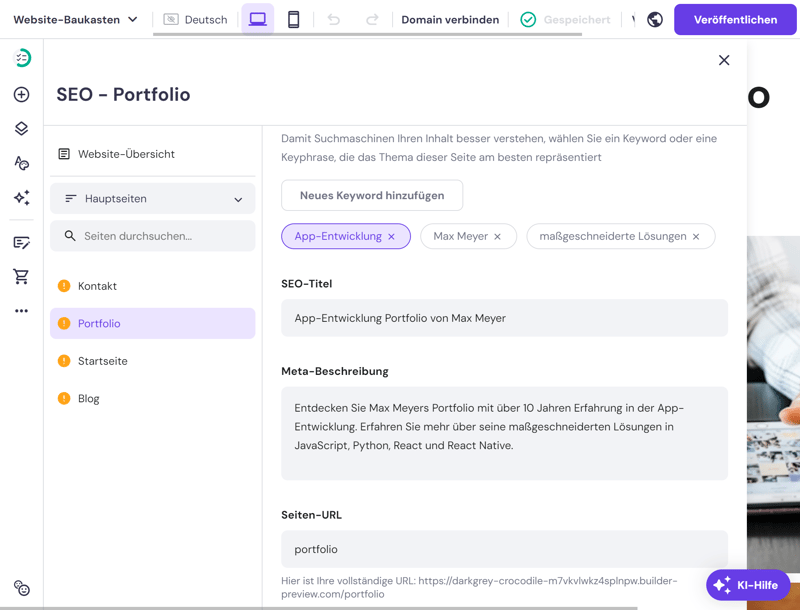
Aus SEO-Perspektive ist Hostinger recht gut aufgestellt. Auch hier gibt es KI-Unterstützung: Fokus-Keywords, SEO-Titel und Meta-Beschreibungen werden etwa automatisch generiert. Sie können diese Texte aber manuell anpassen und benutzerdefinierte URLs für alle Ihre Seiten (inklusive Blogbeiträge) hinzufügen. Bei mehrsprachigen Websites bildet jede Sprache ein Unterverzeichnis, was aus SEO-Sicht gut gelöst ist.
Eine Sitemap wird von Hostinger automatisch generiert. Zudem ist möglich, einzelne Seiten mit dem noindex-Tag zu versehen. Dann werden sie von Suchmaschinen nicht berücksichtigt.

SEO-Einstellungen bei Hostinger.
Leider ist es nicht möglich, die robots.txt zu bearbeiten oder strukturierte Daten hinzuzufügen. 301-Weiterleitungen lassen sich nur über einen Umweg via Cloudflare einrichten.
Hier sind die SEO-Funktionen von Hostinger im Vergleich:
 Hostinger |  Wix |  Webflow |  Framer |  Squarespace |  Duda.co |  Strikingly |  Weebly |  Webnode |  Webador |  SITE123 |  STRATO |  IONOS |  Jimdo |  GoDaddy | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| URL je Seite festlegen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✗ | ✗ |
| Title je Seite festlegen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Noindex für einzelne Seiten | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Strukturierte Daten einbauen | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| robots.txt bearbeiten | ✗ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Automatische Sitemap | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| 301-Weiterleitungen anlegen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Search Console verbinden | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Summe | 6 | 8 | 8 | 8 | 7 | 7 | 6 | 5 | 5 | 5 | 5 | 4 | 4 | 3 | 1 |
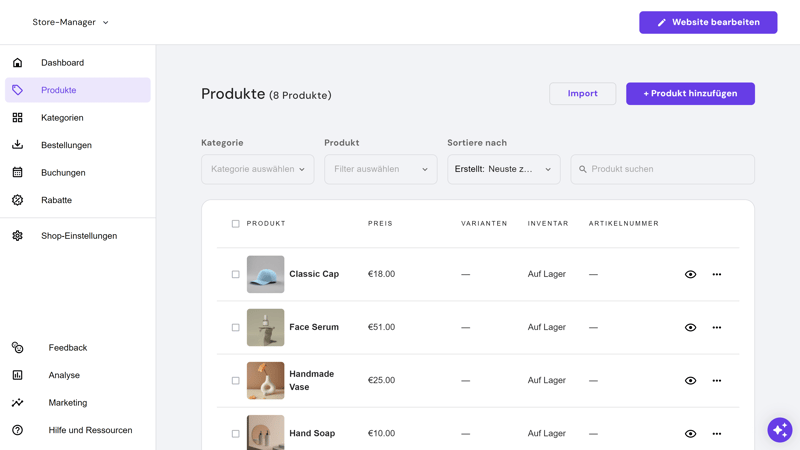
E-Commerce: Für kleine Shops ausreichend
Auch ein Online-Shop ist mit wenigen Klicks angelegt. Die Shop-Verwaltung findet in einem abgetrennten Bereich, Hostingers „Store Manager“, statt. Hier können Sie Zahlungsmethoden einrichten, Bestellungen einsehen und, am wichtigsten, Produkte verwalten.

