
webgo Homepage-Baukasten im Test: Kann der Anbieter mithalten?
Im Kampf der Website-Builder gibt es Davids und Goliaths. Letztere sind die internationalen Baukasten-Giganten wie Wix oder Squarespace, die mit millionenschweren Marketing-Kampagnen auf Kundenfang gehen und ihre Namen so in aller Munde bringen.
Doch es gibt auch in Deutschland Firmen, die vielleicht im Bereich der Markenbekanntheit den Kürzeren ziehen, ihre Produkte vor den Großen allerdings nicht verstecken müssen. Eine dieser Firmen ist webgo.
Was ist webgo?
webgo* ist ein Full Service-Provider mit Sitz in Hamburg, der neben Webhosting und anderen Dienstleistungen auch einen Website-Baukasten in der Produktpalette hat. Ein besonderes Augenmerk legt der Anbieter dabei auf die Kundenzufriedenheit, die mit einem erstklassigen Kundenservice gewährleistet werden soll. Ob an der versprochenen 100%-Zufriedenheitsgarantie etwas dran ist, verraten wir im Test.
Webgo Homepage-Baukasten Testbericht
leistungsstarker Website-Baukasten von Duda
viele Optionen der Anpassung und Personalisierung
guter Support
Editor für Anfänger komplex und unübersichtlich
viele Bezahlschranken für Extra-Features
Einrichtung und Bedienkomfort
webgo bietet keinen Gratis-Tarif, dafür aber eine kostenlose Testversion. Damit können Sie beliebig an Ihrer Website herumbasteln, jene aber erst nach der Auswahl eines Tarifs veröffentlichen.
Zunächst müssen Sie einen webgo-Account anlegen und eines der vorgefertigten Templates auswählen, woraufhin Sie direkt in den Editor gelangen. Jener spuckt gleich zu Beginn eine voll funktionsfähige Website aus, in der Sie nun nur noch die Demo-Inhalte mit Ihren eigenen ersetzen müssen.
Der Editor, in dem Sie nun landen, kommt Ihnen vielleicht bekannt vor. Wer mit Website-Buildern von 1&1 IONOS, DomainFactory oder checkdomain vertraut ist, wird schnell merken: Hier ist die exakt gleiche Software von Duda im Einsatz - mit all ihren Vor- und Nachteilen.

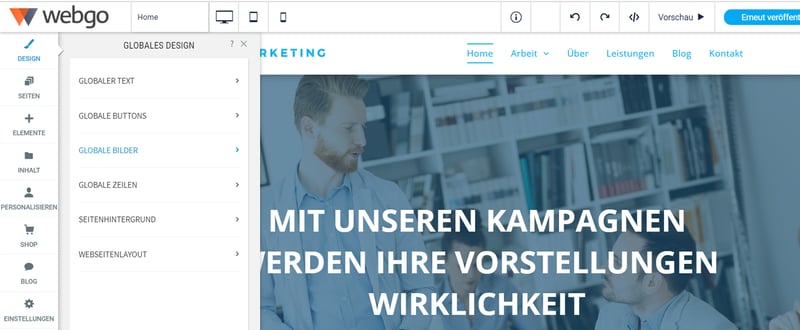
Zwei Menüleisten umrahmen die interaktive Website-Vorschau im Editor von webgo. In der oberen Leiste können Sie zwischen Ihren Unterseiten und der Ansicht (Desktop, Tablet, Smartphone) wechseln, Schritte rückgängig machen und wiederholen und Ihre Website veröffentlichen. Zudem können Sie hier zum Entwickler-Modus springen, in dem Sie Zugriff auf HTML und CSS erhalten.
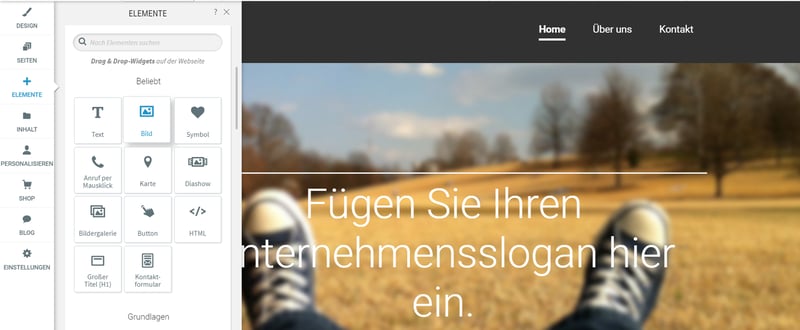
In der linken Menüleiste finden Sie alle Werkzeuge, die Ihnen für die inhaltliche Bearbeitung der Website zur Verfügung stehen: Hier können Sie am Design werkeln und neue Seiten, Inhalte, Elemente, Produkte und Blogs hinzufügen.