Im Store Manager verwalten Sie Ihren Online-Shop.
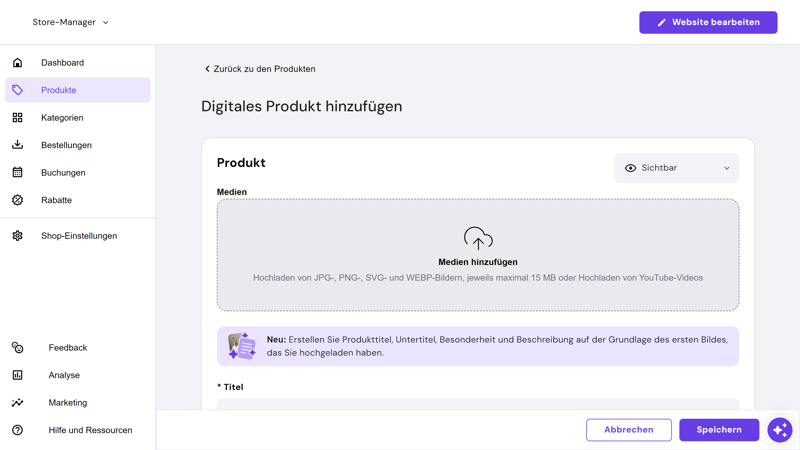
Die Produktverwaltung ist natürlich das Herzstück eines guten Online-Shops. Bei Hostinger ist sie recht unkompliziert. Wenn Sie ein neues Produkt anlegen, unterscheiden Sie zunächst zwischen physischen und digitalen Produkten, sowie Dienstleistungen, Spenden und sogar Terminen.
Dann können Sie alle üblichen Angaben zu Ihren Produkten hinzufügen – Titel, Untertitel, Bilder, Beschreibungstexte und mehr.

Sie können physische und digitale Produkte verkaufen.
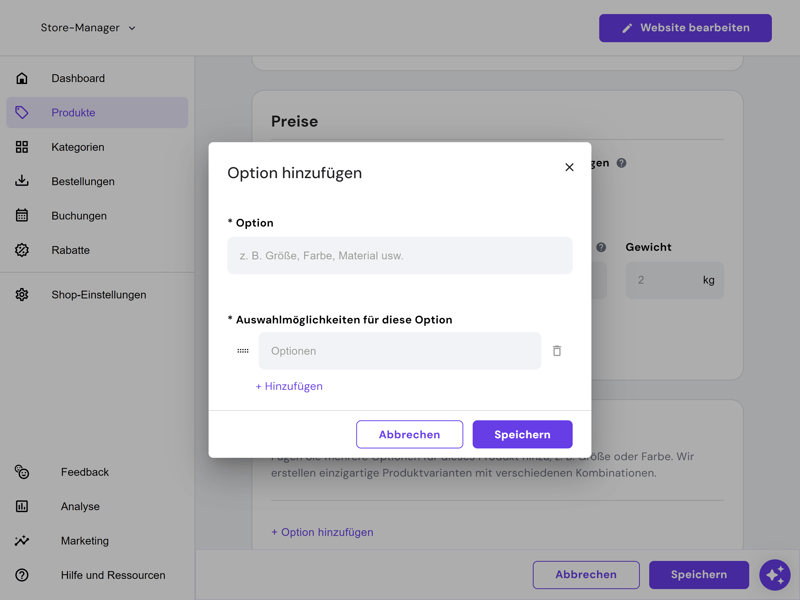
Produktvarianten heißen bei Hostinger „Optionen“: Damit können Sie jedes Produkt in unterschiedlichen Ausführungen (z. B. Farben oder Größen) anbieten. Jede Variante zählt als eigenes Produkt mit eigener Artikelnummer, eigenem Preis und eigenen Artikelbildern.
Die Anzahl der Varianten ist auf insgesamt 50 beschränkt, was deutlich strenger als bei vielen anderen Online-Shop-Lösungen ist (BigCommerce ermöglicht beispielsweise bis zu 600 Varianten pro Produkt).

Es sind bis zu 50 Produktvarianten möglich.
Strenge Limits: Höchstens 500 Produkte
Generell hat die Shop-Lösung von Hostinger recht viele Limits und Einschränkungen. Sie können insgesamt nur bis zu 500 Produkte anlegen, digitale Downloads sind zudem auf 100 MB beschränkt. Größere Shops sind also nicht möglich.
Für große, komplexe Online-Shops ist die Plattform aber auch nicht wirklich ausgelegt: Zwar lassen sich Produkte in verschiedene Kategorien einteilen, doch die Präsentation auf der Website ist recht unflexibel und auf kleine Produktkataloge, die sich in einer simplen Produktliste anzeigen lassen, optimiert. Erweiterte Filtermöglichkeiten gibt es nicht.
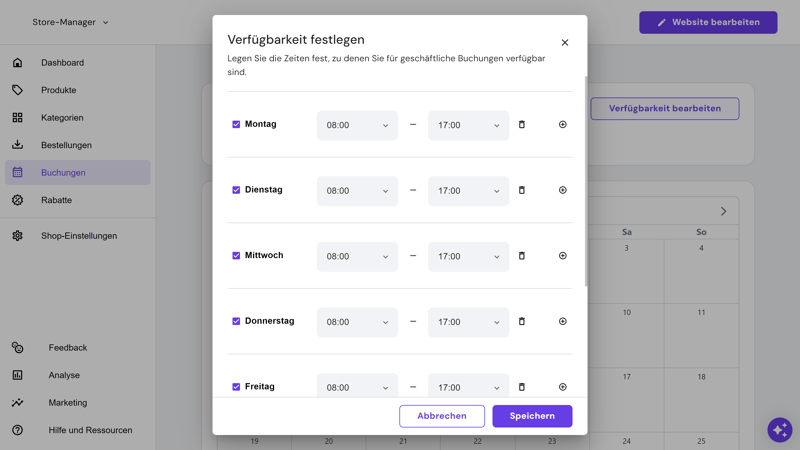
Hostingers E-Commerce-Lösungen ist also eher für klassische Websites gedacht, die nebenbei einen kleinen Shop betreiben, Services anbieten oder Buchungen (z. B. für Webinare mit Online-Meeting) ermöglichen möchten.

Sie können Termine planen und Ihre Verfügbarkeit festlegen.