Neue Inhalte können Sie entweder in einzelnen Elementen, oder ganzen Abschnitten einfügen. Letztere fügen Sie über die zwischen den Spalten erscheinenden "Plus"-Zeichen ein, wo eine große Auswahl vorgefertigter Sektionen wartet.
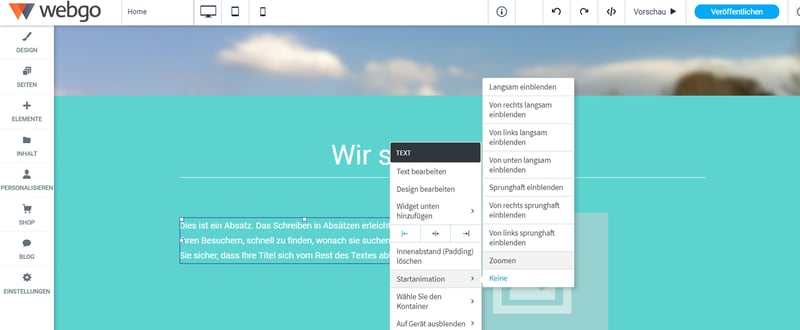
Die Inhalte in diesen Abschnitten bearbeiten Sie direkt in der Live-Vorschau Ihrer Website. Beim Klick auf die verschiedenen Elemente öffnen sich Untermenüs mit weiteren Einstellungen zu Design und Inhalt. Zusätzliche Optionen, etwa zu Startanimationen, finden Sie per Rechtsklick.

Einen leistungsstarken Website-Editor hat webgo im Gepäck, doch anfangs erschlagen einen die vielen Optionen beinahe. Jedes Element hat zwei verschiedene PopUp-Menüs, die sich mit Rechts- und Linksklick öffnen, und dass man manchmal auf verschiedenen Wegen beim exakt gleichen Tool landet, trägt noch zur Verwirrung bei. Mit zunehmender Nutzung legt sich zwar der Eindruck, dass der Editor etwas überladen ist - doch Anfänger werden dann vielleicht bereits in die Arme eines "aufgeräumteren" Konkurrenten geflohen sein.
Wer hingegen bei webgo bleibt und die Lernkurve meistert, hat einen Editor unter der Motorhaube seiner Homepage, mit dem sich ausgeklügelte und Feature-starke Websites basteln lassen.
Features
Der webgo-Editor erfordert zunächst etwas Lernbereitschaft, bis sich die Logik der vielen Menüs und Optionen erschlossen hat. Im Gegenzug erhalten Nutzer, die am Ball bleiben, viele Freiheiten bei der Gestaltung und Individualisierung der vorgefertigten Website-Inhalte.
Neue Widgets fügen Sie entweder im Rechtsklick-PopUp-Menü hinzu, oder ziehen sie vom Seitenmenü aus per Drag and Drop direkt auf Ihre Website. Neben den typischen Inhalten wie Bildergalerien, Videos oder Kontaktformularen gibt es hier auch spezialisierte Inhalte wie Öffnungszeiten, Speisekarten und Gutscheine. Auf diese Widgets sind Sie für externe Apps angewiesen - ein App-Center gibt es bei webgo nämlich nicht.

Blogging
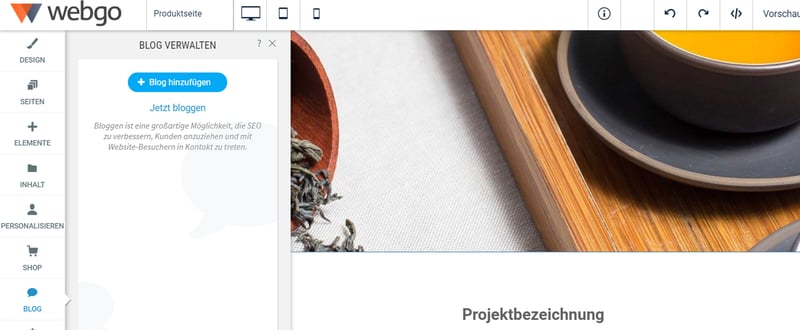
Neue Blog-Beiträge fügen Sie bei webgo in einem gesonderten Blog-Tab hinzu, in dem Sie Ihren Blog verwalten. Sie können Ihre Beiträge mit Tags versehen und ihnen benutzerdefinierte URLs zuweisen. Wie viele Beiträge pro Seite angezeigt werden sollen, und das Layout dieser Vorschau, können Sie auch relativ frei bestimmten. Außerdem können Sie ein Backup Ihres Blogs erstellen, damit nichts verloren geht.
Andere Einstellungen nehmen Sie direkt im Editor-Dashboard vor, und diese Zweiteilung der Blog-Funktionen kann besonders anfangs etwas Verwirrung stiften. Die Verwirrung sollte sich jedoch mit der Zeit legen, und die Möglichkeiten der Anpassung sind vergleichsweise hervorragend.