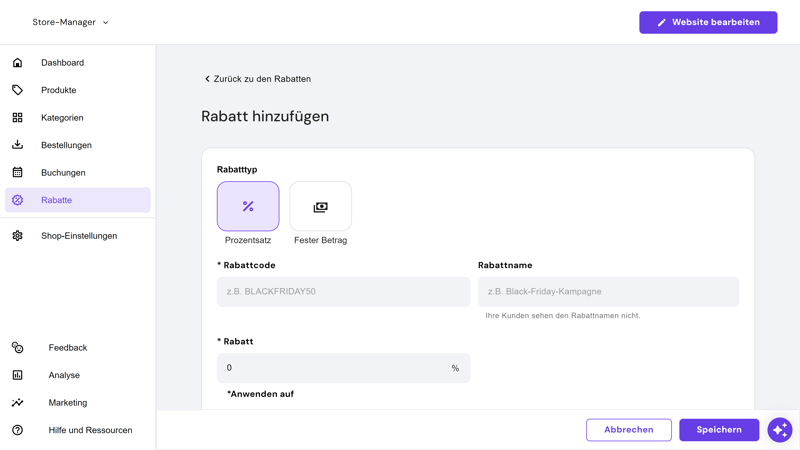
Rabatte und Marketing
Die Marketing-Funktionen sind eingeschränkt. Im Rabatte-Bereich können Sie Rabatt-Codes erstellen, die entweder mit Prozentsätzen oder Festbeträgen möglich sind. Sie können die Anzahl der Verwendungen limitieren, einen Mindestbestellwert festlegen oder die Rabattaktion auf einen bestimmten Zeitraum begrenzen.
Weitere Rabattkonditionen – beispielsweise Rabatte für ausgewählte Kundengruppen oder kostenloser Versand – gibt es nicht. Auch Rabatt-Regeln und Aktionen, die ohne Code gelten, können Sie bei Hostinger nicht anbieten.

Verlocken Sie Kunden mit Rabatt-Codes.
Von den Rabatten abgesehen hat Hostinger aus Marketing-Sicht nicht viel zu bieten. Im Marketing-Menü werden Sie nur zu den entsprechenden Werbe-Funktionen auf Google, Facebook & Co. weitergeleitet. Sie können keine Anzeigen direkt in der Hostinger-Plattform erstellen (wie etwa bei Wix). Auch E-Mail-Marketing wird ebenfalls nicht unterstützt. Kundenbewertungen und Gutscheine fehlen ebenfalls.
Mit richtigen, auf E-Commerce spezialisierten Shop-Plattformen kann Hostinger also nicht mithalten.
 Hostinger |  Wix |  Squarespace |  STRATO |  IONOS |  GoDaddy |  Weebly |  Webflow |  Strikingly |  Duda.co |  SITE123 |  Webador |  Webnode |  Jimdo |  Framer | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Verkaufsmöglichkeiten | |||||||||||||||
| Physische Produkte | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Digitale Produkte | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ |
| Produkt-Abos | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Kurse | ✗ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Dienstleistungen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Mitgliedschaft | ✗ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Produktverwaltung | |||||||||||||||
| Produktkategorien | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ |
| Produktvarianten | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Produktfilter | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ |
| sonstiges | |||||||||||||||
| Produktrezensionen | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Rabattcodes | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ |
| Rabatt-Regeln | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Summe | 6 | 12 | 12 | 10 | 10 | 10 | 9 | 9 | 9 | 8 | 7 | 5 | 4 | 3 | 0 |
KI-Tools: Mal sinnvoll, mal Spielerei
Fast alle Baukästen sind mittlerweile auf den KI-Zug aufgesprungen, doch kaum einer hat KI-Features so konsequent implementiert wie Hostinger. Neben den bereits erwähnen Website-, Abschnitts-, Bild- und Blog-Generatoren gibt es auch einen KI-gestützten Logo-Maker und eine KI-Heatmap.
Letztere analysiert das Design Ihrer Website und sagt voraus, wo sich die Aufmerksamkeit der Besucher konzentrieren wird. So können Sie das Design entsprechend anpassen, um die Augen der Leser dorthin zu lenken, wo Sie es möchten.

Hostinger geht All-in auf KI.
Natürlich sind nicht alle KI-Tools gleich nützlich und KI-Inhalte sind oft schon von Weitem als solche zu erkennen. Wenn es nicht so genau gehen muss, sind die Werkzeuge aber durchaus nützlich und zeitsparend.
Überschaubare Auswahl an Integrationen
Die Bordmittel des Hostinger-Baukastens sollten also für die meisten Anforderungen einfacher Websites ausreichen, doch die eine oder andere Funktion werden Sie vermutlich vermissen.