Generell lässt webgo kaum Basis-Funktionen vermissen, und in Form der Widgets können Sie Ihre Website mit den meisten Features ausstatten, die man sich so wünscht - von den Text- und Multimedia-Standards bis hin zu Social Media Feeds und mehr. Besonders in Sachen Bildbearbeitung können sich andere Website-Builder ein Beispiel an der webgo-Lösung nehmen. Bilder können Sie im hervorragenden Bearbeitungs-Editor ganz einfach Ihren Wünschen anpassen, zuschneiden oder mit Filtern versehen. Zudem haben Sie die Möglichkeit, auf eine gut gefüllte Bilder-Datenbank mit zahlreichen Stock-Fotos zuzugreifen.

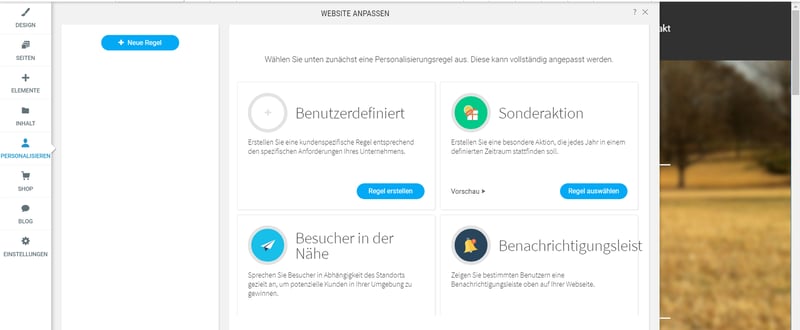
Im Menüpunkt "Personalisieren" hat webgo noch ein besonderes Feature im Programm - für Kunden ab dem "Business"-Tarif zumindest. Hier können Sie Sonderaktionen verwalten, Besucher nach Standort ansprechen und kundenspezifische, benutzerdefinierte Regeln erstellen.
Die Lernkurve beim webgo-Editor ist etwas steiler, als uns lieb ist, und ein etwas entschlackteres Interface wäre der Übersicht äußerst dienlich. Wenn man sich erst ins System eingearbeitet hat, wird man dafür mit einem leistungsstarken Editor belohnt, der sich vor den großen Konkurrenten nicht verstecken muss.
Templates & Design
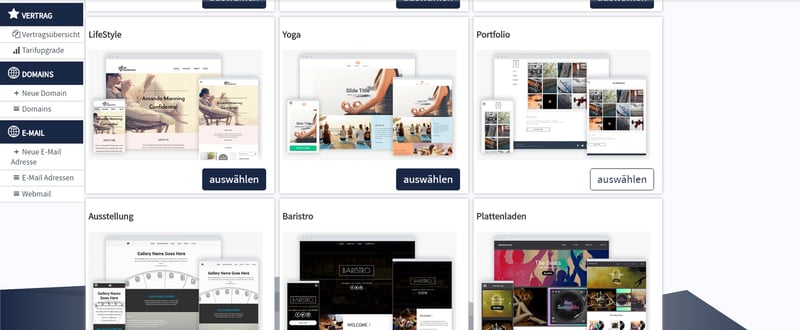
104 Templates gibt es bei webgo zur Auswahl, und damit wesentlich weniger als beim 1&1-Konkurrenten mit demselben Editor. Die Templates sind in Branchen und Kategorien wie "Yoga", "Spielzeugladen" oder "Marketingagentur" unterteilt. Die Themes sind solide und angenehm fürs Auge, aber nicht ganz so stilistisch selbstsicher wie die Vorlagen mancher Konkurrenten, insbesondere Squarespace.