Leider bietet Hostinger keinen richtigen App-Store, mit dem Sie die Funktionalität mit wenigen Klicks erweitern können. Es gibt ein paar Integrationen, die bisher aber primär begleitende Dienste wie Google Analytics, Google AdSense oder Facebook Pixel abdecken.
Hier sind die erweiterten Funktionen von Hostinger im Vergleich:
 Hostinger |  Wix |  Squarespace |  Webflow |  SITE123 |  Duda.co |  Weebly |  Strikingly |  STRATO |  Jimdo |  IONOS |  Webnode |  GoDaddy |  Framer |  Webador | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Blog erstellen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✓ | ✓ | ✓ |
| Content verwalten (CMS) | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ |
| Produkte verkaufen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ |
| Dienstleistungen anbieten | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Kurse erstellen | ✗ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Veranstaltungen organisieren | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Speisekarte erstellen | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ |
| Reservierungen annehmen | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✓ | ✗ | ✓ | ✗ | ✗ |
| Mitgliederbereich erstellen | ✗ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ |
| Forum erstellen | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Summe | 4 | 10 | 9 | 7 | 6 | 6 | 5 | 5 | 4 | 4 | 4 | 3 | 3 | 3 | 2 |
Hostinger ist für einfache, unkomplizierte Websites gedacht, was sich im überschaubaren, aufs Wesentliche fokussierten Funktionsumfang widerspiegelt. Blog- und E-Commerce-Features sind benutzerfreundlich und funktional, aber nicht das Hauptaugenmerk der Plattform – und somit weniger ausgereift als bei manch anderem Baukasten.
Schade ist, dass es keinen App-Store gibt, mit dem Sie den Funktionsumfang nach Bedarf erweitern können.
Kundensupport
| Dokumentation | Umfangreiche Wissensdatenbank, gut strukturierte Beiträge mit Screenshots und Links. Leider nur auf Englisch. | 1.5/2 |
| Support-Kanäle | Chat E-Mail | 2/2 |
| Verfügbarkeit | Stets bereits nach wenigen Minuten | 2/2 |
| Qualität der Antworten | Teils, teils - manche Fragen wurden sofort und korrekt beantwortet, doch nicht mit allen Themen waren die Support-Mitarbeitenden vertraut. | 1/2 |
| Kundenmeinung auf Review-Portalen | Keine klare Tendenz - gibt positive und negative Erfahrungen. | 1/2 |
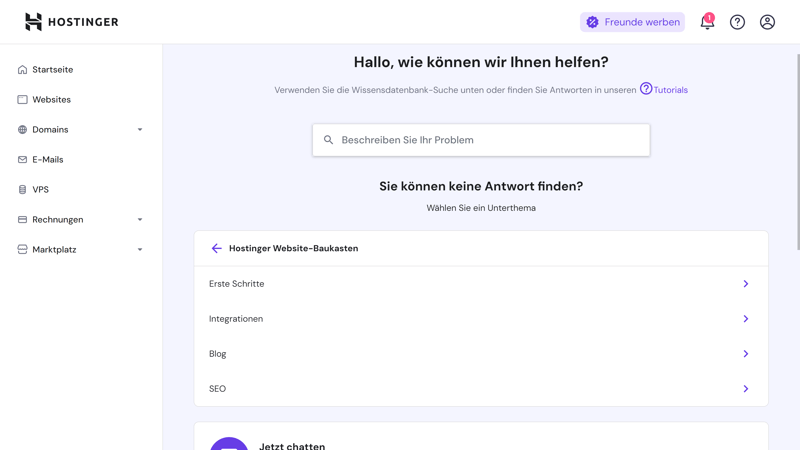
Ein Klick aufs Fragezeichen-Symbol oben rechts führt zum Support-Center von Hostinger. Allerdings finden Sie hier nur eine kleine Auswahl der verfügbaren Hilfeartikel. Für zusätzliche Anleitungen müssen Sie die Wissensdatenbank auf der Hostinger-Website besuchen, die bisher leider nur in englischer Sprache verfügbar ist.
In der Wissensdatenbank warten mehr als 200 Beiträge, die in Kategorien wie „Allgemein“, „Seiten und Navigation“, „Design“ oder „Blog“ unterteilt sind. Die Beiträge sind gelungen: Sie sind logisch strukturiert, illustrieren Vorgänge mit Screenshots und nehmen mögliche Fragen und Probleme vorweg.

Den Live-Chat erreichen Sie direkt im Hostinger-Dashboard.
Ein nettes Extra ist die transparente Roadmap von Hostinger. Dort sehen Sie, welche Funktionen sich aktuell in Arbeit befinden und demnächst veröffentlicht werden sollen.
Kontakt zum Hostinger-Support
Direkte Unterstützung gibt es 24/7 per Live-Chat und E-Mail. Im Live-Chat meldet sich zunächst – wir hätten nichts anderes erwartet – ein KI-Assistent, doch falls dessen Antwort nicht befriedigt, können Sie sich mit einem menschlichen Support-Agenten verbinden lassen. Bei uns dauerte das selten mehr als ein paar Minuten, auch am Wochenende. Deutschsprachige Unterstützung gibt es aber auch hier nicht.
Leider kannten sich die Support-Mitarbeitenden mit dem Hostinger-Baukasten und seinen Funktionen nur mittelprächtig aus und es schien, als müssten sie viele Fragen erst selbst nachschlagen.
Beim Support von Hostinger gibt es sicherlich noch etwas Luft nach oben – angefangen bei der bisher fehlenden deutschen Lokalisierung. Wer Englisch spricht, sollte in den umfangreichen Tutorials der Wissensdatenbanken Antworten auf die meisten Fragen finden.
Der Live-Chat liefert schnelle Antworten von echten Menschen, doch nicht immer sind jene autoritativ oder umfassend genug.
Preisgestaltung
| Kostenlose Version | Nein | 0/2 |
| Preis für einfache Seite | 38 € | 3/3 |
| Preis für Seite mit Shop | 60 € | 3/3 |
| Domain im Preis enthalten | Ja | 1/1 |
| E-Mail-Postfach im Preis enthalten | Ja | 1/1 |
Hostinger hat ein umfangreiches Produktportfolio und dementsprechend viele unterschiedliche Tarife. Der Homepage-Baukasten ist in den Premium Website Builder-Tarifen und den Premium Web Hosting-Tarifen enthalten. Letztere sind jedoch vorwiegend für die Nutzung mit WordPress und anderen CMS gedacht.
Deshalb konzentrieren wir uns auf die Website Builder-Tarife. Davon gibt es zwei:
Im Tarif Premium Website Builder sind alle Grundfunktionen des Baukastens enthalten, inklusive einer (im ersten Jahr) kostenlosen Domain und einem E-Mail-Postfach. Auch der KI-Assistent für die Website-Erstellung ist dabei, die anderen KI-Tools fehlen aber. Online-Shops sind in diesem Tarif zudem nicht möglich.
Im Tarif Business Website Builder schalten Sie die E-Commerce-Funktionen und die restlichen KI-Werkzeuge frei. Allerdings liegt das bei Produktlimit bei 500 - ein Paket für größere Shops gibt es bei Hostinger bisher nicht.
Eine aktuelle Preisübersicht des Hostinger-Baukastens finden Sie hier:
| Premium | Business | ||
|---|---|---|---|
| Monatlicher Effektivpreis | ab 3,68 € | ab 5,10 € | |
| Vertragslaufzeit (Monate) | 1 - 24 | 1 - 24 | |
| Inklusive | |||
| Speicherplatz (GB) | unbegrenzt | unbegrenzt | |
| Anzahl Seiten | unbegrenzt | unbegrenzt | |
| Traffic (GB) | unbegrenzt | unbegrenzt | |
| Eigene Domain möglich | ✓ | ✓ | |
| Domains inklusive | 1 | 1 | |
| Features | |||
| Werbefrei | ✓ | ✓ | |
| Blog-Funktion | ✓ | ✓ | |
| Shop-Funktion | ✗ | ✓ | |
| Produkte | 0 | 500 | |
Hostinger Website Builder im Preisvergleich
Und wie schlägt sich Hostinger preislich im Vergleich mit anderen Baukasten-Anbietern? Ziemlich gut, wie unser Preisvergleich für zwei Nutzungsszenarien zeigt:
Preisvergleich 1: Einfache Webseite, werbefrei, eigene Domain möglich
Hostinger Premium ist der günstigste Baukasten-Tarif aller 18 Anbieter aus unserem Vergleich. Für andere Produkte bezahlen Sie oft zwei- bis fünfmal so viel. Wenn Sie eine Website zum kleinen Preis suchen, ist der Website Builder von Hostinger also einen Blick wert.