Die geringere Anzahl an Templates im Vergleich zum IONOS-Baukasten fällt nicht allzu sehr ins Gewicht, weil Ihnen der Editor viele Freiheiten bei der Anpassung lässt. Die Erinnerung an die vorgefertigten Schablonen verblasst mit jeder Ihrer Design-Entscheidungen. Neben verschiedenen Layout-Optionen für jedes Theme gibt es zudem auch leere Templates, die Sie von vornherein frei bearbeiten können.
Individuell bearbeiten können Sie in Ihrem Template die Schriftarten und -größen, Seitenhintergründe, Zeilenabstände und viele andere Parameter. Weitere Design-Optionen zu Schatten, Rahmen und mehr können Sie einzeln für Ihre verschiedenen Zeilen und Spalten vornehmen.

Ein einfaches Wechseln des Templates ist leider nicht möglich: In diesem Fall werden Ihre Inhalte gelöscht, und Sie müssen von vorne beginnen.
Marketing, SEO & E-Commerce
Mit dem entsprechenden Tarif können Sie bei webgo ganz einfach einen zweckmäßigen Online-Shop aufsetzen. Im Shop-Bereich Ihres Editors verwalten Sie Ihre Produkte und passen sie mit entsprechenden Produktbildern, Preisen und Bezeichnungen an. Darüber hinaus gibt es die typischen Einstellungen zu den Liefer- und Bezahlungs-Optionen oder lokalen Einstellungen zu Währung und Gewicht.
Mithilfe von Widgets können Sie Ihrem Shop weitere Features hinzufügen, beispielsweise eine Suchfunktion. Zudem können Sie Kategorien anlegen oder Werbeaktionen hinzufügen.
Leider gibt es auch innerhalb der Shop-Tarifs Begrenzungen in Bezug auf die Anzahl der Produkte, die Sie anbieten können. Wenn Sie mehr als 10, 100 oder 2500 Produkte anbieten möchten, werden Sie für dieses Extra-Volumen zur Kasse gebeten. Zudem haben Sie bei der Anpassung Ihrer einzelnen Produkte nicht so viel Freiraum wie bei anderen Baukästen.

SEO & Analytics
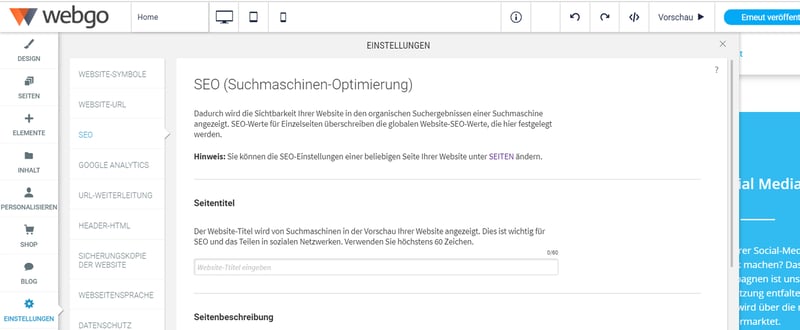
Globale SEO-Einstellungen können Sie im Hauptmenü zu den üblichen Parametern Seitentitel, -beschreibung und Keywords vornehmen. Dasselbe gilt für jeder Ihrer Unterseiten. webgo bietet damit die im Baukasten-Bereich standardmäßig verbreiteten SEO-Einstellungen an, mit allen Stärken und Schwächen. Als Zusatz-Paket können Sie den kostenpflichtigen Ranking-Coach buchen, der Ihnen auch ganz ohne SEO-Kenntnisse die Optimierung Ihrer Website für Suchmaschinen Schritt für Schritt erklärt.
Ähnliche Zusatzangebote gibt es im Analytics-Bereich, wo Sie mit WebAnalytics detaillierte Besucherstatistiken abfragen können. webgo bietet für diese Sonderfunktionen stets zur Kasse, was die Tarifauswahl etwas unübersichtlich macht. Bei anderen Website-Buildern sind ähnliche Funktionen in die Pakete integriert. Wer bereit ist, dafür zu bezahlen, erhält so aber noch eine Auswahl an praktischen Extra-Features.
Im Analytics-Bereich können Sie zudem natürlich auch per Tracking-Code Google Analytics einbinden.
Kundensupport
Support liefert webgo auf allen Kanälen: Neben einem übersichtlichen Hilfe-Center, in dem grundlegende Fragen zusammengetragen sind, können Sie direkten Kontakt per E-Mail, Telefon und sogar Live-Chat aufnehmen. webgo-Mitarbeiter stehen von Montags bis Freitags von 9 bis 20 Uhr zur Verfügung, am Wochenende und an Feiertagen von 11 bis 18 Uhr.

Im Test wurde uns telefonisch und im Chat bereits nach wenigen Minuten geholfen, und auch auf eine E-Mail-Antwort mussten wir nicht lange warten. Prinzipiell ist der webgo-Support damit vorbildhaft und überzeugt mit vielen Kontaktmöglichkeiten und kurzen Wartezeiten. Leider kam es bei der Bearbeitung unserer Anfragen dennoch zu vielen Verzögerungen und Aufschiebungen, die letztlich ins Nichts führten. So verbrachten wir weitaus mehr Zeit als geplant mit den freundlichen Support-Mitarbeitern.
Preisgestaltung
Eine Gratis-Version von webgo gibt es nicht, dafür beginnt das Starter-Paket bereits bei 5,95€ im Monat. Auf E-Mail-Speicher, SSL-Zertifikat, Entwicklermodus und mehr müssen Sie dafür aber verzichten. Jene sind im Profi-Paket enthalten; einen Webshop können Sie aber erst ab dem Business-Paket integrieren. Mit nur 10 Artikeln sind Ihre Optionen im E-Commerce-Bereich allerdings etwas begrenzt.
Einen Online-Shop mit bis zu 100 Produkten und 50GB E-Mail-Speicher gibt es im Shop-Paket, das Sie für mehr Produkt-Volumen kostenpflichtig upgraden können.
| Starter | Profi | Business | Shop | |
|---|---|---|---|---|
| Monatlicher Effektivpreis | 7,57 € | 10,57 € | 15,57 € | 25,57 € |
| Vertragslaufzeit (Monate) | 12 | 12 | 12 | 12 |
| Inklusive | ||||
| Speicherplatz (GB) | unbegrenzt | unbegrenzt | unbegrenzt | unbegrenzt |
| Anzahl Seiten | unbegrenzt | unbegrenzt | unbegrenzt | unbegrenzt |
| Traffic (GB) | unbegrenzt | unbegrenzt | unbegrenzt | unbegrenzt |
| Eigene Domain möglich | ||||
| Domains inklusive | 1 | 1 | 1 | 1 |
| Features | ||||
| Werbefrei | ||||
| SSL-Verschlüsselung | ||||
| Blog-Funktion | ||||
| Shop-Funktion | ||||
| Mehrsprachige Seiten | ||||
Und wie schlägt sich webgo im Vergleich mit den anderen Anbietern im Test? Die folgende Tabelle zeigt den Jahrespreis für einen Tarif, bei dem eine eigene Domain möglich ist:

















Fazit
webgo beweist, dass man im Kampf der Website-Baukästen den Underdog wählen kann, ohne dafür Einbußen bei der Funktionalität hinwegnehmen zu müssen. Der Website-Builder überzeugt mit einem leistungsstarken Editor, mit dem Nutzer hervorragende Webseiten erstellen können. Die Features sind zahlreich, die Anpassungsmöglichkeiten enorm: webgo liefert ein ausgereiftes Produkt, das sich vor den Goliaths nicht verstecken muss.
Leider ist der Editor etwas vollgestopft und weniger intuitiv, als es ein Baukasten sein sollte. Immerhin richtet sich das Produkt auch an Anfänger - und die könnten von den vielen Menüs und Untermenüs erschlagen werden. Andere Website-Builder schlagen den Spagat zwischen einfacher Bedienung und Komplexität erfolgreicher. Hätte webgo ein in dieser Hinsicht etwas zugänglicheres Produkt, wäre das Gesamtpaket noch stimmiger, und der Homepage-Baukasten hätte auch für völlige Einsteiger unsere Empfehlung.

Kundenbewertungen
webgo erhält überwiegend gute bis sehr gute Noten von Kunden, wobei sich nur ein Teil der Reviews auf den Baukasten bezieht. Generell wird besonders der Support des Webhosters gelobt, was wir absolut nachvollziehen können.
Alternativen
Wenn Ihnen der webgo-Editor gefällt, die Tarifstruktur aber weniger, sind die Angebote von 1&1 IONOS, DomainFactory oder checkdomain vielleicht einen Blick wert - die nutzen nämlich dieselbe Software. Bei 1&1 erhalten Sie zudem weitaus mehr Templates zur Auswahl. Ansonsten muss sich webgo auch vor der internationalen Konkurrenz und Website-Buildern wie Weebly oder Squarespace nicht verstecken.
Die besten Alternativen zum Homepage-Baukasten von webgo finden Sie hier:
