Preisvergleich 2: Online-Shop, werbefrei, eigene Domain möglich
Auch beim Vergleich der E-Commerce-Tarife liegt Hostinger auf dem ersten Platz. Wenn Sie einen günstigen, kleinen Webshop öffnen möchten und nicht die Flexibilität eines dedizierten Shopsystems benötigen, ist Hostinger möglicherweise eine gute Option.














Leider bietet Hostinger weder einen kostenlosen Tarif mit Einschränkungen, noch eine unverbindliche Testphase. Sie können allerdings bis zu 30 Tage nach Vertragsabschluss Ihr Geld zurückfordern.
Testergebnis
Das, wofür er gemacht wurde – nämlich die schnelle und unkomplizierte Erstellung einfacher Websites – macht der Website-Builder von Hostinger ziemlich gut. Auch Anfänger ohne Design- oder Coding-Erfahrung können damit blitzschnell professionelle und funktionale Websites gestalten, ob auf Template-Basis oder per KI. Die Design-Einstellungen sind für Baukasten-Verhältnisse solide und der Drag-and-drop-Editor mit Raster-Option ermöglicht ausreichend flexible Layouts.
Die Schwächen von Hostinger zeigen sich, wenn man individuelle oder generell komplexere Websites basteln möchte: Die Anzahl und Vielfalt der Inhalte ist begrenzt, die E-Commerce- und Blogging-Möglichkeiten sind es ebenso, und nicht alle eingebauten KI-Tools bieten wirklich Mehrwert. Einen App-Store, der fehlende Bordmittel ausgleichen könnte, gibt es zudem nicht.
Sie benötigen eine einfache Website für Ihr kleines Unternehmen oder einen simplen Web-Shop für wenige Produkte? Dann ist der Hostinger-Baukasten eine attraktive Option – zumal er zu den günstigsten Website-Buildern auf dem Markt gehört. Wer mehr Flexibilität sucht, sollte einen anderen Baukasten in Erwägung ziehen, der für größere und komplexere Projekte ausgelegt ist.

Hostinger Webseite erstellen
In unserem Video zeigen wir Ihnen, wie Sie eine Webseite mit Hostinger erstellen können.
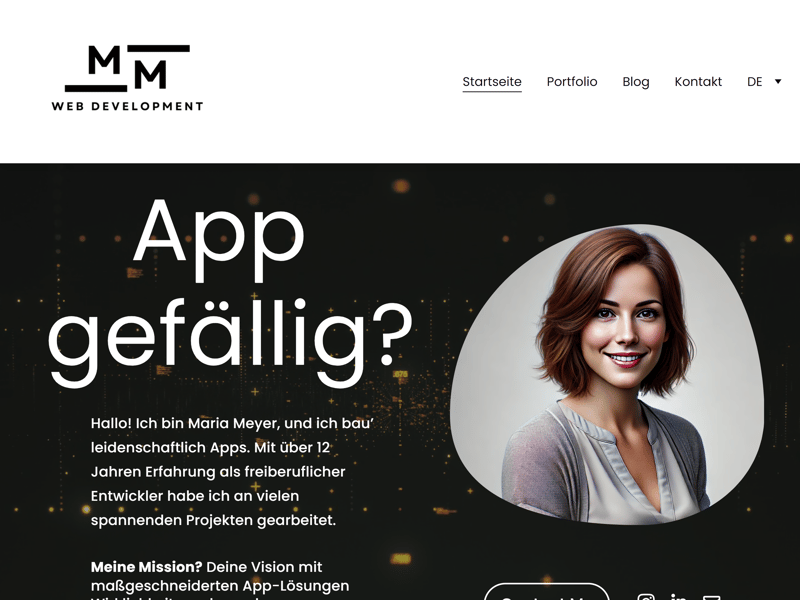
Testseite
Wir haben eine einfache Testseite mit dem Website-Builder von Hostinger gebastelt, die Sie hier einsehen können: Hostinger-Testseite

Diese einfache Test-Website haben wir mit dem Hostinger-Baukasten erstellt.
Für alle Baukästen aus unserem Vergleich erstellen wir eine Testseite mit denselben Inhalten: Eine Startseite mit Hero-, Über mich-, Services-, Testimonial-, Preis- und FAQ-Bereich, eine Portfolio-Seite, einen Blog und eine Kontaktseite.
Für die meisten Inhalte konnten wir einfach die entsprechenden Abschnittsvorlagen anpassen, doch manchmal mussten wir improvisieren. Weil Hostinger keine richtige Portfolio-Plattform bietet, haben wir unsere Portfolio-Einträge als Blogartikel erstellt und verlinkt. Für die Preisliste haben wir die „Services“-Vorlage umfunktioniert.
Erfahrungen
Und was halten andere Nutzer vom Hostinger Website-Builder? Wir haben die Bewertungen in verschiedenen Review-Aggregatoren durchsucht und wiederkehrendes Feedback für Sie zusammengestellt:
Einfacher Website-Builder
Mehrere Kunden heben hervor, wie unkompliziert und benutzerfreundlich der Baukasten von Hostinger im Vergleich zu anderen Lösungen ist.Für kleine Budgets
Auch der kleine Preis findet bei Kunden großen Anklang. Hostinger sei dadurch etwa für Studierende oder kleine Unternehmen eine attraktive Option.Schneller Support
Einige Kunden berichten von guten Erfahrungen mit dem Hostinger-Support. Nutzer schätzen, dass der Live-Chat rund um die Uhr besetzt ist.
Mangelnde Flexibilität
Mehrere Kunden bemängeln die generell eingeschränkten Anpassungsmöglichkeiten des Baukastens, der im Vergleich zu Lösungen wie Wix sehr starr und unflexibel ist.Fehlende Funktionen
Immer wieder gibt es Beschwerden über fehlende oder nicht optimal integrierte Funktionen, beispielsweise mangelnde Upload-Funktionen für Videos.
Alternativen
Sie sind vom Hostinger-Baukasten doch nicht überzeugt und suchen nach einer Alternative? Vielleicht kommt ja eine der folgenden Optionen infrage:
Besserer Allrounder als Hostinger: Sie wünschen sich einen rundum mächtigeren Website-Builder, der mehr Templates, Design-Werkzeuge, E-Commerce-Funktionen und Marketing-Möglichkeiten bietet? Dann sind Allrounder wie Wix, Squarespace oder Duda für Ihre Ansprüche sicherlich besser geeignet.
Gratis-Alternative zu Hostinger: Günstig ist nicht gut genug – Sie suchen nach einer komplett kostenlosen Lösung? Wenn Sie mit einer Anbieter-Domain und Werbeeinblendungen leben können, sind die Gratis-Optionen von Wix, Strikingly oder Webador einen Blick wert.
Bessere für Online-Shops als Hostinger: Die E-Commerce-Funktionen von Hostinger reichen nicht aus? Dann sollten Sie vielleicht gleich zu einer richtigen Shop-Plattform wie Shopify, BigCommerce oder WooCommerce mit WordPress Hosting greifen.
Die besten Baukasten-Alternativen zu Hostinger finden Sie hier:















